Elastic:Elastic Maps 基于位置的警报 - 7.10
Kibana 7.10 包含一个新的位置驱动警报,称为 “跟踪阈值”。 当实体进入边界时,此警报使你可以跟踪实体的位置并触发警报操作(例如将规定格式的文档添加到索引或发送 Slack 通知)。
如上图所示,当 Elasticsearch 最新收到的文档的位置信息进入到一个边境时,就会发送一个警报。在个在实际的生活中非常有用。比如我们想知道某个人或物非法进入一个区域,或者进入到一个危险的区域,就马上发送一个警报。
因为这是一个最新的功能,你需要安装 Elastic Stack 7.10 才能真正体会这个功能。在今天的演示中,我们将体当一个实体进入到一个边界时,我们是如何通过 Kibana 发送通知的。
安装
针对今天的展示,我们需要安装 Elasticsearch 以及 Kibana。如果你还没有安装好它们,请参阅我之前的文章 “Elastic:菜鸟上手指南”。在安装 Kibana 时,我们需要针对 Kibana 中的配置文件 config/kibana.yml 添加如下的一句话:
xpack.trigger_actions_ui.enableGeoTrackingThresholdAlert: true有了这个配置,我们就可以开始对跟踪阈值发送警报。等我们设置好这一切,启动 Elasticsearch 及 Kibana。
基于位置的警报
在展示之前,我们先来下载一个项目:
git clone https://github.com/thomasneirynck/faketracks上面的项目是一个 nodejs 的项目。它里面包含如下的文件:
README.md manhattan_boundaries.json package.json
boundaries.json manhattan_tracks.json test.json
flights.json node_modules tracks.json
generate_tracks.js package-lock.json生成边界
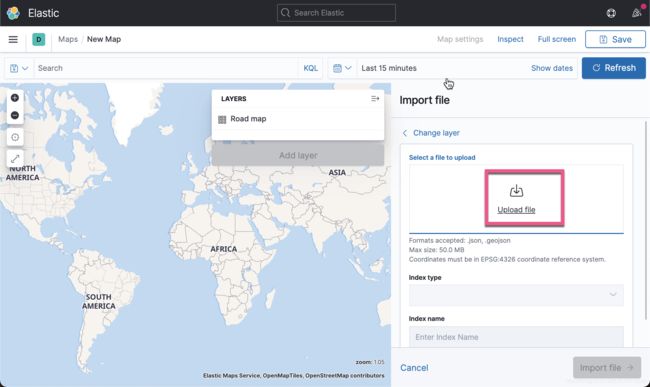
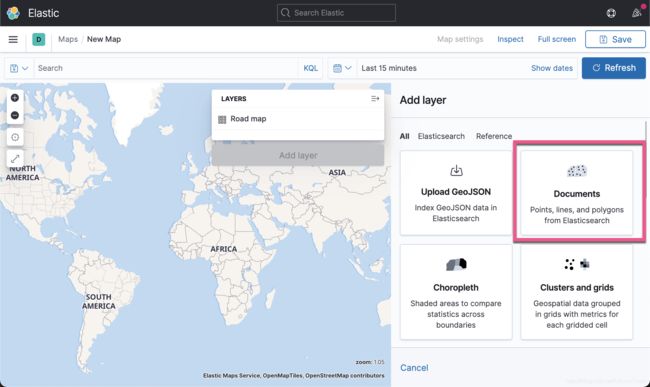
在上面的 manhattan_boundaries.json 文件中,它包含的是一个美国曼哈顿的一个边界文件。我们可以直接通过如下的方式导入到 Kibana 中,并形成一个层:
我们选择在电脑里的 manhattan_boundaries.json 文件。
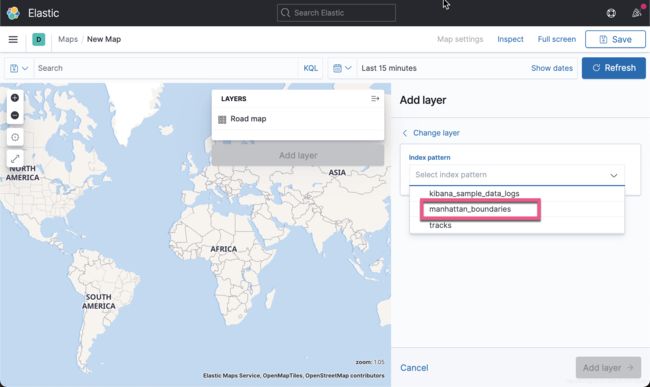
然后,我们进行如下的操作:
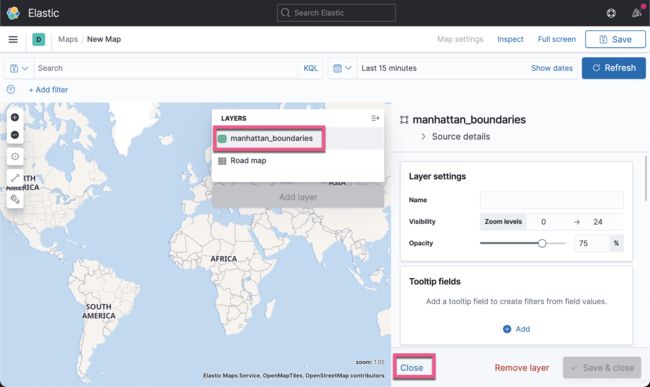
这样就形成了一个叫做 manhattan_boundaries 的图层。由于数据有限,我们可能很难找到这个边界。点击上面的 Close 按钮:
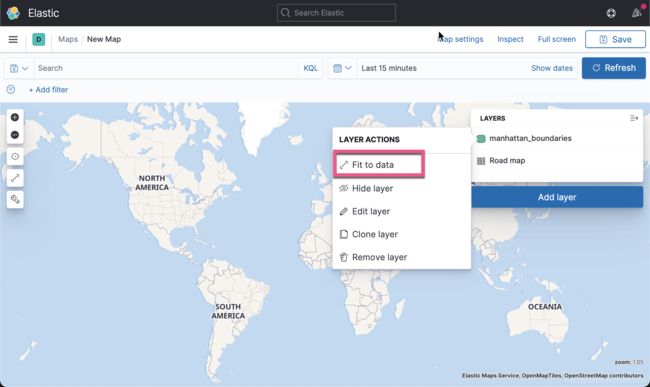
点击上面的 Fit to data,那么我们就可以直接找到边界所在的位置:
在上面,我们可以看出来一些绿色形状的边界。在接下来的练习中,我们将看到实体是如何穿过这个绿色边界的,并生成警报。
模拟运动实体
在这个部分,我将使用上面下载的项目来模拟一个运动的实体。我们首先使用如下命令来进行安装:
npm install等安装完后,我们使用如下命令来进行运行:
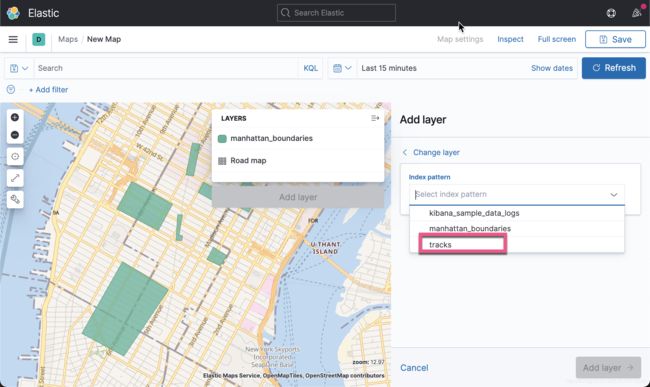
node ./generate_tracks.js -h http://localhost:9200由于 generate_tracks.js 里的默认 host 地址是 https 的而不是 https,所以我们需要使用如上的命令来运行。在实际的使用中,我们将根据自己的 host 地址进行修改。上面的应用静生成一个叫做 tracks 的索引。我们按照如下的方式来导入这个索引到 Elastic Maps 中去:
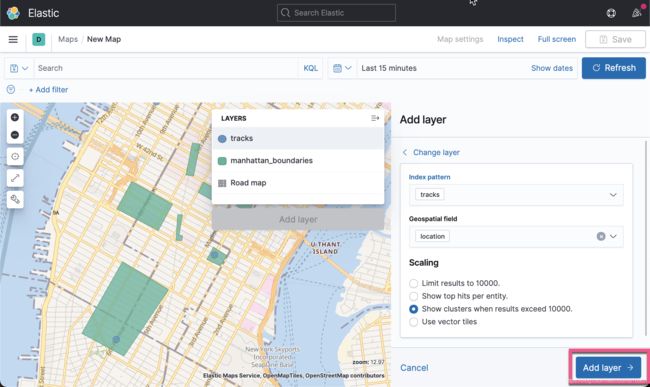
选择上面的 tracks:
我们可能在地图上还看不出什么来,我们需要做如下的配置。把时间选择为最近15秒:
这个时候,我们可以看到三条移动的像小蚯蚓的东西。每隔三秒就更新一次。这三条小蚯蚓在穿插上面的边界。到目前为止,因为我们并没有设置警报,所以在图上你看不出来有任何的变化。这三条小蚯蚓的长度和我们在 time picker 中的时间有关系,如果你把时间设置长一些,比如最近30秒,那么你可以看到更长尾巴的蚯蚓了,这是因为有更多的数据被展示。
配置警报
这个步骤也是最为繁琐的一步。首先,我们来定义如下的一个索引 mapping:
PUT alerts
{
"mappings": {
"properties": {
"CrossingEntityId": {
"type": "keyword"
},
"CrossingTimeOfDetection": {
"type": "date"
},
"CrossingLine": {
"type": "geo_shape"
},
"AfterCrossingPointId": {
"type": "keyword"
},
"AfterCrossingPointLocation": {
"type": "geo_point"
},
"AfterCrossingTime": {
"type": "date"
},
"BeforeCrossingPointId": {
"type": "keyword"
},
"BeforeCrossingPointLocation": {
"type": "geo_point"
},
"BeforeCrossingTime": {
"type": "date"
},
"CurrentBoundaryId": {
"type": "keyword"
},
"CurrentBoundaryName": {
"type": "keyword"
},
