作者: Ahmad Shadeed
译者:前端小智
来源:ishadeed
移动端阅读: https://mp.weixin.qq.com/s/kp...
点赞再看,微信搜索
【大迁世界】,B站关注【
前端小智】这个没有大厂背景,但有着一股向上积极心态人。本文
GitHub
https://github.com/qq44924588... 上已经收录,文章的已分类,也整理了很多我的文档,和教程资料。
最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。
github 地址:https://github.com/qq44924588...
水平居中
内联元素
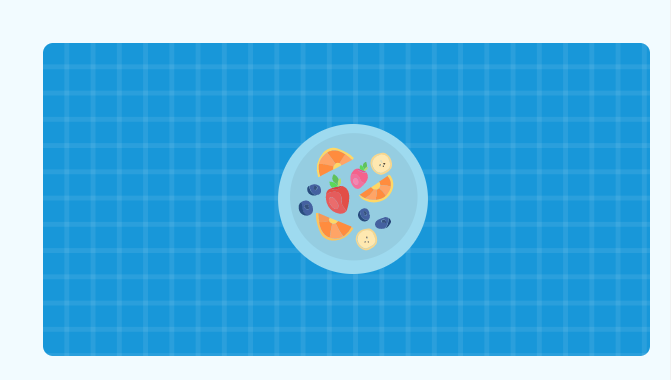
要使内联元素(如链接,span 或img)居中,使用 text-align: center 足够了。
.desk {
text-align: center;
}对于多个内联元素,也可以使用text-align:center:
.desk {
text-align: center;
}Flexbox
使用 flexbox 也可以快速居中元素:
.desk {
display: flex;
justify-content: center;
}对于多个内联的项目,也可以正常工作:
CSS Grid
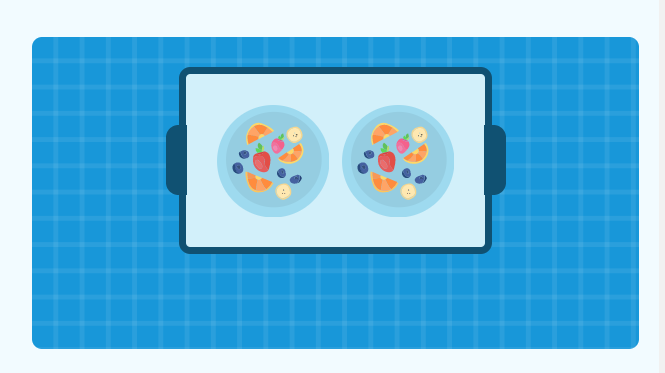
使用网格容器时,图中的盘子将根据其网格区域居中。 请注意,除非将它们包裹在一个元素中,否则这将不适用于多个盘子。
.desk {
display: grid;
justify-content: center;
}块元素
Auto Margin
宽度和高度已知的块元素可以通过设置margin-left:auto 和 margin-right:auto 居中元素。
.plate {
width: 120px;
height: 120px;
margin-left: auto;
margin-right: auto;
}对于多个块元素,它们应该包装在一个元素中,然后让这个父元素居中。
.tray {
display: flex;
margin-left: auto;
margin-right: auto;
}Flexbox
对于 flexbox 同样也是使用 justify-content:center 来居中元素:
.desk {
display: flex;
justify-content: center;
}对于多个元素,我们不需要将它们包裹在一个元素中,flexbox 可以将它们都居中。
CSS定位
通过绝对定位,我们可以轻松地通过CSS transform将其水平居中。
.plate {
position: absolute;
left: 50%;
transform: translateX(-50%);
}在已知元素宽度的情况下,可以使用负边距代替CSS transform。
.plate {
position: absolute;
left: 50%;
margin-left: -60px;
}垂直居中
内联元素
Vertical Padding
垂直居中元素最简单的方法之一是使用padding:
padding-top: 24px;
padding-bottom: 24px;
}Vertical Align
vertical-align属性可用于一个或多个元素。
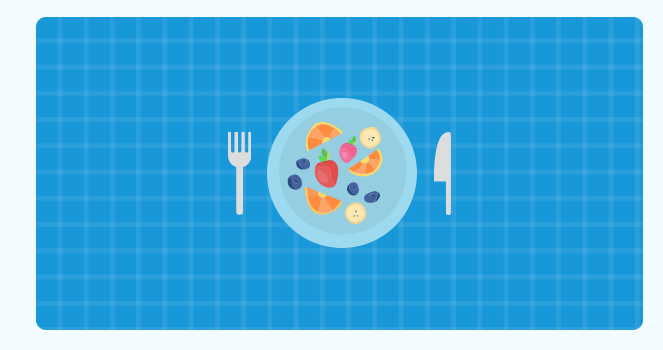
在此示例中,叉子和刀子应与桌子垂直居中。
.desk {
text-align: center;
}
.plate,
.fork,
.knife {
vertical-align: middle;
}Flexbox
为了对齐盘子,叉子和刀,我们可以使用 flexbox:
.desk {
display: flex;
justify-content: center;
align-items: center;
}块元素
绝对定位
通过绝对定位元素,可以使用 CSS transform将元素垂直居中:
.plate {
position: absolute;
top: 50%;
transform: translateY(-50%);
}如果知道元素高度,则可以使用负边距代替transform。
.plate {
position: absolute;
top: 50%;
margin-top: -60px;
}CSS Grid
使用CSS网格,我们可以使用align-items将项目垂直于其网格区域居中。
.desk {
display: grid;
align-items: center;
}水平垂直居中
内联元素
Padding 和Text Align
.plate {
text-align: center;
padding-top: 24px;
padding-bottom: 24px;
}其他元素类型
绝对定位
.plate {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}Flexbox
通过 justify-content:center 和 align-items:center 就可以将元素垂直水平居中:
.plate {
display: flex;
justify-content: center;
align-items: center;
}CSS Grid
通过place-items属性就可以通过,它结合了justify-content和align-items:
.desk {
display: grid;
place-items: center;
}代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://ishadeed.com/article/...
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。
![]()