Java Web——01HTML和CSS
Java Web——01HTML和CSS
文章目录
HTML和CSS
HTML
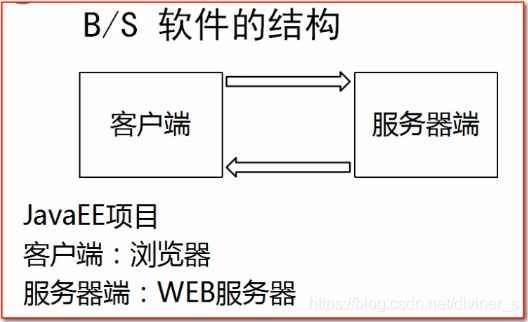
1、B/S软件的结构 (Browser Server)
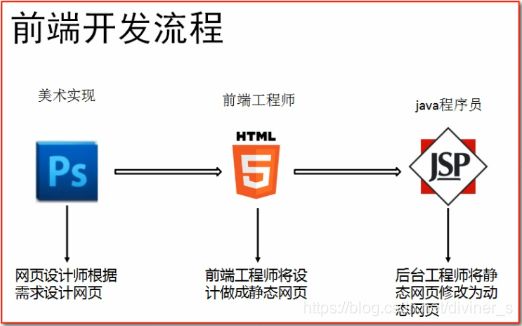
2、前端的开发流程
3、网页的组成部分
4、HTML简介
5、创建HTML文件
6、html文件的书写规范
7、HTML标签介绍
8.常用标签介绍
8.1 font字体标签
8.2 特殊标签
8.3 标题标签 < h1> - < h6>
8.4 超链接 a标签
8.5 列表标签 ul ol il 用法
8.6 img标签
8.7 表格标签 table tr th td
8.8 跨行跨列表格
8.9 iframe框架标签
8.10 表单标签
8.11 其他标签 div span p
CSS
1.CSS技术介绍
2.CSS语法规则
3.CSS和HTML的结合
3.1 第一种:在标签的 style 属性上设置”key:value value;”,修改标签样式
3.2 第二种:在 head 标签中,使用 style 标签来定义各种自己需要的 css 样式
3.3 第三种:把 css 样式写成一个单独的 css 文件,再通过 link 标签引入即可复用
4.CSS选择器
4.1 标签名选择器
4.2 ID选择器
4.3 class 选择器(类选择器)
4.4 组合选择器
5.常用样式
HTML和CSS
HTML
1、B/S软件的结构 (Browser Server)
2、前端的开发流程
3、网页的组成部分
页面是由三部分组成的,分别是内容(结构)、表现、行为。
内容(结构),是我们在页面中可以看到的数据。我们称之为内容。一般内容,我们使用html技术来展示。
表现,指的是这些内容在页面上的展示形式。比如说,布局,颜色,大小等等。一般使用CSS技术实现。
行为,指的是页面中元素与输入设备交互的相应。一般使用JavaScript技术实现。
4、HTML简介
H yper T ext M arkup L anguage (超文本标记语言)简写:HTML
5、创建HTML文件
1.创建一个web工程(静态的web工作)
运行界面如下:注: Java文件是需要先编译,再由java虚拟机跑起来。但HTML文件不需要编译,直接由浏览器进行解析执行。
6、html文件的书写规范
< htmllang = " zh_CN" > < head> < metacharset = " UTF-8" > < title> title > head > < body> body > html >
HTML注释
7、HTML标签介绍
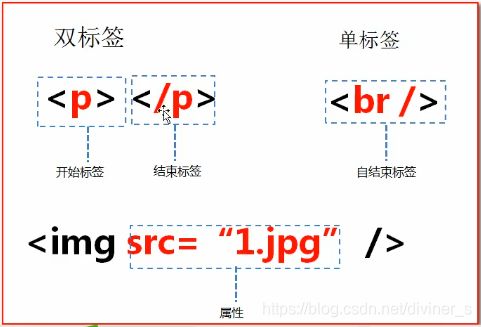
标签的格式:<标签名>封装的数据
标签名大小写不敏感。
标签拥有自己的属性
分为基本属性:bgcolor = “green” // 可以修搞简单的样式效果
事件属性:onclick = “alert(‘你好!’);” 可以直接设置事件响应后的代码。
标签又分为,单标签和双标签。
单标签格式:<标签名/> 如:br换行 hr水平线
双标签格式:<标签名>…封装的数据…
标签的语法:
正确:< div> < span> span > div > < div> < span> div > span > < hr/> < div> div > < div> < hr/> < br/> < br> < hr/> < fontcolor = " blue" > font > < fontcolor = blue> font > < fontcolor > font > < hr/> < br/> < hr/> 注意事项:
8.常用标签介绍
8.1 font字体标签
定义和用法:
font 标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
color 属性修改颜色(rgb(x,x,x) 或 #xxxxxx 或 colorname )
face 属性修改字体(字体名称列表)
size 属性修改文本大小(1到7)
< fontcolor = " red" face = " 宋体" size = " 5" > font > 8.2 特殊标签
8.3 标题标签 < h1> - < h6>
定义和用法:
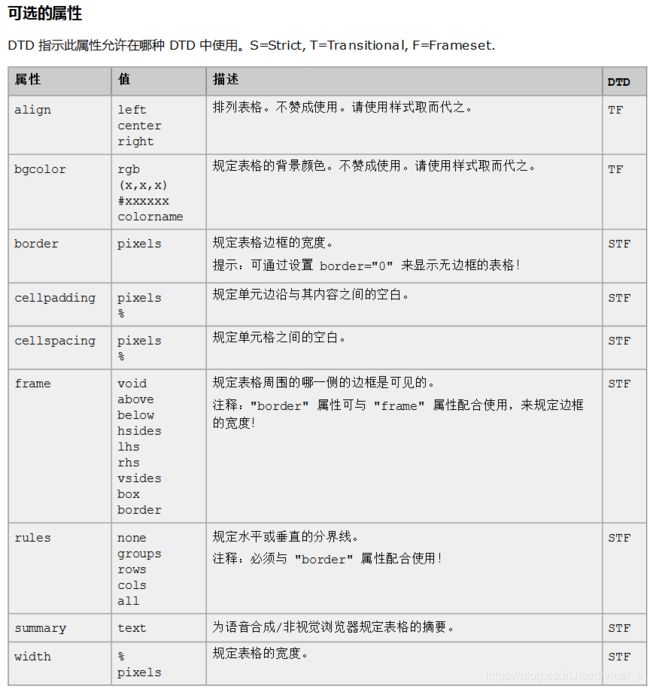
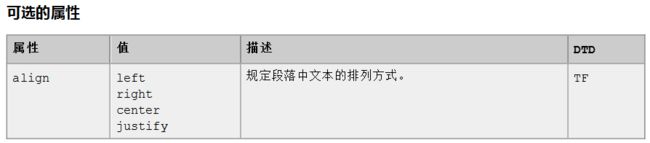
可选属性:
align规定标题中文本的排列
lift 左对齐(默认)
center居中
right 右对齐
8.4 超链接 a标签
定义和用法
< a> 标签可定义锚。一个锚有两种用法:
通过使用 href 属性,创建一个到另外一个文档的链接
通过使用 name 或 id 属性,创建一个文档内部的书签
target 属性 在何处打开目标 URL。
_blank - 在一个新的未命名的窗口载入文档
_parent - 把文档载入父窗口或包含了超链接引用的框架的框架集
_self - 在相同的框架或窗口中载入目标文档
_top - 把文档载入包含该超链接的窗口,取代任何当前正在窗口中显示的框架
注释: 被链接的页面通常被显示在当前的浏览器窗口中,除非您规定了其他的 target。
8.5 列表标签 ul ol il 用法
分为无序标签和有序标签:
< ul> < li> li > < li> li > ul >
