- python实现规则引擎_规则引擎python
weixin_39601511
python实现规则引擎
广告关闭回望2020,你在技术之路上,有什么收获和成长么?对于未来,你有什么期待么?云+社区年度征文,各种定制好礼等你!我正在用python编写日志收集分析应用程序,我需要编写一个“规则引擎”来匹配和处理日志消息。它需要具有以下特点:正则表达式匹配消息本身消息严重性优先级的算术比较布尔运算符我设想一个例子规则可能是这样的:(message~program:messageandseverity>=h
- Regular Expression 正则表达式
Aimyon_36
DataDevelopment正则表达式redis数据库
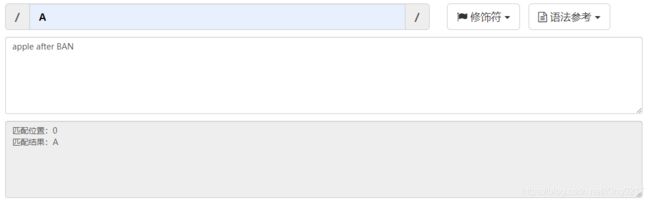
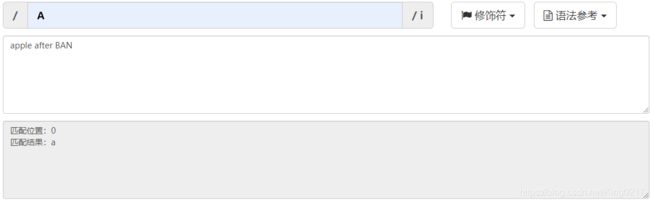
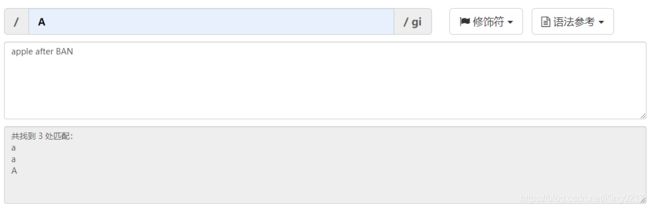
RegularExpression前言1.基本匹配2.元字符2.1点运算符.2.2字符集2.2.1否定字符集2.3重复次数2.3.1*号2.3.2+号2.3.3?号2.4{}号2.5(...)特征标群2.6|或运算符2.7转码特殊字符2.8锚点2.8.1^号2.8.2$号3.简写字符集4.零宽度断言(前后预查)4.1?=...正先行断言4.2?!...负先行断言4.3?Thefatcatsaton
- Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- 互联网 Java 工程师面试题(Java 面试题四)
苹果酱0567
面试题汇总与解析java中间件开发语言springboot后端
下面列出这份Java面试问题列表包含的主题多线程,并发及线程基础数据类型转换的基本原则垃圾回收(GC)Java集合框架数组字符串GOF设计模式SOLID抽象类与接口Java基础,如equals和hashcode泛型与枚举JavaIO与NIO常用网络协议Java中的数据结构和算法正则表达式JVM底层Java最佳实JDBCDate,Time与CalendarJava处理XMLJUnit编程现在是时候给
- 【无标题】正则表达式笔记
qis_qis
正则表达式笔记
作用查找特殊规则的字符串编写一个正则表达式,用来查找所有以0开头,后面跟着2-3个数字,然后是一个连字号“-”,最后是7或8位数字的字符串(像010-12345678或0376-7654321)。0\d{2,3}-\d{7,8}基本匹配区分大小写cat会匹配"cat"CAt会匹配"CAt"元字符元字符是正则表达式的基本组成元素。元字符在这里跟它通常表达的意思不一样,而是以某种特殊的含义去解释。有些
- python学习第七节:正则表达式
一只会敲代码的小灰灰
python学习python学习正则表达式
python学习第七节:正则表达式正则表达式基本上在所有开发语言中都会使用到,在python中尤为重要。当我们使用python开发爬虫程序将目标网页扒下来之后我们要从网页中解析出我们想要的信息,这个时候就需要正则表达式去进行匹配。importrere的常量re模块中有9个常量,常量的值都是int类型!(知道就行)修饰符描述re.l使匹配对大小写不敏感re.L做本地化识别(locale-aware)
- Linux三剑客之grep命令详解
promise524
Linuxlinux服务器pythonshellbash后端运维
grep是Linux中最常用的文本搜索工具,用于在文件或文本输出中查找与指定模式匹配的行。它支持基本正则表达式、扩展正则表达式、多文件搜索、递归搜索等多种功能,非常适合过滤、搜索和提取文本内容。1.grep的基本语法grep[选项]模式[文件...]模式:搜索的文本模式,可以是普通字符串或正则表达式。[文件...]:要搜索的文件。如果没有指定文件,grep会从标准输入中读取数据。2.常用选项-i:
- Linux三剑客与管道使用
许琳珊
一、管道1、什么是管道linux提供管道符“|”将两个命令隔开,管道符左边命令的输出就会作为管道符右边命令的输入2、例子echo"hello123"|grep"hello"二、正则1、什么是正则正则表达式就是记录文本规则的代码2、正则的用法常用元字符代码说明.匹配除换行符以外的任意字符\w匹配字母或数字或下划线或汉字\s匹配任意的空白符\d匹配数字\b匹配单词的开始或结束^匹配字符串的开始$匹配字
- Java 正则表达式详解
艾伦~耶格尔
Java初级java正则表达式开发语言学习
正则表达式(RegularExpression,简称regex)是一种强大的文本处理工具,可以用来匹配、搜索和替换文本中的特定模式。在Java中,正则表达式由java.util.regex包提供支持。1.理解正则表达式语法正则表达式使用特殊的字符和符号来定义匹配模式。一些常用的元字符如下:.:匹配任意单个字符*:匹配前面的字符零次或多次+:匹配前面的字符一次或多次?:匹配前面的字符零次或一次[]:
- Linux三剑客-sed
krb___
linux运维服务器
