form表单与模板引擎
1. form表单的基本使用
1.1 什么是表单
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,并通过
标签的提交操作,把采集到的信息提交到服务器端进行处理。 提交 ### 1.2 表单的组成部分 表单由三个基本部分组成: 表单标签 表单域 表单按钮 提交 ### 1.3 标签的属性 标签用来采集数据,标签的属性则是用来规定如何把采集到的数据发送到服务器.  **1. action** action 属性用来规定当提交表单时,向何处发送表单数据。 action 属性的值应该是后端提供的一个 URL 地址,这个 URL 地址专门负责接收表单提交过来的数据。 当 表单在未指定 action 属性值的情况下,action 的默认值为当前页面的 URL 地址。 注意:当提交表单后,页面会立即跳转到 action 属性指定的 URL 地址 **2. target** target 属性用来规定在何处打开 action URL。 它的可选值有5个,默认情况下,target 的值是 _self,表示在相同的框架中打开 action URL。  **3. method**method 属性用来规定以何种方式把表单数据提交到 action URL。
它的可选值有两个,分别是 get 和 post。
默认情况下,method 的值为 get,表示通过URL地址的形式,把表单数据提交到 action URL。
注意:
get 方式适合用来提交少量的、简单的数据。
post 方式适合用来提交大量的、复杂的、或包含文件上传的数据。
在实际开发中, 表单的 post 提交方式用的最多,很少用 get。例如登录、注册、添加数据等表单操作,都需要使用 post 方式来提交表单。
4. enctype
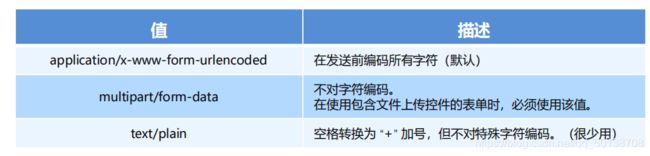
enctype 属性用来规定在发送表单数据之前如何对数据进行编码。
它的可选值有三个,默认情况下,enctype 的值为 application/x-www-form-urlencoded,表示在发送前编码所有的字符。
注意:
在涉及到文件上传的操作时,必须将 enctype 的值设置为 multipart/form-data
如果表单的提交不涉及到文件上传操作,则直接将 enctype 的值设置为 application/x-www-form-urlencoded 即可!
1.4 表单的同步提交及缺点
1. 什么是表单的同步提交
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
2. 表单同步提交的缺点
① 表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差。
② 表单同步提交后,页面之前的状态和数据会丢失。
3. 如何解决表单同步提交的缺点
解决方案:表单只负责采集数据,Ajax 负责将数据提交到服务器。
2. 通过Ajax提交表单数据
标题2.1 监听表单提交事件
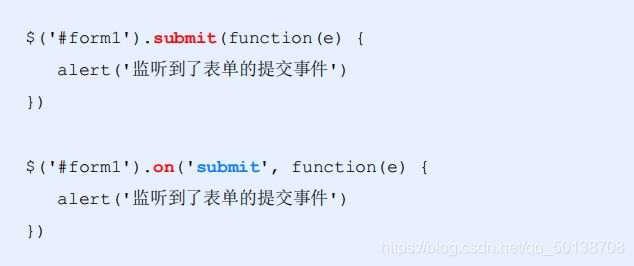
在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件:

2.2 阻止表单默认提交行为
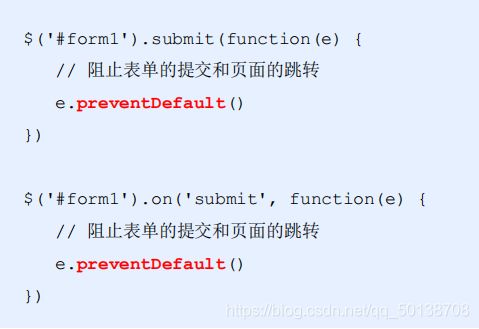
当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面
的跳转,示例代码如下:

2.3 快速获取表单中的数据
1. serialize()函数
为了简化表单中数据的获取操作,jQuery 提供了 serialize() 函数,其语法格式如下:
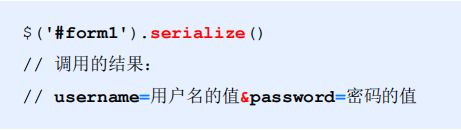
$(selector).serialize()
serialize()函数的好处:可以一次性获取到表单中的所有数据。
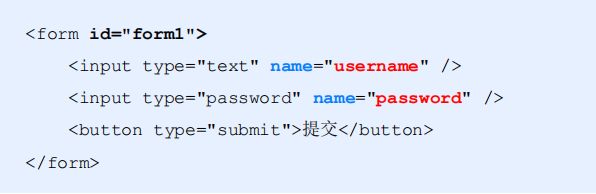
2.serialize()函数示例


注意:在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性!
4. 模板引擎的基本概念
4.1 渲染UI结构时遇到的问题
如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套。且一旦需求发生变化,修改起来也非
常麻烦。
4.2 什么是模板引擎
模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面.

4.3 模板引擎的好处
① 减少了字符串的拼接操作
② 使代码结构更清晰
③ 使代码更易于阅读与维护
5. art-template模板引擎
5.1 art-template简介
art-template 是一个简约、超快的模板引擎。中文官网首页为 http://aui.github.io/art-template/zh-cn/index.html
5.3 art-template模板引擎的基本使用
1. 使用传统方式渲染UI结构
2. art-template的使用步骤
① 导入 art-template
② 定义数据
③ 定义模板
④ 调用 template 函数
⑤ 渲染HTML结构
5.4 art-template标准语法
1. 什么是标准语法
art-template 提供了 { { }} 这种语法格式,在 { { }} 内可以进行变量输出,或循环数组等操作,这种 { { }} 语法在 art-template
中被称为标准语法。
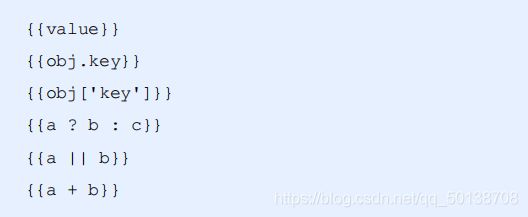
2. 标准语法 - 输出

在 { { }} 语法中,可以进行变量的输出、对象属性的输出、三元表达式输出、逻辑或输出、加减乘除等表达式输出。
3. 标准语法 – 原文输出
{ {@ value}}
如果要输出的 value 值中,包含了 HTML 标签结构,则需要使用原文输出语法,才能保证 HTML 标签被正
常渲染.
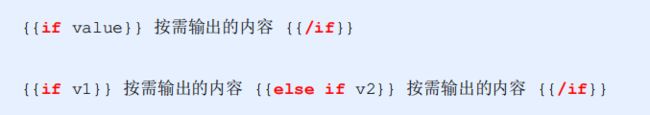
4. 标准语法 – 条件输出
如果要实现条件输出,则可以在 { { }} 中使用 if … else if … /if 的方式,进行按需输出。

5. 标准语法 – 循环输出
如果要实现循环输出,则可以在 { { }} 内,通过 each 语法循环数组,当前循环的索引使用 $index 进行访问,当前的循环项使
用 $value 进行访问。
6. 标准语法 – 过滤器

过滤器的本质,就是一个 function 处理函数。
{ {value | filterName}}
过滤器语法类似管道操作符,它的上一个输出作为下一个输入。
定义过滤器的基本语法如下:
template.defaults.imports.filterName=function=function(value){return 处理的结果}