< ol> < li> li > < li> li > ol > li标签 定义和用法
8.6 img标签
定义和用法
img 标签是图片标签,用来显示图片
src 属性可以设置图片的路径
width 属性设置图片的宽度
height 属性设置图片的高度
border 属性设置图片边框大小
alt 属性设置当指定路径找不到图片时,用来代替显示的文本内容
在 JavaSE 中路径也分为相对路径和绝对路径.
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种
相对路径:
绝对路径:
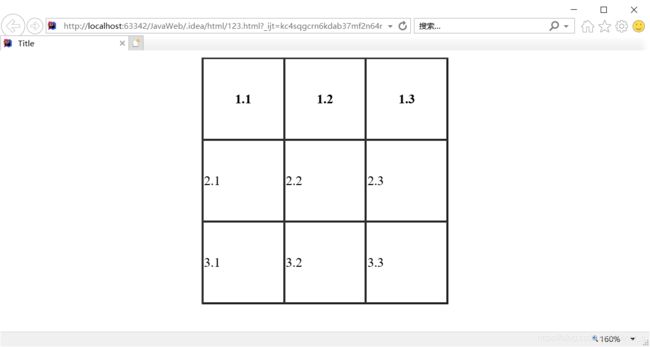
8.7 表格标签 table tr th td
定义和用法
< body> < tablealign = " center" border = " 1" width = " 300" height = " 300" cellspacing = " 0" > < tr> < th> th > < th> th > < th> th > tr > < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > table > body >
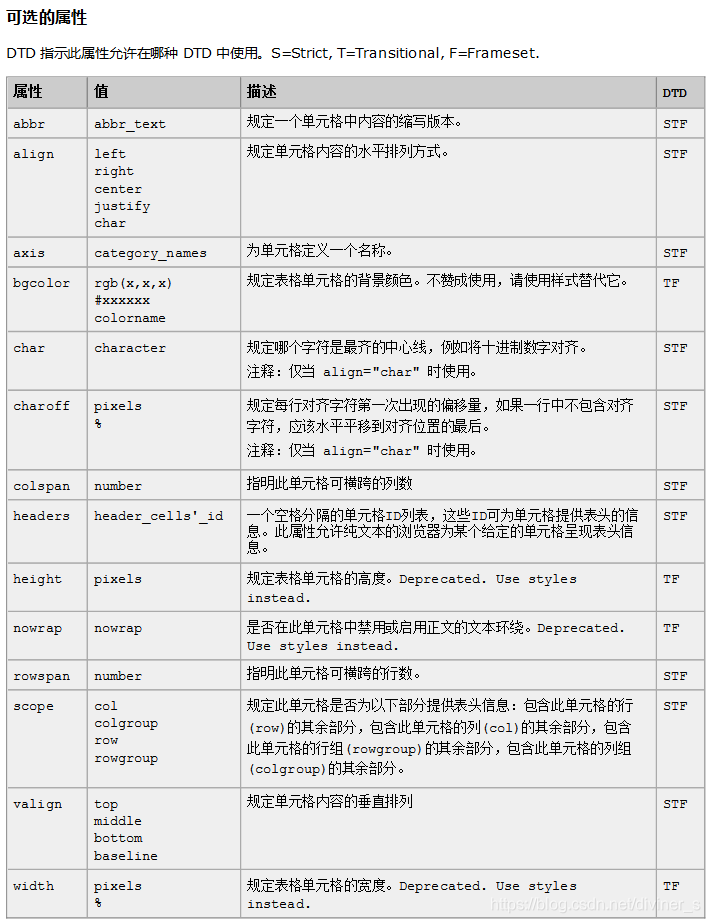
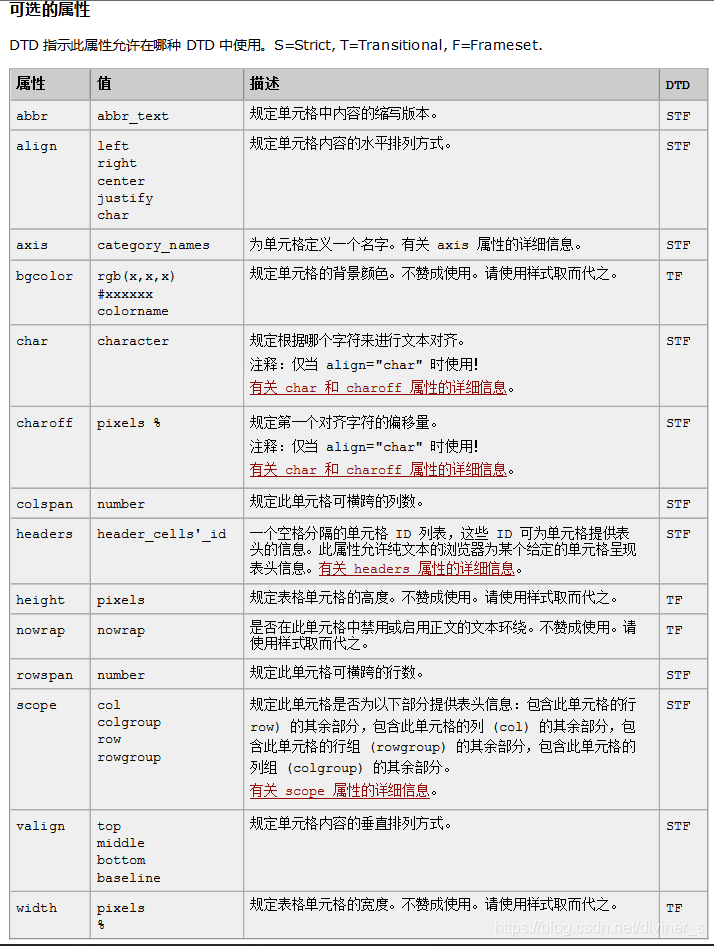
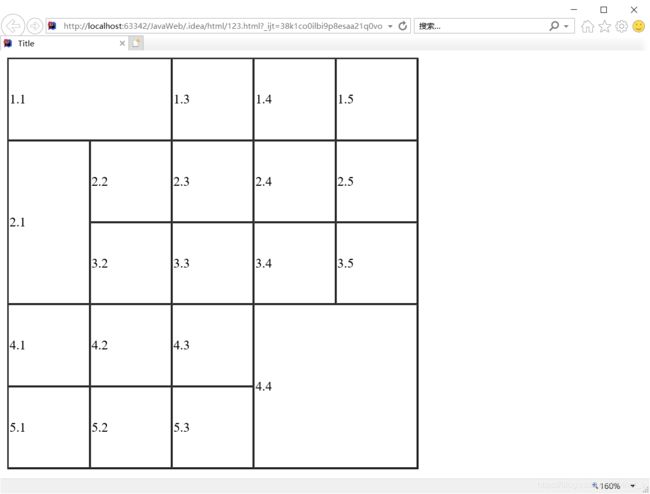
8.8 跨行跨列表格
定义和用法
colspan 属性设置跨列 rowspan 属性设置跨行
< body> < tablewidth = " 500" height = " 500" cellspacing = " 0" border = " 1" > < tr> < tdcolspan = " 2" > td > < td> td > < td> td > < td> td > tr > < tr> < tdrowspan = " 2" > td > < td> td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > < tdcolspan = " 2" rowspan = " 2" > td > tr > < tr> < td> td > < td> td > < td> td > tr > table > body >
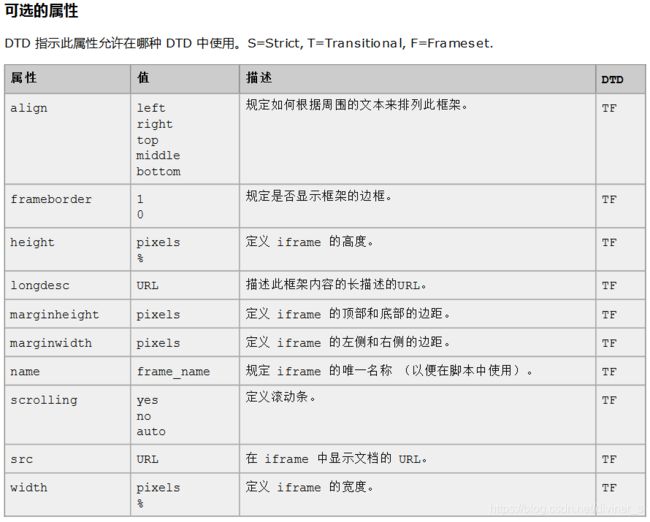
8.9 iframe框架标签
ifarme 标签它可以在一个 html 页面上,打开一个小窗口,去加载一个单独的页面.
