H5 css3入门 基础练习特效、动画、表单
知识回顾:
1)SQL优化,规范,(本身这些细碎的知识点,)
不是马上掌握,面对这么多it技术,扩展眼界
jsp+servlet java做页面,马上被市场淘汰
初学者
a. 提高打字速度,
1- 每天练习(敲字速度每分钟小于60字)
2-(按企业习惯)
b. why 有工作经验,应用,不管为什么这样写
不要太多思考,跑偏,知识积累不够,少问为什么,多敲
iT和化学,物理,数学不同
iT应用科学,
c. 对于未知知识,怎么学习?
百度,读百文、逛论坛
2、网站(前端),java后端工程师
互联网架构(大型系统优化)、大数据(必由之路)
前端知识要直接学懂吗?不用!
前途(职业规划)
长远:
企业岗位:初级工程师,中级工程师,高级工程师,系统分析师
架构师(后端出身),技术总监
圈子:
100软件团队,前端和后端比例:5:50
测试,运维,售前,售后,营销
后端工程师企业要求也要会前端
前端开发工具:主流HBuilderX,VsCode 被微软收购
标准的html,很弱,页面很丑,升级h5,css3功能强大,页面漂亮
创建页面:
1)创建项目(目录)
2)创建文件:html 超级文本标记语言,一堆标签
网页在浏览器上显示名字 了解:html规范 html弱语言,不会强制校验
自动缩进快捷键:Ctrl+K
html实现,html 5.0版本
h5出现,成熟,干掉flash=h5+css3,干掉安卓和ios(app)
j2ee(9k),3g移动端的开发10k,12k(3年)3g关闭
前端都学h5,css3,功能非常强大
练习1:头像.html
找一张图片,![]() 标签加进来
样式来修饰,圆角
标签加进来
样式来修饰,圆角
<html>
<head>
<meta charset="utf-8">
<title>css图片优化title>
<style>
/*对图片进行设计美化*/
img{
border: 2px red solid; /*设置边框 宽2像素、红色、直线*/
width: 300px;/*设置图片宽度300像素*/
height: 300px;/*设置图片高度300像素*/
border-radius: 150px;/*设置图片倒角150像素*/
}
/*对div进行设计*/
div{
width: 300px;/*设置图片宽度300像素*/
height: 300px;/*设置图片高度300像素*/
background-image: url(img/tx.jpg);/*设置div背景图片*/
border-radius: 150px;/*设置图片倒角150像素*/
}
style>
head>
<body>
<img src="img/user.jpg" />
<div align="center">userdiv>
body>
html>
成品:
练习2:
<html>
<head>
<meta charset="utf-8">
<title>网站超链接title>
<style>
ul{
/*去掉点 · */
list-style: none;
}
li{
font-size: 30px;
float: left;/*左浮动,排成一行*/
/*border: 1px #000000 solid;/*边线1像素 黑色 solid实线*/
margin: 5px; /*外边距 上下左右各空5像素*/
padding: 5px 10px 5px 10px; /*内边距 上右下左*/
background-color: #ee1166;/*设置背景颜色 粉红色*/
border-radius: 10px;/*倒角 修饰成圆角*/
}
a{
text-decoration: none; /*a标签 去掉超链接下划线*/
color: #FFFFFF;/*设置字体颜色为白色*/
}
/*hover 鼠标移入触发,移出后取消*/
li:hover{
background-color: #00FFFF;/*修改背景色*/
}
style>
head>
<body>
<ul>
<li><a href="https://www.jb51.net/w3school/index.html" target="_blank" />W3schoolli>
<li><a href="https://www.runoob.com/html/html-tutorial.html" target="_blank" />菜鸟教程li>
<li><a href="https://www.cnblogs.com/" target="_blank" />博客园li>
<li><a href="https://www.csdn.net/" target="_blank" />CSDNli>
<li><a href="https://segmentfault.com/channel/backend" target="_blank"/>是否li>
ul>
body>
html>
网页效果展示:
练习3:
<html>
<head>
<meta charset="utf-8">
<title>高手班title>
<style>
/*设置窗口宽度*/
body{
width: 420px;/*整体的宽度*/
}
/*设计div*/
div{
line-height: 30px;/*设置div高度 线高,高度*/
padding-left: 5px;/*左边增加5像素的间隔*/
margin: 5px;/*外边距间隔 5像素*/
width: 400px;/*div宽度*/
}
.title{
text-align: center;/*文字的横向居中*/
font-size: 25px;/*字体大小*/
color: #EE1166;/*字体颜色*/
font-weight: bold;/*字体加粗*/
}
/*目录字体*/
.subtitle{
font-size: 20px;/*字体大小*/
text-align: center;/*文字的横向居中*/
font-weight: bold;/*字体加粗*/
margin: 5px;/*外边距四周宽度 5像素*/
}
/*内容字体*/
.small-title1{
color: #FFFFFF;/*字体颜色*/
background-color: #6495ED;/*蓝色背景*/
margin: 5px;/*外边距间隔宽度*/
font-size: 16px;/*字体大小*/
}
/*内容字体*/
.small-title2{
color: #FFFFFF;/*字体颜色*/
background-color: #ff8c00;/*橙色背景*/
margin: 5px;/*外边距间隔宽度*/
font-size: 16px;/*字体大小*/
}
/*设置序号黑框*/
.number{
background-color: #000;/*更改背景为黑色*/
width: 20px;/*宽度为20像素*/
display: inline-table;/*默认 流式布局*/
text-align: center;/*字体居中*/
margin-right:5px;/*右边添加5像素的间隔*/
}
style>
head>
<body>
<div>
<div class="title">高手班(升职加薪利器)div>
<div class="subtitle">第一部分:基础知识进阶(马云)div>
