项目中需要对数据进行图形展示,例如展示柱状图、饼状图等。这类的前端展示脚本很多,常见的是HighCharts和Echarts。HighCharts是基于svg技术的,而echarts基于canvas,两者技术基础完全不一样,各有特点。而后者是可以在浏览器实现3D图形的。在各种图形展示上基本是差不多,都能满足项目需要。但是HighCharts是收费的,而Echarts是开源免费的,如果用于实际的项目还是使用Echarts。
使用这类前端脚本,每种图形都需要写很多重复的脚本,复用性低,其实可以将相同的代码进行封装,方便重复使用。之前使用HighCharts时,封装了一个,使用C#和数据库,只需要在数据库中配置Sql语句即可,不需要修改大量的代码。但是使用不方便,需要配置多个表。
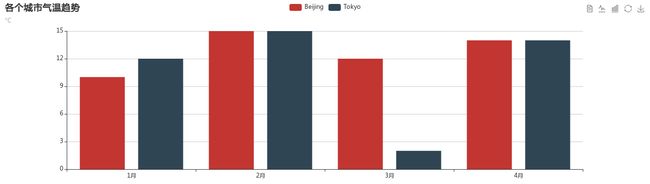
效果展示如下:

本文中只封装了前端,调用只需要传入标题、数据等参数即可。主要代码如下:
1 var MyECharts = { 2 //格式化数据 3 ChartDataFormate: { 4 FormateNOGroupData: function (data) { 5 var categories = []; 6 var datas = []; 7 for (var i = 0; i < data.length; i++) { 8 categories.push(data[i].name || ''); 9 temp_series = { value: data[i].value || 0, name: data[i].name }; 10 datas.push(temp_series); 11 } 12 return { category: categories, data: datas }; 13 }, 14 //处理分组数据,数据格式:group:XXX,name:XXX,value:XXX用于折线图、柱形图(分组,堆积) 15 //参数:数据、展示类型 16 FormatGroupData: function (data, type) { 17 var groups = new Array(); 18 var names = new Array(); 19 var series = new Array(); 20 for (var i = 0; i < data.length; i++) { 21 if (!groups.contains(data[i].group)) { 22 groups.push(data[i].group); 23 } 24 if (!names.contains(data[i].name)) { 25 names.push(data[i].name); 26 } 27 } 28 for (var i = 0; i < groups.length; i++) { 29 var temp_series = {}; 30 var temp_data = new Array(); 31 for (var j = 0; j < data.length; j++) { 32 for (var k = 0; k < names.length; k++) 33 if (groups[i] == data[j].group && data[j].name == names[k]) 34 temp_data.push(data[j].value); 35 } 36 temp_series = { name: groups[i], type: type, data: temp_data }; 37 series.push(temp_series); 38 } 39 return { category: names, series: series }; 40 } 41 }, 42 //生成图形 43 ChartOptionTemplates: { 44 //柱状图 45 Bar: function (title, subtext, data) { 46 var datas = MyECharts.ChartDataFormate.FormatGroupData(data, 'bar'); 47 var option = { 48 title: { 49 text: title || '', 50 subtext: subtext || '', 51 x: 'center' 52 }, 53 tooltip: { 54 show: true 55 }, 56 xAxis: [ 57 { 58 type: 'category', 59 data: datas.category 60 } 61 ], 62 yAxis: [ 63 { 64 type: 'value' 65 } 66 ], 67 series: datas.series 68 }; 69 return option; 70 }, 71 //折线图 72 Line: function (title, subtext, data) { 73 var datas = MyECharts.ChartDataFormate.FormatGroupData(data, 'line'); 74 var option = { 75 title: { 76 text: title || '', 77 subtext: subtext || '', 78 x: 'center' 79 }, 80 tooltip: { 81 show: true 82 }, 83 xAxis: [ 84 { 85 type: 'category', 86 data: datas.category 87 } 88 ], 89 yAxis: [ 90 { 91 type: 'value' 92 } 93 ], 94 series: datas.series 95 }; 96 return option; 97 }, 98 //饼图 99 Pie: function (title, subtext, data) { 100 var datas = MyECharts.ChartDataFormate.FormateNOGroupData(data); 101 var option = { 102 title: { 103 text: title || '', 104 subtext: subtext || '', 105 x: 'center' 106 }, 107 tooltip: { 108 show: true, 109 trigger: 'item', 110 formatter: "{a}