ifarme 和 a 标签组合使用的步骤:
8.10 表单标签
定义和用法
form 元素可为用户输入创建表单。
form标签就是表单
文件输入框 input type = text value设置默认显示内容
密码输入框 input type = password value设置默认显示内容
单选框 input type = radio name属性可以对其进行分组 checked="checked"表示默认选中
重置按钮 input type = reset value 属性修改按钮上的文本
提交按钮 input type = submit value 属性修改按钮上的文本
按钮 input type = button value 属性修改按钮上的文本
文件上传域 input type = file
隐藏域 input type = hidden 当我们需要发送某些信息,而这些信息不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项 selected="selected" 设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
< body> < form> < inputtype = " text" value = " 默认值" /> < br/> < inputtype = " password" value = " abc" /> < br/> < inputtype = " password" value = " abc" /> < br/> < inputtype = " radio" name = " sex" /> < inputtype = " radio" name = " sex" checked = " checked" /> < br/> < inputtype = " checkbox" /> < inputtype = " checkbox" /> < inputtype = " checkbox" /> < inputtype = " checkbox" /> < select> < option> option > < optionselected = " selected" > option > < option> option > < option> option > select > < br/> < textarearows = " 10" cols = " 20" > textarea > < inputtype = " reset" /> < inputtype = " submit" /> form > body > 表单格式化后:
< body> < form> < h1align = " center" > h1 > < tablealign = " center" > < tr> < td> td > < td> < inputtype = " text" value = " 默认值" /> td > tr > < tr> < td> td > < td> < inputtype = " password" value = " abc" /> td > tr > < tr> < td> td > < td> < inputtype = " password" value = " abc" /> td > tr > < tr> < td> td > < td> < inputtype = " radio" name = " sex" checked = " checked" /> < inputtype = " radio" name = " sex" /> td > tr > < tr> < td> td > < td> < inputtype = " checkbox" /> < inputtype = " checkbox" /> < inputtype = " checkbox" /> < inputtype = " checkbox" /> td > tr > < tr> < td> td > < td> < select> < option> option > < optionselected = " selected" > option > < option> option > < option> option > select > td > tr > < tr> < td> td > < td> < textarearows = " 10" cols = " 20" > textarea > td > tr > < tr> < td> < inputtype = " reset" /> td > < tdalign = " center" > < inputtype = " submit" /> td > tr > table > form > body >
我们需要接受到里面填写的数值:
表单提交的时候,数据没有发送给服务器的三种情况:
GET请求的特点是:
POST请求的特点是:
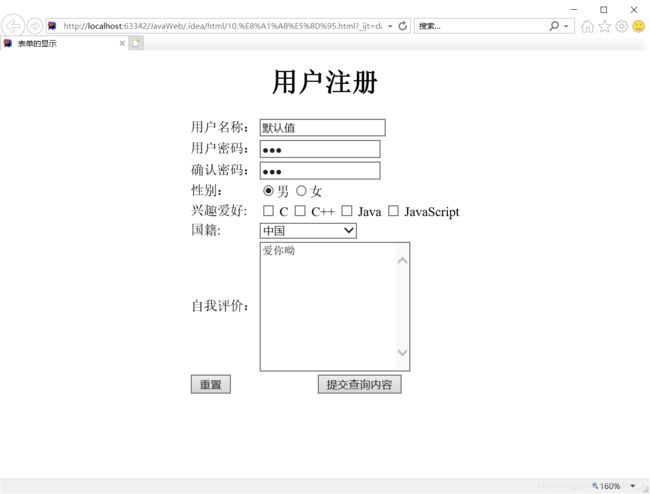
修改后:
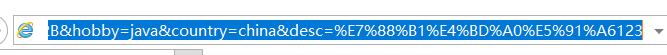
< body> < formaction = " http://www.baidu.com" method = " get" > < h1align = " center" > h1 > < tablealign = " center" > < tr> < td> td > < td> < inputtype = " text" name = " username" value = " 默认值" /> td > tr > < tr> < td> td > < td> < inputtype = " password" name = " passname" value = " abc" /> td > tr > < tr> < td> td > < td> < inputtype = " password" name = " repassname" value = " abc" /> td > tr > < tr> < td> td > < td> < inputtype = " radio" name = " sex" value = " boy" /> < inputtype = " radio" name = " sex" checked = " checked" value = " girl" /> td > tr > < tr> < td> td > < td> < inputname = " hobby" type = " checkbox" value = " c" /> < inputname = " hobby" type = " checkbox" value = " c++" /> < inputname = " hobby" type = " checkbox" value = " java" /> < inputname = " hobby" type = " checkbox" value = " js" /> td > tr > < tr> < td> td > < td> < selectname = " country" > < optionvalue = " none" > option > < optionvalue = " china" selected = " selected" > option > < optionvalue = " america" > option > < optionvalue = " korea" > option > select > td > tr > < tr> < td> td > < td> < textareaname = " desc" rows = " 10" cols = " 20" > textarea > td > tr > < tr> < td> < inputtype = " reset" /> td > < tdalign = " center" > < inputtype = " submit" /> td > tr > table > form > body >
https://www.baidu.com/?action=login&username=%E7%88%B1%E4%BD%A0%E5%91%A6&passname=abc&repassname=abc&sex=boy&hobby=c%2B%2B&hobby=java&country=china&desc=%E7%88%B1%E4%BD%A0%E5%91%A6123
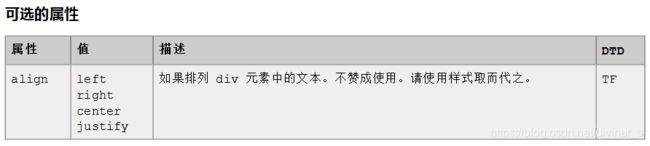
8.11 其他标签 div span p
div 标签 默认独占一行
span 标签 它的长度是封装数据的长度
p 段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)
< body> < div> div > < div> div > < span> span > < span> span > < p> p > < p> p > body >
CSS
1.CSS技术介绍
CSS 是 Cascading Style Sheet 的缩写。
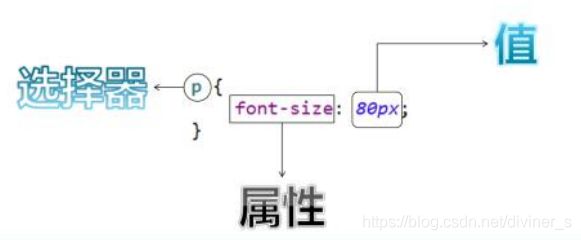
2.CSS语法规则
选择器 :浏览器根据“选择器”决定受 CSS 样式影响的 HTML 元素(标签)。属性 (property) 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并多个声明 :如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的
例如:
p {
color : red;
font-size : 30px;
}
注:一般每行只描述一个属性
CSS注释:/* 注释 */
3.CSS和HTML的结合
3.1 第一种:在标签的 style 属性上设置”key:value value;”,修改标签样式
< body> < div style =" border : 1px solid red; " > div > < div style =" border : 1px solid red; " > div > < span style =" border : 1px solid red; " > span > < span style =" border : 1px solid red; " > span > body > 问题:这种方式的缺点?
3.2 第二种:在 head 标签中,使用 style 标签来定义各种自己需要的 css 样式
格式如下:
xxx {
Key : value value;
}
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < styletype = " text/css" >
div {
border : 1px solid red;
}
span {
border : 1px solid red;
}
style > head > < body> < div> div > < div> div > < span> span > < span> span > body > html > 问题:这种方式的缺点。
3.3 第三种:把 css 样式写成一个单独的 css 文件,再通过 link 标签引入即可复用
使用 html 的
div {
border : 1px solid yellow;
}
span {
border : 1px solid red;
}
html 文件代码:
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" type = " text/css" href = " 1.css" > head > < body> < div> div > < div> div > < span> span > < span> span > body > html > 4.CSS选择器
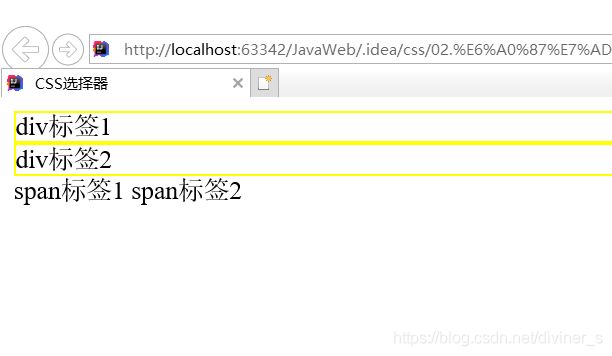
4.1 标签名选择器
标签名选择器的格式是:
标签名 {
属性:值;
}
标签名选择器,可以决定哪些标签被动的使用这个样式。
需求 1:在所有 div 标签上修改字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。
