必知必会,JavaWeb项目实战——书城
本项目根据JavaWeb的学习过程分为几个部分,分别是表单验证、用户注册与登录、修改所有HTML页面为JSP页面……其中每一部分都对应JavaWeb的一些技术栈,由浅入深,从而对JavaWeb有一个整体的把握。
温馨提醒:
1)本文干货较多,如果只想了解其中的某一部分,可以利用左边目录进行索引。
2)该项目所需要用到的技术有Java、MySQL、HTML、CSS、JavaScript、JQuery、XML、Tomcat、Servlet等,需要有相应基础的同学才能更好的学习该部分内容。想了解这些技术,可查看我的其它文章,下面为链接:
Servlet:Servlet必知必会
3)代码的具体实现可以参考代码中的注释,如果由于注释不清楚而不明白相应原理,可以与作者私聊,欢迎互相交流、进步。
第一阶段:表单验证
1.1 总体需求
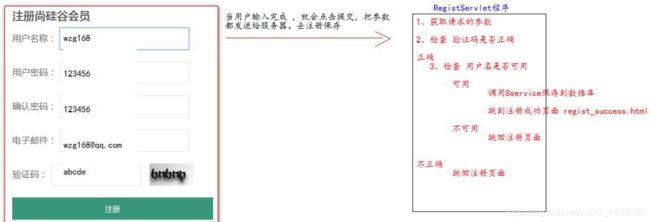
运用JQuery技术来实现动态注册 ,同时实现表单的验证以及上传,即验证注册信息是否满足要求。
1.2 具体需求
- 验证用户名:必须由字母,数字下划线组成,并且长度为5 到12 位
- 验证密码:必须由字母,数字下划线组成,并且长度为5 到12 位
- 验证确认密码:和密码相同
- 邮箱验证:[email protected]
- 验证码验证:因为还没讲到服务器的验证码生成,所以,现阶段将验证码固定为“1234”
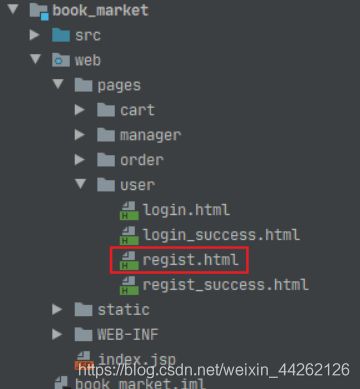
1.3 工程目录与约定
我们需要利用JQuery技术来实现表单的验证,那么该HTML文件中会有一些链接,这里先做一个约定:即在没有使用框架之前,我们使用base+相对路径,在使用框架后,使用的是绝对路径。其中,运用Jquery技术来实现动态注册,其中#username的目的就是#id选择器;利用正则表达式来实现表单数据的验证(验证其是否满足格式);
1.4 代码实现
<html>
<head>
<meta charset="UTF-8">
<title>尚硅谷会员注册页面title>
<base href="http://localhost:8080/book_market/">
<link type="text/css" rel="stylesheet" href="static/css/style.css" >
<script type="text/javascript" src="static/script/jquery-1.7.2.js">script>
<script type="text/javascript">
// 页面加载完成之后
//运用Jquery技术来实现动态注册,其中#username的目的就是#id选择器 KO by sharm. 2020.11.6
$(function () {
// 给注册绑定单击事件
$("#sub_btn").click(function () {
// 验证用户名:必须由字母,数字下划线组成,并且长度为5到12位
//1 获取用户名输入框里的内容
var usernameText = $("#username").val();
//2 创建正则表达式对象
var usernamePatt = /^\w{5,12}$/;
//3 使用test方法验证
if (!usernamePatt.test(usernameText)) {
//4 提示用户结果
$("span.errorMsg").text("用户名不合法!");
return false;
}
// 验证密码:必须由字母,数字下划线组成,并且长度为5到12位
//1 获取用户名输入框里的内容
var passwordText = $("#password").val();
//2 创建正则表达式对象
var passwordPatt = /^\w{5,12}$/;
//3 使用test方法验证
if (!passwordPatt.test(passwordText)) {
//4 提示用户结果
$("span.errorMsg").text("密码不合法!");
return false;
}
// 验证确认密码:和密码相同
//1 获取确认密码内容
var repwdText = $("#repwd").val();
//2 和密码相比较
if (repwdText != passwordText) {
//3 提示用户
$("span.errorMsg").text("确认密码和密码不一致!");
return false;
}
// 邮箱验证:[email protected]
//1 获取邮箱里的内容
var emailText = $("#email").val();
//2 创建正则表达式对象
var emailPatt = /^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/;
//3 使用test方法验证是否合法
if (!emailPatt.test(emailText)) {
//4 提示用户
$("span.errorMsg").text("邮箱格式不合法!");
return false;
}
// 验证码:现在只需要验证用户已输入。因为还没讲到服务器。验证码生成。
var codeText = $("#code").val();
//去掉验证码前后空格
// alert("去空格前:["+codeText+"]")
codeText = $.trim(codeText);
// alert("去空格后:["+codeText+"]")
if (codeText == null || codeText == "") {
//4 提示用户
$("span.errorMsg").text("验证码不能为空!");
return false;
}
// 去掉错误信息
$("span.errorMsg").text("");
});
});
script>
<style type="text/css">
.login_form{
height:420px;
margin-top: 25px;
}
style>
head>
<body>
<div id="login_header">
<img class="logo_img" alt="" src="static/img/logo.gif" >
div>
<div class="login_banner">
<div id="l_content">
<span class="login_word">欢迎注册span>
div>
<div id="content">
<div class="login_form">
<div class="login_box">
<div class="tit">
<h1>注册尚硅谷会员h1>
<span class="errorMsg">span>
div>
<div class="form">
<form action="registServlet" method="post">
<label>用户名称:label>
<input class="itxt" type="text" placeholder="请输入用户名"
autocomplete="off" tabindex="1" name="username" id="username" />
<br />
<br />
<label>用户密码:label>
<input class="itxt" type="password" placeholder="请输入密码"
autocomplete="off" tabindex="1" name="password" id="password" />
<br />
<br />
<label>确认密码:label>
<input class="itxt" type="password" placeholder="确认密码"
autocomplete="off" tabindex="1" name="repwd" id="repwd" />
<br />
<br />
<label>电子邮件:label>
<input class="itxt" type="text" placeholder="请输入邮箱地址"
autocomplete="off" tabindex="1" name="email" id="email" />
<br />
<br />
<label>验证码:label>
<input class="itxt" type="text" style="width: 150px;" name="code" id="code"/>
<img alt="" src="static/img/code.bmp" style="float: right; margin-right: 40px">
<br />
<br />
<input type="submit" value="注册" id="sub_btn" />
form>
div>
div>
div>
div>
div>
<div id="bottom">
<span>
尚硅谷书城.Copyright ©2015
span>
div>
body>
html>
1.5 第一阶段技术栈参考资料
- JQuery-链接
- 正则表达式
- HTML
- JavaScript之事件的注册
第二阶段:用户注册与登录
第一阶段中,我们只接触到了前端网页,并没有接触到前端和后端之间是如何交互的,接下来,我将利用一些技术来使得前端和后端的内容相融合。
2.1 需求
2.1.1 需求一:用户注册
2.1.2 用户登录
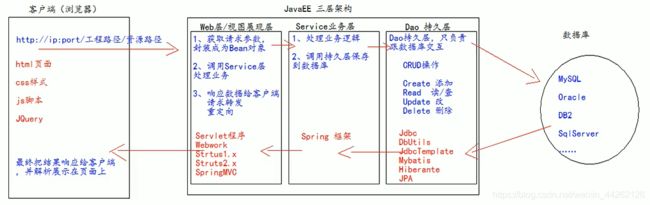
2.2 书城项目的架构
上图中,蓝色代表数据处理步骤,红色代码不同的技术。通过对项目进行分层,完成对项目的解耦,解耦就是为了降低代码的耦合度,这样就不会使得代码牵一发而动全身。相应地,得到了如下不同的包。
2.3 书城项目的包结构
| 架构 | 包名 |
|---|---|
| web层 | sharm.web |
| service层 | sharm.service/sharm.service.imp |
| dao持久层 | sharm.dao/sharm.dao.imp |
| 测试包 | sharm.test |
| 工具类 | sharm.utils |
| 实体Bean对象 | sharm.pojo |
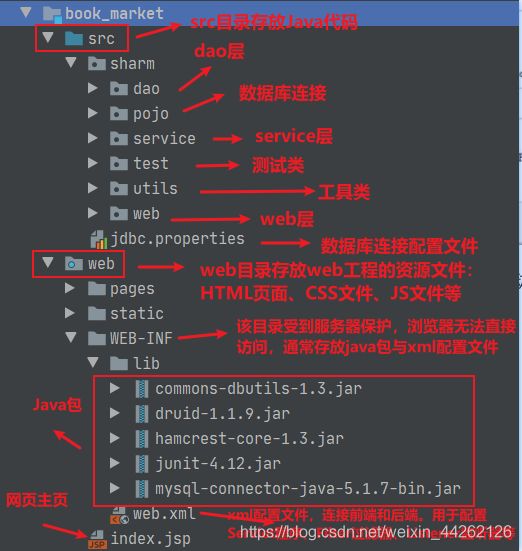
2.4 IDEA中的项目结构
在IDEA中搭建开发环境,建立相应的包,目录结构如图2.1所示,其中pages、static文件夹是给定的,可以通过这个地址【GitHub链接】下载我的整个工程文件。
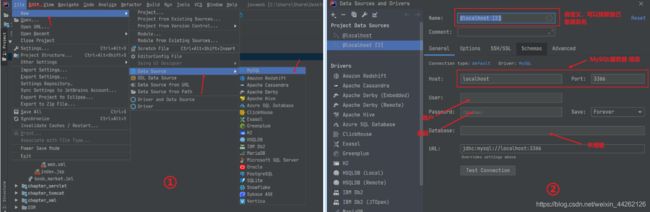
2.5 利用IDEA创建书城项目所需要的数据库
2.5.1 MySQL服务器的连接
首先,按照下图所示,在IDEA中建立一个连接MySQL服务器的控制台。如果有不清楚MySQL服务器不知道怎么下载与安装的,可以参考参考资料【点击】。

2.5.2 创建用户注册和登录所需要的数据库和表
打开MySQL命令行窗口。输入如下所示的MySQL命令,生成我们的数据库和表,其中“sharm”为项目管理员。
#我的目的是创建一个包含ID号(自增)、用户名、密码、邮箱的表
#1 创建一个名为sharm_schema数据库
drop database if exists sharm_schema;
create database sharm_schema;
#1 创建一个名为book的表
use sharm_schema;
create table book(
#2 初始话定义不同变量
#其中ID为自增;用户名唯一且非空;密码非空;邮箱没有要求
`id` int primary key auto_increment,
`username` varchar(20) not null unique,
`password` varchar(32) not null ,
`email` varchar(100)
);
insert into book(`username`,`password`,`email`) values('sharm','123456','[email protected]');
select * from book;
2.5.3 创建数据库对应的JavaBean对象
在sharm.pojo中创建User类,输入如下代码,从而创建JavaBean对象。
package sharm.pojo;
/**
* 数据库表对应的JavaBean类
*/
public class User {
/**因为Int类的默认值为0,而Integer的默认值为null*/
private Integer id;
private String username;
private String password;
private String email;
//无参构造器
public User() {
}
//有参构造器
public User(Integer id, String username, String password, String email) {
this.id = id;
this.username = username;
this.password = password;
this.email = email;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", email='" + email + '\'' +
'}';
}
}
2.6 编写工具类JdbcUtils
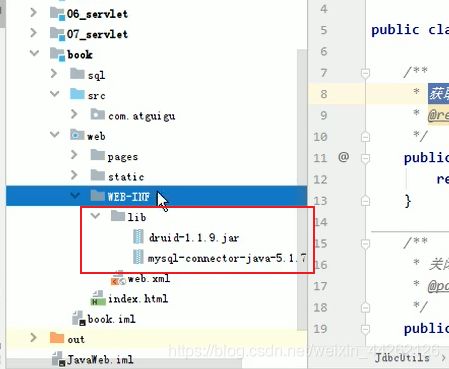
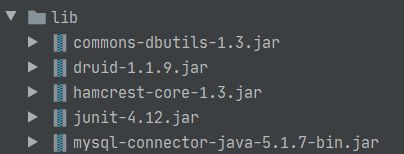
2.6.1 导入需要的jar包
由于项目需要,所以需要导入如下图所示的五个jar包,jar包的下载地址见第二章末尾【链接】。

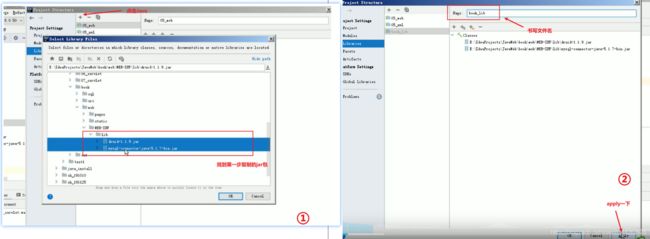
2.6.2 jar包在IDEA中的导入方式
1)将下载好的jar包复制到新建的lib目录下
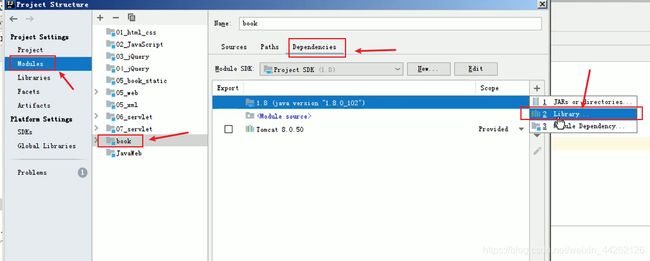
2)点击IDEA菜单栏File-Project Structure,然后进行如下操作,然后先不把它加入到模块中
3)点击Modules,选择需要放入lib的模块,按照如下添加library
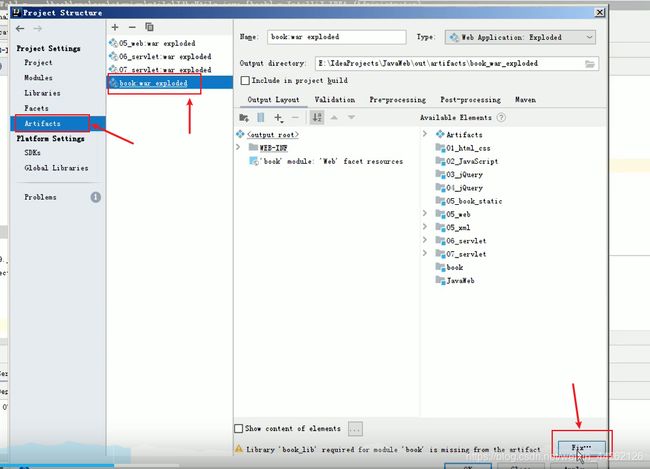
