Vue 项目打包优化
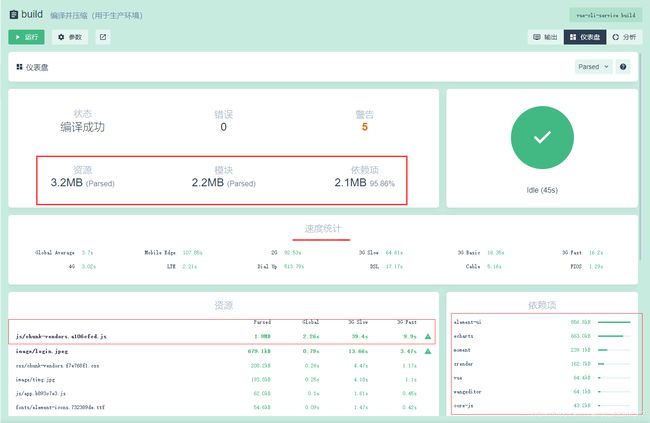
这是项目未优化时的打包情况,可见压缩后代码的体积依旧庞大。
默认情况下,通过import语法导入的第三方依赖包,最终会全部打包到一个js文件中,会导致单文件体积过大大,在网速底下时会阻塞网页加载,影响用户体验。
项目优化策略:
1.使用CDN,减少包的体积。 将线上环境中用到的一些依赖,使用CDN网络节点的方式进行引用,而不是直接打包到包里。
项目开发阶段和生产阶段不一样,我们在开发阶段还是要使用import导入依赖的方式来进行开发,在生产阶段再配置CDN外链来获取项目依赖。
默认情况下,Vue项目的开发模式和发布模式,共同使用一个打包的入口文件(src/main.js)为了将项目的开发过程与发布过程分离,我们可以分别使用两个入口文件,一个用于开发环境打包(这个就是main.js),一个用于生产环境打包
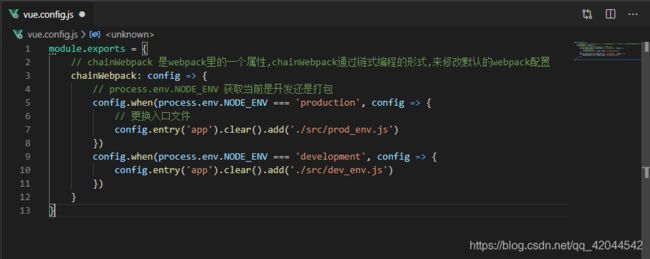
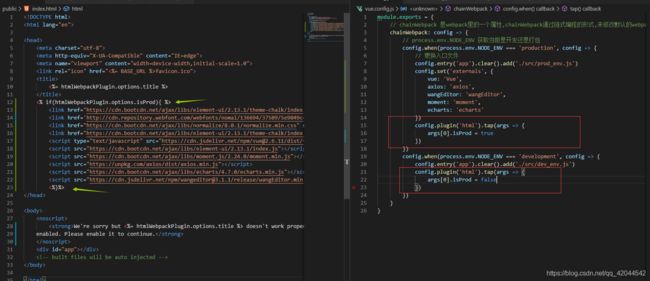
1.1 在项目根目录下新建 vue.config.js 文件,代码如下
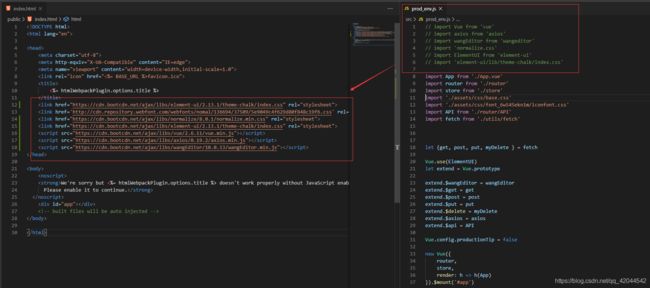
1.2 配置prod_env.js (发布模式打包入口文件)
凡是通过CDN节点方式引用的包,在这里都注释掉并在public/index.html 中加入如下引用 如果注释掉出现错误可以不进行注释
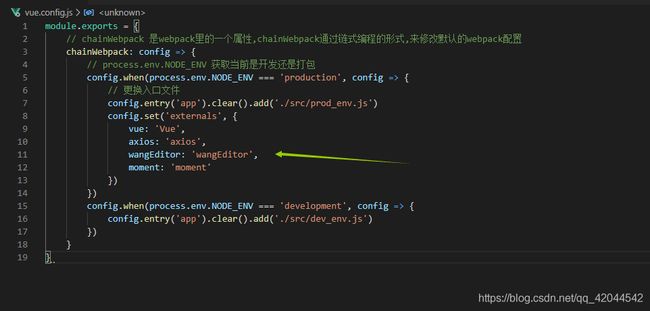
1.3 在 vue.config.js 中添加配置 (把用到的js脚本放到 externals中。css不需要。 element-ui也不需要,为什么我也不知道,有知道的请告诉一声)
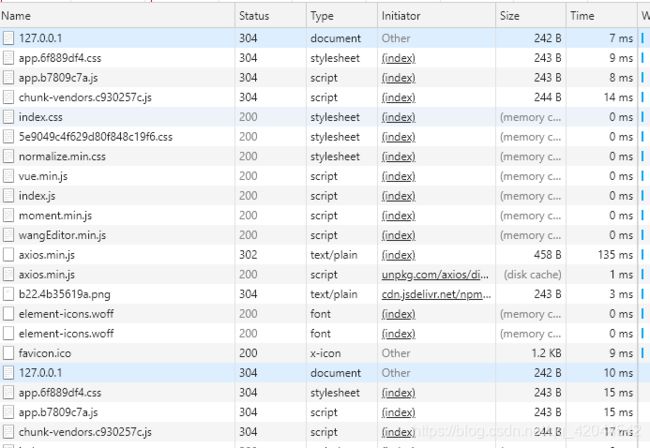
