- Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net
佛一脚
errorreactmongodb数据库
背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不
- 【网络安全】URL解析器混淆绕过CSP实现XSS
秋说
网络安全web安全xss漏洞挖掘
未经许可,不得转载。文章目录前言正文前言许多流行的静态网站生成器都存在图像CDN功能,它们通过优化网站中的图像来加快页面加载速度。例如:1、OptimizingImages|Next.js利用内置的next/image组件优化图像(nextjs.org)2、NuxtImage:Nuxt应用的图像优化即插即用的图像优化功能,使用内置优化器对图像进行调整(image.nuxt.com)这些工具的目标都
- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- NextJs 请求数据 (fetch axios)
Nightne
reactjses6
NextJs请求数据(fetchaxios)在使用nextJs请求数据之前首先我们来说一下nextJsnextJs是一个轻量级的react服务端渲染应用框架,所以他不用考虑前端经常要涉及到的跨域nextJs不用写router即路由的配置只需在pages下创建js文件即生成路由路径例如创建about.js就可以用过localhost:3000/about访问的到请求数据官方推荐的是fetch注意fe
- nextjs代理转发fetch请求封装
lllomh
#SSR#React我的代码世界vue.jsjavanode.jsnuxt
demo请狠狠的戳这里https://download.lllomh.com/cliect/#/product/G909746950517113一.配置代理使用create-next-app创建的Next.js项目配置接口跨域代理转发需要用到customserver功能。先安装好express和http-proxy-middlewareyarnaddexpresshttp-proxy-middle
- 初步认知Next.js中ISR/RSC/Edge Runtime/Streaming等新概念
星野睡不醒
Webnextjsreactisrreact18js
前言浅窥nextjs到目前v12版本的几个重点新概念,我们有:定义说明ISR增量静态渲染EdgeRuntime边缘运行时StreamingSSR流式传输SSRReactServerComponents服务器组件下面我们对这几个新概念进行一个初步的认知,在阅读前,我们默认读者已经预备了nextjs的基本知识。含义认知ISRSSR、SSG这两个是冷饭,我们都耳熟能详,那所谓ISR增量再渲染的概念,其实
- extjs 中store 关于baseParams的一个bug
hwssz
extjsactionfunctionnull
困扰于roload参数不变的问题,很幸运在网上找到了答案,贴在下面:http://www.javaeye.com/topic/713163ExtJs中,我们使用GirdPanel的时候往往需要给后台传递查询条件。一般是通过修改Store的baseParams。Js代码varstore=GirdPanel.getStore();store.baseParams={查询条件}store.reload(
- NextJS + Trpc + PayloadCMS + MongoDB 自定义服务器搭建
长沙彭小黑
mongodbnode.jsreact.js
自定义服务器启动相关依赖dotenv读取env文件数据expressnode框架基础示例如下//src/server/index.tsimport'dotenv/config';importexpressfrom'express';importchalkfrom'chalk';constport=Number(process.env.PORT)||3000;constapp=express();c
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Expo Router + Supabase使用流程
懒编程-二两
unsetunset前言unsetunsetExpo是一个React-native生态中的一个工具包,提供了非常多的功能,ExpoRouter是Expo最近推出的功能,其效果类似于Nextjs的router,可以基于目录结构来实现路由。Supabase是一个开源的postgres数据库,还带有用户体系功能,可以快速实现login、register这些功能。我将记录一下,我使用这2个工具,构建基础基
- 【NextJS】nextjs+qiankun遇ReferenceError: window is not defined
陀螺蚁
Web前端#Reactjavascript前端react.js
实验环境:qiankun:^2.10.16next:14.1.0react:^18.2.0根据官方手册快速上手教程(链接)构建主程序实验代码:qiankun部分://file:micro-base/plugins/qiankun/index.tsimporttype{AppMetadata}from'qiankun';import{registerMicroApps,start}from"qian
- 【NextJS】整个项目跨域配置
陀螺蚁
Web前端#React前端node.jsnext.js
项目跨域是指:本项目作为被访问方,由另一个项目对本项目发起fetch等动作获取数据页面数据实验环境:next:14.1.0react:^18配置文件:next.config.[mjs|js|ts]假定原始范本内容:/**@type{import('next').NextConfig}*/constnextConfig={};exportdefaultnextConfig;项目跨域配置:/**@ty
- Nextjs styled-jsx animation
aibinMr
Nextjs自带的styled-jsx(v3.2.1)可能是不支持css3动画中@keyframes,多次尝试失败,现在采用把@keyframes写入css文件中,通过页面入口引入,(注意,在组件内部使用Head组件会编译出错)importReactfrom'react'importHeadfrom'next/head'classIndexextendsReact.Component{render
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- 浏览器historyAPI和Next路由掉坑记录
sasaraku.
前端reactjs
浏览器historyAPI和Next路由掉坑记录浏览器操控历史记录真的好大一个坑啊,我的天,看上去好像99%的浏览器都对history兼容良好,实际上呢?啊,怎么某个操作突然就不好使了,为什么这里能跳到那里,为什么nextJS突然就报错了,是next的原因还是啥?本文记录了开发一个“多步骤页面拆分成多个页面”的需求研发过程。因为采用NEXT的SSR模式,每一次刷新页面都会发起一个新的http请求,
- 155套JSP源码
梦の落花
java开发语言jsp
项目地址:文件分享包括:ERP管理系统(jsp+servlet)、Java聊天室程序(java)、车辆管理系统(struts+hibernate+spring+oracle)、图书管理系统(struts+hibernate+spring+ext)学生成绩管理系统(SSH+MYSQL)、ExtJS2.2开源网络硬盘系统_dogdisk、简易java开源订销管理系统、Java网络爬虫(蜘蛛)源码Jsp
- NextJS开发:使用swiper实现轮播图
ArslanRobot
