教你如何识别和实现深拷贝与浅拷贝
秒懂深浅拷贝
- 浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用.
-
- 【情形一】for循环
- 【情形二】o=obj
- 【情形三】Object.assign(o, obj)
- 深拷贝拷贝多层, 每一级别的数据都会拷贝。
-
- 深拷贝的实现(递归的方式)
浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用.
【情形一】for循环
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
for (var k in obj) {
// k 是属性名 obj[k] 属性值
o[k] = obj[k];
}
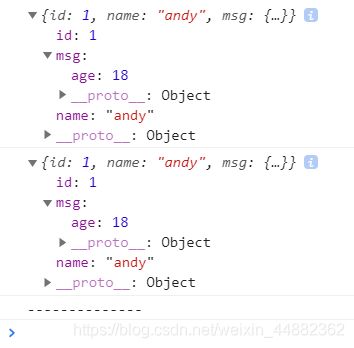
console.log(o);
//o拷贝了obj的msg引用
console.log(obj);
console.log('--------------');
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
for (var k in obj) {
// k 是属性名 obj[k] 属性值
o[k] = obj[k];
}
console.log(o);
//o拷贝了obj的msg引用
console.log(obj);
o.msg.age = 20; //这里换成obj.msg.age = 20;道理一样,引用值互相影响
console.log('--------------');
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
for (var k in obj) {
// k 是属性名 obj[k] 属性值
o[k] = obj[k];
}
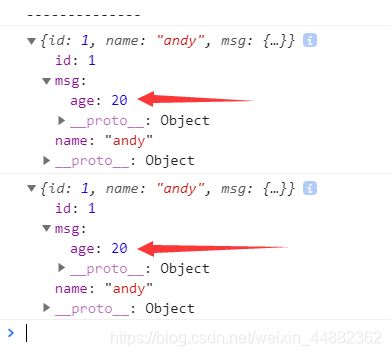
console.log(o);
o.msg.age = 20;
//o拷贝了obj的msg引用
console.log(obj);
console.log('--------------');
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
for (var k in obj) {
// k 是属性名 obj[k] 属性值
o[k] = obj[k];
}
console.log(o);
o.id=2;
o.name="leon";
//o.msg.age = 20;
//o拷贝了obj的msg引用
console.log(obj);
console.log('--------------');
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
for (var k in obj) {
// k 是属性名 obj[k] 属性值
o[k] = obj[k];
}
o.id=2;
o.name="leon";
console.log(o);
//o.msg.age = 20;
//o拷贝了obj的msg引用
console.log(obj);
console.log('--------------');
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
for (var k in obj) {
// k 是属性名 obj[k] 属性值
o[k] = obj[k];
}
obj.id=2;
obj.name="leon";
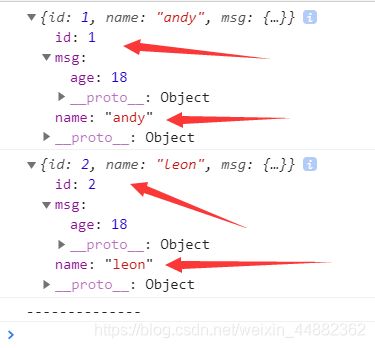
console.log(o);
//o.msg.age = 20;
//o拷贝了obj的msg引用
console.log(obj);
console.log('--------------');
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
for (var k in obj) {
// k 是属性名 obj[k] 属性值
o[k] = obj[k];
}
console.log(o);
//o.msg.age = 20;
//o拷贝了obj的msg引用
console.log(obj);
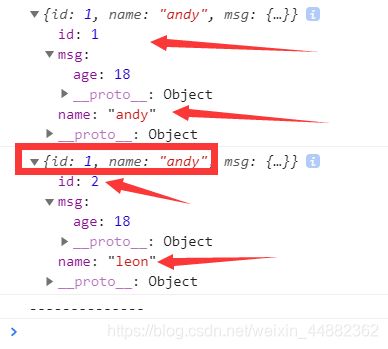
obj.id=2;
obj.name="leon";
console.log('--------------');