4)上一步完成后,点击Artifacts,给他fix一下 然后就可以发现添加进来的包前面有了标记,有标记就可以用了。
然后就可以发现添加进来的包前面有了标记,有标记就可以用了。
2.6.3 在src源码目录下编写jdbc.properties属性配置文件
在src源码目录下新建名为jdbc.properties的文件,然后在其中书写如下所示代码。该属性配置文件是为了连接数据库,所以其中的参数需要与自身的数据库的参数相对应。
//为了防止程序出现错误,在书写该配置文件时请删掉注释
username=root //MySQL数据库用户名
password=123456 //MySQL数据库密码
url=jdbc:mysql://localhost:3306/sharm_schema?useUnicode=true&characterEncoding=utf8
//上面这句如果不在url后加入?useUnicode=true&characterEncoding=utf8这句,则会出现编码错误
driverClassName=com.mysql.jdbc.Driver
initialSize=5
maxActive=10
2.7 编写JdbcUtils工具类
在sharm.utils工具包中新建一个JdbcUtils工具类。该工具类的目的是为了创建数据库连接池,同时获取数据库连接池中的连接与关闭。代码如下所示:
package sharm.utils;
import com.alibaba.druid.pool.DruidDataSource;
import com.alibaba.druid.pool.DruidDataSourceFactory;
import java.io.InputStream;
import java.sql.Connection;
import java.sql.SQLException;
import java.util.Properties;
public class JdbcUtils {
private static DruidDataSource dataSource;
//初始化块会在“创建类的实例时”执行,而静态初始化块值会优先普通初始化块执行,且执行一次
//还有一种方法,在类中加入一个main方法,main方法一执行,类就会执行,那么代码块就会执行
static {
try {
Properties properties = new Properties();
// 读取 jdbc.properties属性配置文件
InputStream inputStream = JdbcUtils.class.getClassLoader().getResourceAsStream("jdbc.properties");
// 从流中加载数据
properties.load(inputStream);
// 创建数据库连接池
dataSource = (DruidDataSource) DruidDataSourceFactory.createDataSource(properties);
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 获取数据库连接池中的连接
* @return 如果返回null,说明获取连接失败
有值就是获取连接成功
*/
public static Connection getConnection(){
Connection conn = null;
try {
conn = dataSource.getConnection();
} catch (Exception e) {
e.printStackTrace();
}
return conn;
}
/**
* 关闭连接,放回数据库连接池
* @param conn
*/
public static void close(Connection conn){
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
2.7.1 JdbcUtils工具类的测试
在实际开发环境中,我们需要对类的功能进行测试。这里,我们在sharm.text目录下新建JdbcUtilsTest测试类,代码如下所示,从而完成测试。
package sharm.test;
import sharm.utils.JdbcUtils;
import org.junit.Test;
import java.sql.Connection;
/**
* 测试数据库连接池的连接与关闭
*/
public class JdbcUtilsTest {
@Test
public void testJdbcUtils(){
//for循环的方法就是获取100次连接池的连接
for (int i = 0; i < 100; i++){
Connection connection = JdbcUtils.getConnection();
System.out.println(connection);
//数据库的连接池每次用完一定要释放
JdbcUtils.close(connection);
}
}
}
2.8 编写Dao持久层
2.8.1 编写BaseDao抽象类
该类为Dao持久层的超类,其定义了与数据库交互的具体行为,但其本生不需要对象实例,所以设置其为抽象类。在sharm.dao.imp包下新建BaseDao抽象类,代码如下所示:
package sharm.dao.impl;
import sharm.utils.JdbcUtils;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import org.apache.commons.dbutils.handlers.ScalarHandler;
import java.sql.Connection;
import java.sql.SQLException;
import java.util.List;
/**
* 只负责和数据库交互,如增删改查
* BaseDao类是给别人复制代码的,所以不需要对象实例,所以设置其为抽象类
* @author Sharm
*/
public abstract class BaseDao {
//DbUtils操作数据库
private QueryRunner queryRunner=new QueryRunner();
/**
* update() 方法用来执行:Insert\Update\Delete语句
* @return 如果返回-1,说明执行失败
返回其他则表示增加的行数(这一部分是源码)
*/
public int updata(String sql,Object... args){
Connection connection = JdbcUtils.getConnection();
//sql语句;sql语句中的值,可变长参数
try {
return queryRunner.update(connection,sql,args);
} catch (SQLException e) {
e.printStackTrace();
} finally {
JdbcUtils.close(connection);
}
return -1;
}
/**
* 先验知识:1)泛型:J2SE 1.5中新增了"泛型"的机制,可以在一定条件下把一个类型参数化。
* 例如,可以在编写一个类的时候,把一个方法的形参的类型用一个标识符(如T)来代表,
* 至于这个标识符到底表示什么类型,则在生成这个类的实例的时候再行指定。这一机制可以
* 用来提供更充分的代码重用和更严格的编译时类型检查。不过泛型机制却不能和个数可变的形参配合使用。
* 2)可变参数:本质上还是数组
* @param type 返回的对象类型
* @param sql 执行的sql语句
* @param args sql对应的参数值
* @param 返回的类型的泛型。第一个表示是泛型;第二个表示返回的是T类型的数据;第三个限制参数类型为T
* @return
*/
public <T>T queryForOne(Class<T> type,String sql,Object... args){
Connection con = JdbcUtils.getConnection();
try {
//查询时,query中BeanHandler中的type类型就是执行后返回参数的类型
return queryRunner.query(con,sql,new BeanHandler<T>(type),args);
} catch (SQLException e) {
e.printStackTrace();
} finally {
JdbcUtils.close(con);
}
return null;
}
/**
* 查询返回多个javaBean的sql语句
* @param type 返回的对象类型
* @param sql 执行的sql语句
* @param args sql对应的参数值
* @param 返回的类型的泛型
* @return
*/
public <T> List<T> queryForList(Class<T> type, String sql, Object... args) {
Connection con = JdbcUtils.getConnection();
try {
return queryRunner.query(con, sql, new BeanListHandler<T>(type), args);
} catch (SQLException e) {
e.printStackTrace();
} finally {
JdbcUtils.close(con);
}
return null;
}
/**
* 执行返回一行一列的sql语句
* @param sql 执行的sql语句
* @param args sql对应的参数值
* @return
*/
public Object queryForSingleValue(String sql, Object... args){
Connection conn = JdbcUtils.getConnection();
try {
return queryRunner.query(conn, sql, new ScalarHandler(), args);
} catch (Exception e) {
e.printStackTrace();
} finally {
JdbcUtils.close(conn);
}
return null;
}
}
2.8.2 编写UserDao接口
在sharm.dao目录下新建一个UserDao接口,用于约束类必须实现的方法。代码如下所示:
//通过修改包名来移动接口的存放位置
package sharm.dao;
import sharm.pojo.User;
/**
* 约束类必须实现的方法。注意:接口存放的位置
*/
public interface UserDao {
/**
* 1. 验证用户名是否有效:即该用户名是否可以注册——根据用户名查询用户的信息
* @param username 待查的用户名
* @return 如果返回null,则该用户不存在;否则则返回用户信息
*/
public User queryUserByUsername(String username);
/**
* 2. 将注册信息保存到数据库
* @param user 待保存的用户信息
* @return 返回-1表示操作失败,其他是sql语句影响的行数
*/
public int saveUser(User user);
/**
* 3. 登录操作:根据用户名和密码查询用户信息(1和2是注册操作,3是登录操作)
* @param username 待输入的用户信息
* @param password 待输入的密码
* @return 如果返回null,说明用户名或密码错误,反之亦然
*/
public User queryUserByUsernameAndPassword(String username, String password);
}
2.8.3 编写UserDaoImp实现类
在sharm.dao.impl包下新建UserDaoImp实现类,用于Dao持久层具体功能的实现,代码如下所示:
package sharm.dao.impl;
import sharm.dao.UserDao;
import sharm.pojo.User;
public class UserDaoImp extends BaseDao implements UserDao {
@Override
public User queryUserByUsername(String username) {
String sql="select `id`,`username`,`password`,`email` from book where username=?";
//继承的抽象超类的方法,直接使用
return queryForOne(User.class,sql,username);
}
@Override
public int saveUser(User user) {
String sql="insert into book(`username`,`password`,`email`) values(?,?,?)";
return updata(sql,user.getUsername(),user.getPassword(),user.getEmail());
}
@Override
public User queryUserByUsernameAndPassword(String username, String password) {
String sql="select `id`,`username`,`password`,`email` from book where username = ? and password = ?";
return queryForOne(User.class,sql,username,password);
}
}
2.8.4 编写UserDaoImpTest测试类
在sharm.test新建UserDaoImpTest测试类,用于测试UserDaoImp实现类的功能。代码如下所示:
package sharm.test;
import org.junit.Test;
import sharm.dao.impl.UserDaoImp;
import sharm.pojo.User;
import static org.junit.Assert.*;
public class UserDaoImpTest {
@Test
/**