"PreviousBoundaryId": {
"type": "keyword"
},
"PreviousBoundaryName": {
"type": "keyword"
}
}
}
}这个 mapping 定义了当实体进入到边界的时候将要写入到 alerts 这个索引文档的数据格式。其中最为关注就是那个 geo_point 的地理位置数据。
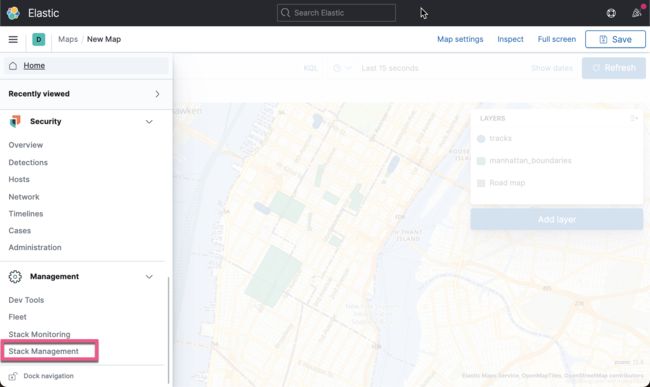
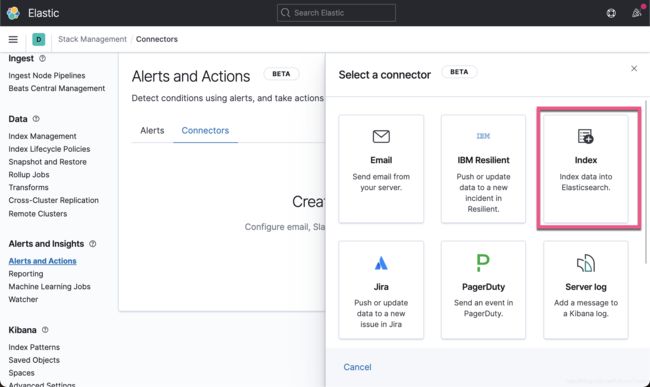
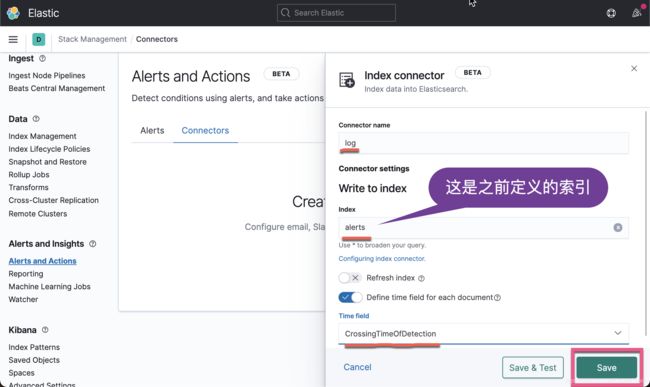
我们接下来创建一个 alert:
点击 Save 按钮。这样我们就创建我们的 log 连接器。
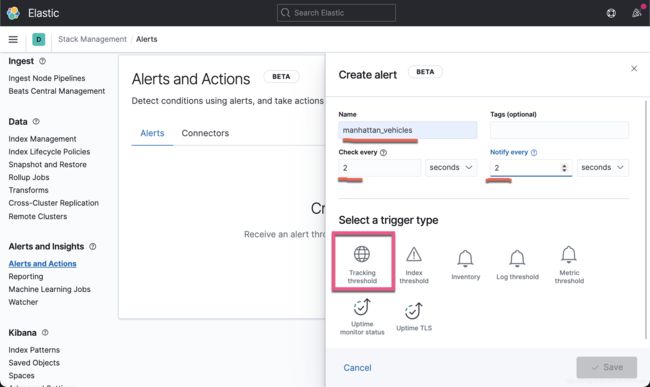
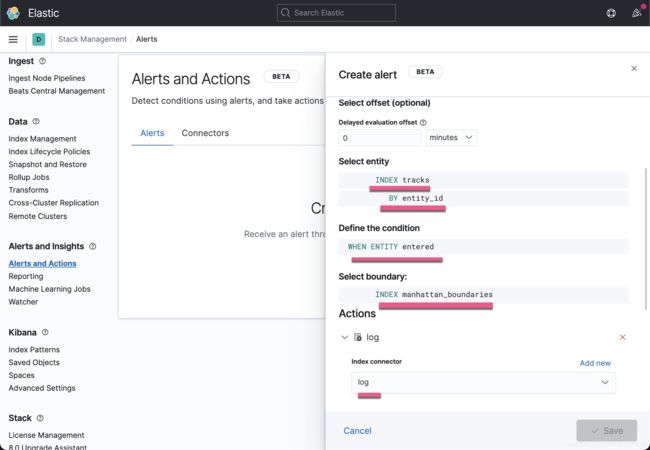
接下来,我们创建一个警报:
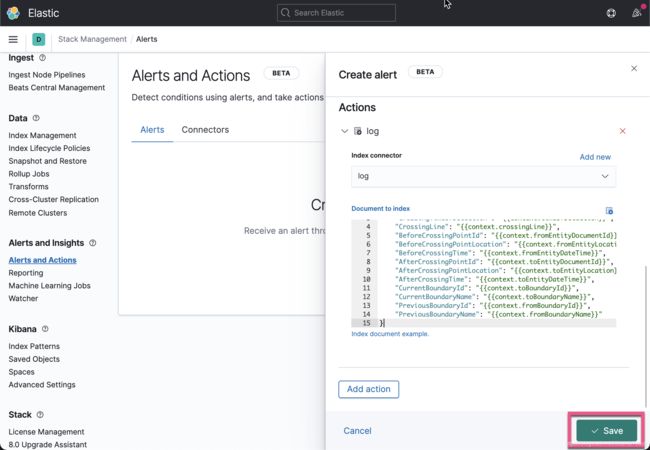
当实体进入边界时,我们通过 log 连接器可以写入如下格式的数据到 alerts 索引中:
{
"CrossingEntityId": "{
{context.entityId}}",
"CrossingTimeOfDetection": "{
{context.timeOfDetection}}",
"CrossingLine": "{
{context.crossingLine}}",
"BeforeCrossingPointId": "{
{context.fromEntityDocumentId}}",
"BeforeCrossingPointLocation": "{
{context.fromEntityLocation}}",
"BeforeCrossingTime": "{
{context.fromEntityDateTime}}",
