- Webpack构建兼容IE8
IE8中运行webpack打包后的程序会出现各种问题,请注意,真的会有各种问题,所以尽可能不要在IE8上运行webpack,连淘宝都不支持IE8了,为什么我们还要兼容它呢?毕竟是十年前的东西了。但是,如果产品经理非要兼容IE8,或者目标用户就是那些用IE8的群体(暴露年龄的东西),讲道理还是可以解决的,只是要多费些脑细胞。首先要知道IE8不怎么兼容es5特性,所以要加入es5的compatibil
- Vue打包(webpack)缓存
歌歌的前端学习之路
vue.jswebpack前端
解决方法:1、修改vue.config.js文件constTimestamp=newDate().getTime();module.exports=defineConfig({configureWebpack{output:{filename:`[name].${Timestamp}.js`,chunkFilename:`[name].${Timestamp}.js`},},css:{extrac
- cordova app webpack升级为vite
weixin_45410246
cordova-hcpCordovavuevitewebpack前端node.jsvite
本文是对vue2进行兼容1.在项目根目录下运行以下命令,安装Vite和必要的插件:npminstallvite@vitejs/plugin-legacy--save-devvite:Vite核心包。@vitejs/plugin-legacy:为旧版浏览器提供支持(建议添加vite生成的script会有type=“module”)。否则在cordova中可能报错Failedtoloadmodules
- webpack基础配置
吃杠碰小鸡
前端前端工具库webpack前端javascript
文章目录一、默认入口和默认出口二、资源配置三、输出文件3.1多文件入口3.2HtmlWebpackPlugin插件四、环境4.1环境变量4.2热更新五、代码分离5.1公共模块5.2懒加载5.3预获取/预加载模块六、缓存七、TreeShaking八、公共路径webpack是一个用于现代JavaScript应用程序的静态模块打包工具,在许多项目中都有应用,但是往往平台搭建以后很少去修改配置,熟悉基础配
- vue-cli开启gzip打包报错TypeError: Cannot read property ‘tapPromise‘ of undefined-解决
JackieDYH
VueERRORtapPromisegzip打包报错vue-clivue
给项目增加gzip打包yarnaddcompression-webpack-plugin-D(默认安装的是7以上的最新版本)修改vue.config.jsconstCompressionWebpackPlugin=require('compression-webpack-plugin');configureWebpack:{plugins:[newCompressionWebpackPlugin(
- Webpack、Vite区别知多少?
m0_74824044
面试学习路线阿里巴巴webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- 什么?你的Nestjs项目部署的时候还要把node_module带上去?
海上彼尚
node.jsnode.jsjavascript
目录创建webpack配置文件修改nestjs-cli修改package最近跟一个小伙伴聊天,他说他部署Nestjs项目的时候,每次都要把package.json带上去然后使用npm把依赖安装一次,才能运行项目。然后我也是给了小伙伴解决方案。创建webpack配置文件#webpack.config.jsconstpath=require('path');constwebpack=require('
- vue项目监听文件变化自动重启webpack服务器
什么什么什么?