* 我的目的是为了测试这个方法是否可用,所以,我先实例化后这个方法,
* 然后,在该对象上使用该方法来进行测试。
* 原文是测试接口类,我是为了测试UserDaoImp类
*/
public void queryUserByUsername() {
UserDaoImp userDaoImp = new UserDaoImp();
if (userDaoImp.queryUserByUsername("sharm")==null) {
System.out.println("该用户名可用");
} else {
System.out.println("该用户名已经存在");
}
}
@Test
public void saveUser() {
UserDaoImp userDaoImp = new UserDaoImp();
//原来导入对象是用这个方法
System.out.println(userDaoImp.saveUser(new User(null,"haha","123456","[email protected]")));
}
@Test
public void queryUserByUsernameAndPassword() {
UserDaoImp userDaoImp = new UserDaoImp();
if ( userDaoImp.queryUserByUsernameAndPassword("admin","admin1234") == null) {
System.out.println("用户名或密码错误,登录失败");
} else {
System.out.println("查询成功");
}
}
}
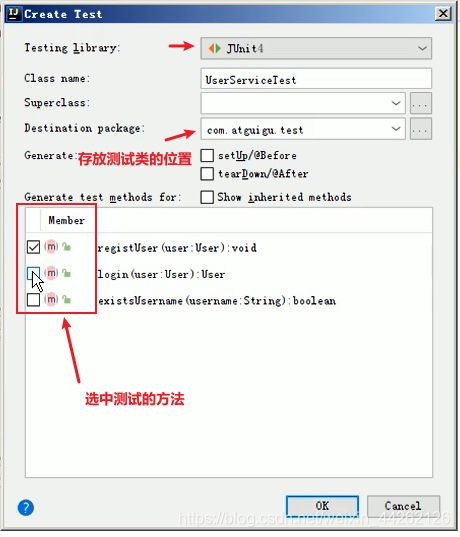
编写测试类除了自己写一个测试文件的方法,还有一种IDEA的快捷键,即在实现类里,Ctrl+shift+T生成测试,具体选项如下图2.4所示:

2.9 编写Service服务层
2.9.1 编写UserService接口
在sharm.service包下新建UserService接口,该接口用于约束UserService实现类的具体功能,代码如下所示:
package sharm.service;
import sharm.pojo.User;
/**
* 在业务层,我们有哪些业务呢?比如:登录是一个业务,注册是一个业务,检查是一个业务。那么接口就是规范好业务层需要进行的业务。
* Service层的功能要与Dao层相对应
* Dao层:queryUserByUsername → Service层:existsUsername
* Dao层:saveUser → Service层:registUser
* Dao层:queryUserByUsernameAndPassword → Service层:login
*/
public interface UserService {
/**
* 检查用户名是否可用
* @param username 待注册的用户名
* @return 返回true表示用户名已存在,返回false表示用户名可用
*/
public boolean existsUsername(String username);
/**
*
* @param user 待注册的用户
* @return 若返回-1,则注册失败;返回其他则表示增加的行数
*/
public int registUser(User user);
/**
*
* @param user 待登录的用户
* @return 如果返回null,说明登录失败,返回有值,是登录成功
*/
public User login(User user);
}
2.9.2 编写UserServiceImp实现类
在sharm.service.impl包下新建UserServiceImp实现类,用于Service服务层具体功能的实现,代码如下所示:
package sharm.service.impl;
import sharm.dao.UserDao;
import sharm.dao.impl.UserDaoImp;
import sharm.pojo.User;
import sharm.service.UserService;
/**
* Service业务层有两个功能:1)处理业务逻辑;2)调用dao持久层将信息保存到数据库
* 1)功能在方法中体现出来了;那么现在要做的就是功能2)
*/
public class UserServiceImp implements UserService {
// private UserDao userDao=new UserDaoImp(); 原代码中运用了多态,但userDao会丢失子类的方法,不过由于子类没有增加方法,所以不影响
private UserDaoImp userDaoImp=new UserDaoImp();
@Override
public boolean existsUsername(String username) {
//强的,sharm,这都被你想出来了
return (userDaoImp.queryUserByUsername(username)!=null);
}
@Override
public int registUser(User user) {
return userDaoImp.saveUser(user);
}
@Override
public User login(User user) {
return userDaoImp.queryUserByUsernameAndPassword(user.getUsername(),user.getPassword());
}
}
2.10 编写Web层
2.10.1 实现用户的注册
1)图解用户注册的流程:
2)修改regist.html 和regist_success.html页面
由于前面有介绍,当不是用SSM框架时,我们的目录结构采用base+相对路径的方法,所以,我们需要修改HTML文件中的路径。同时,由于表单中存在密码,所以表单的上传方法需要修改doPost请求。修改形式如下代码所示,按照这种方式修改HTML页面中的所有路径。
"UTF-8">
尚硅谷会员登录页面<<span class="token operator">/</span>title>
<<span class="token operator">!</span>-<span class="token operator">-</span>在文件开头加上base标签<span class="token operator">--</span>>
<base href=<span class="token string">"http://localhost:8080/book_market/"</span>>
<<span class="token operator">!</span>-<span class="token operator">-</span>修改页面中与base标签相关联的路径<span class="token operator">--</span>>
<link <span class="token function">type</span>=<span class="token string">"text/css"</span> rel=<span class="token string">"stylesheet"</span> href=<span class="token string">"static/css/style.css"</span> >
<<span class="token operator">/</span>head>
</code></pre>
<p><strong>注意</strong>:如果由于HTML文本页面过长而导致无法找到所有待修改的路径时,可以先将工程部署到Tomcat服务器上,在浏览器中输入F12,在Network-Name下,标红的路径就是待修改的路径,如过未刷新,就在浏览器上刷新一下。<a href="http://img.e-com-net.com/image/info8/74ef4a7288d64304abbf32173eca915d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/74ef4a7288d64304abbf32173eca915d.jpg" alt="必知必会,JavaWeb项目实战——书城_第12张图片" width="650" height="608" style="border:1px solid black;"></a></p>
<div>
图2.5 待修改路径的查找
</div>
<h4>3)搭建RegistServlet程序</h4>
<p>①:在sharm.web包下新建名为RegistServlet的Servlet的小程序,Java部分代码如下:</p>
<pre><code class="prism language-java"><span class="token keyword">package</span> sharm<span class="token punctuation">.</span>web<span class="token punctuation">;</span>
<span class="token keyword">import</span> sharm<span class="token punctuation">.</span>pojo<span class="token punctuation">.</span>User<span class="token punctuation">;</span>
<span class="token keyword">import</span> sharm<span class="token punctuation">.</span>service<span class="token punctuation">.</span>impl<span class="token punctuation">.</span>UserServiceImp<span class="token punctuation">;</span>
<span class="token keyword">import</span> javax<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>RequestDispatcher<span class="token punctuation">;</span>
<span class="token keyword">import</span> javax<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>ServletException<span class="token punctuation">;</span>
<span class="token keyword">import</span> javax<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>http<span class="token punctuation">.</span>HttpServlet<span class="token punctuation">;</span>
<span class="token keyword">import</span> javax<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>http<span class="token punctuation">.</span>HttpServletRequest<span class="token punctuation">;</span>
<span class="token keyword">import</span> javax<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>http<span class="token punctuation">.</span>HttpServletResponse<span class="token punctuation">;</span>
<span class="token keyword">import</span> java<span class="token punctuation">.</span>io<span class="token punctuation">.</span>IOException<span class="token punctuation">;</span>
<span class="token keyword">public</span> <span class="token keyword">class</span> <span class="token class-name">RegistServlet</span> <span class="token keyword">extends</span> <span class="token class-name">HttpServlet</span> <span class="token punctuation">{
</span>
<span class="token comment">//哈哈哈,同dao层之于service层一样,service层之于web层也是这样操作</span>
<span class="token keyword">private</span> UserServiceImp userServiceImp<span class="token operator">=</span><span class="token keyword">new</span> <span class="token class-name">UserServiceImp</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token annotation punctuation">@Override</span>