< html> < head> < metacharset = " UTF-8" > < title> title > < styletype = " text/css" >
div {
border : 1px solid yellow;
color : blue;
font-size : 30px;
}
span {
border : 5px dashed blue;
color : yellow;
font-size : 20px;
}
style > head > < body> < div> div > < div> div > < span> span > < span> span > body > html >
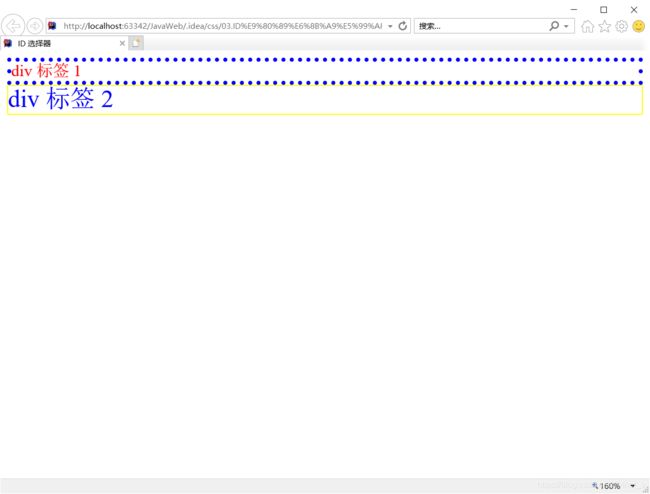
4.2 ID选择器
id 选择器的格式是:
#id 属性值 {
属性:值;
}
id 选择器,可以让我们通过 id 属性选择性的去使用这个样式。
< html> < head> < metacharset = " UTF-8" > < title> title > < styletype = " text/css" >
#id001 {
color : blue;
font-size : 30px;
border : 1px yellow solid;
}
#id002 {
color : red;
font-size : 20px;
border : 5px blue dotted ;
}
style > head > < body> < divid = " id002" > div > < divid = " id001" > div > body > html >
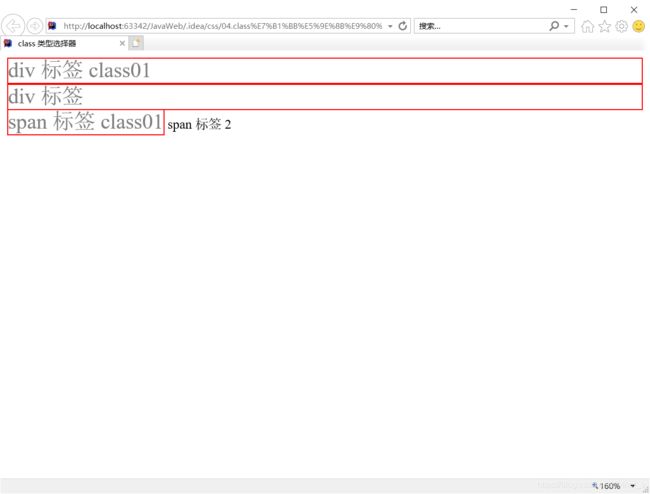
4.3 class 选择器(类选择器)
class 类型选择器的格式是:
.class 属性值 {
属性:值;
}
class 类型选择器,可以通过 class 属性有效的选择性地去使用这个样式。
< html> < head> < metacharset = " UTF-8" > < title> title > < styletype = " text/css" >
.class01 {
color : blue;
font-size : 30px;
border : 1px solid yellow;
}
.class02 {
color : grey;
font-size : 26px;
border : 1px solid red;
}
style > head > < body> < divclass = " class02" > div > < divclass = " class02" > div > < spanclass = " class02" > span > < span> span > body > html >
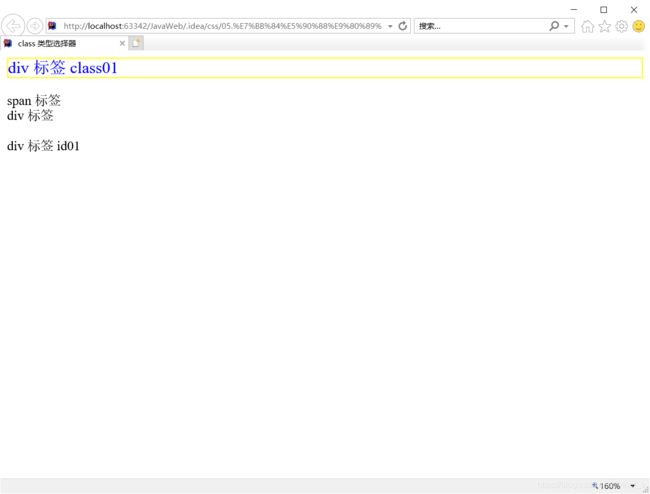
4.4 组合选择器
组合选择器的格式是:
选择器 1,选择器 2,...,选择器 n {
属性:值;
}
组合选择器可以让多个选择器共用同一个 css 样式代码。
需求 1:
< html> < head> < metacharset = " UTF-8" > < title> title > < styletype = " text/css" >
.class01 , #id01 {
color : blue;
font-size : 20px;
border : 1px yellow solid;
}
style > head > < body> < divid = " id01" > div > < br/> < span> span > < br/> < div> div > < br/> < div> div > < br/> body > html >
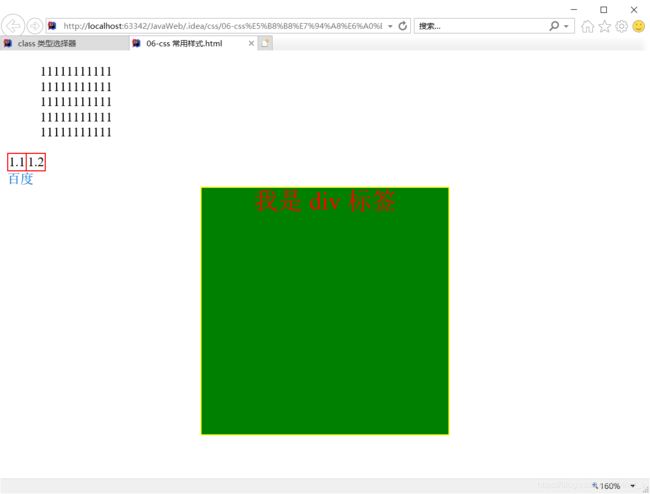
5.常用样式
字体颜色
宽度
高度
背景颜色
字体样式:
红色 1 像素实线边框
DIV 居中
文本居中:
超连接去下划线
表格细线
table {
border : 1px solid black;
border-collapse : collapse;
}
td,th {
border : 1px solid black;
}
列表去除修饰
ul {
list-style : none;
}
示例:
< html> < head> < metacharset = " UTF-8" > < title> title > < styletype = " text/css" >
div {
color : red;
border : 1px yellow solid;
width : 300px;
height : 300px;
background-color : green;
font-size : 30px;
margin-left : auto;
margin-right : auto;
text-align : center;
}
table {
border : 1px red solid;
border-collapse : collapse;
}
td {
border : 1px red solid;
}
a {
text-decoration : none;
}
ul {
list-style : none;
}
style > head > < body> < ul> < li> li > < li> li > < li> li > < li> li > < li> li > ul > < table> < tr> < td> td > < td> td > tr > table > < ahref = " http://www.baidu.com" > a > < div> div > body > html >
声明:以上内容均为学习笔记无任何其他用途,尚硅谷所学知识。
你可能感兴趣的:(Java,Web,web,html,css,idea)
理解Gunicorn:Python WSGI服务器的基石
范范0825