"AfterCrossingPointId": "{
{context.toEntityDocumentId}}",
"AfterCrossingPointLocation": "{
{context.toEntityLocation}}",
"AfterCrossingTime": "{
{context.toEntityDateTime}}",
"CurrentBoundaryId": "{
{context.toBoundaryId}}",
"CurrentBoundaryName": "{
{context.toBoundaryName}}",
"PreviousBoundaryId": "{
{context.fromBoundaryId}}",
"PreviousBoundaryName": "{
{context.fromBoundaryName}}"
}点击上面的 Save 按钮。这样我们的警报就已经被成功创建了。
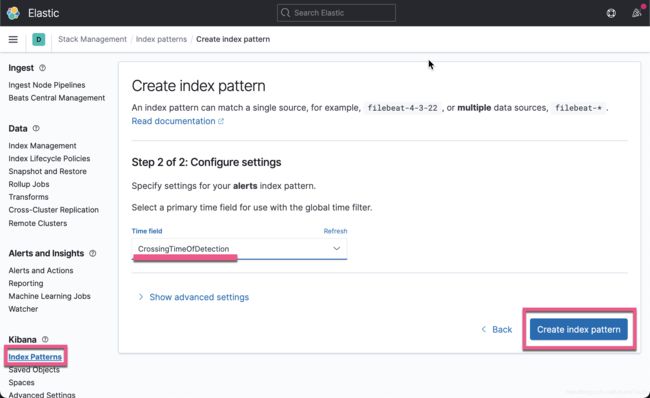
我们接下来需要为 alerts 索引创建一个索引模式。这里就一笔带过。如果你不知道如何创建一个索引模式,请阅读我之前的文章。
检查边界警报
在上面我们已经成功地创建了一个基于位置的警报。当实体穿越边界时就会生成一个索引,并保存于一个叫做 alerts 的索引中。我们在上面的地图界面中再添加这个索引的显示:
点击 Add layer:
我们记得设置一个我们喜欢的颜色。好的,到目前位置,我们所有的设置都已经配置好了。点击上面的 Close 按钮。当我们的小蚯蚓穿越边界时,我们可以看到一个红色的点出现了:
这是因为穿越时,在 alerts 里生成了新的文档,并且是在15秒之内的。这也清楚地表明了警报是起作用的。
当然在实际的很多应用中,我们更喜欢使用邮件或者 Slack 这样的实时工具来接到警报。如果你们对这个感兴趣,请在我之前的文章 “Elastic:菜鸟上手指南” 寻找 “通知及警报” 章节。里面有相应的例子供你参考。