<span class="token keyword">protected</span> <span class="token keyword">void</span> <span class="token function">doPost</span><span class="token punctuation">(</span>HttpServletRequest request<span class="token punctuation">,</span> HttpServletResponse response<span class="token punctuation">)</span> <span class="token keyword">throws</span> ServletException<span class="token punctuation">,</span> IOException <span class="token punctuation">{
</span>
<span class="token comment">//1 获取请求的参数</span>
String username <span class="token operator">=</span> request<span class="token punctuation">.</span><span class="token function">getParameter</span><span class="token punctuation">(</span><span class="token string">"username"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
String password <span class="token operator">=</span> request<span class="token punctuation">.</span><span class="token function">getParameter</span><span class="token punctuation">(</span><span class="token string">"password"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
String email <span class="token operator">=</span> request<span class="token punctuation">.</span><span class="token function">getParameter</span><span class="token punctuation">(</span><span class="token string">"email"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
String code <span class="token operator">=</span> request<span class="token punctuation">.</span><span class="token function">getParameter</span><span class="token punctuation">(</span><span class="token string">"code"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//System.out.println(username); 验证表单成功上传到Servlet服务器</span>
<span class="token comment">//2 优先级最高的是验证码,首先判断验证码是否正确(这里我把验证码规定死为1234)</span>
<span class="token keyword">if</span><span class="token punctuation">(</span><span class="token string">"1234"</span><span class="token punctuation">.</span><span class="token function">equalsIgnoreCase</span><span class="token punctuation">(</span>code<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">{
</span>
<span class="token comment">//3 判断用户名是否存在(由于用户名、密码、邮箱的格式我在Jquery中有判断,所以不需要在servlet服务器中再判断)</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>userServiceImp<span class="token punctuation">.</span><span class="token function">existsUsername</span><span class="token punctuation">(</span>username<span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{
</span>
System<span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span><span class="token string">"该用户名["</span><span class="token operator">+</span>username<span class="token operator">+</span><span class="token string">"]已经存在,请重新注册"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//跳回注册页面 其中的“/”表示的是web这个目录</span>
RequestDispatcher requestDispatcher<span class="token operator">=</span>request<span class="token punctuation">.</span><span class="token function">getRequestDispatcher</span><span class="token punctuation">(</span><span class="token string">"/pages/user/regist.html"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
requestDispatcher<span class="token punctuation">.</span><span class="token function">forward</span><span class="token punctuation">(</span>request<span class="token punctuation">,</span>response<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{
</span>
<span class="token comment">//则将注册信息保存到数据库</span>
<span class="token comment">//从属性到对象,用的是new User(属性1,属性2)</span>
<span class="token comment">//从对象到属性,用的是User.get的方法</span>
userServiceImp<span class="token punctuation">.</span><span class="token function">registUser</span><span class="token punctuation">(</span><span class="token keyword">new</span> <span class="token class-name">User</span><span class="token punctuation">(</span>null<span class="token punctuation">,</span>username<span class="token punctuation">,</span>password<span class="token punctuation">,</span>email<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
request<span class="token punctuation">.</span><span class="token function">getRequestDispatcher</span><span class="token punctuation">(</span><span class="token string">"/pages/user/regist_success.html"</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">forward</span><span class="token punctuation">(</span>request<span class="token punctuation">,</span> response<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token keyword">else</span><span class="token punctuation">{
</span>
System<span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span><span class="token string">"验证码["</span> <span class="token operator">+</span> code <span class="token operator">+</span> <span class="token string">"]错误"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
request<span class="token punctuation">.</span><span class="token function">getRequestDispatcher</span><span class="token punctuation">(</span><span class="token string">"/pages/user/regist.html"</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">forward</span><span class="token punctuation">(</span>request<span class="token punctuation">,</span> response<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</code></pre>
<p>②:在web/WEB-INF/web.xml配置文件中配置前端到后端的映像,代码如下所示:</p>
<pre><code class="prism language-xml"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet-name</span><span class="token punctuation">></span></span>RegistServlet<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet-name</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet-class</span><span class="token punctuation">></span></span>sharm.web.RegistServlet<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet-class</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet-mapping</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet-name</span><span class="token punctuation">></span></span>RegistServlet<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet-name</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>url-pattern</span><span class="token punctuation">></span></span>/registServlet<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>url-pattern</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet-mapping</span><span class="token punctuation">></span></span>
</code></pre>
<p>③:HTML页面中注册表单的提交地址和请求方式的修改</p>
<pre><code class="prism language-xml"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>registServlet<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<h3>2.10.2 实现用户的登录</h3>
<h4>1)图解用户注册的流程:</h4>
