Cordova + vue 打包安卓(Android) apk 及 Apk版本自动升级及安装(实时获取下载进度)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
Cordova + vue 打包安卓[Android] apk 及 Apk版本自动升级及安装[实时获取下载进度]
- 准备
- 一、Cordova + vue 打包安卓(Android) apk
-
- 1.安装Cordova环境
- 2.新建Cordova项目(建议放在英文目录下)
- 3.Vue项目打包放入cordova项目
- 4.调试打包apk软件
- 5.打包成安卓apk
- 6.APK签名
- 7.常见的问题
- 二、Apk版本自动升级及安装(实时获取下载进度)
-
- 1.安装安卓插件
- 2.添加cordova.js
- 3.创建版本更新js
- 4.调用版本更新
- 5.打包注意事项
- 6.其他注意事项
准备
环境:node.js , 安卓sbk , jdk , npm
node.js官网: https://nodejs.org/zh-cn/ 下载安装node.js , 安装完成后在命令行(cmd)中使用“node -v”,检验是否安装成功。
npm:新版node已经集成了npm,在命令行输入“npm -v”,测试是否安装成功。
一、Cordova + vue 打包安卓(Android) apk
1.安装Cordova环境
使用:
npm install -g cordova
来全局安装cordova
安装完成后使用:cordova -v 检验是否安装成功

2.新建Cordova项目(建议放在英文目录下)
执行行命令
cordova create myApp
myapp - cordova目录名
cd myApp 进入目录
使用命令
cordova platform add android
来生成Android平台的cordova库,这时platforms文件夹中会生成一个android文件夹。
在生成的cordova文件中 :
config.xml -包含应用相关信息,使用到的插件以及面向的平台
platforms – 包含应用运行平台如 Android 和 iOS 上对应的 Cordova 库
plugins – 包含应用所需插件的 Cordova 库,使得应用能够访问例如照相机和电池状态相关的事项。
www – 包含应用源代码,例如 HTML, JavaScript 和 CSS 文件
hooks – 包含为个性化应用编译系统所需的脚本
到这里,cordova项目就已经建好了。
3.Vue项目打包放入cordova项目
(如果还没有vue项目请看这篇博客:https://www.cnblogs.com/qirui/p/8421372.html)
需要先将vue.config.js中publicPath属性改为:”/” (没有vue.config.js文件可以百度一个模板自己在根目录创建一个)

然后使用打包命令
npm run build
之后将打包文件夹下的文件(默认打包在dist文件夹下)全部复制到cordova项目下的www目录中(将原先www目录中的文件全部删除)
4.调试打包apk软件
在打包之前,检查打包相关环境是否正确安装,在cordova项目文件夹下执行命令。
cordova requirements
即可查看当前环境中安装情况。显示如下即标识环境正确安装。(确认安装正确即可,不需要每次都去进行检查)

联调Android软件(需要连接真机或模拟器)
cordova run android
5.打包成安卓apk
执行命令
cordova build android -release
6.APK签名
APK都必须经过数字签名后才能安装到设备上,签名需要对应的证书(keystore),大部分情况下 APK 都采用的自签名证书,就是自己生成证书然后给应用签名。
数字签名证书是给APK打包所必需的文件,所以要先把数字签名证书生成。
在命令行输入:
keytool -genkey -v -keystore D:\mytest.keystore -alias mytest -keyalg RSA -validity 20000
-keystore D:/mytest.keystore表示生成的证书及其存放路径,如果直接写文件名则默认生成在用户当前目录下;
-alias mytest 表示证书的别名是mytest,不写这一项的话证书名字默认是mykey;
-keyalg RSA 表示采用的RSA算法;
-validity 20000表示证书的有效期是20000天。
之后将证书与apk放在同一目录下
命令行输入:
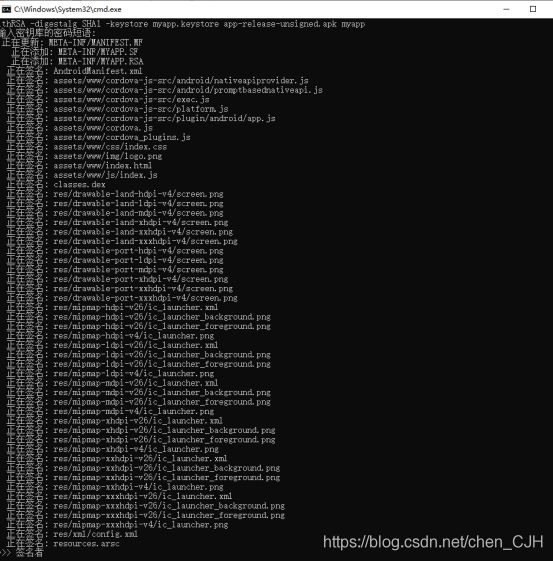
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore myapp.keystore app-release-unsigned.apk myapp
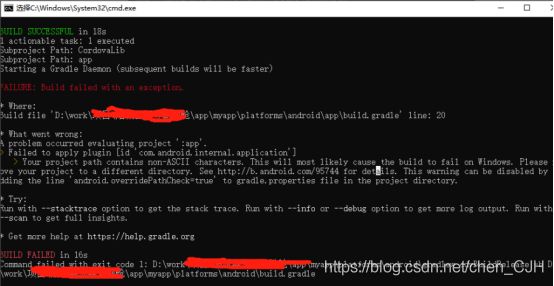
7.常见的问题

大概意思就是说打包的目录有中文, 可以在配置文件中加入android.overridePathCheck=true来忽略此错误。
…\myapp\platforms\android 在这个目录下找到gradle.properties文件。

