前端技术Json+Ajax+NodeJS
jQuery json
概念
当今做软件已经不局限在一台机器上,很多台,如:联网游戏、电商网站背后都是服务器的集群,数十台到数万台的规模。那这些计算机要连接起来干大事,就必须做一件事。什么事呢?互相之间传递数据。
我们大家知道计算机通过网络连接,网络中最主流是通过TCP/IP协议进行传输。那软件呢?我们的软件之间如何传递数据呢?如你有个生产系统,要去人力系统中获取人员信息。这要怎么传递数据呢?java对象可不能直接传输的。
早期我们使用txt,甚至专门有报文,但都只有数据没有说明不好识别,业界就推出了xml,有格式,有说明,有数据,但无关的内容又太多了,甚至标签所占的量远超了数据,业界就推出了JSON。轻量级,就几个括号,[]、{}、:,“”搞定格式。这下了不得,一下打败占领市场数十年的xml,一同全球。
那什么是JSON呢?
JSON(JavaScript Object Notation,JS 对象简谱)
起名不咋地,非常拗口,我们就记住它是一种 轻量级的数据交换格式 即可。
它基于 ECMAScript(js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON成为理想的数据交换语言。是xml的终结者,成为主流开发方式(ajax异步请求,json返回)。
json字符串:
[ //数组
{ //一条记录
"p":"3999.00", //键值对: k,v
"op":"2499.00",
"cbf":"0",
"id":"J_100007043753",
"m":"10000.00"
}
]
结构特点:
map结构: k,v
“p”:“3999.00”, 价格
“id”:“J_100007043753”, 编号
- 数组[ ]
- 一条记录{ },多条记录用逗号隔开 { },{ },最后一条没有逗号
- 键值对 “p”:“2499.00”,kv用双引号括,多个用逗号隔开
转换
JSON已经作为浏览器内置支持,所以我们可以直接使用JSON对象:
json转obj JSON.parse(“json”)
obj转json JSON.stringify(obj)
获取京东商品价格
1)实现前期绑定和后期绑定事件
网上常见支付
a. 把支付按钮消失
b. 把支付按钮禁止,增加提示:您已经支付了,请稍后
京东提供多个获取结果手段: 玩爬虫
京东获取某个商品100007043753的价格
请求链接:
https://item.jd.com/100007043753.html 商品详情
https://item.jd.com/100007043747.html#none 商品价格
测试获取京东商品价格
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<script>
//京东商品价格地址:https://p.3.cn/prices/mgets?skuIds=J_100009077449
//js可以单引号括起来双引号,或者双引号中单引号括起来
var jsonstr = '[{"p":"5999.00","op":"5999.00","cbf":"0","id":"J_100009077449","m":"6499.00"}]';
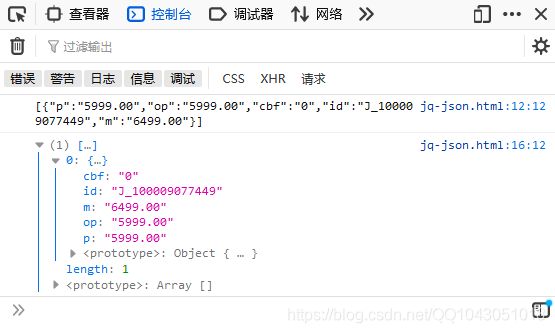
console.log( jsonstr );
//js提供JSON工具,对json字符串进行转换,js对象
var jsonobj = JSON.parse( jsonstr );
console.log( jsonobj );
script>
body>
html>
网页效果:
解析京东获取商品价格的json字符串
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery.min.js">script>
head>
<body>
<h1>解析京东获取商品价格的json字符串h1>
<div>
商品的编号:<br />
<span id="id">span>
div>
<div>
商品的价格:<br />
<span id="price">span>
div>
body>
<script>
//获取json字符串,再次改造ajax去京东网站获取到这个内容
var jsonstr = '[{"p":"5999.00","op":"5999.00","cbf":"0","id":"J_100009077449","m":"6499.00"}]';
//先把json字符串转换js对象
var jsonobj = JSON.parse( jsonstr );
//获取到数组,拿数组的第一条记录
var rs = jsonobj[0];
var price = rs.p; //javascript对象语法,rs对象获取p属性值
console.log(price);