<p><a href="http://img.e-com-net.com/image/info8/c76837e4f6cd4a8f8d9ac4d2904c95a2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c76837e4f6cd4a8f8d9ac4d2904c95a2.jpg" alt="必知必会,JavaWeb项目实战——书城_第13张图片" width="650" height="183" style="border:1px solid black;"></a></p>
<h4>2)修改login.html 和login_success.html页面</h4>
<p>修改方式与注册部分相同,这里不再做介绍。</p>
<h4>3)搭建LoginServlet程序</h4>
<p>①:在sharm.web包下新建名为LoginServlet的Servlet的小程序,Java部分代码如下:</p>
<pre><code class="prism language-java"><span class="token keyword">package</span> sharm<span class="token punctuation">.</span>web<span class="token punctuation">;</span>
<span class="token keyword">import</span> sharm<span class="token punctuation">.</span>pojo<span class="token punctuation">.</span>User<span class="token punctuation">;</span>
<span class="token keyword">import</span> sharm<span class="token punctuation">.</span>service<span class="token punctuation">.</span>impl<span class="token punctuation">.</span>UserServiceImp<span class="token punctuation">;</span>
<span class="token keyword">import</span> javax<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>ServletException<span class="token punctuation">;</span>
<span class="token keyword">import</span> javax<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>http<span class="token punctuation">.</span>HttpServlet<span class="token punctuation">;</span>
<span class="token keyword">import</span> javax<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>http<span class="token punctuation">.</span>HttpServletRequest<span class="token punctuation">;</span>
<span class="token keyword">import</span> javax<span class="token punctuation">.</span>servlet<span class="token punctuation">.</span>http<span class="token punctuation">.</span>HttpServletResponse<span class="token punctuation">;</span>
<span class="token keyword">import</span> java<span class="token punctuation">.</span>io<span class="token punctuation">.</span>IOException<span class="token punctuation">;</span>
<span class="token keyword">public</span> <span class="token keyword">class</span> <span class="token class-name">LoginServlet</span> <span class="token keyword">extends</span> <span class="token class-name">HttpServlet</span> <span class="token punctuation">{
</span>
UserServiceImp userServiceImp<span class="token operator">=</span><span class="token keyword">new</span> <span class="token class-name">UserServiceImp</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token annotation punctuation">@Override</span>
<span class="token keyword">protected</span> <span class="token keyword">void</span> <span class="token function">doPost</span><span class="token punctuation">(</span>HttpServletRequest request<span class="token punctuation">,</span> HttpServletResponse response<span class="token punctuation">)</span> <span class="token keyword">throws</span> ServletException<span class="token punctuation">,</span> IOException <span class="token punctuation">{
</span>
<span class="token comment">// 1 获取请求的参数</span>
String username <span class="token operator">=</span> request<span class="token punctuation">.</span><span class="token function">getParameter</span><span class="token punctuation">(</span><span class="token string">"username"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
String password <span class="token operator">=</span> request<span class="token punctuation">.</span><span class="token function">getParameter</span><span class="token punctuation">(</span><span class="token string">"password"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// 2 调用userService.login()登录处理业务</span>
User loginUser <span class="token operator">=</span> userServiceImp<span class="token punctuation">.</span><span class="token function">login</span><span class="token punctuation">(</span><span class="token keyword">new</span> <span class="token class-name">User</span><span class="token punctuation">(</span>null<span class="token punctuation">,</span> username<span class="token punctuation">,</span> password<span class="token punctuation">,</span> null<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// 如果等于null,说明登录失败!</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>loginUser <span class="token operator">==</span> null<span class="token punctuation">)</span> <span class="token punctuation">{
</span>
<span class="token comment">// 跳回登录页面</span>
request<span class="token punctuation">.</span><span class="token function">getRequestDispatcher</span><span class="token punctuation">(</span><span class="token string">"/pages/user/login.html"</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">forward</span><span class="token punctuation">(</span>request<span class="token punctuation">,</span> response<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span> <span class="token keyword">else</span> <span class="token punctuation">{
</span>
<span class="token comment">//登录成功</span>
<span class="token comment">//跳到成功页面login_success.html</span>
request<span class="token punctuation">.</span><span class="token function">getRequestDispatcher</span><span class="token punctuation">(</span><span class="token string">"/pages/user/login_success.html"</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">forward</span><span class="token punctuation">(</span>request<span class="token punctuation">,</span> response<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</code></pre>
<p>②:在web/WEB-INF/web.xml配置文件中配置前端到后端的映像,代码如下所示:</p>
<pre><code class="prism language-xml"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet-name</span><span class="token punctuation">></span></span>LoginServlet<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet-name</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet-class</span><span class="token punctuation">></span></span>sharm.web.LoginServlet<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet-class</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet-mapping</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>servlet-name</span><span class="token punctuation">></span></span>LoginServlet<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet-name</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>url-pattern</span><span class="token punctuation">></span></span>/loginServlet<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>url-pattern</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>servlet-mapping</span><span class="token punctuation">></span></span>
