使用 Hexo+GitHub 搭建个人免费博客教程
使用 Hexo+GitHub 搭建个人免费博客教程
Author:洋群满满
前言
近些年来很多用户都喜欢使用 GitHub Pages 来搭建 Hexo 静态博客网站,其最吸引人的莫过于完全免费使用,并且非常稳定。
虽然搭建时比较麻烦,有点折腾,但是配置完成后,基本不需要操心维护的事,甚至放了几年都忘记了,打开来看文章依然还在。
本文就详细介绍下如何使用 Hexo + GitHub 搭建免费个人博客网站的教程。
本文教程链接在此cv,中间的踩坑部分,我也会指出!
简介:GitHub Pages 和 Hexo & 原理
# GitHub Pages 是什么?
- What is GitHub Pages? - GitHub Help
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
# Hexo 是什么?
- 官网:hexo.io
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
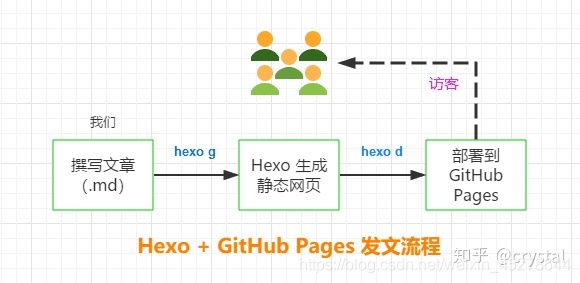
# Hexo + GitHub 文章发布原理
在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。
# 优点和不足
**优点:**完全免费;静态站点,轻量快速;可按需求自由定制改造;托管在 GitHub,安全省心;迁移方便……
**不足:**发文不便,依赖于本地环境;更适合个人博客使用;GitHub 在国内访问速度有点不快。
1、 准备:环境搭建
1.1、 注意事项
- 输入代码时,核对准确,最好切换成英文输入法;
- 将文中的 “用户名” 和 “邮箱” 替换为自己的 GitHub 账户名和绑定的邮箱;
- 统一使用 Git Bash 进行操作(支持 Win、Mac);
- 小白请严格按步骤进行,不要跳!
1.2、 环境搭建
Hexo 基于 Node.js,搭建过程中还需要使用 npm(Node.js 已带) 和 git,因此先搭建本地操作环境,安装 Node.js 和 Git。
-
Node.js:https://nodejs.org/zh-cn
-
Git:https://git-scm.com/downloads
下载 Node.js 和 Git 程序并安装,一路点 “下一步” 按默认配置完成安装。
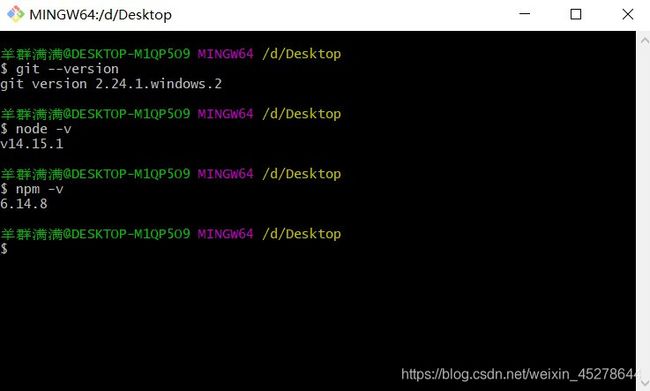
安装完成后,Win+R 输入 cmd 并打开,依次输入 node -v、npm -v 和 git --version 并回车,如下图出现程序版本号即可。(由于我的git未设置环境变量,就在Git Bash里面进行测试了)
2、 连接 Github
注册github
使用邮箱注册 GitHub 账户,选择免费账户(Free),并完成邮件验证。
右键 -> Git Bash Here,设置用户名和邮箱:
git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"
创建 SSH 密匙
输入 ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车。
添加密匙
进入 [C:\Users\用户名.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容。
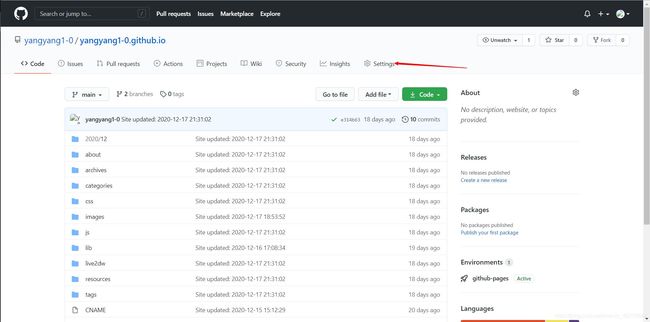
登陆 GitHub
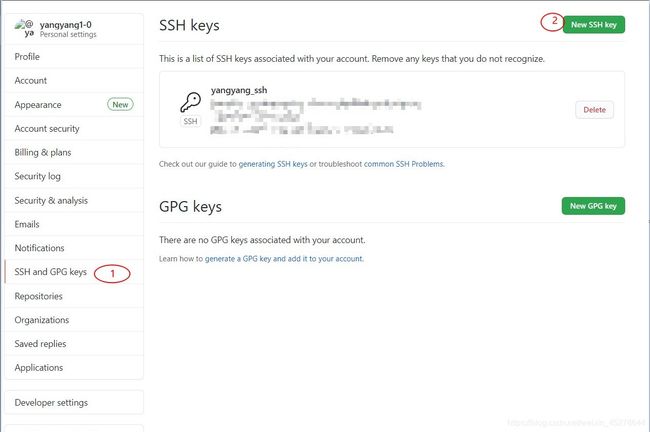
进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。
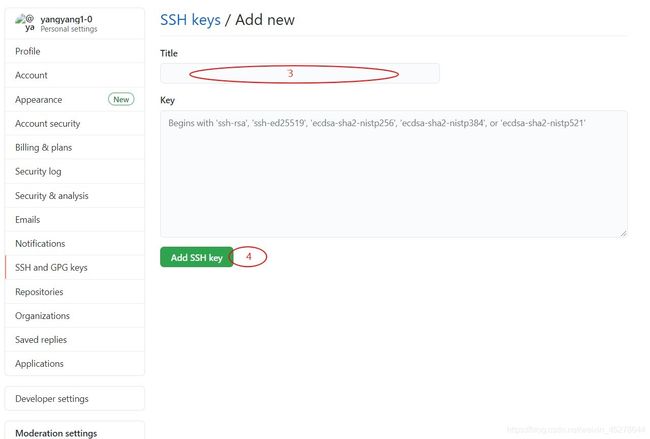
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。
验证连接
打开 Git Bash,输入 ssh -T [email protected] 出现 “Are you sure……”,输入 yes 回车确认。
由于我之前登录过,就直接登录了,不用确认了!