ipython linux 运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
LocalDateTime 转 String
igotyback
java 开发语言
importjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;publicclassMain{publicstaticvoidmain(String[]args){//获取当前时间LocalDateTimenow=LocalDateTime.now();//定义日期格式化器DateTimeFormatterformat
swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类 qt 开发语言 sdl2 linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
html uni-app 前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
git常用命令笔记
咩酱-小羊
git 笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected] "基本操作克隆远程仓库gitclone查看
Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
PHP环境搭建详细教程
好看资源平台
前端 php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
【华为OD机试真题2023B卷 JAVA&JS】We Are A Team
若博豆
java 算法 华为 javascript
华为OD2023(B卷)机试题库全覆盖,刷题指南点这里WeAreATeam时间限制:1秒|内存限制:32768K|语言限制:不限题目描述:总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:1、消息构成为:abc,整数a、b分别代
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
git - Webhook让部署自动化
大猪大猪
我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时
webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
node.js学习
小猿L
node.js node.js 学习 vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
Java 重写(Override)与重载(Overload)
叨唧唧的
Java重写(Override)与重载(Overload)重写(Override)重写是子类对父类的允许访问的方法的实现过程进行重新编写,返回值和形参都不能改变。即外壳不变,核心重写!重写的好处在于子类可以根据需要,定义特定于自己的行为。也就是说子类能够根据需要实现父类的方法。重写方法不能抛出新的检查异常或者比被重写方法申明更加宽泛的异常。例如:父类的一个方法申明了一个检查异常IOExceptio
简单了解 JVM
记得开心一点啊
jvm
目录♫什么是JVM♫JVM的运行流程♫JVM运行时数据区♪虚拟机栈♪本地方法栈♪堆♪程序计数器♪方法区/元数据区♫类加载的过程♫双亲委派模型♫垃圾回收机制♫什么是JVMJVM是JavaVirtualMachine的简称,意为Java虚拟机。虚拟机是指通过软件模拟的具有完整硬件功能的、运行在一个完全隔离的环境中的完整计算机系统(如:JVM、VMwave、VirtualBox)。JVM和其他两个虚拟机
1分钟解决 -bash: mvn: command not found,在Centos 7中安装Maven
Energet!c
开发语言
1分钟解决-bash:mvn:commandnotfound,在Centos7中安装Maven检查Java环境1下载Maven2解压Maven3配置环境变量4验证安装5常见问题与注意事项6总结检查Java环境Maven依赖Java环境,请确保系统已经安装了Java并配置了环境变量。可以通过以下命令检查:java-version如果未安装,请先安装Java。1下载Maven从官网下载:前往Apach
「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验
张风捷特烈
ide rust 开发语言 后端
theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www
Java企业面试题3
马龙强_
java
1.break和continue的作用(智*图)break:用于完全退出一个循环(如for,while)或一个switch语句。当在循环体内遇到break语句时,程序会立即跳出当前循环体,继续执行循环之后的代码。continue:用于跳过当前循环体中剩余的部分,并开始下一次循环。如果是在for循环中使用continue,则会直接进行条件判断以决定是否执行下一轮循环。2.if分支语句和switch分
JVM、JRE和 JDK:理解Java开发的三大核心组件
Y雨何时停T
Java java
Java是一门跨平台的编程语言,它的成功离不开背后强大的运行环境与开发工具的支持。在Java的生态中,JVM(Java虚拟机)、JRE(Java运行时环境)和JDK(Java开发工具包)是三个至关重要的核心组件。本文将探讨JVM、JDK和JRE的区别,帮助你更好地理解Java的运行机制。1.JVM:Java虚拟机(JavaVirtualMachine)什么是JVM?JVM,即Java虚拟机,是Ja
Java面试题精选:消息队列(二)
芒果不是芒
Java面试题精选 java kafka
一、Kafka的特性1.消息持久化:消息存储在磁盘,所以消息不会丢失2.高吞吐量:可以轻松实现单机百万级别的并发3.扩展性:扩展性强,还是动态扩展4.多客户端支持:支持多种语言(Java、C、C++、GO、)5.KafkaStreams(一个天生的流处理):在双十一或者销售大屏就会用到这种流处理。使用KafkaStreams可以快速的把销售额统计出来6.安全机制:Kafka进行生产或者消费的时候会