</code></pre>
<p>③:HTML页面中注册表单的提交地址和请求方式的修改</p>
<pre><code class="prism language-xml"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>loginServlet<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<h2>2.11 第二阶段表单注册和登录的测试</h2>
<p>经过了上述这些步骤之后,一个最基础的JavaEE设计思路就完成了,但最后结果还需要进行检验与调试,因为,一般来讲,是不可能这么顺利的完成一个工程,其还需要经过我们头秃的调试环节。我把自己的整个工程上传到GitHub上,有需要的小伙伴可以参考参考,同时可以指出我的错误,大家一起学习。接下来将进行第三阶段的学习。</p>
<p>今天先休息一下,迟点再码字……码字不易,干货连连,有兴趣的小伙伴点个赞呗,大家相互学习。</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1348568777335320576"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Java,Web,javaee,mysql,web,servlet,架构)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835513551624695808.htm"
title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div>
</li>
<li><a href="/article/1835511912192897024.htm"
title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a>
<span class="text-muted">nbsaas-boot</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div>
</li>
<li><a href="/article/1835511912843014144.htm"
title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a>
<span class="text-muted">范范0825</span>
<a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div>
</li>
<li><a href="/article/1835509897106649088.htm"
title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div>
</li>
<li><a href="/article/1835509769822105600.htm"
title="LocalDateTime 转 String" target="_blank">LocalDateTime 转 String</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>importjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;publicclassMain{publicstaticvoidmain(String[]args){//获取当前时间LocalDateTimenow=LocalDateTime.now();//定义日期格式化器DateTimeFormatterformat</div>
</li>
<li><a href="/article/1835509770749046784.htm"
title="mysql禁用远程登录" target="_blank">mysql禁用远程登录</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>去mysql库中的user表里,将host都改成localhost之后刷新权限FLUSHPRIVILEGES;</div>
</li>
<li><a href="/article/1835509391361667072.htm"
title="Linux下QT开发的动态库界面弹出操作(SDL2)" target="_blank">Linux下QT开发的动态库界面弹出操作(SDL2)</a>
<span class="text-muted">13jjyao</span>
<a class="tag" taget="_blank" href="/search/QT%E7%B1%BB/1.htm">QT类</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/sdl2/1.htm">sdl2</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口</div>
</li>
<li><a href="/article/1835505228137459712.htm"
title="腾讯云技术深度探索:构建高效云原生微服务架构" target="_blank">腾讯云技术深度探索:构建高效云原生微服务架构</a>
<span class="text-muted">我的运维人生</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E8%85%BE%E8%AE%AF%E4%BA%91/1.htm">腾讯云</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E5%BC%80%E5%8F%91/1.htm">运维开发</a><a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E5%85%B1%E4%BA%AB/1.htm">技术共享</a>
<div>腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容</div>
</li>
<li><a href="/article/1835504218178416640.htm"
title="Google earth studio 简介" target="_blank">Google earth studio 简介</a>
<span class="text-muted">陟彼高冈yu</span>
<a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a>
<div>GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G</div>
</li>
<li><a href="/article/1835502578050363392.htm"
title="PHP环境搭建详细教程" target="_blank">PHP环境搭建详细教程</a>
<span class="text-muted">好看资源平台</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这</div>
</li>
<li><a href="/article/1835501821569888256.htm"
title="关于提高复杂业务逻辑代码可读性的思考" target="_blank">关于提高复杂业务逻辑代码可读性的思考</a>
<span class="text-muted">编程经验分享</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E7%BB%8F%E9%AA%8C/1.htm">开发经验</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录前言需求场景常规写法拆分方法领域对象总结前言实际工作中大部分时间都是在写业务逻辑,一般都是三层架构,表示层(Controller)接收客户端请求,并对入参做检验,业务逻辑层(Service)负责处理业务逻辑,一般开发都是在这一层中写具体的业务逻辑。数据访问层(Dao)是直接和数据库交互的,用于查数据给业务逻辑层,或者是将业务逻辑层处理后的数据写入数据库。简单的增删改查接口不用多说,基本上写好一</div>
</li>
<li><a href="/article/1835498925755297792.htm"
title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a>
<span class="text-muted">STU学生网页设计</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a>
<div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div>
</li>
<li><a href="/article/1835498547785592832.htm"
title="【华为OD机试真题2023B卷 JAVA&JS】We Are A Team" target="_blank">【华为OD机试真题2023B卷 JAVA&JS】We Are A Team</a>
<span class="text-muted">若博豆</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>华为OD2023(B卷)机试题库全覆盖,刷题指南点这里WeAreATeam时间限制:1秒|内存限制:32768K|语言限制:不限题目描述:总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:1、消息构成为:abc,整数a、b分别代</div>
</li>
<li><a href="/article/1835496149843275776.htm"
title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a>
<div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div>
</li>
<li><a href="/article/1835496148601761792.htm"
title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div>
</li>
<li><a href="/article/1835495170972413952.htm"
title="git - Webhook让部署自动化" target="_blank">git - Webhook让部署自动化</a>
<span class="text-muted">大猪大猪</span>
<div>我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时</div>
</li>
<li><a href="/article/1835494257746604032.htm"
title="MYSQL面试系列-04" target="_blank">MYSQL面试系列-04</a>
<span class="text-muted">king01299</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>MYSQL面试系列-0417.关于redolog和binlog的刷盘机制、redolog、undolog作用、GTID是做什么的?innodb_flush_log_at_trx_commit及sync_binlog参数意义双117.1innodb_flush_log_at_trx_commit该变量定义了InnoDB在每次事务提交时,如何处理未刷入(flush)的重做日志信息(redolog)。它</div>
</li>
<li><a href="/article/1835493267907637248.htm"
title="webpack图片等资源的处理" target="_blank">webpack图片等资源的处理</a>
<span class="text-muted">dmengmeng</span>
<div>需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p</div>
</li>
<li><a href="/article/1835492740536823808.htm"
title="node.js学习" target="_blank">node.js学习</a>
<span class="text-muted">小猿L</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div>
</li>
<li><a href="/article/1835484420023349248.htm"
title="18、架构-可观测性之聚合度量" target="_blank">18、架构-可观测性之聚合度量</a>
<span class="text-muted">大树~~</span>
<a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>聚合度量聚合度量是指对系统运行时产生的各种指标数据进行收集、聚合和分析,以了解系统的健康状况和性能表现。聚合度量是可观测性的关键组成部分,通过对度量数据的分析,可以及时发现系统中的异常和瓶颈。以下是对聚合度量各个方面的详细解析,并结合具体的数据案例和技术支撑。指标收集收集系统运行时产生的各种指标数据是聚合度量的基础。常见的指标包括CPU使用率、内存使用率、请求处理时间、请求数、错误率等。以下是指标</div>
</li>
<li><a href="/article/1835476093189058560.htm"
title="Java 重写(Override)与重载(Overload)" target="_blank">Java 重写(Override)与重载(Overload)</a>