var id = rs.id.substring(2); //通过js截串函数substring,从第3个字符截取到最后
console.log(id);
$("#id").text(id);
$("#id").css("color", "blue"); //设置样式 color:blue;
$("#price").text(price);
$("#price").css("color", "red"); //设置样式:color:red;
script>
html>
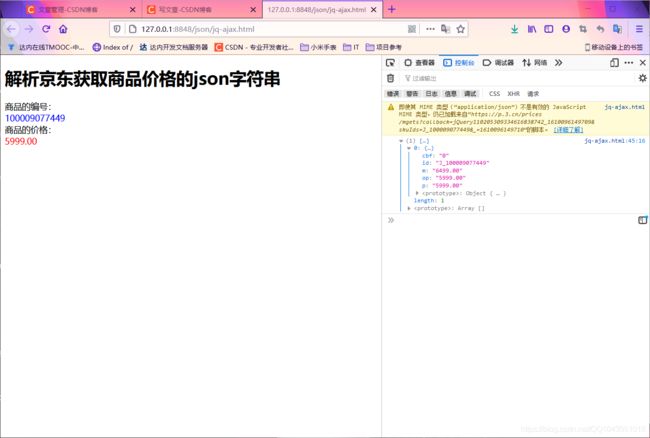
网页效果:
h5+css3 = json = ajax = 京东网站
使用ajax 的技术,可以发起请求request,
连接到京东后台(java springmvc) 都数据库去处理,到数据库中查询这个商品的价格信息,
返回响应response,转换json字符串,
jQuery Ajax
ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和XML),是指一种创建交互式、快速动态网页应用的技术。
早期只有同步的方式,多个请求,只能顺序执行,只能等待执行。
有了ajax异步技术,可以无需等待上一个请求执行完成,就可以直接发起请求。
服务端返回后,ajax通过回调技术通知客户端程序,把响应的结果传递给用户事先写好的回调函数。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页进行局部更新,提升网页的效率,用户无需等待页面的刷新,嗖的一下内容就变化了。改变原有整个页面刷新,造成页面晃眼的现象。所以这项技术一出现,就得到业界的推崇。
关键字:异步、回调、局部刷新。
参数详解
八个参数:
$.ajax({ //$.get,$.post,$.getJSON
async: //请求同步异步,默认true异步
type: //请求类型:GET/POST
url: //请求的网站地址 https://p.3.cn/prices/mgets
data: //提交的数据,参数 ? skulds = j_100009077449
contentType: //请求的MIME媒体类型:application/x-www-form-urlencoded(默认)、application/json;charset=UTF-8 不会中文乱码了
dataType: //服务器返回MIME类型:xml/html/script/json/jsonp
success: function(data){ //请求成功回调函数,data封装网站返回的数据
console.log( data );
},
error: function(e){ //请求失败回调函数,e封装错误信息
console.log(e.status); //状态码
console.log(e.responseText); //错误信息
}
})
必须访问外网网站,访问京东,没有网络这个案例是做不出来的
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery.min.js">script>
head>
<body>
<h1>解析京东获取商品价格的json字符串h1>
<div>
商品的编号:<br />
<span id="id">span>
div>
<div>
商品的价格:<br />
<span id="price">span>
div>
body>
<script>
//发起ajax请求,{}参数的集合
$.ajax({
//请求同步异步,默认true异步
async: true,
//请求类型:GET/POST
type: "POST",
//请求的网站地址 https://p.3.cn/prices/mgets
url: "https://p.3.cn/prices/mgets", //请求地址
//提交的数据,参数 ? skulds = j_100009077449
data: {
//请求参数
//? skulds = j_100009077449
"skuIds": "J_100009077449" //参数格式k:v
},
//请求的MIME媒体类型 不会中文乱码了
contentType: "application/json;charset=utf-8;",
//服务器返回MIME类型:xml/html/script/json/jsonp
dataType: "jsonp", //返回类型
//请求成功回调函数,data封装网站返回的数据
success: function( data ){
console.log(data)
//解析返回值,把编号和结果在页面中展现出来
var price = data[0].p;
var id = data[0].id.substring(2);