NextJS开发教程NextJSreactjs
安装swipernpmiswiper创建组件一定要添加"useclient",作为客户端组件来使用示例代码中的样式使用的tailwindcss"useclient"import{Swiper,SwiperSlide}from"swiper/react"import{Pagination}from'swiper/modules';//ImportSwiperstylesimport'swiper/c
- 利用Docker Compose快速部署FastGPT知识库问答
aixiaoxin520
dockergptchatgpt前端AIGC
FastGPT是一个基于LLM大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过Flow可视化进行工作流编排,从而实现复杂的问答场景!它是基于文档的知识库问答,用户可以上传文档,通过FastGPT实现对文档的解读,方便用户理解文章!该开源项目的技术栈:NextJs+TS+ChakraUI+Mongo+Postgres(Vector插件)FastGPT的架构图一、部署前
- go websocket 聊天室
douyacun
环境原文链接后端语言golang数据库elastisearchweb框架是基于gin封装的websocket库用的是gorilla/websocket日志:zapError:pkg/errors前端框架:react服务端渲染:nextjsUI:MaterialUI登录认证:cookienookiewebsocket是浏览器原生支持后续聊天功能模仿:https://getstream.io/登录gi
- 【JS】基于React的Next.js环境配置与示例
DevFrank
#Nodejsjavascriptreact.js开发语言
★,°:.☆( ̄▽ ̄)/$:.°★这篇文章主要介绍基于React的Next.js环境配置与示例。学其所用,用其所学。——梁启超欢迎来到我的博客,一起学习,共同进步。喜欢的朋友可以关注一下,下次更新不迷路文章目录:smirk:1.Next.js介绍:blush:2.环境安装与配置:satisfied:3.应用示例添加主页添加页面和导航栏1.Next.js介绍官网:https://nextjs.org
- Next.js初识
Jack魏
前端开发开发语言Next.jsReact前端框架前端开发
Next.js初识Next.js:这是一个用于生产环境的React框架(国外用的比较多)。Next.js为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、支持TypeScript、智能化打包、路由预取等功能无需任何配置。Next.js官方教程:https://nextjs.org/learn/dashboard-app前端Web入门教程:https://develope
- NextJS 14新版本有什么变化
soragui
前端前端前端框架
这个版本充满了令人兴奋的功能,极大地提升了开发者的体验。这个版本侧重于几个关键领域:改进了自托管、Turbopack的进展、增强的错误消息、新的并行和拦截路由的功能,以及在next/image组件中的显著改进。更易于自托管Next.js14.1为使用Node.js服务器、Docker容器或静态导出进行自托管提供了更清晰的指南。文档的彻底改革详细介绍了运行时的环境变量、增量静态再生(ISR)的自定义
- 学习Next.js
小纠结在简书
使用React构建服务器呈现的JSWeb应用程序,现在开始https://learnnextjs.com/
- 前端周刊第64期
写代码的宝哥
前端
快讯Dan神从Meta离职,但仍将作为独立三方开发者留在React团队文章如何使用Nextjs、React和GitHubCopilot构建GPT-3应用程序-GitHub并不经常在其博客上写教程,这篇文章中他们推广现代面向Copilot的编程方式,提升我们的开发效率Hono+Htmx+Cloudflare-一套可选的、全栈使用JS构建网站的技术栈解构YouTube的“环境模式”功能-学习如何使用H
- nextjs通过使用getServerSideProps实现登录后跳转上一页
D浩DzD
react.js前端javascript
在实际开发中,经常遇到登录后跳转到之前的页面,可使用getServerSideProps实现该功能,getServerSideProps是next.js中的一项特色功能,可以让我们在给页面设置一些初始的props参数。getServerSideProps是定义在页面中的API,但是其执行环境是node端,而不是客户端,一般常见使用场景为:页面前置权限校验页面必备参数获取使用时需要在对应的page文
- nextjs中beforePopState使用
D浩DzD
工作中的坑Reactreact.js前端前端框架
在某些情况下,希望监听popstate并在路由器对其进行操作之前执行某些操作。可以使用beforePopState。在Next.js中,beforePopState是一个可选的生命周期函数,用于在浏览器的历史记录发生更改之前执行一些操作。具体来说,beforePopState会在用户点击浏览器的后退或前进按钮时触发。在Next.js中,beforePopState通常用于处理路由的变化。你可以在b
- nextjs + react + antd 冲突错误解决方案
简壹零
1、使用了antd-mobile并且需要对它进行按需加载,下面是官方的文档,推荐我们使用babel-plugin-import。2、按照nextjs官方文档我们在.babelrc中添加插件{"presets":["next/babel"],"plugins":[["import",{"libraryName":"antd-mobile","style":true}]]}可当我运行的时候报错了,报错
- 开源人工智能AI壁纸生成器--AI Wallpaper Generator
sagima_sdu
人工智能
AIWallpaperGeneratorAIWallpaperGenerator:AIWallpaperGenerator|AIWallpaperShopGitHub地址:https://github.com/all-in-aigc/aiwallpaper一款开源人工智能AI壁纸生成器,根据用户的输入提示词,即可生成对应的高清壁纸,目前开源代码包括nextjs全栈开发API和Web/dalle-3
- Web3前端+NextJs+creat-web3-dapp报错汇总
爬吧爬吧
javascript前端框架visualstudiocodereactjs
1.TypeError:buyMeACoffee.deployedisnotafunction报错原因:.deployed()方法和.address属性已弃用,.deployed()已替换为.waitForDeployment(),.address已替换为.target.参考文章:Whydoesmycodethingdeployed()isnotafunction?2.Error:Cannotfi
- 解决js报错,Cannot read property ‘xxx‘ of undefined
一个小开心呀
前端
这是我在使用extjs时候遇到的,实际上这个值我确实给赋值好了,console也能打印出来。解决办法是:查看所有new过的对象,是否有重复的。不能重复new,新new出来的对象,有些地方没问题,有些时候会出问题!比如:复选框勾选的时候,new了俩次,就是俩个事件,然后一直勾选不上,或者报题目中所说的问题。报这个错Errorinrender:“TypeError:Cannotreadproperty
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C