<span class="text-muted">叨唧唧的</span>
<div>Java重写(Override)与重载(Overload)重写(Override)重写是子类对父类的允许访问的方法的实现过程进行重新编写,返回值和形参都不能改变。即外壳不变,核心重写!重写的好处在于子类可以根据需要,定义特定于自己的行为。也就是说子类能够根据需要实现父类的方法。重写方法不能抛出新的检查异常或者比被重写方法申明更加宽泛的异常。例如:父类的一个方法申明了一个检查异常IOExceptio</div>
</li>
<li><a href="/article/1835473830873755648.htm"
title="简单了解 JVM" target="_blank">简单了解 JVM</a>
<span class="text-muted">记得开心一点啊</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>目录♫什么是JVM♫JVM的运行流程♫JVM运行时数据区♪虚拟机栈♪本地方法栈♪堆♪程序计数器♪方法区/元数据区♫类加载的过程♫双亲委派模型♫垃圾回收机制♫什么是JVMJVM是JavaVirtualMachine的简称,意为Java虚拟机。虚拟机是指通过软件模拟的具有完整硬件功能的、运行在一个完全隔离的环境中的完整计算机系统(如:JVM、VMwave、VirtualBox)。JVM和其他两个虚拟机</div>
</li>
<li><a href="/article/1835471689929027584.htm"
title="关于Mysql 中 Row size too large (> 8126) 错误的解决和理解" target="_blank">关于Mysql 中 Row size too large (> 8126) 错误的解决和理解</a>
<span class="text-muted">秋刀prince</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>提示:啰嗦一嘴,数据库的任何操作和验证前,一定要记得先备份!!!不会有错;文章目录问题发现一、问题导致的可能原因1、页大小2、行格式2.1compact格式2.2Redundant格式2.3Dynamic格式2.4Compressed格式3、BLOB和TEXT列二、解决办法1、修改页大小(不推荐)2、修改行格式3、修改数据类型为BLOB和TEXT列4、其他优化方式(可以参考使用)4.1合理设置数据</div>
</li>
<li><a href="/article/1835471058648526848.htm"
title="1分钟解决 -bash: mvn: command not found,在Centos 7中安装Maven" target="_blank">1分钟解决 -bash: mvn: command not found,在Centos 7中安装Maven</a>
<span class="text-muted">Energet!c</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1分钟解决-bash:mvn:commandnotfound,在Centos7中安装Maven检查Java环境1下载Maven2解压Maven3配置环境变量4验证安装5常见问题与注意事项6总结检查Java环境Maven依赖Java环境,请确保系统已经安装了Java并配置了环境变量。可以通过以下命令检查:java-version如果未安装,请先安装Java。1下载Maven从官网下载:前往Apach</div>
</li>
<li><a href="/article/1835470931783413760.htm"
title="「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验" target="_blank">「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验</a>
<span class="text-muted">张风捷特烈</span>
<a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www</div>
</li>
<li><a href="/article/1835469672334585856.htm"
title="Java企业面试题3" target="_blank">Java企业面试题3</a>
<span class="text-muted">马龙强_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1.break和continue的作用(智*图)break:用于完全退出一个循环(如for,while)或一个switch语句。当在循环体内遇到break语句时,程序会立即跳出当前循环体,继续执行循环之后的代码。continue:用于跳过当前循环体中剩余的部分,并开始下一次循环。如果是在for循环中使用continue,则会直接进行条件判断以决定是否执行下一轮循环。2.if分支语句和switch分</div>
</li>
<li><a href="/article/1835468916290318336.htm"
title="JVM、JRE和 JDK:理解Java开发的三大核心组件" target="_blank">JVM、JRE和 JDK:理解Java开发的三大核心组件</a>
<span class="text-muted">Y雨何时停T</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Java是一门跨平台的编程语言,它的成功离不开背后强大的运行环境与开发工具的支持。在Java的生态中,JVM(Java虚拟机)、JRE(Java运行时环境)和JDK(Java开发工具包)是三个至关重要的核心组件。本文将探讨JVM、JDK和JRE的区别,帮助你更好地理解Java的运行机制。1.JVM:Java虚拟机(JavaVirtualMachine)什么是JVM?JVM,即Java虚拟机,是Ja</div>
</li>
<li><a href="/article/1835464504918503424.htm"
title="Java面试题精选:消息队列(二)" target="_blank">Java面试题精选:消息队列(二)</a>
<span class="text-muted">芒果不是芒</span>
<a class="tag" taget="_blank" href="/search/Java%E9%9D%A2%E8%AF%95%E9%A2%98%E7%B2%BE%E9%80%89/1.htm">Java面试题精选</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>一、Kafka的特性1.消息持久化:消息存储在磁盘,所以消息不会丢失2.高吞吐量:可以轻松实现单机百万级别的并发3.扩展性:扩展性强,还是动态扩展4.多客户端支持:支持多种语言(Java、C、C++、GO、)5.KafkaStreams(一个天生的流处理):在双十一或者销售大屏就会用到这种流处理。使用KafkaStreams可以快速的把销售额统计出来6.安全机制:Kafka进行生产或者消费的时候会</div>
</li>
<li><a href="/article/1835462485629562880.htm"
title="白骑士的Java教学基础篇 2.5 控制流语句" target="_blank">白骑士的Java教学基础篇 2.5 控制流语句</a>
<span class="text-muted">白骑士所长</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E5%AD%A6/1.htm">教学</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>欢迎继续学习Java编程的基础篇!在前面的章节中,我们了解了Java的变量、数据类型和运算符。接下来,我们将探讨Java中的控制流语句。控制流语句用于控制程序的执行顺序,使我们能够根据特定条件执行不同的代码块,或重复执行某段代码。这是编写复杂程序的基础。通过学习这一节内容,你将掌握如何使用条件语句和循环语句来编写更加灵活和高效的代码。条件语句条件语句用于根据条件的真假来执行不同的代码块。if语句‘</div>
</li>
<li><a href="/article/1835462232612368384.htm"
title="python语法——三目运算符" target="_blank">python语法——三目运算符</a>
<span class="text-muted">HappyRocking</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%B8%89%E7%9B%AE%E8%BF%90%E7%AE%97%E7%AC%A6/1.htm">三目运算符</a>
<div>在java中,有三目运算符,如:intc=(a>b)?a:b表示c取两者中的较大值。但是在python,不能直接这样使用,估计是因为冒号在python有分行的关键作用。那么在python中,如何实现类似功能呢?可以使用ifelse语句,也是一行可以完成,格式为:aifbelsec表示如果b为True,则表达式等于a,否则等于c。如:c=(aif(a>b)elseb)同样是完成了取最大值的功能。</div>
</li>
<li><a href="/article/38.htm"
title="ASM系列六 利用TreeApi 添加和移除类成员" target="_blank">ASM系列六 利用TreeApi 添加和移除类成员</a>
<span class="text-muted">lijingyao8206</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E4%BB%A3%E7%90%86/1.htm">动态代理</a><a class="tag" taget="_blank" href="/search/ASM/1.htm">ASM</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E8%8A%82%E7%A0%81%E6%8A%80%E6%9C%AF/1.htm">字节码技术</a><a class="tag" taget="_blank" href="/search/TreeAPI/1.htm">TreeAPI</a>
<div> 同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/</div>
</li>
<li><a href="/article/165.htm"
title="Springmvc-权限设计" target="_blank">Springmvc-权限设计</a>
<span class="text-muted">bee1314</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限</div>
</li>
<li><a href="/article/292.htm"
title="算法竞赛入门经典(第二版)第2章习题" target="_blank">算法竞赛入门经典(第二版)第2章习题</a>
<span class="text-muted">CrazyMizzz</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil</div>
</li>
<li><a href="/article/419.htm"
title="struts2中jsp自动跳转到Action" target="_blank">struts2中jsp自动跳转到Action</a>
<span class="text-muted">麦田的设计者</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/webxml/1.htm">webxml</a><a class="tag" taget="_blank" href="/search/struts2/1.htm">struts2</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E8%B7%B3%E8%BD%AC/1.htm">自动跳转</a>
<div>1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j</div>
</li>
<li><a href="/article/546.htm"
title="php 操作webservice实例" target="_blank">php 操作webservice实例</a>
<span class="text-muted">IT独行者</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a>
<div>首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve</div>
</li>
<li><a href="/article/673.htm"
title="Windows下使用Vagrant安装linux系统" target="_blank">Windows下使用Vagrant安装linux系统</a>
<span class="text-muted">_wy_</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/vagrant/1.htm">vagrant</a>
<div>准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/ </div>
</li>
<li><a href="/article/800.htm"
title="更改linux的文件拥有者及用户组(chown和chgrp)" target="_blank">更改linux的文件拥有者及用户组(chown和chgrp)</a>
<span class="text-muted">无量</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/chgrp/1.htm">chgrp</a><a class="tag" taget="_blank" href="/search/chown/1.htm">chown</a>