{b} : {c} ({d}%)" 111 }, 112 legend: { 113 orient: 'vertical', 114 left: 'left', 115 data: datas.category 116 }, 117 series: [ 118 { 119 name: title, 120 type: 'pie', 121 radius: '55%', 122 center: ['50%', '60%'], 123 data: datas.data, 124 itemStyle: { 125 emphasis: { 126 shadowBlur: 10, 127 shadowOffsetX: 0, 128 shadowColor: 'rgba(0, 0, 0, 0.5)' 129 } 130 } 131 } 132 ] 133 }; 134 return option; 135 }, 136 //散点图 137 Scatter: function (title, subtext, data) { 138 var markLineOpt = { 139 animation: false, 140 label: { 141 normal: { 142 formatter: 'y = 0.5 * x + 3', 143 textStyle: { 144 align: 'right' 145 } 146 } 147 }, 148 lineStyle: { 149 normal: { 150 type: 'solid' 151 } 152 }, 153 tooltip: { 154 formatter: 'y = 0.5 * x + 3' 155 }, 156 data: [[{ 157 coord: [0, 3], 158 symbol: 'none' 159 }, { 160 coord: [20, 13], 161 symbol: 'none' 162 }]] 163 }; 164 165 166 var option = { 167 title: { 168 text: 'Anscombe\'s quartet', 169 x: 'center', 170 y: 0 171 }, 172 grid: [ 173 {x: '7%', y: '7%', width: '38%', height: '38%'}, 174 {x2: '7%', y: '7%', width: '38%', height: '38%'}, 175 {x: '7%', y2: '7%', width: '38%', height: '38%'}, 176 {x2: '7%', y2: '7%', width: '38%', height: '38%'} 177 ], 178 tooltip: { 179 formatter: 'Group {a}: ({c})' 180 }, 181 xAxis: [ 182 {gridIndex: 0, min: 0, max: 20}, 183 {gridIndex: 1, min: 0, max: 20}, 184 {gridIndex: 2, min: 0, max: 20}, 185 {gridIndex: 3, min: 0, max: 20} 186 ], 187 yAxis: [ 188 {gridIndex: 0, min: 0, max: 15}, 189 {gridIndex: 1, min: 0, max: 15}, 190 {gridIndex: 2, min: 0, max: 15}, 191 {gridIndex: 3, min: 0, max: 15} 192 ], 193 series: [ 194 { 195 name: 'I', 196 type: 'scatter', 197 xAxisIndex: 0, 198 yAxisIndex: 0, 199 data: data[0], 200 markLine: markLineOpt 201 }, 202 { 203 name: 'II', 204 type: 'scatter', 205 xAxisIndex: 1, 206 yAxisIndex: 1, 207 data: data[1], 208 markLine: markLineOpt 209 }, 210 { 211 name: 'III', 212 type: 'scatter', 213 xAxisIndex: 2, 214 yAxisIndex: 2, 215 data: data[2], 216 markLine: markLineOpt 217 }, 218 { 219 name: 'IV', 220 type: 'scatter', 221 xAxisIndex: 3, 222 yAxisIndex: 3, 223 data: data[3], 224 markLine: markLineOpt 225 } 226 ] 227 }; 228 return option; 229 } 230 }, 231 //图形展示 232 //参数:图形option、图形显示区域id 233 RenderChart: function (option, containerId) { 234 var container = eval("document.getElementById('" + containerId + "');");//获取图形显示区域 235 var myChart = echarts.init(container); 236 myChart.setOption(option);// 为echarts对象加载数据 237 } 238 };
这个实现了对ECharts的封装,在前端调用代码如下:
1、先定义一块区域用于显示图形
1 2 <div id="container1" style="height: 400px">div>
2、引入需要的脚本,一个是原生的ECharts脚本库,一个是自己封装的。
1 2
3、使用封装的ECharts代码如下:
先定义需要的数据,在传入生成图形需要的参数,最后展现图形。
1
整个项目代码在github上:https://github.com/yangtzeyufei/MyEcharts
欢迎大家共同参与。
其他:Echart官网