学到中年的python学习笔记08--图形用户界面和游戏开发基础知识
目录
一、功能库介绍
二、Tkinter控件详细介绍
三、使用python进行GUI编程
1. 创建主窗口及Label部件(标签)创建使用
2. Button窗口部件
3.Entry窗口部件
4.text窗口部件
5.Listbox窗口部件
8.Scale窗口部件
9.Canvas窗口部件
10.Menu窗口部件
11.Frame窗口部件
12.messageBox窗口部件
13.窗口部件三种放置的格式pack/grid/place
一、功能库介绍
使用python进行图形和游戏开发,基于thinter模块的GUI,GUI是图形用户界面的缩写,我的理解就是那些windows桌面上看着花里胡哨的东西。Python提供了很多的图形界面开发的库,常用的有(Tkinter、wxPython、Jython),Python默认的GUI开发模块是tkinter(在python3以前的版本中名为Tkinter)。Tkinter模块("Tk 接口")是Python的标准Tk GUI工具包的接口,Tkinter是内置到python的安装包里的,只要安装好python后就可以使用Tkinter库。
对于Tkinter的使用,请参考(Python GUI之tkinter窗口视窗教程大集合),个人认为该文章能让你受益良多。文章中作者举了两个例子来比喻Tkinter编程,个人觉得作画更容易理解。
作画:
画架--->画板--->画纸--->思考构图--->草图--->调色板着色--->调色上色
Tkinter编程
显示器--->根窗体(Toplevel)--->容器(Frame)[多张画布Convas]--->几何管理器--->tkinter小组件(widget)
需要注意的是:tkinter中的容器也可以放很多个容器
二、Tkinter控件详细介绍
1.Tkinter模块元素清单
2.窗口的常用部件
Tkinter支持16个核心的窗口部件,这16个核心窗口部件类简要描述如下:
| Button | 一个简单的按钮,用来执行命令或者其他操作 |
| Canvas | 组织图形,绘制图表,创建图形编辑器,定制窗口部件 |
| Checkbutton | 表示变量,有两个不同的值,点击按钮可以在这两个值间切换 |
| Entry | 文本输入域 |
| Frame | 窗口容器部件,可以有背景和边框,当创建一个应用程序或dialog(对话)页,用来组织其他的窗口部件 |
| Label | 显示文本或者图像 |
| Listbox | 显示供选方案的一个列表,可以来获取radiobutton或checklist的行为 |
| Menu | 菜单栏 |
| Menubutton |
菜单按钮 |
| Message | 显示文本,如Label,但能自动适应文本到给定的宽度或比率 |
| Radiobutton | 代表一个变量,可以设置多个值中的一个,通过点击为其赋值,并且清除变量其他相关的Radiobutton |
| Scale | 通过滑块设置数值 |
| Scrollbar | 为配合使用canvas, entry, listbox, and text窗口部件的标准滚动条 |
| Text | 格式化文本显示,允许你用不同的样式和属性来显示、编辑文本,并支持内嵌图像和窗口 |
| Toplevel | 一个容器窗口部件,单独的、最上层的窗口显示 |
| messageBox | 消息框,用于显示应用程序的消息框 |
| 在Tkinter中窗口部件类没有分级;所有的窗口部件类在树中都是兄弟关系 所有窗口部件提供了Misc和几何管理办法、配置管理方法和部件自己定义的其他方法。 |
|
三、使用python进行GUI编程
1. 创建主窗口及Label部件(标签)创建使用
创建主窗口:
import tkinter as tk
def main():
# 实例化对象 建立窗口
window = tk.Tk()
# 给窗口title添加内容
window.title("GUI编程")
# 设定窗口的大小(长、宽) 这里的×为小写的x
window.geometry('500x500')
# 设定标签
"""
bg是背景,font为字体,宽,高
height的高是以字符来计算
"""
label_s = tk.Label(window, text='你好!this is GUI编程', bg='red', font=('Arial', 12), width=32, height=2)