将android.overridePathCheck=true 加入即可

二、Apk版本自动升级及安装(实时获取下载进度)
1.安装安卓插件
进入cordova项目根目录
输入命令行
cordova plugin add cordova-plugin-app-version //获取版本号
cordova plugin add cordova-plugin-file
cordova plugin add cordova-plugin-file-opener2
cordova plugin add cordova-plugin-file-transfer
cordova plugin add cordova-plugin-whitelist
2.添加cordova.js
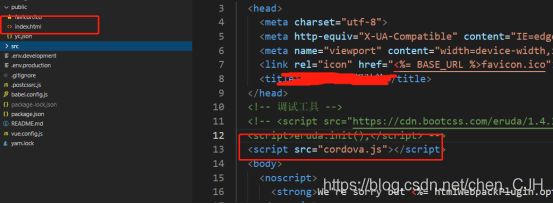
vue项目的index.html中加入
3.创建版本更新js
创建upgrade.js
import apis from '@/request'
import {
Dialog } from 'vant';
Dialog.setDefaultOptions({
confirmButtonColor:"#006BE0",
closeOnPopstate:false
})
//检测新版本升级
export function upgradeForAndroid(releasePath, packageName) {
//从window中获取Cordova对象
var cordova = window.cordova
//apk所在的服务器路径(下载路径)
var url = process.env.VUE_APP_APK_URL + process.env.VUE_APP_APK_NAME + ".apk";
var targetPath = cordova.file.externalCacheDirectory + "Download/Pass/" + "test.apk"; //要下载的目标路径及文件名(本地存储路径)
var trustHosts = true;
var options = {
};
console.log("url:" + url);
console.log("targetPah:" + targetPath);
console.log("trustHost:" + trustHosts);
downLoadApp();
function downLoadApp() {
// 初始化FileTransfer对象
// eslint-disable-next-line no-undef
var fileTransfer = new FileTransfer();
fileTransfer.onprogress = function (progressEvent) {
if (progressEvent.lengthComputable) {
var downloadProgress = (progressEvent.loaded / progressEvent.total) * 100;
var result = "已下载:" + Math.floor(downloadProgress) + "%";
console.log(result,"已经下载")
if(Math.floor(downloadProgress) == 100){
Dialog.alert({
title: result,
message:"下载完成后会自动弹出安装",
showConfirmButton:false,
showCancelButton:true
}).then(
).catch(() => {
// on cancel
navigator.app.exitApp();
})
}else{
Dialog.alert({
title: result,
message:"下载完成后会自动弹出安装",
showConfirmButton:false,
showCancelButton:false
})
}
}
};
// 调用download方法
fileTransfer.download(
url, //uri网络下载路径
targetPath, //url本地存储路径
function (entry) {
console.log("download complete: " + entry.toURL());
cordova.plugins.fileOpener2.open(
targetPath,
'application/vnd.android.package-archive',
{
error: function (e) {
console.log('Error status: ' + e.status + ' - Error message: ' + e.message);
Dialog.alert({
title: "打开下载文件失败",
message:"请退出后重新进入应用",
}).then(res => {
navigator.app.exitApp();
})
},
success: function () {
console.log('open successfully');
}
})
},
function (error) {
// AlertModule.show({ title: "下载失败" })
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("upload error code" + error.code);
}
);
}
}
/*
* 检测升级方法
*/
export function checkUpgrade(locationVersion) {
/**
* 从服务器获取应用的版本信息,和本地应用版本对比
*/
apis.updateVersion.getAppVersion().then(response => {
if(response != null){
var serverVersion = response.data.appVersion;
//获取本地App版本;
console.log("本地版本:" + locationVersion);
console.log("服务器版本:" + serverVersion);
var locationVersionNum = parseInt(locationVersion.replace(/\./g,""))
var serverVersionNum = parseInt(serverVersion.replace(/\./g,""))
if(locationVersionNum < serverVersionNum){
Dialog.confirm({
title: '发现版本: ' + serverVersion + ',请进行升级',
message: '建议您在WIFI环境下升级',
}).then(() => {
// on confirm
upgradeForAndroid()
}).catch(() => {
// on cancel
navigator.app.exitApp();
});
}
}
})
// 监听网络状况,无网络时
document.addEventListener('offline', function () {
console.log("网络异常,不能连接到服务器!");
Dialog.alert({
title:"网络异常,不能连接到服务器!",
message:"请在连接网络的情况下升级应用"
}).then(() => {
navigator.app.exitApp();
})
}, false);
}
apis:封装的请求实例
Dialog:弹窗组件 这里引用的是v-vant的弹窗插件
4.调用版本更新
在进入app的地方调用这个js中的方法
![]()

服务端需要做的就是需要存储一个当前的版本号供app发请求去和本地的版本号做对比,还有将新版本的apk上传到服务器的一个位置供app去下载。
5.打包注意事项
打包时要注意将版本号升级
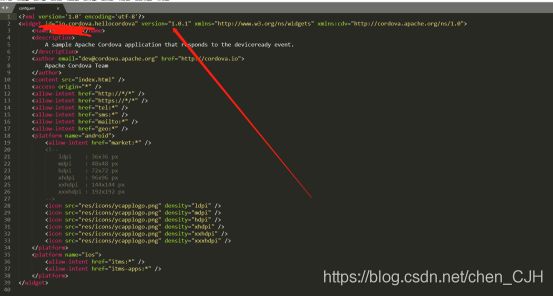
进入cordova项目的根目录找到config.xml

在这里更改版本号

6.其他注意事项
安卓9.0版本以上请求必须使用https请求,否则请求会被强制结束,状态码返回0
如果需要使用http请求,在(…/platforms/android/app/src/main/AndroidManifest.xml)加入android:usesCleartextTraffic="true


即可解决该问题。