前端笔记nodemon自动化重启开发环境文件监听
问题:因为每次更换开发环境时,都需要手动重启一次服务器。以下的方法可以实现自动化重启。一、安装nodemon插件nodemon插件,这里有一篇详细的入门介绍。这里只有我的配置进行记录。首先我们需要在开发环境中安装nodemon依赖npminstall--save-devnodemon在项目的package.json文件中的scripts对象下添加开启nodemon的操作//package.json
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- Springboot 文件下载
松岛的枫叶
springboot
文件下载添加依赖:通常,文件下载功能不需要额外的依赖,但确保你的pom.xml或build.gradle文件中包含SpringWeb依赖。org.springframework.bootspring-boot-starter-webpackagecom.sh.system.controller;importorg.springframework.core.io.ClassPathResource;
- Vite 与 Webpack:性能差异解析
阿珊和她的猫
webpack前端node.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录Vite与Webpack:性能差异解析开发模式下的性能ViteWebpack生产模式下的性能V
- JavaScript系列(87)--Webpack 高级配置详解
ᅟᅠ 一进制
JavaScript前端javascriptwebpack
Webpack高级配置详解️Webpack是前端工程化中最流行的构建工具之一,掌握其高级配置可以帮助我们构建更高效、更优化的应用。本文将深入探讨Webpack的高级配置技巧和最佳实践。Webpack核心概念回顾小知识:Webpack本质上是一个现代JavaScript应用程序的静态模块打包器。当Webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这
- cocosCreator 和 Laya 的常用API与方法 ,多边形点击解决正方形重叠点击问题,emit,dispatchEvent,EventCustom
qq_42838904
常用API引入:require/import导出:export/module.exports/exportsNodejs不支持import和exportes6兼容以上所有语法,当然需要webpack+babel来支撑es6是ECMAScript(EuropeanComputerManufacturersAssociationEuropeanComputerManufacturersAssociat
- 浅析vue项目优化
欧阳呀
vue项目优化Vue2.0vuevue项目优化Vue2.0
vue用了半年多了,一路踩坑过来,也算是收获不少。不错呢,踩坑的文章很多,我就不写了,主要来写一写怎么去优化vue项目注意:适用于vue-cli初始化、webpack打包的单页应用。组件化组件化(也叫模块化)是前端的一个新的趋势,vue的核心之一也是组件化。项目里公共的地方都要组件化出来,少写很多代码(弹窗,表格,提示等等)。路由管理路由也是vue的重点,主要是涉及到参数传递,一般用这两种,par
- nodejs 的 npm install , npm run 问题 dev webpack-dev-server‘ 不是内部或外部命令,也不是可运行的程序
倾旎
nodejsvue
nodejs的npminstall,npmrun问题devwebpack-dev-server’不是内部或外部命令,也不是可运行的程序1.安装脚手架安装脚手架命令:npminstall-globalvue-cli2.升级脚手架有时候需要把整个脚手架升级一下,这个用到命令npminstall--globalvue-cli,这个命令会把整个脚手架升级一下,但是我发现使用上面npm-check命令可以把
- Webpack Module Federation实战:微前端架构
糖糖老师436
前端webpack架构
WebpackModuleFederation是Webpack5引入的一个特性,它支持微前端架构,允许不同的Web应用之间共享模块,而不需要运行时的容器或服务器端的构建步骤。项目结构假设有两个独立的React应用:app1和app2,其中app2将通过ModuleFederation作为远程模块被app1消费。app1:主应用app2:作为远程微应用app2配置首先,在app2中配置Webpack
- 一次vue2项目打包构建优化过程
糖糖老师436
程序员前端vue前端vue
记一次vue2项目构建优化过程。项目基本情况项目是一个vue2+webpack4的管理平台,接下来看一下项目的打包耗时情况和产物依赖情况耗时情况首先使用SpeedMeasurePlugin来看一下项目的构建过程中各个阶段的耗时情况。ini复制代码constSpeedMeasurePlugin=require("speed-measure-webpack-plugin");constsmp=newS
- JavaScript系列(86)--现代构建工具详解
ᅟᅠ 一进制
JavaScriptjavascriptrust开发语言
JavaScript现代构建工具详解现代前端开发离不开构建工具,它们帮助我们处理模块打包、代码转换、资源优化等任务。让我们深入了解主流的构建工具及其应用。构建工具概述小知识:构建工具主要解决代码转换、文件优化、模块打包、自动刷新、代码分割等问题。主流的构建工具包括webpack、Vite、Rollup等,它们各有特点和适用场景。webpack详解//1.webpack配置classWebpackC
- 手写webpack中的loader、plugin以及babel转码的简单理解
编码七号
webpack前端node.js
loaderonstmyLoader=function(source){constresult=source.replace(/secondpage000111/g,"我被Loader替换了!!!!");returnresult;}module.exports=myLoader;//使用方法:在webpack.config.jsmodule:{rules:[{test:/\.js$/,//匹配所有
- 10天进阶webpack---(1)为什么要有webpack
青茶绿梅*2
webpack前端node.js
首先就是我们的代码是运行在浏览器上的,但是我们开发大多都是利用node进行开发的,在浏览器中并没有node提供的那些环境。这就造成了运行和开发上的不同步问题。-----引言浏览器模块化的问题:效率问题:精细的模块划分带来了更多的JS文件,更多的JS文件带来了更多的请求,降低了页面访问效率兼容性问题:浏览器目前仅支持ES6的模块化标准(不支持COMJS),存在兼容问题,当然目前其实只要不是特别老的浏
- 使用 Python + Tinify 高效批量压缩图片,优化 Webpack 打包速度!