 [DataContract]
[DataContract] 
 public class
treenode
public class
treenode 
 {
{ 
 [DataMember]
[DataMember] 
 public string id;
public string id; 
 [DataMember]
[DataMember] 
 public string text;
public string text; 
 [DataMember]
[DataMember] 
 public List<treenode> children = new List<treenode>();
public List<treenode> children = new List<treenode>(); 
 [DataMember]
[DataMember] 
 public string cls;
public string cls; 
 [DataMember]
[DataMember] 
 public bool leaf;
public bool leaf; 
 }
}

 [ServiceContract(Namespace = ""
)]
[ServiceContract(Namespace = ""
)] 
 [AspNetCompatibilityRequirements(RequirementsMode =
AspNetCompatibilityRequirementsMode.Allowed)]
[AspNetCompatibilityRequirements(RequirementsMode =
AspNetCompatibilityRequirementsMode.Allowed)] 
 public class
WcfTreeService
public class
WcfTreeService 
 {
{ 
 // 添加 [WebGet] 属性以使用 HTTP GET
// 添加 [WebGet] 属性以使用 HTTP GET 
 [OperationContract]
[OperationContract] 
 [WebInvoke(ResponseFormat=WebMessageFormat.Json)]
[WebInvoke(ResponseFormat=WebMessageFormat.Json)] 
 public treenode[] GetTree()
public treenode[] GetTree() 
 {
{ 
 // 在此处添加操作实现
// 在此处添加操作实现 
 treenode t = new treenode();
treenode t = new treenode(); 
 t.id = "noe1";
t.id = "noe1"; 
 t.text = "节点1";
t.text = "节点1"; 
 t.cls = "folder";
t.cls = "folder"; 
 treenode t0 = new treenode();
treenode t0 = new treenode(); 
 t0.id = "noe1_0";
t0.id = "noe1_0"; 
 t0.text = "节点1_0";
t0.text = "节点1_0"; 
 t0.cls = "folder";
t0.cls = "folder"; 
 t0.leaf = true;
t0.leaf = true; 
 t.children.Add(t0);
t.children.Add(t0); 
 treenode t1 = new treenode();
treenode t1 = new treenode(); 
 t1.cls = "folder";
t1.cls = "folder"; 
 t1.id = "000";
t1.id = "000"; 
 t1.text = "节点1";
t1.text = "节点1"; 
 treenode t2 = new treenode();
treenode t2 = new treenode(); 
 t2.id = "noe1_1";
t2.id = "noe1_1"; 
 t2.text = "节点1_1";
t2.text = "节点1_1"; 
 t2.cls = "folder";
t2.cls = "folder"; 
 t2.leaf = true;
t2.leaf = true; 
 t1.children.Add(t2);
t1.children.Add(t2); 
 List<treenode> nodes = new List<treenode>();
List<treenode> nodes = new List<treenode>(); 
 nodes.Add(t);
nodes.Add(t); 
 nodes.Add(t1);
nodes.Add(t1); 
 return nodes.ToArray();
return nodes.ToArray(); 
 }
} 