然后打包,可见体积以及比以前小很多了
注:使用vue ui来打包项目一直报错,但你认为代码没问题的话,请直接使用 命令的方式 npm run build 打包!!!
2.使用路由懒加载。
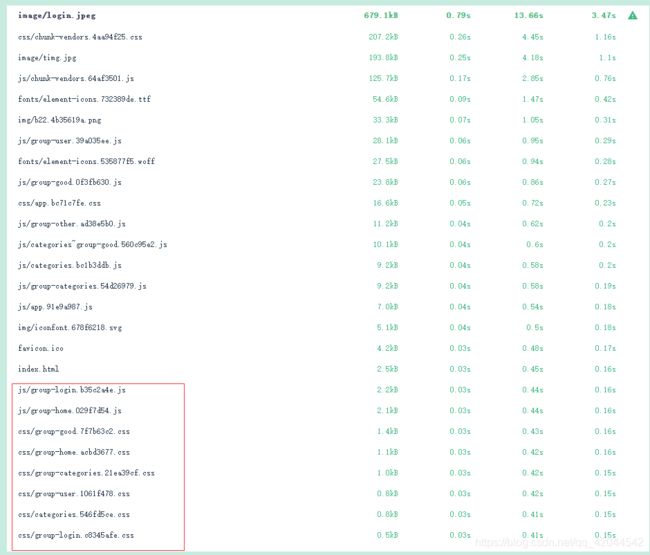
当打包构建项目时,js包会变得非常大,影响页面加载,我们把不同路由的对应组件分割成不同的代码块,然后当路由被访问的时候加载对应的组件,这样能提升访问效率。
切分之后,并不是浏览器访问某个路由,才去下载对应的模块,仍然在首次访问程序时,下载所有模块,只不过每个模块分的很小,加载首页时需要的模块能够更快的下载下来,所以能够更快的显示
具体分三步:
2.1 安装包 npm install --save-dev @babel/plugin-syntax-dynamic-import
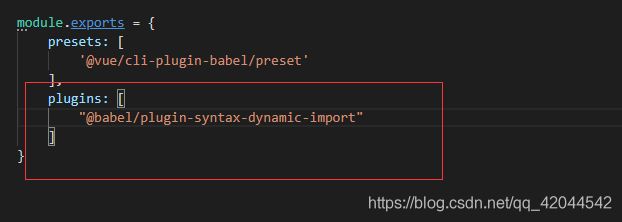
2.2 在babel.config.js配置文件中加入插件
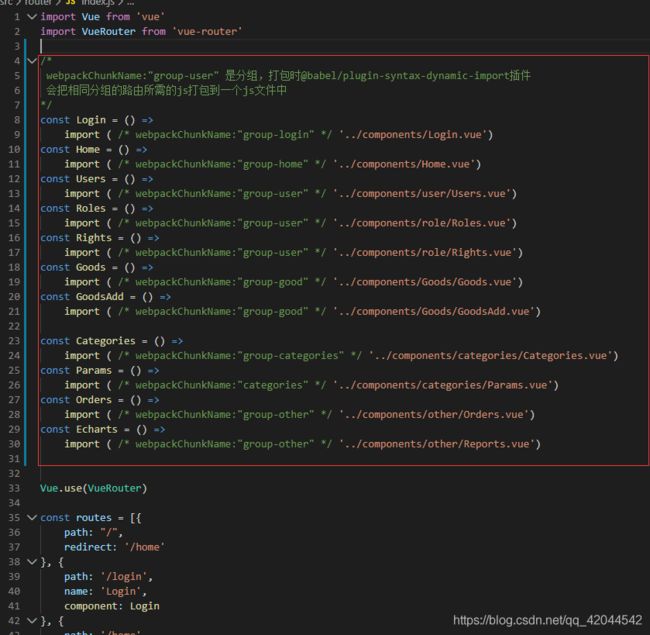
2.3 将路由改为按需加载的形式 ,示例如下
然后重新编译,就ok了!
3.服务端压缩文件
到了这一步,前端的可压缩空间以及不大了,追求极致的要在后端想办法。
3.1 开启node服务器采用compression 压缩文件
const express = require('express')
const app = express()
app.use(express.static('./dist'))
app.listen(80, () => {
console.log('Server is running at http://127.0.0.1:80')
})
然后安装 compression -> npm install compression
const express = require('express')