$("#id").text(id);
$("#id").css("color", "blue"); //设置样式 color:blue;
$("#price").text(price);
$("#price").css("color", "red"); //设置样式:color:red;
},
//请求失败回调函数,e代表错误状态号和异常信息
error: function( e ){
console.log(e.status); //状态码
console.log(e.responseText); //错误信息
}
})
script>
html>
如果代码不执行,说明是环境的问题
如果我的代码执行不正常,说明是环境问题
如果我的代码执行正常,代码写错
一段一段来调试
Access-Control-Allow-Origin 不能使用跨域请求
localhost,另外一个ip地址(网址)默认是允许
jsonp支持跨域请求
小结:
1)javascript升级jQuery,js库,称不上框架
2)改革
访问形式,冗长代码,$()=document对象
js功能很简单,jQuery牛 .attr(),.css 更简洁操作方式
jQuery统治业界10年,Vue出现,真正框架
jQuery开始衰落,不至于彻底消失,市场占有率变小
了解这个技术,会用即可,
3)js和jQuery写法差异:选择器
a. 标签
document.getElementsByTagName $("h1")
b. class修饰
document.getElementsByClassName $(".title")
c. name修饰
document.getElementsByName $("[input:name='username']")
d. id修饰
document.getElementById $("#price") 推荐方式
js
document.getElementById(“username”).value = “abc”;
动态去设置样式表,代码非常繁琐,还不如自己的sytle xxx
jQuery
$("#username").val("abc");
$("#username").css("color","red");
$("#username").css("font-size", 24);
js习惯使用前期绑定方式,jQuery习惯使用后期绑定方式
前期绑定非常好看,在标签上 οnclick=“method()”,
$("btnOK").click(function(){
})
java,javascript 是在方法体内,this直接使用
jQuery 它的写法:$(this)
json是javascript子集,它非常厉害,它非常简洁表达我们数据
<resultset><id>123456id><price>3000price>resultset>表达方式XML
{"id": "123456", "price":3000 } JSON
JSON就成为数据在网络传输中介质
把后台返回的JSON在页面进行解析:
JSON对象,浏览器直接集成,自带
JSON.parse( json字符串 ) 把json格式字符串转成js对象,obj.p 可以直接访问里面元素
JSON.stringify( js对象)把js对象转换json字符串,传输数据
链接外网,访问京东网站
ajax提交,json返回
js的ajax写法很繁琐,
jQuery的ajax写法
var obj = new Object();
var obj = {}
$.ajax(obj) ajax方法,{}代表js对象
({
async 同步,异步true,默认
type GET/POST,习惯POST
url 请求网站地址
data 链接的参数
contentType 固定值:application/json;charset=utf8;
dataType 返回值类型:json/jsonp
success: function( data ){ data网站返回内容封装到这个对象
}
error: function( e ){
e.status 状态号 404,505
e.responseText 错误信息
}
})
jQuery、JSON、Ajax 前后台实现贯穿
往期内容:
前端技术jQuery+Json+Ajax+NodeJS
传送链接 https://blog.csdn.net/QQ1043051018/article/details/112348056
网页三剑客,html/css/javascript
传送链接 https://editor.csdn.net/md/?articleId=112363795
javaScript基础 ES6高级语法
传送链接 https://blog.csdn.net/QQ1043051018/article/details/112309559