白骑士的Java教学基础篇 2.5 控制流语句
白骑士所长
Java 教学 java 开发语言
欢迎继续学习Java编程的基础篇!在前面的章节中,我们了解了Java的变量、数据类型和运算符。接下来,我们将探讨Java中的控制流语句。控制流语句用于控制程序的执行顺序,使我们能够根据特定条件执行不同的代码块,或重复执行某段代码。这是编写复杂程序的基础。通过学习这一节内容,你将掌握如何使用条件语句和循环语句来编写更加灵活和高效的代码。条件语句条件语句用于根据条件的真假来执行不同的代码块。if语句‘
python语法——三目运算符
HappyRocking
python python 三目运算符
在java中,有三目运算符,如:intc=(a>b)?a:b表示c取两者中的较大值。但是在python,不能直接这样使用,估计是因为冒号在python有分行的关键作用。那么在python中,如何实现类似功能呢?可以使用ifelse语句,也是一行可以完成,格式为:aifbelsec表示如果b为True,则表达式等于a,否则等于c。如:c=(aif(a>b)elseb)同样是完成了取最大值的功能。
spring如何整合druid连接池?
惜.己
spring spring junit 数据库 java idea 后端 xml
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
ArrayList 源码解析
程序猿进阶
Java基础 ArrayList List java 面试 性能优化 架构设计 idea
ArrayList是Java集合框架中的一个动态数组实现,提供了可变大小的数组功能。它继承自AbstractList并实现了List接口,是顺序容器,即元素存放的数据与放进去的顺序相同,允许放入null元素,底层通过数组实现。除该类未实现同步外,其余跟Vector大致相同。每个ArrayList都有一个容量capacity,表示底层数组的实际大小,容器内存储元素的个数不能多于当前容量。当向容器中添
Python神器!WEB自动化测试集成工具 DrissionPage
亚丁号
python 开发语言
一、前言用requests做数据采集面对要登录的网站时,要分析数据包、JS源码,构造复杂的请求,往往还要应付验证码、JS混淆、签名参数等反爬手段,门槛较高。若数据是由JS计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率
Java爬虫框架(一)--架构设计
狼图腾-狼之传说
java 框架 java 任务 html解析器 存储 电子商务
一、架构图那里搜网络爬虫框架主要针对电子商务网站进行数据爬取,分析,存储,索引。爬虫:爬虫负责爬取,解析,处理电子商务网站的网页的内容数据库:存储商品信息索引:商品的全文搜索索引Task队列:需要爬取的网页列表Visited表:已经爬取过的网页列表爬虫监控平台:web平台可以启动,停止爬虫,管理爬虫,task队列,visited表。二、爬虫1.流程1)Scheduler启动爬虫器,TaskMast
戴尔笔记本win8系统改装win7系统
sophia天雪
win7 戴尔 改装系统 win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
动画合集
换个号韩国红果果
html css
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
[Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
自己写的一个繁体到简体的转换程序
asialee
java 转换 繁体 filter 简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
android意图和意图监听器技术
百合不是茶
android 显示意图 隐式意图 意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
spring3中新增的@value注解
bijian1013
java spring @Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
Jboss启用CXF日志
sunjing
log jboss CXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
struts2验证框架的使用和扩展
白糖_
框架 xml bean struts 正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
读书笔记5
chengxuyuancsdn
重复提交 struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
[时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracle ORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected] :1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
三点定位的算法
haoningabc
c 算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
epoll使用详解
jimmee
c linux 服务端编程 epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
Hibernate对Enum的映射的基本使用方法
linzx0212
enum Hibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
孙子兵法
roadrunners
孙子 兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理