# 放置标签,Lable内容content区域放置位置,自动调节尺寸
# 放置lable的方法有:1)l.pack(); 2)l.place();
label_s.pack()
# 主体窗口循环
# 注意,loop因为是循环的意思,window.mainloop就会让window不断的刷新,如果没有mainloop,就是一个静态的window,传入进去的值就不会有循环,mainloop就相当于一个很大的while循环,有个while,每点击一次就会更新一次,所以我们必须要有循环
# 所有的窗口文件都必须有类似的mainloop函数,mainloop是窗口文件的关键的关键。
window.mainloop()
if __name__ == '__main__':
main()
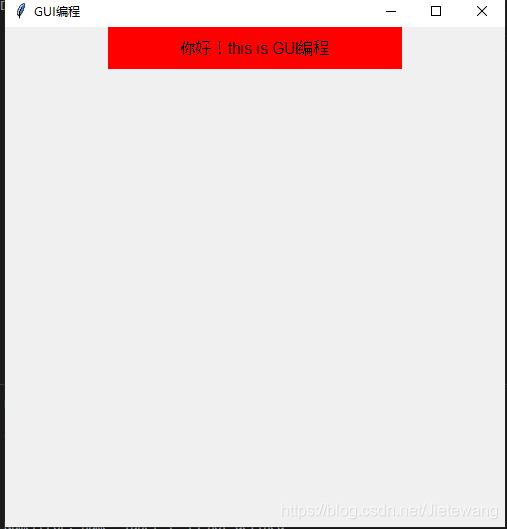
运行效果:
2. Button窗口部件
介绍
Button(按钮)部件是一个标准的Tkinter窗口部件,按钮是很容易被创建的,仅需要指定按钮的内容和一个当按钮被按下时的回调函数即可:
b = tk.Button(window, text="hit me", command=hit_me)
没有回调函数的按钮是没有用的,当你按下这个按钮时不会出现任何反应
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
# 实例化对象
window = tk.Tk()
window.title('新增按钮')
window.geometry('500x500')
# 在图形界面上新建标签
var1 = tk.StringVar()
# 将label设定为字符类型,用var1来接收函数传出的内容打印在标签上 fg为字体颜色
l = tk.Label(window, textvariable=var1, bg='red', fg='white', font=('Arial', 12), width=30, height=2)
l.pack()
# 定义功能函数,在点击按钮时由command参数调用该函数
on_hit = False
def hit_me():
global on_hit
if on_hit == False:
on_hit = True
var1.set('you hit me')
else:
on_hit = False
var1.set('')
# 放置button按钮
b = tk.Button(window, text='hit me', font=('Arial', 12), width=10, height=1, command=hit_me)
b.pack()
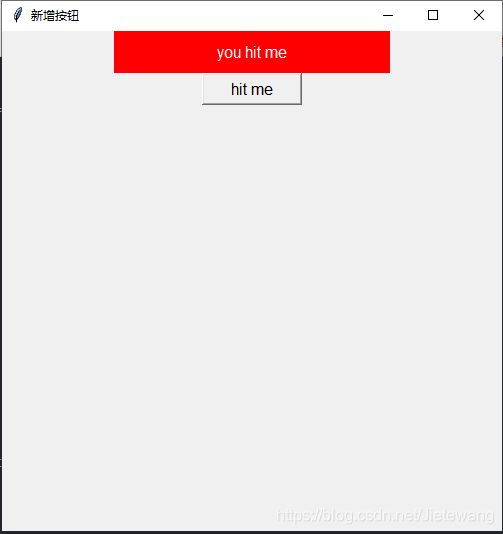
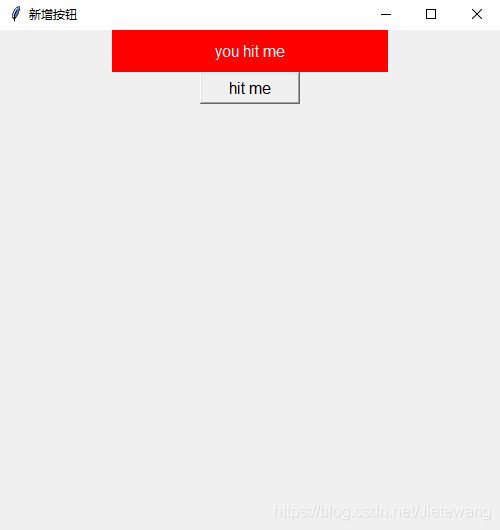
window.mainloop()代码执行效果:
3.Entry窗口部件
介绍
Entry是tkinter类中的一个单行文本输入域,用来输入显示一行文本,类似HTML中的text。常见的就是登陆框或者留言信息输入。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
window = tk.Tk()
window.title("Entry")
window.geometry("500x500")
Entry1 = tk.Entry(window, show='', font=('Arial', 14)) # 输入明文
Entry2 = tk.Entry(window, show='*', font=('Arial', 14)) # 设置输入文本的显示格式,由参数show控制,如果不想让别人看见我们输入了什么
Entry1.pack()
Entry2.pack()
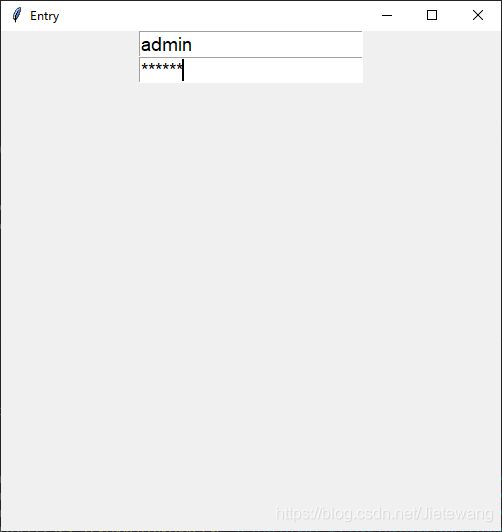
window.mainloop()代码执行效果:
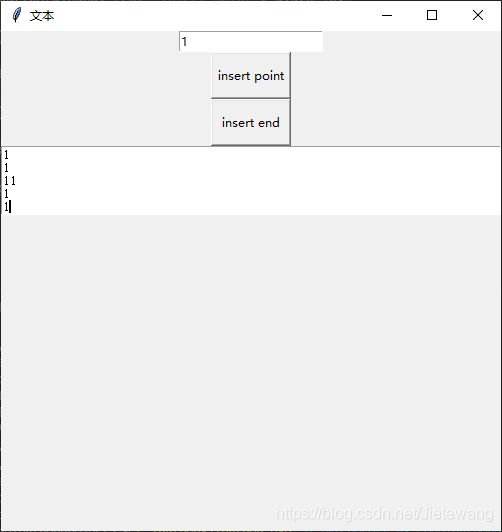
4.text窗口部件
介绍
Text是tkinter类中提供的多行文本区域,啥叫多行文本呢?可以简单的理解为能存在换行符的文本框
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
window = tk.Tk()
window.title("文本")
window.geometry("500x500")
entry = tk.Entry(window, show=None) # 单行文本作为输入
entry.pack()
# 定义两个触发事件的函数
def insert_point(): # 在鼠标焦点处插入输入内容
var = entry.get()
text_.insert('insert', var)
def insert_end(): # 在文本框内容末尾输入内容
var = entry.get()
text_.insert('end', var)
# 创建两个按钮分别对应两个函数的功能
button1 = tk.Button(window, text='insert point', width=10,
height=2, command=insert_point)
button1.pack()
button2 = tk.Button(window, text='insert end', width=10,
height=2, command=insert_end)
button2.pack()
# 创建文本框用以显示结果
text_ = tk.Text(window, height=5)
text_.pack()
window.mainloop()代码执行效果:
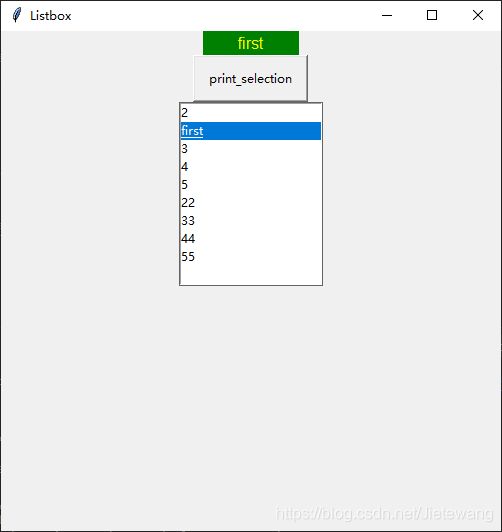
5.Listbox窗口部件
介绍
Listbox是提供列表框的部件,显示供选方案的一个列表。listbox能够通过配置来得到radiobutton或checklist的行为。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
window = tk.Tk()
window.title('Listbox')
window.geometry('500x500')
# 创建标签label来显示获取的结果
var = tk.StringVar() # 变量var存储鼠标点击后具体的内容
lab = tk.Label(window, bg='green', fg='yellow', font=('Arial', 12), width=10, textvariable=var)
lab.pack()
# 按钮点击事件
def print_selection():
value = lb.get(lb.curselection()) # 获取选中的文本
var.set(value) # 为label赋值
# 设置按钮,并调用print_selection函数
button_o = tk.Button(window, text='print_selection', width=15, height=2, command=print_selection)
button_o.pack()
var_t = tk.StringVar()
var_t.set((2,3,4,5))
# 创建Listbox
lb = tk.Listbox(window, listvariable=var_t) # 将var_t中的值给lb
list_items = [22,33,44,55]
for item in list_items:
lb.insert('end', item)
lb.insert(1,'first') # 将first字符串加入到第一个位置
lb.insert(2, 'second')
lb.delete(2) # 删除第二个位置的字符串
lb.pack()
window.mainloop()代码执行结果:
6.Radiobutton窗口部件
介绍
Radiobutton: 就是可供选项变量,也就是常见的单选。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
Window = tk.Tk()
Window.geometry('500x500')
var = tk.StringVar()
l = tk.Label(Window, bg='yellow', width=20, text='')
l.pack()
def print_selection():
l.config(text='you have select ' + var.get())
# 创建三个radiobutton选项
r1 = tk.Radiobutton(Window, text='Option A', variable=var, value='A', command=print_selection)
r1.pack()
r2 = tk.Radiobutton(Window, text='Option B', variable=var, value='B', command=print_selection)
r2.pack()
r3 = tk.Radiobutton(Window, text='Option C', variable=var, value='C', command=print_selection)
r3.pack()
Window.mainloop()代码执行结果
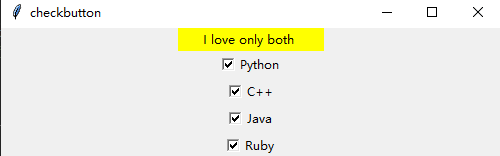
7.Checkbutton窗口部件
介绍
Checkbutton就是多选框
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
window = tk.Tk()
window.title('checkbutton')
window.geometry('500x500')
lab = tk.Label(window, width=20, bg='yellow', text='')
lab.pack()
def print_selection():
if (var1.get() and var2.get() and var3.get() and var4.get()):
lab.config(text='I love only both ')
elif var1.get():
lab.config(text='I love only Python')
elif var2.get():
lab.config(text='I love only C++')
elif var3.get():
lab.config(text='I love only Java')
elif var4.get():
lab.config(text='I love only Ruby')
var1 = tk.IntVar() # 定义整型变量用来存放选择行为返回值
var2 = tk.IntVar()
var3 = tk.IntVar()
var4 = tk.IntVar()
c1 = tk.Checkbutton(window, text='Python',variable=var1, onvalue=True, offvalue=False, command=print_selection) # 传值原理类似于radiobutton部件
c1.pack()
c2 = tk.Checkbutton(window, text='C++',variable=var2, onvalue=True, offvalue=False, command=print_selection)
c2.pack()
c3 = tk.Checkbutton(window, text='Java',variable=var3, onvalue=True, offvalue=False, command=print_selection)
c3.pack()
c4 = tk.Checkbutton(window, text='Ruby',variable=var4, onvalue=True, offvalue=False, command=print_selection)
c4.pack()
window.mainloop()
代码执行结果
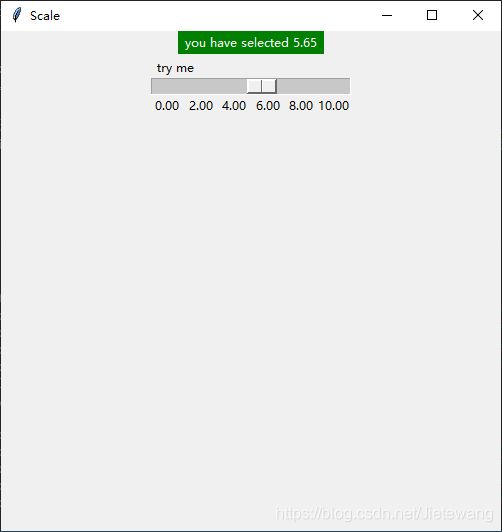
8.Scale窗口部件
介绍
Scale是一个滑动条。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
window = tk.Tk()
window.title("Scale")
window.geometry("500x500")
lab = tk.Label(window, bg='green', fg='white', width=20, text='')
lab.pack()
# 定义触发函数
def print_select(v):
lab.config(text='you have selected ' + v)
# 第5步,创建一个尺度滑条,长度200字符,从0开始10结束,以2为刻度,精度为0.01,触发调用print_select函数
scale_ = tk.Scale(window, label='try me', from_=0, to=10, orient=tk.HORIZONTAL, length=200, showvalue=0,tickinterval=2, resolution=0.01, command=print_select)
scale_.pack()
window.mainloop()代码执行结果
9.Canvas窗口部件
Canvas:画布,提供绘图功能(线条和图形),绘制图表和图,实现定制窗口部件。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
window = tk.Tk()
window.title('Listbox')
window.geometry('500x500')
canvas = tk.Canvas(window, bg='green', height=200, width=500)
image_file = tk.PhotoImage(file='D:\Microsoft VS Code\pythonProject\Day1-15\pic.gif')
image = canvas.create_image(250, 0, anchor='n', image=image_file)
# 定义多边形参数,然后在画布上画出指定图形
x0, y0, x1, y1 = 100, 100, 150, 150
line = canvas.create_line(x0-50, y0-50, x1-50, y1-50) # 画直线
# oval = canvas.create_oval(x0+120, y0+50, x1+120, y1+50, fill='yellow') # 画圆 用黄色填充
# arc = canvas.create_arc(x0, y0+50, x1, y1+50, start=0, extent=180) # 画扇形 从0度打开收到180度结束
# rect = canvas.create_rectangle(330, 30, 330+20, 30+20) # 画矩形正方形
canvas.pack()
# 定义函数来移动画布内的图形
def moveit():
canvas.move(line, 2, 2) # line为移动的图形,2为步长
b = tk.Button(window, text='move item',command=moveit).pack()
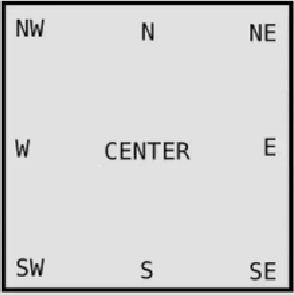
window.mainloop()在< image = canvas.create_image(250, 0, anchor='n', image=image_file)>代码内数字为坐标参数,anchor参数为图片锚定点,位置参数图:
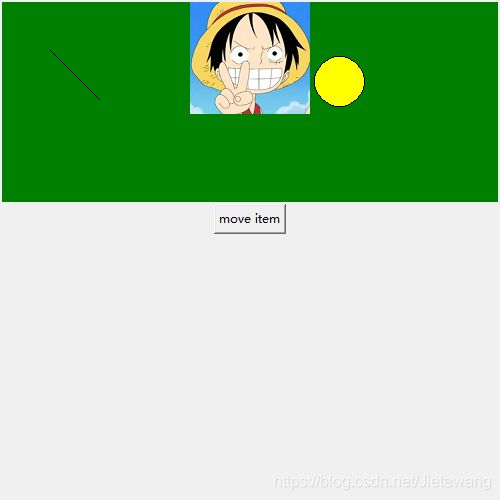
代码执行结果
10.Menu窗口部件
Menu:就是平常所理解的菜单条,实现下拉和弹出式的菜单,点击后会出现一个下拉列表供选择
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
window = tk.Tk()
window.title('菜单Menu')
window.geometry('500x500')
label = tk.Label(window, text=' ', bg='green')
label.pack()
# 定义菜单栏功能函数
conuter = 0
def do_job():
global conuter
label.config(text='do ' + str(conuter))
conuter += 1
# 创建一个菜单栏
menuBar = tk.Menu(window)
filemenu = tk.Menu(menuBar, tearoff=0)
menuBar.add_cascade(label='File', menu=filemenu)
filemenu.add_command(label='New', command=do_job)
filemenu.add_command(label='Open', command=do_job)
filemenu.add_command(label='Save', command=do_job)
filemenu.add_separator() # 添加一条分隔线
filemenu.add_command(label='Exit', command=window.quit)
editmenu = tk.Menu(menuBar, tearoff=0)
# 将上面定义的空菜单命名为 Edit,放在菜单栏中,就是装入那个容器中
menuBar.add_cascade(label='Edit', menu=editmenu)
# 同样的在 Edit 中加入Cut、Copy、Paste等小命令功能单元,如果点击这些单元, 就会触发do_job的功能
editmenu.add_command(label='Cut', command=do_job)
editmenu.add_command(label='Copy', command=do_job)
editmenu.add_command(label='Paste', command=do_job)
study = tk.Menu(menuBar, tearoff=0)
menuBar.add_cascade(label='program', menu=study)
study.add_command(label='C++', command=do_job)
study.add_command(label='Python', command=do_job)
study.add_command(label='Java', command=do_job)
# 第8步,创建第二级菜单,即菜单项里面的菜单
submenu = tk.Menu(filemenu) # 和上面定义菜单一样,不过此处实在File上创建一个空的菜单
filemenu.add_cascade(label='Import', menu=submenu, underline=0) # 给放入的菜单submenu命名为Import
# 第9步,创建第三级菜单命令,即菜单项里面的菜单项里面的菜单命令(有点拗口,笑~~~)
submenu.add_command(label='Submenu_1', command=do_job) # 这里和上面创建原理也一样,在Import菜单项中加入一个小菜单命令Submenu_1
# 第11步,创建菜单栏完成后,配置让菜单栏menubar显示出来
window.config(menu=menuBar)
# 第12步,主窗口循环显示
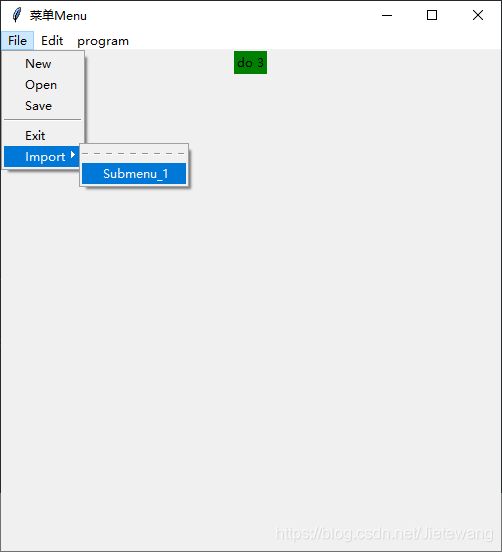
window.mainloop()代码执行结果
11.Frame窗口部件
介绍
Frame是一个框架,用来放其他的GUI元素,跟HTML中的iframe标签类似。
import tkinter as tk
window = tk.Tk()
window.title('frame')
window.geometry('500x500')
tk.Label(window, text='on the window', bg='green', font=('Arial', 16)).pack()
# 创建一个frame,在window窗口上
frame = tk.Frame(window)
frame.pack()
# 创建二层frame,这个frame是在上一个创建的frame里
frame_l = tk.Frame(frame)
frame_r = tk.Frame(frame)
frame_r.pack(side='right')
frame_l.pack(side='left')
# 在二层的基础上创建frame
tk.Label(frame_l, text='this is frame_l1', bg='red').pack()
tk.Label(frame_l, text='this is frame_l2', bg='red').pack()
tk.Label(frame_l, text='this is frame_l3', bg='red').pack()
tk.Label(frame_r, text='this is frame_r1', bg='yellow').pack()
tk.Label(frame_r, text='this is frame_r2', bg='yellow').pack()
tk.Label(frame_r, text='this is frame_r3', bg='yellow').pack()
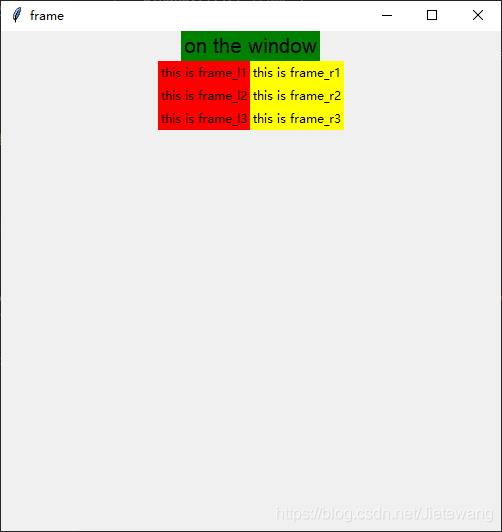
window.mainloop()代码执行结果
12.messageBox窗口部件
介绍
消息框,也就是平时看到的弹窗。
import tkinter as tk
import tkinter.messagebox
window = tk.Tk()