<div>本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令</div>
</li>
<li><a href="/article/927.htm"
title="linux下抓包工具" target="_blank">linux下抓包工具</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l</div>
</li>
<li><a href="/article/1054.htm"
title="我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”" target="_blank">我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”</a>
<span class="text-muted">alafqq</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div>最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
</div>
</li>
<li><a href="/article/1181.htm"
title="解决java数据交换之谜" target="_blank">解决java数据交换之谜</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E4%BA%A4%E6%8D%A2/1.htm">数据交换</a>
<div>交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =</div>
</li>
<li><a href="/article/1308.htm"
title="渐变显示" target="_blank">渐变显示</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div><style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style></div>
</li>
<li><a href="/article/1435.htm"
title="探索JUnit4扩展:断言语法assertThat" target="_blank">探索JUnit4扩展:断言语法assertThat</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/assertThat/1.htm">assertThat</a>
<div>一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够</div>
</li>
<li><a href="/article/1562.htm"
title="【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}" target="_blank">【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/gson/1.htm">gson</a>
<div>
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;</div>
</li>
<li><a href="/article/1689.htm"
title="【Kafka九】Kafka High Level API vs. Low Level API" target="_blank">【Kafka九】Kafka High Level API vs. Low Level API</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
</div>
</li>
<li><a href="/article/1816.htm"
title="在nginx中集成lua脚本:添加自定义Http头,封IP等" target="_blank">在nginx中集成lua脚本:添加自定义Http头,封IP等</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+lua/1.htm">nginx lua</a>
<div>Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{</div>
</li>
<li><a href="/article/1943.htm"
title="java-归并排序" target="_blank">java-归并排序</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to</div>
</li>
<li><a href="/article/2070.htm"
title="Netty源码学习-CompositeChannelBuffer" target="_blank">Netty源码学习-CompositeChannelBuffer</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通</div>
</li>
<li><a href="/article/2197.htm"
title="Android中给Activity添加返回键" target="_blank">Android中给Activity添加返回键</a>
<span class="text-muted">hotsunshine</span>
<a class="tag" taget="_blank" href="/search/Activity/1.htm">Activity</a>
<div>
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
</div>
</li>
<li><a href="/article/2324.htm"
title="静态页面传参" target="_blank">静态页面传参</a>
<span class="text-muted">ctrain</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%99%E6%80%81/1.htm">静态</a>
<div>
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &</div>
</li>
<li><a href="/article/2451.htm"
title="Windows中查找某个目录下的所有文件中包含某个字符串的命令" target="_blank">Windows中查找某个目录下的所有文件中包含某个字符串的命令</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E6%89%BE%E6%9F%90%E4%B8%AA%E7%9B%AE%E5%BD%95%E4%B8%8B%E7%9A%84%E6%89%80%E6%9C%89%E6%96%87%E4%BB%B6/1.htm">查找某个目录下的所有文件</a><a class="tag" taget="_blank" href="/search/%E5%8C%85%E5%90%AB%E6%9F%90%E4%B8%AA%E5%AD%97%E7%AC%A6%E4%B8%B2/1.htm">包含某个字符串</a>
<div>findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu</div>
</li>
<li><a href="/article/2578.htm"
title="改善程序代码质量的一些技巧" target="_blank">改善程序代码质量的一些技巧</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E9%87%8D%E6%9E%84/1.htm">重构</a>
<div>有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵</div>
</li>
<li><a href="/article/2705.htm"
title="SharedPreferences对数据的存储" target="_blank">SharedPreferences对数据的存储</a>
<span class="text-muted">dcj3sjt126com</span>
<div>SharedPreferences简介: &nbs</div>
</li>
<li><a href="/article/2832.htm"
title="linux复习笔记之bash shell (2) bash基础" target="_blank">linux复习笔记之bash shell (2) bash基础</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/bash/1.htm">bash</a><a class="tag" taget="_blank" href="/search/bash+shell/1.htm">bash shell</a>
<div>转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
</div>
</li>
<li><a href="/article/2959.htm"
title="Android零碎知识总结" target="_blank">Android零碎知识总结</a>
<span class="text-muted">gqdy365</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高</div>
</li>
<li><a href="/article/3086.htm"
title="HoverTree.Model.ArticleSelect类的作用" target="_blank">HoverTree.Model.ArticleSelect类的作用</a>
<span class="text-muted">hvt</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/hovertree/1.htm">hovertree</a><a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a>
<div>ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013</div>
</li>
<li><a href="/article/3213.htm"
title="PHP 判断是否使用代理 PHP Proxy Detector" target="_blank">PHP 判断是否使用代理 PHP Proxy Detector</a>
<span class="text-muted">天梯梦</span>
<a class="tag" taget="_blank" href="/search/proxy/1.htm">proxy</a>
<div>1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to </div>
</li>
<li><a href="/article/3340.htm"
title="apache的math库中的回归——regression(翻译)" target="_blank">apache的math库中的回归——regression(翻译)</a>
<span class="text-muted">lvdccyb</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a>
<div>这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
</div>
</li>
<li><a href="/article/3467.htm"
title="基础数据结构和算法十三:Undirected Graphs (2)" target="_blank">基础数据结构和算法十三:Undirected Graphs (2)</a>
<span class="text-muted">sunwinner</span>
<a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a>
<div>
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation</div>
</li>
<li><a href="/article/3594.htm"
title="云计算平台最重要的五项技术" target="_blank">云计算平台最重要的五项技术</a>
<span class="text-muted">sumapp</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%B9%B3%E5%8F%B0/1.htm">云平台</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E5%9F%8E%E4%BA%91/1.htm">智城云</a>
<div>云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP</div>
</li>
<li><a href="/article/3721.htm"
title="《京东技术解密》有奖试读获奖名单公布" target="_blank">《京东技术解密》有奖试读获奖名单公布</a>
<span class="text-muted">ITeye管理员</span>
<a class="tag" taget="_blank" href="/search/%E6%B4%BB%E5%8A%A8/1.htm">活动</a>
<div>ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>