小程序入门开发(一)注册激活小程序、发布小程序
文章目录
- 小程序注册
- 下载开发工具
- 你的第一个小程序
- app.json页面
-
- pages
- window
- tabBar
- 项目打包
-
- 1.修改小程序id
- 2.上传
- 3.小程序管理页面
- 审核失败
小程序官方文档
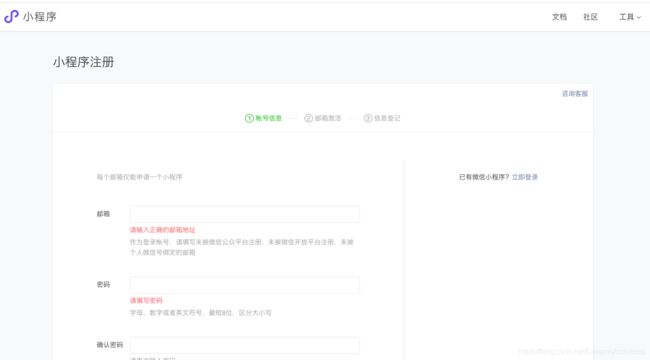
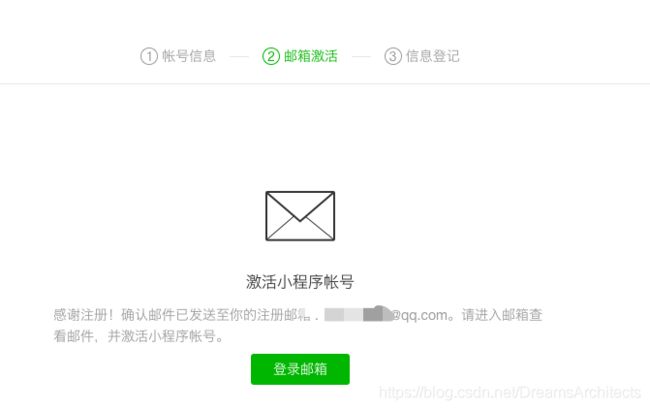
小程序注册
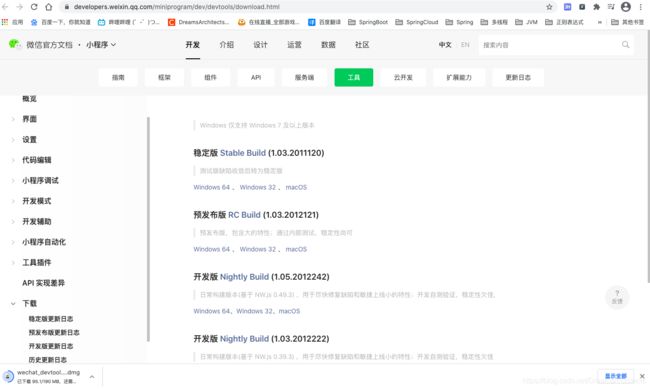
下载开发工具

开发者工具
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序!
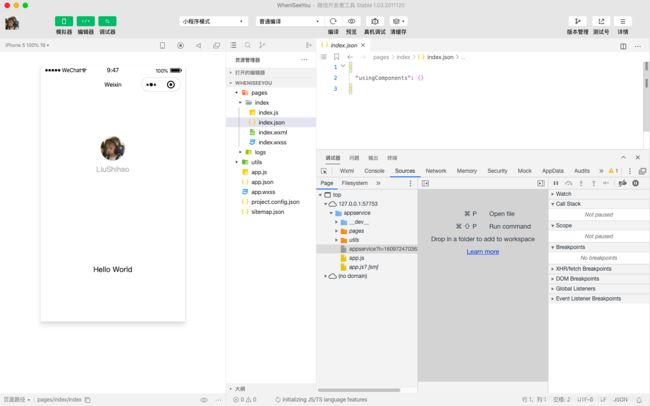
你的第一个小程序
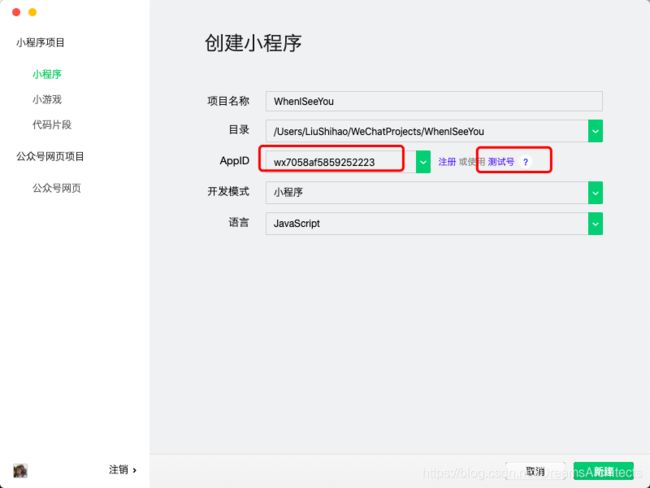
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

app.json页面
全局配置
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
我们简单说一下这个配置各个项的含义:
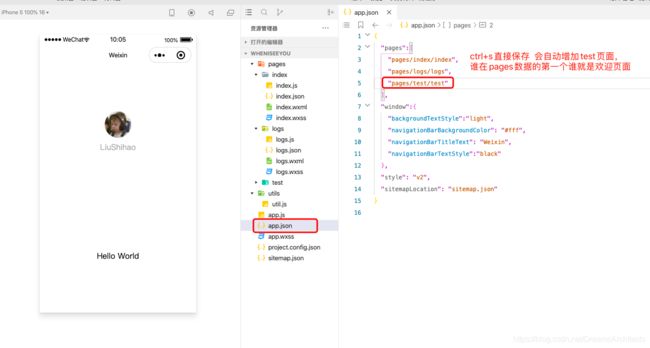
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
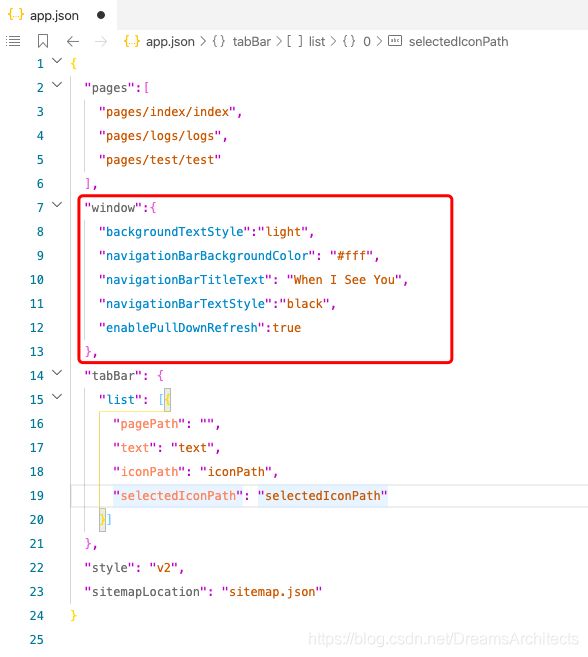
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
pages
window
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象。
window中的其他属性

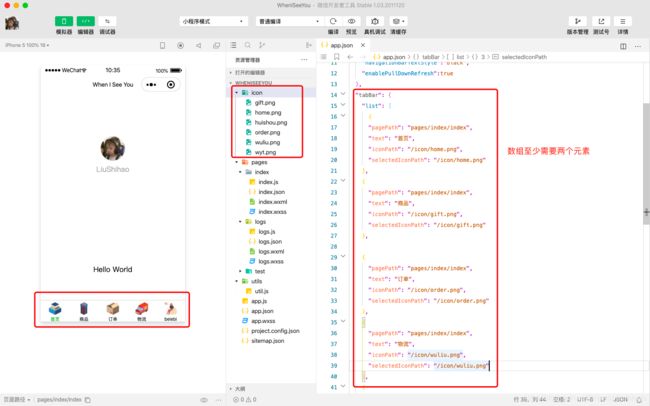
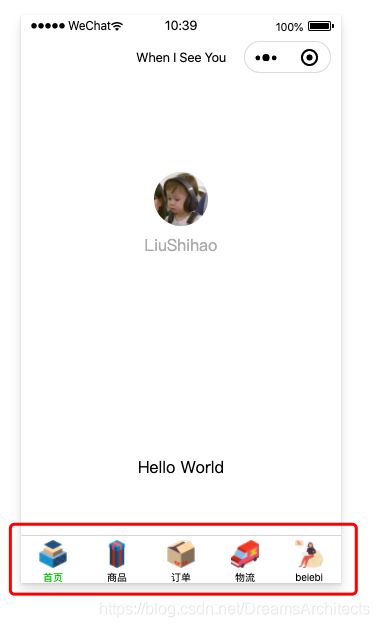
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。