const app = express()
let compression = require('compression')
app.use(compression())
app.use(express.static('./dist'))
app.listen(80, () => {
console.log('http:127.0.0.1:80')
})运行,然后包的体积就又小了很多!
附加:但是,我们希望的是,部署的时候 index.html 中使用这些 CDN 节点的依赖,开发阶段,希望继续使用本地的包,如果我们不做修改的话,会引入两份重复的文件。不嫌麻烦可以手动注释
解决方案:这就需要在 index.html 中根据当前的打包环境是开发还是部署,动态的决定 index.html 是否使用引用
附加:移除代码中的console
打包上线后的console语句没有任何作用,所以我们应该移除它,除去手动移除,还可以使用插件的方式来移除代码里的console语句。
使用 babel-plugin-transform-remove-console 插件来移除代码console
步骤 :
1.安装 babel-plugin-transform-remove-console
npm install babel-plugin-transform-remove-console --save-dev2.配置 项目根目录下的 babel.config.js (我使用的是vue-cli 3.0)
由于单纯的引用 babel-plugin-transform-remove-console ,会造成无论是开发环境还是运行环境都会运行该插件,但是在开发中console对于我们是有用的,所以如下配置,只有在 production 生产环境下再移除console
指导老师 博客 https://blog.csdn.net/mynewdays