vue-cli3 创建一个Vue的UI组件库类似Element 以及发布
1,快速创建一个vue3.0的项目。
2.项目结构
src===改为 examples
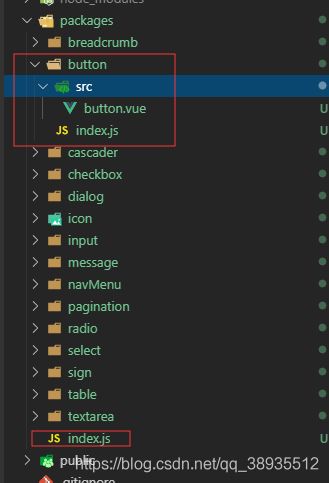
新建 packages(放组件)
新建 vue.config.js (这文件vue会自动加载)
3.配置vue.config.js
module.exports = {
// 修改 src 为 examples
pages: {
index: {
entry: "examples/main.js", //入口改为examples
template: "public/index.html",
filename: "index.html"
}
},
// 组件样式内联
css: {
extract: false
},
// 扩展 webpack 配置,使 packages 加入编译
chainWebpack: config => {
config.module
.rule('js')
.include
.add('/packages/')
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项...
return options
})
}
};
button 中的js
import Component from './src/button.vue';
/* istanbul ignore next */
Component.install = function(Vue) {
Vue.component(Component.name, Component);
};
export default Component;
index.js(引入所有插件)
import Button from '../packages/button/index'
import Icon from '../packages/icon/index'
import Input from '../packages/input/index'
import Textarea from '../packages/textarea/index'
import Radio from '../packages/radio/index'
import Checkbox from '../packages/checkbox/index'
import Table from '../packages/table/index'
import Select from '../packages/select/index'
import Option from '../packages/select/index1'
import Cascader from '../packages/cascader/index'
import Pagination from '../packages/pagination/index'
import Sign from '../packages/sign/index'
import Message from '../packages/message/index'
import Dialog from '../packages/dialog/index'
import NavMenu from '../packages/navMenu/index'
import NavMenuGroup from '../packages/navMenu/index1'
import NavMenuTit from '../packages/navMenu/index2'
import NavMenuItem from '../packages/navMenu/index3'
import Breadcrumb from '../packages/breadcrumb/index'
import BreadcrumbItem from '../packages/breadcrumb/index1'
import Vue from 'vue'
const components = [
Button,
Icon,
Input,
Textarea,
Radio,
Checkbox,
Table,
Select,
Option,
Cascader,
Pagination,
Sign,
Dialog,
NavMenu,
NavMenuTit,
NavMenuGroup,
NavMenuItem,
Breadcrumb,
BreadcrumbItem,
]
// 存储组件列表
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function(Vue) {
// 判断是否安装
if (install.installed) return;
// 遍历注册全局组件
components.forEach(component => {
Vue.component(component.name, component)
});
};
// 判断是否是直接引入文件
if (typeof window !== "undefined" && window.Vue) {
install(window.Vue);
}
export default{
Button,
Icon,
Input,
Textarea,
Radio,
Checkbox,
Table,
Select,
Option,
Cascader,
Pagination,
Sign,
Dialog,
NavMenu,
NavMenuTit,
NavMenuGroup,
NavMenuItem,
Breadcrumb,
BreadcrumbItem,
install
}
5.examples 中的结构每个人都不一样 最主要的是 main.js的配置
import Vue from 'vue'
import App from './App'
import router from './router'
import page from '../packages/index'
import "./assets/css/index.css" (样式写在了全局)
import "./icon.css"
Vue.use(page)
/* eslint-disable no-new */
new Vue({
router,
render: h => h(App)
}).$mount('#app')
6.在app.vue里先跑一下 npm run serve


7,接下来就是发布
1.百度注册一个npm账号, 然后验证邮件(上传项目必须验证)
2.npm login 登录 (切记不能用淘宝镜像,就直接npm)(username,password,邮箱) 密码我这边是怎么都按不进去字母数字,没事,其实是已经按进去了正常的输入完邮箱登录
8.上传前配置package.json
name: 库的名称
version:版本号,每次上传都要更改版本号
main:是组件库的入口
lib: vue-cli3 里有的一个专门打包组件库的
9,打包前先验证下name的名字是不是存在了(这个百度下有专门的命令的)
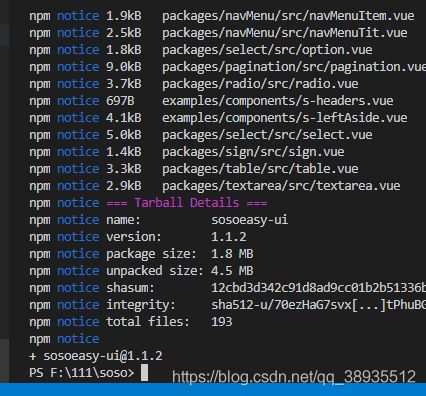
11.npm publish(切记不能用淘宝镜像,就直接npm)

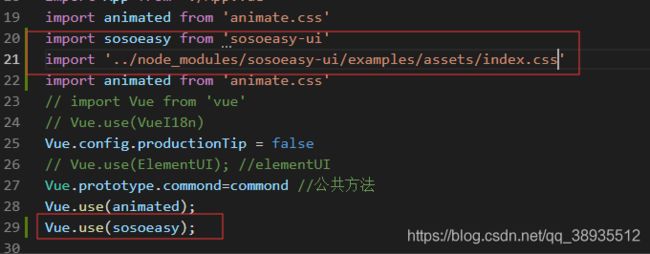
12.使用