 // 在此处添加更多操作并使用 [OperationContract] 标记它们
// 在此处添加更多操作并使用 [OperationContract] 标记它们 
 }
}

 }
} 

 <link rel="stylesheet" type="text/css" href="js/ext2.1/resources/css/ext-all.css">
<link rel="stylesheet" type="text/css" href="js/ext2.1/resources/css/ext-all.css">

 <script type="text/javascript" src="js/ext2.1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="js/ext2.1/adapter/ext/ext-base.js"></script>

 <script type="text/javascript" src="js/ext2.1/ext-all.js"></script>
<script type="text/javascript" src="js/ext2.1/ext-all.js"></script>

 第五步:在default.aspx增加如下的页面元素:
第五步:在default.aspx增加如下的页面元素: 
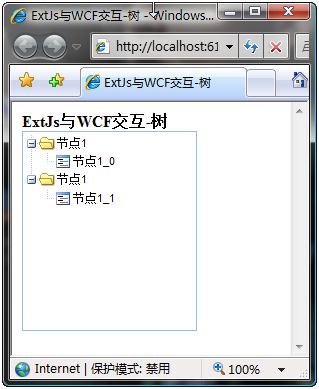
 <h2>ExtJs与WCF交互-树</h2>
<h2>ExtJs与WCF交互-树</h2>

 <div id="tree-div">
<div id="tree-div">

 </div>
</div>


 <script type="text/javascript">
<script type="text/javascript">

 Ext.onReady(function()
{
Ext.onReady(function()
{ 
 var Tree = Ext.tree;
var Tree = Ext.tree; 
 var tree = new Tree.TreePanel( {
var tree = new Tree.TreePanel( { 
 rootVisible: false,
rootVisible: false, 
 el : 'tree-div',//目标div容器
el : 'tree-div',//目标div容器 
 width: 175,
width: 175, 
 height:200,
height:200, 
 autoScroll : true,
autoScroll : true, 
 animate : true,
animate : true, 
 enableDD : true,
enableDD : true, 
 loader : new Tree.TreeLoader( {
loader : new Tree.TreeLoader( { 
 dataUrl : 'WcfTreeService.svc/GetTree'
dataUrl : 'WcfTreeService.svc/GetTree' 
 })
}) 
 });
}); 
 var root = new Tree.AsyncTreeNode( {
var root = new Tree.AsyncTreeNode( { 
 text : '根结点',
text : '根结点', 
 draggable : false,
draggable : false, 
 id : '-100'
id : '-100' 
 });
}); 
 tree.setRootNode(root);
tree.setRootNode(root); 
 tree.render();
tree.render(); 
 root.expand();
root.expand(); 
 }
);
}
); 
 </script>
</script>


 [{"children":[{"children":[],"cls":"folder","id":"noe1_0","leaf":true,"text":"节点1_0"}],"cls":"folder","id":"noe1","leaf":false,"text":"节点1"},{"children":[{"children":[],"cls":"folder","id":"noe1_1","leaf":true,"text":"节点1_1"}],"cls":"folder","id":"000","leaf":false,"text":"节点1"}]
[{"children":[{"children":[],"cls":"folder","id":"noe1_0","leaf":true,"text":"节点1_0"}],"cls":"folder","id":"noe1","leaf":false,"text":"节点1"},{"children":[{"children":[],"cls":"folder","id":"noe1_1","leaf":true,"text":"节点1_1"}],"cls":"folder","id":"000","leaf":false,"text":"节点1"}]