一定得好好注意里面的细节。对于浅拷贝来说,原始值原样复制,修改其中一方原始值不影响另外一方;更深层次的引用类型只复制引用,修改引用会互相影响。
【情形二】o=obj
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
console.log('--------------');
o=obj
console.log(o);//
o.msg.age = 20;//
console.log(obj);//
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
console.log('--------------');
//o整个复制了对obj的引用
o=obj
console.log(o);//
console.log(obj);//
obj.msg.age = 20;//
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
console.log('--------------');
//o整个复制了对obj的引用
o=obj
console.log(o);//
console.log(obj);//
obj.id=2 //o.id=2同理
obj.name="leon" //o.name="leon"同理
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
console.log('--------------');
//o整个复制了对obj的整个引用
o=obj
console.log(o);//
o.id=2
o.name="leon"
console.log(obj);//

o=obj,相当于是将obj整个一层看作整体的引用,将整个对象类型的引用完整复制给了o。因此其中的任何数据修改都会互相影响。
【情形三】Object.assign(o, obj)
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
console.log('--------------');
Object.assign(o, obj)
console.log(o);//
o.msg.age = 20;//
console.log(obj);//
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
console.log('--------------');
Object.assign(o, obj)
console.log(o);//
console.log(obj);//
obj.msg.age = 20;//
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
console.log('--------------');
Object.assign(o, obj)
console.log(o);//
o.id=2
o.name="leon"
console.log(obj);//
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {
};
console.log('--------------');
Object.assign(o, obj)
console.log(o);//
console.log(obj);//
obj.id=2
obj.name="leon"

对于Object.assign(o, obj)来说,属于浅拷贝,只拷贝一层,更深层次对象级别的只拷贝引用。
深拷贝拷贝多层, 每一级别的数据都会拷贝。
深拷贝的实现(递归的方式)
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
},
color: ['pink', 'red']
}; //old
var o = {
}; //new
// -------------------------------------------------
// 封装函数
function deepCopy(newobj, oldobj) {
for (var k in oldobj) {
// 判断我们的属性值属于那种数据类型
// 1. 获取属性值 oldobj[k]
var item = oldobj[k];
// 2. 判断这个值是否是数组
if (item instanceof Array) {
newobj[k] = [];
deepCopy(newobj[k], item)
} else if (item instanceof Object) {
// 3. 判断这个值是否是对象
newobj[k] = {
};
deepCopy(newobj[k], item)
} else {
// 4. 属于简单数据类型(number string null undefined boolean)
newobj[k] = item;
}
}
}
deepCopy(o, obj); //将后者拷贝给前者
console.log(o);// age 20
// ------------------------------------------
var arr = [];
console.log(arr instanceof Object); //true**********
//console.log(arr instanceof Array); //true**********
o.msg.age = 20;//
console.log(obj); //拷贝前后两个对象互不影响干扰 age 18
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
},
color: ['pink', 'red']
}; //old
var o = {
}; //new
// -------------------------------------------------
// 封装函数 (递归实现)
function deepCopy(newobj, oldobj) {
for (var k in oldobj) {
// 判断我们的属性值属于那种数据类型
// 1. 获取属性值 oldobj[k]
var item = oldobj[k];
// 2. 判断这个值是否是数组
if (item instanceof Array) {
newobj[k] = [];
deepCopy(newobj[k], item)
} else if (item instanceof Object) {
// 3. 判断这个值是否是对象
newobj[k] = {
};
deepCopy(newobj[k], item)
} else {
// 4. 属于简单数据类型(number string null undefined boolean)
newobj[k] = item;
}
}
}
deepCopy(o, obj); //将后者拷贝给前者
//obj.msg.age = 20;//都是下图结果,因为在此之前,obj已经深拷贝给了o,
//此后的修改互不影响。
console.log(o);//
// ------------------------------------------
var arr = [];
console.log(arr instanceof Object); //true**********
//console.log(arr instanceof Array); //true**********
obj.msg.age = 20;//
console.log(obj); //拷贝前后两个对象互不影响干扰
//obj.msg.age = 20;//都是下图结果
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
},
color: ['pink', 'red']
}; //old
var o = {
}; //new
// -------------------------------------------------
// 封装函数 (递归实现)
function deepCopy(newobj, oldobj) {
for (var k in oldobj) {
// 判断我们的属性值属于那种数据类型
// 1. 获取属性值 oldobj[k]
var item = oldobj[k];
// 2. 判断这个值是否是数组
if (item instanceof Array) {
newobj[k] = [];
deepCopy(newobj[k], item)
} else if (item instanceof Object) {
// 3. 判断这个值是否是对象
newobj[k] = {
};
deepCopy(newobj[k], item)
} else {
// 4. 属于简单数据类型(number string null undefined boolean)
newobj[k] = item;
}
}
}
deepCopy(o, obj); //将后者拷贝给前者
//******此后的修改互不影响。******
console.log(o);//
// ------------------------------------------
var arr = [];
console.log(arr instanceof Object); //true**********
//console.log(arr instanceof Array); //true**********
console.log(obj); //拷贝前后两个对象互不影响干扰
obj.id = 20;

将obj深拷贝给了o之后,此后的任何数据的修改都不会相互影响。
关于深拷贝与浅拷贝的相关实现介绍到这,若有帮助,烦请留个赞~ ^ _ ^,一起进步学习。