前言:sed是StreamEditor(字符流)的缩写,简称流编辑器。sed是操作、过滤和转换问吧内容的强大工具。sed是一次读取一行数据常用功能包括结合正则表达式对文件实现快速增删改查,其中查询的功能中最常用的两大功能是过滤(过滤指定字符串),取行(取出指定行)sed命令语法:sed[选项][sed内置命令字符][输入文件]选项参数解释-n取消默认sed的输出,常与sed内置命令p一起使用-i直
- Python基础知识进阶之正则表达式_头歌python正则表达式进阶
前端陈萨龙
程序员python学习面试
最后硬核资料:关注即可领取PPT模板、简历模板、行业经典书籍PDF。技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。面试题库:由技术群里的小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、Python、前端等等。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是
- Java中的数组和字符串
RenX000
JavaSEjava
文章目录数组一维数组创立默认值转型多维数组可变长参数基本格式应用字符串String类StringBuilder类裁剪正则表达式检测数组数组类型本身也是类,即使是基本类型的数组也是以对象形式存在的,并不是基本数据类型一维数组int[]array=newint[10];//创建数组时需要指定长度创立类型[]变量名称=new类型[数组大小];类型变量名称[]=new类型[数组大小];//支持C语言样式,
- Linux如何使用sed命令进行文本替换
yang295242361
linux运维服务器
在Linux中,sed(StreamEditor)是一个用于处理文本流的命令行工具,它非常适合用于执行基本的文本转换。sed可以读取输入的文本文件,根据指定的指令对文本进行处理,并将结果输出到标准输出设备。以下是如何使用sed命令进行文本替换的详细说明:1.基本语法sed命令的基本语法如下:sed's/regexp/replacement/flags'fileregexp:正则表达式,用于匹配要替
- Linux 运维三剑客:grep、sed 和 awk 实战案例与命令参数详解
Lyle_Tu
Linux云计算运维运维linuxchrome云计算服务器
在Linux运维中,grep、sed和awk是三个非常强大的文本处理工具,它们在处理文本数据时发挥着重要作用。本文将通过一些实战案例,展示这三个工具的使用方法和强大功能,并对它们的命令参数进行详解。grep:文本搜索利器grep是一个强大的文本搜索工具,它使用正则表达式来匹配文本模式。以下是grep的一些常用命令参数:-i:忽略大小写进行匹配。-v:反向查找,只打印不匹配的行。-n:显示匹配行的行
- python核心编程课后习题答案--第一章
NewForMe
正则表达式1-1[bh][aiu]t;1-2\w+\w+;1-3\w+,\s\w+;1-4[A-Za-z_]+[\w_]+python有效标识符的定义:1.python中的标识符是区分大小写的。2.标示符以字母或下划线开头,可包括字母,下划线和数字。3.以下划线开头的标识符是有特殊意义的。1-5\d+(\s\w+)+1-6(1)^w{3}://.+com/?$(2)^\w+://.+?\.\w{3
- Java 正则表达式
南风_001
正则表达式定义了字符串的模式。正则表达式可以用来搜索、编辑或处理文本。正则表达式并不仅限于某一种语言,但是在每种语言中有细微的差别。正则表达式实例一个字符串其实就是一个简单的正则表达式,例如HelloWorld正则表达式匹配"HelloWorld"字符串。.(点号)也是一个正则表达式,它匹配任何一个字符如:"a"或"1"。下表列出了一些正则表达式的实例及描述:正则表达式描述thisistext匹配
- Linux shell sed 命令详解
BugBear1989
详细的sed命令详解,请参考https://my.oschina.net/u/3908182/blog/1921761一、sed命令工作机制:每次读取一行文本至“模式空间(patternspace)”中,在模式空间中完成处理;将处理结果输出至标准输出设备;语法:sed[OPTION]...{script}[input-file]...参数说明-r支持扩展正则表达式-n静默模式-escript1-e
- 用正则表达式过滤logcat中的多个tag的日志
fc82bb084ee7
在AndroidStudio中,在过滤器的byLogTag选项中配置.我配置了2个tagfilter方便开发,1.multi-tag-filter2.ignore-multi-tag-filter.过滤出指定tag的日志信息^(?:Watchdog|InputReader|ahking)Watchdog忽略指定tag的日志信息^(?!WifiMonitor|WifiHW)有些tag的无用log非常
- Python实现对哈利波特小说单词统计
胜天半月子
Python基础及应用python字符串列表正则表达式