程序员小续
java开发语言pythonreact.jswebpack前端前端框架
webpack本身可以压缩图片image-webpack-loader,但是打包时间长,图片是有损压缩为了图片质量采用Pythontinify库脚本压缩以下是一个基于Python的Tinify(TinyPNG)库的图片压缩脚本,它可以递归压缩指定目录下的所有JPG、PNG和WebP图片,并统计压缩前后的总大小及节省的空间。一、代码功能遍历目录及其子目录,查找jpg、png、webp图片文件使用Ti
- 2021中高级前端面试题合集,大厂内部资料
萌萌猫咪
程序员面试前端大前端
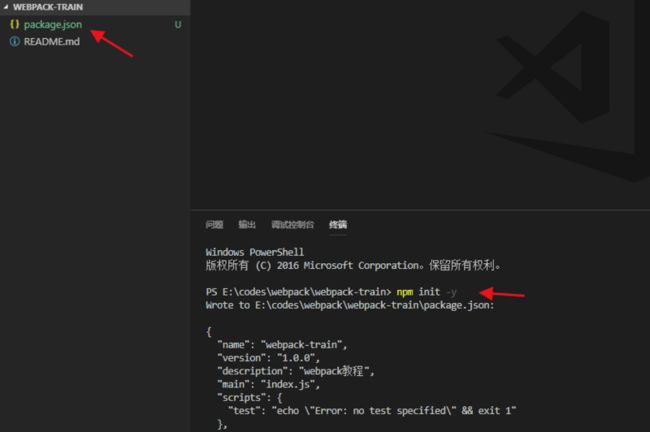
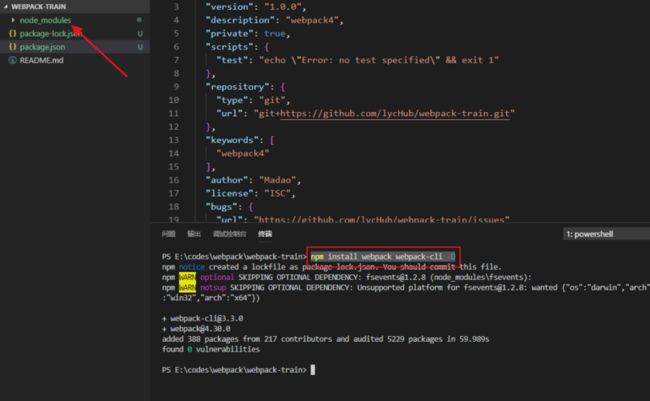
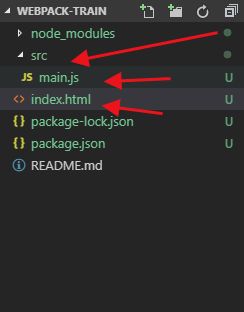
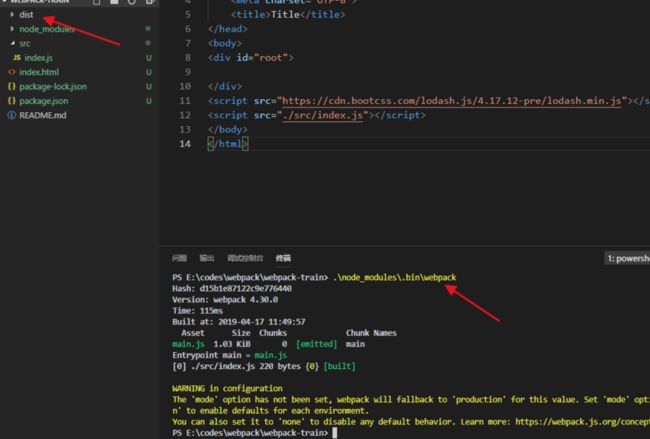
第一个阶段,开发环境和工具准备浏览器(Google,FireFox,…)下载,安装前端开发工具vscode,下载、安装node、npm、webpack、webpack-cli、cnpm,配置前端开发环境下载、配置PHP和MySQL第二个阶段,前端入门,网页制作1,HTML:常用标签(div标签,p标签,span标签,a标签,img标签)锚点列表标签(有序列表,无序列表,自定义列表)表单标签表格标签
- 前端:一篇彻底搞懂Vite/Webpack(比较/区别)
Freedom3568
大前端webpack前端vite比较区别
文章目录一.Webpack1.Webpack的HMR2.webpack-dev-server的热更新:3.原理二.Vite1.Vite2的HMR2.esbuild3.Vite原理:一.Webpack1.Webpack的HMR第一次冷启动慢的原因:在之前的浏览器中没有模块化的设计,所以期望把所有源代码编译进一个js文件中提供给浏览器使用,所以在开发中当我们运行启动命令的时候,webpack总是需要从
- 前端打包工具rollup、webpack、vite的区别
手掌日月摘星辰
前端面试秘籍webpack前端viterollup
总结rollup更适合打包库,webpack更适合打包项目,vite基于rollup实现了热更新也适合打包项目。1、Rollup优点:1.Rollup是一款ESModules打包器,从作用上来看,Rollup与Webpack非常类似。不过相比于Webpack,Rollup要小巧的多,打包生成的文件更小。(识别commonJs需要插件)2.热更新:Rollup不支持HMR,在对js以外的模块的支持上
- 【前端学习笔记】Vite
咔叽布吉
前端学习前端学习笔记