<div class="small-title1"><span class="number">1span>新接口规范、Lambda表达式、Stream流、新日期div>
<div class="small-title2"><span class="number">2span>多线程、并发安全、锁优化、高级集合、JUC并发div>
<div class="small-title1"><span class="number">3span>NIO原理分析、RPC设计以及框架中NIO的应用实现div>
<div class="small-title2"><span class="number">4span>手写类加载器、JVM调优、GC算法及优化div>
<div class="subtitle">第二部分:数据结构和算法(马云)div>
<div class="small-title1"><span class="number">5span>时间复杂度、空间复杂度分析、存储结构分析div>
<div class="small-title2"><span class="number">6span>手写数组ArrayList和链表LinkedListdiv>
<div class="small-title1"><span class="number">7span>栈、队列、散列表结构分析及手写实现div>
<div class="subtitle">第三部分:洞悉架构设计原理(马化腾)div>
<div class="small-title2"><span class="number">8span>MyBatis源码深度剖析及最佳实践div>
<div class="small-title1"><span class="number">9span>Spring IoC、AOP、MVC 深度剖析div>
<div class="small-title2"><span class="number">10span>Shiro 拦截、认证、授权、加密、缓存深度剖析div>
<div class="small-title1"><span class="number">11span>框架设计原则,设计模式深度剖析及最佳实践div>
<div class="subtitle">第四部分:手写三大框架(马化腾)div>
<div class="small-title2"><span class="number">12span>目录递归、路径转换、反射、注解、动态代理div>
<div class="small-title1"><span class="number">13span>手写Spring框架的IoC控制反转、DI依赖注入div>
<div class="small-title2"><span class="number">14span>手写SpringMVC框架,解析url调用Controllerdiv>
<div class="small-title1"><span class="number">15span>手写Mybatis框架,实现数据和java对象的ORMdiv>
div>
body>
html>
网页成品展示:
练习4:动画特效(H5功能,提供动画(flash))
animation动画(后端开发可以不用作为重点,了解就好)
position: relative; 把页面元素设置为可以移动,相对坐标
a. 移动
b. 拉伸
c. 旋转
animation: earth-rotation 5s linear 0s infinite;解析:
animation: 关键字
earth-rotation 脚本名称
5s 执行耗时
linear 线型轨道
0s 启动时等待时间
infinite 重复播放
移动效果
<html>
<head>
<meta charset="utf-8">
<title>动画 移动效果title>
<style>
/*实现小方块移动效果动画*/
.movebox{
width: 100px;
height: 100px;
background-color: #EE1166;
/*要使动画形成,改变元素position位置*/
position: relative;/*相对,这种位置类型,才能移动页面元素*/
/*动画样式 mymove 自己起的动画脚本
3s变化时间,整个移动过程耗时3s
infinite 反复播放,默认播放一次
*/
animation: mymove 3s infinite;
}
/*动画脚本 (关键帧 @keyframes)
动画的名称和上面的animation定义名称要一致
from开始状态,to结束状态,动画的原理它会自动填充中间的过程
*/
@keyframes mymove{
from{
left:0px} /*从左边0px开始*/
to{
left: 300px;}/*从0开始 300结束*/
}
style>
head>
<body>
<div class="movebox">div>
body>
html>
网页效果展示:
拉伸效果
<html>
<head>
<meta charset="utf-8">
<title>鼠标触发拉伸效果title>
<style>
.transitionbox{
width: 100px;
height: 100px;
background-color: #EE1166;
/*拉伸效果的动画
transition 拉伸动画
width 拉宽,动画持续时间2s
*/
transition: width 2s;/*横向拉伸 画持续时间2s*/
/*transition: height 2s;*//*横向拉伸 画持续时间2s*/
position: relative; /*以相对位置,元素才能动起来*/
}
/*拉伸效果不是使用关键帧方式触发动画执行,
利用鼠标移动物体至少来触发
注意写法,样式之后:hover(鼠标移入触发),不能有空格
*/
.transitionbox:hover{
width: 500px;
/*height: 500px; 拉伸*/
}
style>
head>
<body>
<div class="transitionbox">div>
<div class="transitionbox">div>
<div class="transitionbox">div>
body>
html>
网页效果展示:
旋转效果
知识点:
@keyframes earth-rotation{
from{ transform: rotate(0deg);}
to{ transform: rotate(360deg);}
}
transform变相,rotate 旋转
0deg 从0度开始 360deg ,转一圈,
.earth-rotation:hover{
animation-play-state: paused;
}
hover鼠标移入,播放状态,暂停
<html>
<head>
<meta charset="utf-8">
<title>旋转效果title>
<style>
div{
/*横向居中*/
margin: 0px auto;/*0px 代表上下 auto代表左右 自动获取2边宽度*/
}
.earth-rotation{
width: 326px;
height: 330px;
/*加背景图*/
background-image: url(img/图片1.png);
border-radius: 300px;
/*动画 旋转360°
动画的轨迹:线性 linear
动画延时开始时间:0s
infinite 死循环播放动画
*/
animation: earth-rotation 5s linear 0s infinite;
}
/* 变形动画 transform,rotate旋转,旋转单位度 deg
动画从0deg开始到360deg结束,刚好一周,反复播放
*/
/* 0~360 旋转一周,如果逆时针360~0 */
@keyframes earth-rotation{
from{
transform: rotate(0deg);}
to{
transform: rotate(360deg);}
}
/*鼠标移入时,暂停动画播放,地球交停下来,移出继续运行*/
.earth-rotation:hover{
animation-play-state: paused;
}
style>
head>
<body>
<div class="earth-rotation">div>
body>
html>
网页效果展示:
播放视频、音乐
H5还提供播放视频和音频
h5新标准
<html>
<head>
<meta charset="utf-8">
<title>播放视频和音乐title>
head>
<body>
<h1>播放音乐,src指向音乐文件,controls播放音乐控制台h1>
<audio src="audio/Something_Just_Like_This.mp3" controls="controls">audio>
<h1>播放视频图像h1>
<video src="audio/谢谢你的爱_四川方言版.mp4" height="400" controls="controls">video>
body>
html>
网页效果展示:
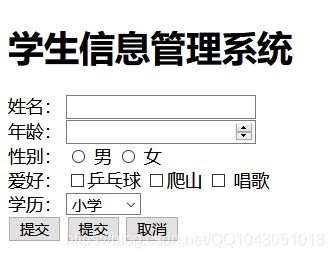
表单(重点)
表单,最重要的,网页和后台进行交互
form,里面有很多标签 :文本框、复选框、按钮
使用html做出来会很难看,所以使用css和h5
css和浏览器不兼容(css在ie显示正常,在谷歌浏览器上异常) bootstrap css文件,做多套。
h1标签:标题标签,h1~h6 号越大字越小
input标签有很多,通过type去区分
text 文本框,输入汉字英文
number 新标准,数字框,只能输入数字
radio 单选框,只能选择一个
checkbox 复选框,可以选择多个
button 按钮
select 标签,下拉框
option 每个下拉选项
<html>
<head>
<meta charset="utf-8">
<title>学生信息管理系统title>
head>
<body>
<div>
<h1>学生信息管理系统h1>
<div>
<label>姓名:label>
<input type="text" id="name"/>
div>
<div>
<label>年龄:label>
<input type="number" id="age"/>
div>
<div>
<label>性别:label>
<input type="radio" id="sex"/> 男
<input type="radio" id="sex"/> 女
div>
<div>
<label>爱好:label>
<input type="checkbox" id="hobby"/>乒乓球
<input type="checkbox" id="hobby" />爬山
<input type="checkbox" id="hobby"/> 唱歌
div>
<div>
<label>学历:label>
<select>
<option>小学option>
<option>初中option>
<option>高中option>
<option>大学option>
<option>研究生option>
<option>博士生option>
select>
div>
<div>
<input type="button" value="提交"/>
<button>提交button>
<button>取消button>
div>
div>
body>
html>
进行优化
<html>
<head>
<meta charset="utf-8">
<title>学生信息管理系统title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
body{
width: 400px;
margin: 30px;
}
button{
margin-top: 20px;
margin-left: 90px;
}
style>
head>
<body>
<div>
<h1 style="color: red; font-weight: bold;" align="center" >学生信息管理系统h1>
<div class="form-group">
<label for="name">姓名:label>
<input type="text" class="form-control" id="name"
placeholder="请输入姓名..."
autocomplete="on"/>
div>
<div class="form-group">
<label for="age">年龄:label>
<input type="number" class="form-control" id="age"
placeholder="请输入年龄..."/>
div>
<div class="form-radio-inline">
<label>性别:label><br />
<div>
<label class="radio-inline">
<input type="radio" id="sex"/> 男
label>
<label class="radio-inline">
<input type="radio" id="sex"/> 女
label>
div>
div>
<div class="form-checkbox-inline">
<label>爱好:label>
<div>
<label class="checkbox-inline">
<input type="checkbox" id="hobby"/>乒乓球
label>
<label class="checkbox-inline">
<input type="checkbox" id="hobby" />爬山
label>
<label class="checkbox-inline">
<input type="checkbox" id="hobby"/> 唱歌
label>
div>
div>
<div class="form-group">
<label>学历:label>
<select id="edu" class="form-control">
<option>小学option>
<option>初中option>
<option>高中option>
<option>大学option>
<option>研究生option>
<option>博士生option>
select>
div>
<div class="form-group" >
<button class="btn btn-primary">提交button>
<button class="btn btn-danger" >取消button>
div>
div>
body>
html>