文章目录要求一、打开文件正则表达式spilt()函数实例二、词频统计三、单词排序四、输出或写入文件python文件写入要求对HarryPotter5.txt英文小说进行词频统计,统计出前二十个频率最高的单词,并打印输出或写入文件一、打开文件打开文件并将单词中非单词字符用空格代替代码:#读取小说内容fp=open('HarryPotter5.txt')content=fp.read()#所有标点符号
- javase笔记3----正则表达式
芝奥小婷
笔记
正则表达式简介正则表达式(RegularExpressions),是一个特殊的字符串,可以对普通的字符串进行校验检测等工作,校验一个字符串是否满足预设的规则。基本语法字符集合[]:表示匹配括号里的任意一个字符。[abc]:匹配a或者b或者c[^abc]:匹配任意一个字符,只要不是a,或b,或c就表示匹配成功[a-z]:表示匹配所有的小写字母的任意一个。[A-Za-z]:表示匹配所有的小写字母和大写
- 搜索结果关键字标红 — 正则
月亮消失了.974
servlethtmljavascript
str是你的内容,key是关键字正则表达式匹配模式支持的三个标志(newregexp的第二个参数)g:global全文搜索,不添加则搜索到第一个匹配停止;i:ignorecase忽略大小写,默认大小写敏感;m:multiplelines多行搜索highlight(str,key){ varreg=newRegExp(`(${key})`,'gi'); v
- 正则表达式语法、运算符优先级
weixin_54668000
mvc
正则表达式(regularexpression)描述了一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串中取出符合某个条件的子串等。例如:runoo+b,可以匹配runoob、runooob、runoooooob
- shell脚本——正则表达式
诚诚k
正则表达式
概述正则表达式是你所定义的模式模板,Linux工具可以用它来过滤文本。Linux工具(比如sed编辑器或gawk程序)能够在处理数据时使用正则表达式对数据进行模式匹配。如果数据匹配模式,它就会被接受并进一步处理;如果数据不匹配模式,它就会被滤掉。数据流--正则表达式---(1)匹配的数据(2)滤掉的数据正则表达式(或称RegularExpression,简称RE),是用于描述字符排列和匹配模式的一
- 正则表达式-运算符优先级
一只小棉花
正则表达式正则表达式-优先级
转自:http://www.runoob.com/regexp/regexp-operator.html
- 【Python】正则表达式
丕羽
python正则表达式mysql
正则表达式正则表达式,全称是RegularExpression,正则表达式,即:正确的,符合特定规则的式子.用来校验和匹配数据,正则不独属于任意的一门语言,Java,Python…都支持,且:正则规则都是一样的,不同的是写法不一样.python中正则使用步骤:#1.导包importre#2.正则校验.re.match()re.search()re.compile().sub()#3.获取匹配结果.
- re模块
匿隱
defmain():""""""#1.compile(正则表达式)->将正则表达式转换成正则对象"""编译后可以直接通过对象调用相关的对象方法"""re_object=re.compile(r'\d{3}')re_object.fullmatch('432')#2.fullmatch(正则表达式,字符串)->让字符串和正则表达式完全匹配,匹配成功返回匹配对象,匹配失败返回None"""应用:检测字
- Python 标准库
一马归一码
Pythonpython
目录1.一些常见的标准库:2.os模块的导入和使用3.re模块的导入与调用4.math模块的导入与调用5.datetime模块的导入与调用标准库:Python本身带着的一些标准的模块库,这些模块被直接构建在解析器里,虽然不是语言内置的功能,但可以高效地调用,甚至是系统级调用也可以。1.一些常见的标准库:os模块:提供了很多与操作系统相关联的函数re模块:为高级字符串处理提供了正则表达式工具,对于复
- 正则表达式
他@
正则表达式php数据库
一:正则表达式grep-a不要忽略二进制数据。-A除了显示符合范本样式的那一行之外,并显示该行之后的内容。-b在显示符合范本样式的那一行之外,并显示该行之前的内容。-c计算符合范本样式的列数。-C或-除了显示符合范本样式的那一列之外,并显示该列之前后的内容。-d当指定要查找的是目录而非文件时,必须使用这项参数,否则grep命令将回报信息并停止动作。-e指定字符串作为查找文件内容的范本样式。-E将范
- 14.JS-正则表达式的反向引用
WahFung_
js笔记正则表达式js
选择字符:|com|cn|edu---选择其中一个(含有其中一个就能匹配成功)子表达式:用()包围的就是子表达式str="((/d)(/w))"第一个子表达式:((\d)(\w))第二个子表达式:(\d)第三个子表达式:(\w)子表达式:以第一个出现的(为第一个表达式捕获:将匹配到的子表达式保存在RegExp对象中RegExp.$1:保存第一个子表达式RegExp.$2:保存第二个子表达式RegE
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持