1.ViteVite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开发过程中的瓶颈。Vite的核心思想是通过利用浏览器原生的模块系统(ESModules)以及对构建过程进行优化,从而大大提升开发和构建的效率。Vite详细解读Vite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开
- 如何结合使用thread-loader和cache-loader以获得最佳效果?
祈澈菇凉
前端
结合使用thread-loader和cache-loader可以显著提高Webpack的构建速度,特别是在处理大型项目时。以下是如何有效配置和使用这两个Loader以获得最佳效果的详细说明。一、理解thread-loader和cache-loader1.thread-loaderthread-loader允许你将某些Loader的处理过程放入子进程中运行,从而利用多核CPU来加速构建速度。它适用于
- Vite 和 Webpack 的区别和选择
垣宇
开发框架/组件webpack前端node.js
简介Nuxt3默认使用Vite作为构建工具,但也可以配置为使用Webpack。关于两者的区别和详细结构化解析可以参考文章:vite和webpack底层逻辑差异两者实例化案例可以参考文章:Webpack和Vite插件的开发与使用_vite使用webpack-CSDN博客简而言之,Vite和Webpack的区别和选择Vite:优点:Vite提供闪电般的热模块替换(HMR),开发体验极佳。它使用
- 2024年前端面试题webpack+vite4篇
xiaoliyo_
面试题前端webpacknode.js
2024年前端面试题webpack+vite4篇我希望我的答案和解释是通俗易懂的。webpack部分webpack的构建流程初始化流程:从配置文件和shell语句中读取和合并参数,并初始化需要使用的插件和配置插件执行环境所需要的参数编译构建流程:从Entry发出,针对每个Module串行调用对应的Loader去翻译文件内容,再找到该Module依赖的Module,递归地进行编译处理输出流程:对编译
- 前端面试题(四、webpack和vite)
weixin_47880745
前端webpacknode.js1024程序员节
构建工具因为浏览器只认识html、css和js,而我们写的jsx,vue、ts、less、js语法降级都需要处理后,再交给浏览器去运行。所以出现了构建工具帮我们做这些事情,开发者只关心怎么写代码就行。比如webpack、vite。一、webpack1.基础功能开发模式下:编译es6的模块化语法生产模式下:编译es6的模块化语法、压缩代码。2.集成功能通过集成一系列的第三方库,比如一些loader编
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数