Vue Echarts飞机航线图
声明本案例来着官方案例航线图
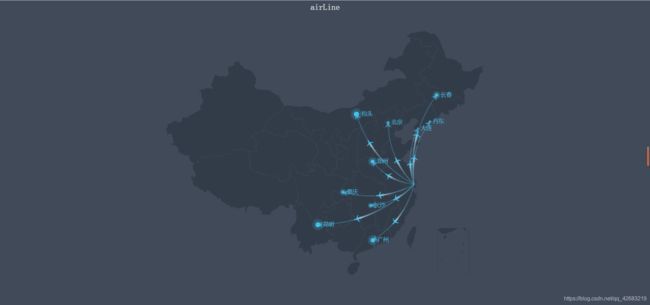
效果图
步骤
①:文件导入
②:基本配置
③:图标配置
④:生成结果
①:文件导入
②:基本配置
let kinghiee=new Vue({
el:"#line",
methods:{
loca(){},
createLine(seriesData){
let myChart = echarts.init(document.getElementById('airLine'));
myChart.setOption({
backgroundColor:"#404a59",//设置整体背景色
title : {//标题设置
text: 'airLine',
left: 'center',
textStyle: {
color: '#fff',
fontFamily:"Monospace",
fontWeight:"lighter"
},
},
geo:{//地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制散点图,线集。
map: 'china',//配置中国地图
roam:true,//是否开启鼠标缩放和平移漫游
itemStyle:{
areaColor: '#323c48',//设置区域颜色
borderColor: '#404a59'//设置各各省市边界颜色
},
emphasis:{
show: true,
itemStyle: {
areaColor: '#2a333d'
}
}
},
series: seriesData
})
}
},
}
mounted(){
this.createLine(this.loca());
}
})
③:图标配置
输入数据
data:{
SHData :[//这是两地的数据
[{name:'上海'},{name:'包头',value:95}],
[{name:'上海'},{name:'昆明',value:90}],
[{name:'上海'},{name:'广州',value:80}],
[{name:'上海'},{name:'郑州',value:70}],
[{name:'上海'},{name:'长春',value:60}],
[{name:'上海'},{name:'重庆',value:50}],
[{name:'上海'},{name:'长沙',value:40}],
[{name:'上海'},{name:'北京',value:30}],
[{name:'上海'},{name:'丹东',value:20}],
[{name:'上海'},{name:'大连',value:10}]
],
geoCoordMap :{//地理坐标
'上海': [121.4648,31.2891],
'丹东': [124.541,40.4242],
'包头': [110.3467,41.4899],
'北京': [116.4551,40.2539],
'大连': [122.2229,39.4409],
'广州': [113.5107,23.2196],
'重庆': [107.7539,30.1904],
'郑州': [113.4668,34.6234],
'长沙': [113.0823,28.2568],
'长春': [125.8154,44.2584],
'昆明': [102.9199,25.4663],
},
//飞机
planePath : 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z',
},
配置线条
methods:{
loca(){
let series=[];
[['上海',this.SHData]].forEach((item, i) =>{
//console.log(item[1]);//得到上海数组
series.push({
type: 'lines',//用于带有起点和终点信息的线数据的绘制,主要用于地图上的航线,路线的可视化。
zlevel: 1,
effect: {//线特效的配置
show: true,
period: 6,//特效动画的时间
trailLength: 0.7,//特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长。
color: '#fff',
symbolSize: 3,//特效标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示高和宽,例如 [20, 10] 表示标记宽为20,高为10。
},
lineStyle: {
normal: {
color: '#46bee9',
width: 0,
curveness: 0.2,//边的曲度,支持从 0 到 1 的值,值越大曲度越大
}
},
data: this.convertData(item[1])//线数据集。
},
{
type: 'lines',
zlevel: 2,
symbol: ['none', 'arrow'],//线两端的标记类型,可以是一个数组分别指定两端
symbolSize: 10,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: this.planePath,
symbolSize: 15
},
lineStyle: {
color: '#46bee9',
width: 1,
opacity: 0.6,
curveness: 0.2
},
data: this.convertData(item[1])
},
{
type: 'effectScatter',//带有涟漪特效动画的散点(气泡)图。利用动画特效可以将某些想要突出的数据进行视觉突出。
coordinateSystem: 'geo',//该系列使用的坐标系
zlevel: 2,
rippleEffect: {//涟漪特效相关配置
brushType: 'stroke'
},
label: {//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等
show: true,
position: 'right',
formatter: '{b}'
},
symbolSize: function (val) {//标记的大小
return val[2] / 8;
},
itemStyle: {
color: '#46bee9'
},
data: item[1].map((dataItem)=> {
return {
name: dataItem[1].name,
value: this.geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
});
});
return series;
},
数据的坐标转换
convertData(data) {
var res = [];
//console.log(data.length);长度为10
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = this.geoCoordMap[dataItem[0].name];//始发地
var toCoord = this.geoCoordMap[dataItem[1].name];//目的地
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord],//一个包含两个到多个二维坐标的数组。在 polyline 设置为 true 时支持多于两个的坐标。
});
}
}
return res;
},
④:生成结果
总代码
Kinghiee-航线图
效果访问Kinghiee