项目打包
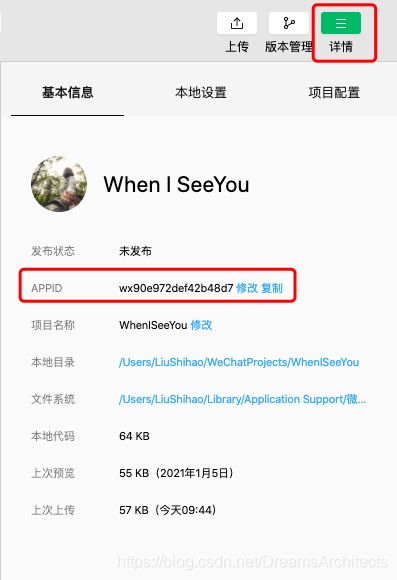
1.修改小程序id
注意在上线的时候要把不校验合法域名的选项去掉,并且吧小程序的测试id修改为正式小程序的id


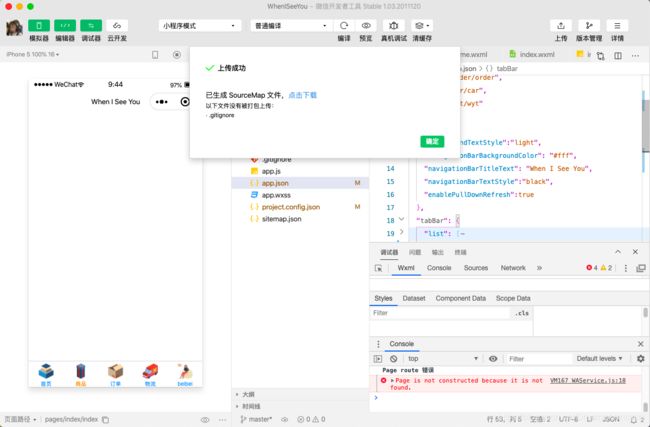
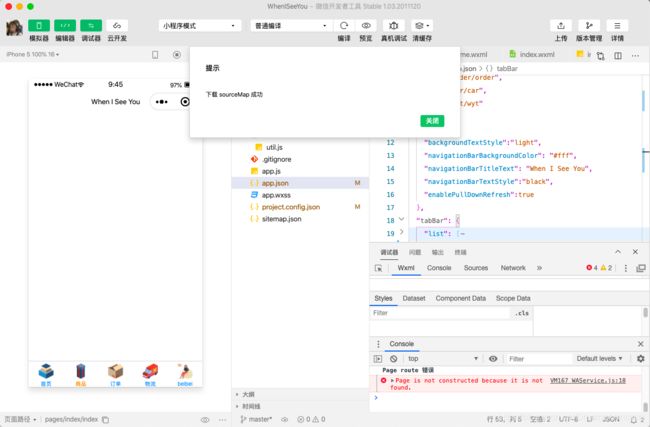
2.上传
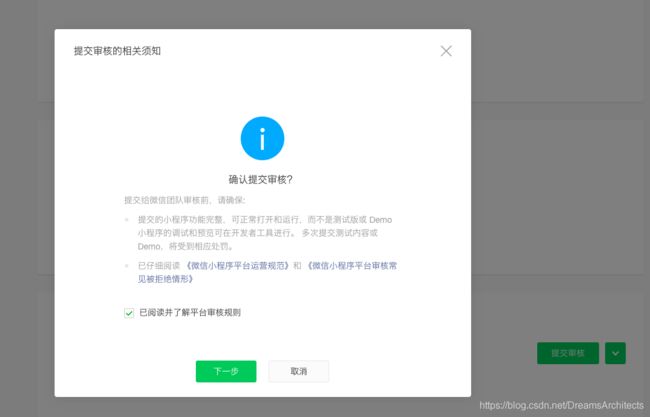
3.小程序管理页面
在版本管理中的开发版本中可以看到我们刚刚上传的代码,点击提交审核,就会通知腾讯的管理人员进行审核,(大概一个小时左右)代码就会出现在审核版本的模块中