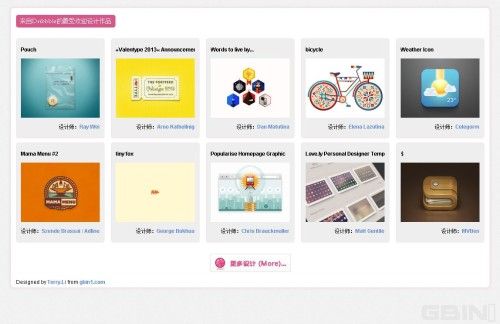
响应式的dribbble作品集魔术布局展示效果
相信做设计的朋友肯定都知道dribbble.com,它是一个非常棒的设计师分享作品的网站,全世界数以万计的设计高手和行家都在这个网站上分享自己的作品,当然,如果你常在上面闲逛的话,经常得到一些免费的好东西。
在今天的这篇jQuery教程中,我们将使用jQuery的几个插件来开发一个响应式的瀑布流应用,这个应用可以帮助你实时的从dribbble上得到最流行的设计作品,我们将使用如下几个插件:
- isotope : 一个魔术布局插件,可以帮助你构建瀑布流的页面布局方式(注意不免费的哦)
- Jribbble :一个帮助你方便调用dribbble API的jQuery插件
- imagesloaded:一个帮助你预先加载图片的jQuery插件
第一步:使用jribbble来取得最受欢迎的dribbble设计内容
首先呢,我们需要使用jribbble来取得最受欢迎的设计作品,代码如下:
$.jribbble.getShotsByList("popular", function(data){
$.each(data.shots, function (i, shot) { /* 这里我们取得dribbble中的作品,注意我们得到所有的“最受欢迎”作品列表 */ });
},
{page: pagenum, per_page: 10});
使用以上代码,我们可以分页取得dribbble的最新设计,这里我们提供 pagenum 和 per_page参数,分别代码当前页和每页显示作品数。
在$.each方法中的callback方法中,我们可以获取相关的数据,然后将数据组织成我们需要生成的html页面元素,代码如下:
var items = [];$.each(data.shots, function (i, shot) {
items.push('<article>');
items.push('<div class="details"><h2>' + shot.title + '</h2></div>');
items.push('<a href="' + shot.url + '" target="_blank" class="linkc">');
items.push('<img src="' + shot.image_teaser_url + '" alt="' + shot.title + '">');
items.push('</a>');
items.push('<div class="author">设计师:<a href="' + shot.player.url + '">' + shot.player.name + '</a></div></article>');
});
在以上代码中,我们生成了每一个设计作品的内容,可以看到我们可以获取作品的标题,设计者,作品地址等等。
第二步:使用isotope来生成一个瀑布流布局效果
上面我们得到了需要展示的内容,接下来我们将内容添加在瀑布流展示的容器中。
注意:如果你在瀑布流布局中使用比较大的图片的话,经常会发现元素有互相叠加的问题,这是因为图片加载过慢,所以在图片加载完毕之前isotope就完成了布局定位,为了解决这个问题,你需要将图片预先加载
以下代码生成一个瀑布流布局对象:
$wallcontent.isotope({
itemSelector : 'article'
});
接下来我们将上面取得的设计作品添加到这个瀑布流对象中,代码如下:
var newEls = items.join('');
var testcontent = $(newEls);
$wallcontent.append(testcontent);
$wallcontent.imagesLoaded(function(){
$wallcontent.isotope('appended', testcontent).isotope('reLayout');
$showmore.text('更多设计 (More)...').bind('click', loadshots);
});
我们将第一步生成的设计项目使用appended方法添加到isotope中,并且重新布局。这样就生成了一个动态瀑布流的布局效果。
第三步:一些锦上添花的功能
这里我们为了更好的用户体验,添加了一个back to top的功能按钮,当用户浏览很多页的设计作品后,可以方便的滚动到顶端。代码如下:
$(function(){
$('body').append('<div id="backtotop" class="showme"><div class="bttbg"></div></div>');
initGoToTop();
});
function initGoToTop() {
var orig_scroll_height = jQuery("#footer").position().top - jQuery(window).height() - 200;
// fade in #top_button
jQuery(function () {
jQuery(window).scroll(function () {
//console.log(jQuery(this).scrollTop());
if (jQuery(this).scrollTop() > 100) {
jQuery('#backtotop').addClass('showme');
} else {
jQuery('#backtotop').removeClass('showme');
}
});
// scroll body to 0px on click
jQuery('#backtotop').click(function () {
jQuery('body,html').animate({
scrollTop: 0
}, 400);
return false;
});
});
if (jQuery(window).scrollTop() == 0) {
jQuery('#backtotop').removeClass('showme');
}else{
jQuery('#backtotop').addClass('showme');
}
}
全部代码书写完毕!以上就是一个使用jQuery插件开发的响应式的dribbble作品集魔术布局展示效果!
转:http://www.gbin1.com/technology/jquerytutorial/20130221-responsive-layout-for-dribbble/