html前端基础
mysql 8.0(oracle)把驱动包路径改了,
8.0 之前。com.mysql.jdbc.Driver
8.0 之后。com.mysql.cj.jdbc.Driver
核心代码也改,在数据库后面增加参数
时区:否则日期计算偏差,8小时
新驱动会自动提示你需要加这个参数
?serverTimezone=Asia/Shanghai
String driver = "com.mysql.cj.jdbc.Driver";
//访问本机的mysql数据库,端口3307,数据库名
String url = "jdbc:mysql://localhost:3307/mysql-db" +
"?serverTimezone=Asia/Shanghai";
了解数据库,了解java如何访问数据库,前端技术
两个时代:
1)html+css(前端技术)+jsp+servlert/springmvc+spring+mybaits(jdbc)
2)h5+css3+ vue+nodejs/springmvc+spring+mybatis
html升级h5,css升级css3
2)html做网页+css美化页面
开发网页要有趁手工具:HBuilderX 国内,VsCode 国外
做自己第一个网页 hello.html
1)打开HBuilderX创建新项目(项目本质就是一个目录)
2)创建hello.html
<html>
<head>
<meta charset="utf-8">
<title>第一个网页title>
head>
<body>
hello World!
body>
html>
浏览页面两种方式:
1)直接浏览器打开,推荐使用谷歌浏览器
file:///C:/2011/hb2011/hello.html
这种方式直接访问本地文件,html+css+javascript
2)hbuilder直接浏览
http://127.0.0.1:8848/hb2011/hello.html
vue+json/java
使用nodejs自己搭建web服务
这种方式会自动刷新
要实现永和小票打印:
1)画页面html,所有页面文字先写出来
2)页面美化css
还有很多标签,布局
表格table 表格
tr 行
td 单元格(列)
<html>
<head>
<meta charset="utf-8">
<title>永和小票title>
<style>
/*设置body盒子大小*/
body{
width: 350px;
}
/*把分割线设置为虚线*/
hr{
border: 1px dashed;
}
/*设置请您留意取餐账单号字号*/
.bill{
font-size: 36px;
}
/*设置结账单和自取顾客联偏右*/
.self{
padding-left: 150px;
}
/*设置账单号字体*/
.a{
font-size: 36px;
}
/*设置间隔*/
.note{
padding-top: 30px;/*设置顶部间距*/
padding-bottom: 10px;/*上下间距*/
}
.qrimg{
text-align:center;
}
style>
head>
<body>
<div>顾客联div>
<br />
<div class="bill">请您留意取餐账单号div>
<div class="self">自取顾客联div>
<div>永和大王(北三环西路店)div>
<div>010-62112313div>
<div class="self">--结账单--div>
<div class="a">账单号:P0000009div>
<div>账单类型:堂食div>
<div>人数:1div>
<div>收银员:张静div>
<div>开单时间:2018-04-17 07:24:11div>
<div>结账时间:2018-04-17 07:24:22div>
<hr />
<table border="0">
<tr>
<td width="50px" align="center">数量td>
<td width="200px">品项td>
<td width="50px" align="center">金额td>
tr>
<tr>
<td valign="top" align="center">1td>
<td>油条豆浆套餐<br />
1 X --非矾油条<br />
1 X --现磨豆浆 (热/甜)<br />
td>
<td valign="top" align="center">7.00td>
tr>
table>
<hr />
<table border="0" width="325px">
<tr>
<td>支付宝花呗一元早餐td>
<td align="center">-3.00td>
tr>
<tr>
<td>合计td>
<td align="center">4.00td>
tr>
<tr>
<td>支付宝td>
<td align="center">1.00td>
tr>
<tr>
<td>支付宝补贴td>
<td align="center">3.00td>
tr>
table>
<hr />
<div>打印时间: 2018-04-17 07:24:23div>
<hr />
<div class="note">
根据相关税法规定,电子发票的开票日期同网上申请电子发票的日期,
如您需要当日的电子发票请务必在消费当日通过扫描下方二维码,
根据指引步骤开具您的增值税电子普通发票。此二维码30天有效,
扫描时请保持小票平整。div>
<div class="qrimg"><img src="img/qr.png">div>
<div>官网:www.yonghe.com.cndiv>
<div>加盟热线:86-21-60769397 或 86-21-60799002div>
<br />
<br />
body>
html>
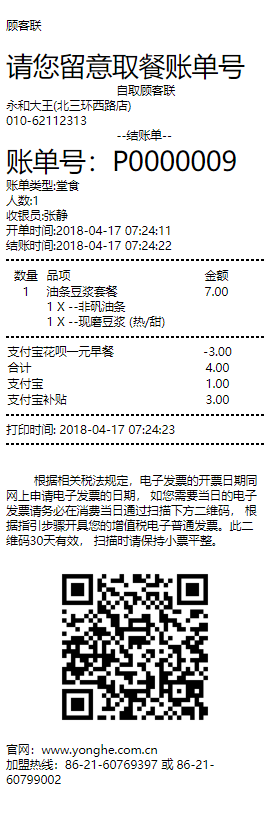
效果图:
图片:
1)<img src="images/qr.png"/>
2)二维码就是一个网站的链接 http://act.codeboy.com
工具类:google 二维码 api
封装,直接写一个方法CreateQR.make(url, width, height, path)
它java类,指定路径,在路径下生成文件 qr.png
静态网站的开发:
1)html 标记语言 <标记>,在页面上展现不同样子内容(文字、表格、线、图片)
<title>网页浏览器上名字
<style>里面是样式定义,固定语法
在html网页中布局两种方式:
1.1)table布局(方便)
1.2)div布局(主流)
<div>会自动换行
<span>不会换行, 块
<hr><hr/> 一根线
<table>表格
<tr>行
<td>单元格
border 边线
td.width 单元格宽度
td.align 单元格位置:横向:left左/center中/right右
td.valign 单元格位置:纵向:top顶/center中/middle中/bottom底
在网页html中是不直接认换行(<br><br/>)和空格( )
中文段落要空两个汉字:7个
2)css 样式表,美化页面(字体大小,虚线)
样式引用分为两种:
1.1)直接写style属性(私有,不公用,其他地方需要,再写一遍)
<div style="font-size: 48px; color: red;">顾客联div>
1.2)定义全局样式(公用)
定义一个样式,样式以.开头,引用在标签上 class属性 class=“bill”
.bill{
font-size: 28px;
}