Javascript 深拷贝与浅拷贝理解与应用
所谓的拷贝一定是复制数据,而一般在讨论深浅拷贝的时候都是在说对象的深浅拷贝。 对象拷贝(Object Copy)就是将一个对象的属性拷贝到另一个有着相同类类型的对象中去。在程序中拷贝对象是很常见的,主要是为了在新的上下文环境中复用对象的部分或全部 数据。JavaScript中有两种类型的对象拷贝:浅拷贝(Shallow Copy)、深拷贝(Deep Copy)
概念
所谓的深拷贝( deep copy ), 就是复制一个对象, 使得对象在内存级别完全隔离.凡是拷贝发生了, 但是在内存级别中没有完全分离就是浅拷贝( shallow copy ).对象就是键值对 是由基本类型或对象类型组合而成的键值对( 复合类型 ).
简单对象( plain object )
成员全部都是基本类型 { name: 'jim', age: 19, gender: '男' }
复杂对象( complex object)
成员可以是另一个对象也可以是简单类型 { name: 'jim', age: 19, gender: '男', car: { name: '宝马' } }
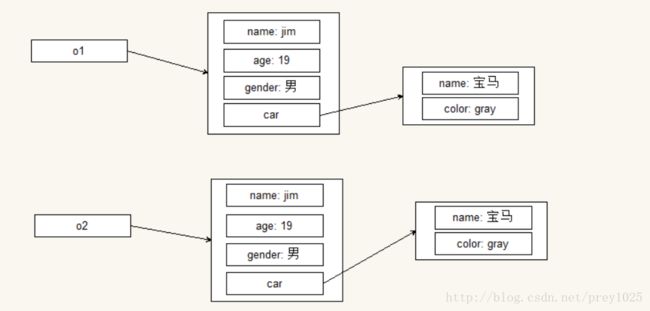
清晰的了解其内存结构
拷贝如何实现
function clone ( obj ) {
var tmp = {};
for ( var k in obj ) {
tmp[ k ] = obj[ k ];
}
return tmp;
}
这个拷贝方法是不完整的拷贝方法
var o1 = { name: 'jim', age: 19, gender: '男' };
var o2 = clone( o1 );
如果代码是:
var o1 = { name: 'jim', age: 19, gender: '男', car: { name: '宝马' } };
var o2 = clone( o1 );
angular.js代码运用
function baseExtend(dst, objs, deep) {
var h = dst.$$hashKey;
for (var i = 0, ii = objs.length; i < ii; ++i) {
var obj = objs[i];
if (!isObject(obj) && !isFunction(obj)) continue;
var keys = Object.keys(obj);
for (var j = 0, jj = keys.length; j < jj; j++) {
var key = keys[j];
var src = obj[key];
if (deep && isObject(src)) {
if (isDate(src)) {
dst[key] = new Date(src.valueOf());
} else if (isRegExp(src)) {
dst[key] = new RegExp(src);
} else if (src.nodeName) {
dst[key] = src.cloneNode(true);
} else if (isElement(src)) {
dst[key] = src.clone();
} else {
if (!isObject(dst[key])) dst[key] = isArray(src) ? [] : {};
baseExtend(dst[key], [src], true);
}
} else {
dst[key] = src;
}
}
}
setHashKey(dst, h);
return dst;
}
参考文献: