ExtJS2.0实用简明教程 - Column列布局
Column列布局由Ext.layout.ColumnLayout类定义,名称为column。列布局把整个容器组件看成一列,然后往里面放入子元素的时候,可以通过在子元素中指定使用columnWidth或width来指定子元素所占的列宽度。
columnWidth表示使用百分比的形式指定列宽度,而width则是使用绝对象素的方式指定列宽度,在实际应用中可以混合使用两种方式。看下面的代码:
columnWidth表示使用百分比的形式指定列宽度,而width则是使用绝对象素的方式指定列宽度,在实际应用中可以混合使用两种方式。看下面的代码:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"容器组件",
layout:"column",
width:500,
height:100,
items:[{title:"列1",width:100},
{title:"列2",width:200},
{title:"列3",width:100},
{title:"列4"}
]
}
);
});
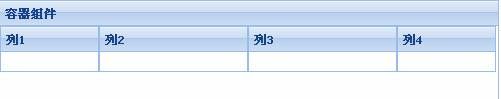
上面的代码在容器组件中放入了四个元素,在容器组件中形成4列,列的宽度分别为100,200,100及剩余宽度,执行结果如下图所示。

也可使用columnWidth来定义子元素所占的列宽度,看下面的代码:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"容器组件",
layout:"column",
width:500,
height:100,
items:[{title:"列1",columnWidth:.2},
{title:"列2",columnWidth:.3},
{title:"列3",columnWidth:.3},
{title:"列4",columnWidth:.2}
]
}
);
});
注意columnWidth的总和应该为1,执行代码将生成如下图所示的内容:

在实际应用中还可以混合使用,看下面的代码:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"容器组件",
layout:"column",
width:500,
height:100,
items:[{title:"列1",width:200},
{title:"列2",columnWidth:.3},
{title:"列3",columnWidth:.3},
{title:"列4",columnWidth:.4}
]
}
);
});
执行上面的代码将会生成如下图所示的结果:
