vue组件之间的传值方式
vue组件之间的传值方式
- 父传子
- 子传父
- 兄弟传值
- 爷传孙(v-bind="$attrs")
- 孙传爷(v-on="$listeners")
- vuex
父传子
子组件通过props接收数据:

使用:
![]()
单向数据流:父组件可以向子组件通过属性形式传递参数,传递的参数也可以随时随意修改;但子组件不能修改父组件传递过来的参数,只能使用父组件传递的数据
.sync修饰符:事件绑定的语法糖,应用于父子组件传值时,且子组件要修改这个数据的时候使用。它的原理是利用EventBus,子组件触发事件,父组件响应事件并实现数据的更新,避免由子组件直接修改父组件传过来的内容(如果子组件直接修改,Vue会发出警告)
子传父
子组件向父组件传递数据:
通过事件响应方式传递数据,在子组件中定义响应事件:
![]()
子组件通过$emit 方式传递事件

兄弟传值
通过事件总线传值,建立一个公共的js文件,专门用来传递消息(EventBus)
新建一个bus.js,代码如下:
import Vue from 'vue'
export const Bus = new Vue()
在需要传值的兄弟组件中都引入该文件(根据个人路径引入)
import {
Bus } from '@/js/bus.js'
兄弟组件2(传值组件):
<template>
<div class="hello">
<h1 @click="aa">兄弟组件2</h1>
</div>
</template>
<script>
import {
Bus } from '@/js/bus.js'
export default {
data () {
return {
sun: '兄弟组件2中的值'
}
},
methods: {
aa () {
Bus.$emit('chuan', this.sun)
}
}
}
</script>
兄弟组件1(接收组件):
接受组件的响应事件需要写在钩子函数(created、mounted等)内,通过$on接收:
<template>
<div class="hello">
<h1>兄弟组件1</h1>
<h3>{
{
msg}}</h3>
</div>
</template>
<script>
import {
Bus } from '@/js/bus.js'
export default {
name: 'HelloWorld',
data () {
return {
msg: ''
}
},
created () {
this.message()
},
methods: {
message () {
Bus.$on('chuan', (data) => {
this.msg = data
})
}
}
}
</script>
爷传孙(v-bind="$attrs")
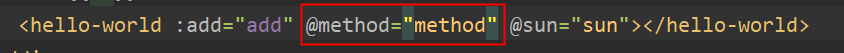
与父传子相似,在爷组件中通过属性绑定传递:
![]()
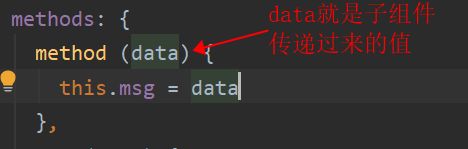
在父组件中不通过props接收(一旦在父组件中通过props接收,孙组件将接收不到),在父组件中过渡:
![]()
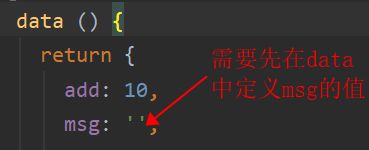
在孙组件中通过props接收:
props: {
add: {
type: Number,
default: 20
}
}
使用:
<h3>{
{
add}}</h3>
孙传爷(v-on="$listeners")
和子传父相似,在孙组件中通过事件响应进行数据传递
<template>
<div class="hello">
<h1 @click="aa">孙组件</h1>
</div>
</template>
<script>
export default {
data () {
return {
sun: '孙组件中的值'
}
},
methods: {
aa () {
this.$emit('sun', this.sun)
}
}
}
</script>
<template>
<div class="hello">
<h3>{
{
msg}}</h3>
<hello-world @sun="sun"></hello-world>
</div>
</template>
<script>
import helloWorld from '@/components/HelloWorld'
export default {
components: {
helloWorld
},
data () {
return {
msg: ''
}
},
methods: {
sun (data) {
this.msg = data
}
}
}
</script>
vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。我对vuex的理解还只是局限于用过,我的理解,任何组件间的传值都能使用vuex来实现,只是这样会让vuex变得难以管理(没必要),如果在后续的学习中,对vuex有了更深的理解,再回来补充