window.title('messageBox')
window.geometry('500x500')
def messFun():
tkinter.messagebox.showinfo(title='你好!', message='你好啊!')
def messFunWarn():
tkinter.messagebox.showwarning(title='告警!', message='告警!')
def messFunError():
tkinter.messagebox.showerror(title='错误!', message='错误!')
def messFunChoose():
tkinter.messagebox.askquestion(title='选择', message='请确认')
def messFunBool():
askbool = tkinter.messagebox.askyesno(title='布尔', message='T or F')
if askbool == False:
print("输入错误关闭窗口")
window.quit()
elif askbool == True:
print("哟嚯")
tk.Button(window, text='messFun', bg='yellow', font=('Arial',14), command=messFun).pack()
tk.Button(window, text='messFunWarn', bg='yellow', font=('Arial',14), command=messFunWarn).pack()
tk.Button(window, text='messFunError', bg='yellow', font=('Arial',14), command=messFunError).pack()
tk.Button(window, text='messFunChoose', bg='yellow', font=('Arial',14), command=messFunChoose).pack()
tk.Button(window, text='messFunBool', bg='yellow', font=('Arial',14), command=messFunBool).pack()
window.mainloop()13.窗口部件三种放置的格式pack/grid/place
pack
import tkinter as tk
window = tk.Tk()
window.title('My Window')
window.geometry('500x300')
# pack 放置方法
tk.Label(window, text='P', fg='red').pack(side='top') # 上
tk.Label(window, text='P', fg='red').pack(side='bottom') # 下
tk.Label(window, text='P', fg='red').pack(side='left') # 左
tk.Label(window, text='P', fg='red').pack(side='right') # 右
window.mainloop()grid
import tkinter as tk
window = tk.Tk()
window.title('My Window')
window.geometry('500x300')
# grid 放置方法
for i in range(3):
for j in range(3):
tk.Label(window, text=1).grid(row=i, column=j, padx=10, pady=10, ipadx=10, ipady=10)
window.mainloop()place
import tkinter as tk
window = tk.Tk()
window.title('My Window')
window.geometry('500x300')
# place 放置方法(精准的放置到指定坐标点的位置上)
tk.Label(window, text='Pl', font=('Arial', 20), ).place(x=50, y=100, anchor='nw')
window.mainloop()内容参考:https://blog.csdn.net/ahilll/article/details/81531587