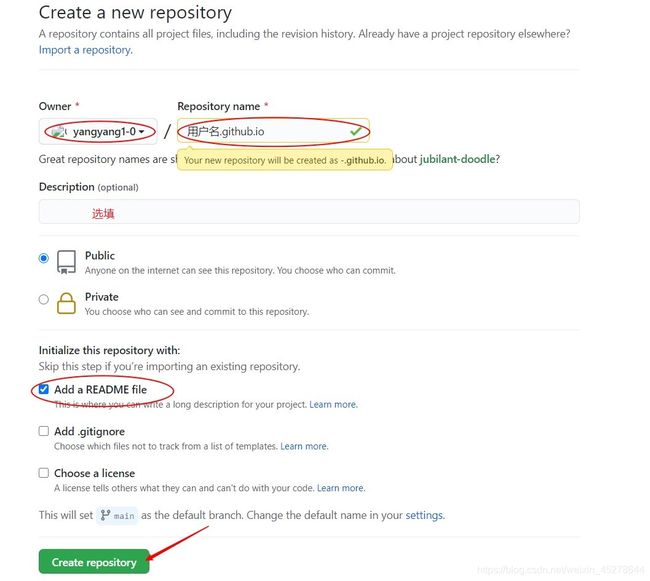
3、 创建 Github Pages 仓库
GitHub 主页右上角加号 -> New repository:
- Repository name 中输入
用户名.github.io - 勾选 “Initialize this repository with a README”
- Description 选填
填好后点击 Create repository 创建。
创建后默认自动启用 HTTPS,博客地址为:https://用户名.github.io
4、 本地安装 Hexo 博客程序
新建一个文件夹用来存放 Hexo 的程序文件,如 Blog。打开该文件夹,右键 -> Git Bash Here。
4.1、 安装 Hexo
使用 npm 一键安装 Hexo 博客程序:
npm install -g hexo-cli
Mac 用户需要管理员权限(sudo),运行这条命令:
sudo npm install -g hexo-cli
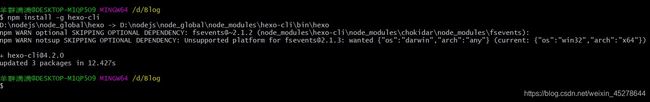
安装时间有点久(真的很慢!主要看网速),界面也没任何反应,耐心等待,安装完成后如下图。
由于我已安装好,故出现下图更新界面!—中间的警告阔以忽略,是linux与windows的兼容问题!
4.2、 Hexo 初始化和本地预览
初始化并安装所需组件:
hexo init # 初始化
npm install # 安装组件
完成后依次输入下面命令,启动本地服务器进行预览:
hexo g # 生成页面
hexo s # 启动预览
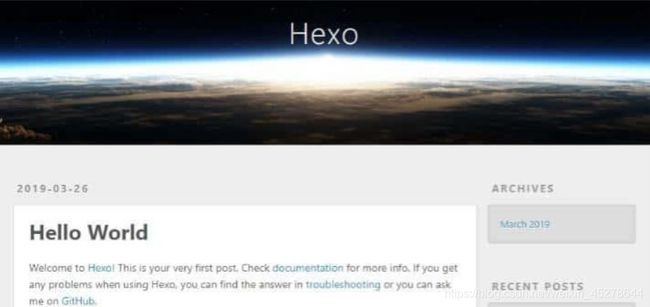
访问 http://localhost:4000,出现 Hexo 默认页面,本地博客安装成功!
Tips:
-
如果出现页面加载不出来,可能是端口被占用了。Ctrl+C 关闭服务器,运行
hexo server -p 5000更改端口号后重试。 -
在git中复制粘贴的快捷键为:复制—>shift+del 粘贴—>shift+insert
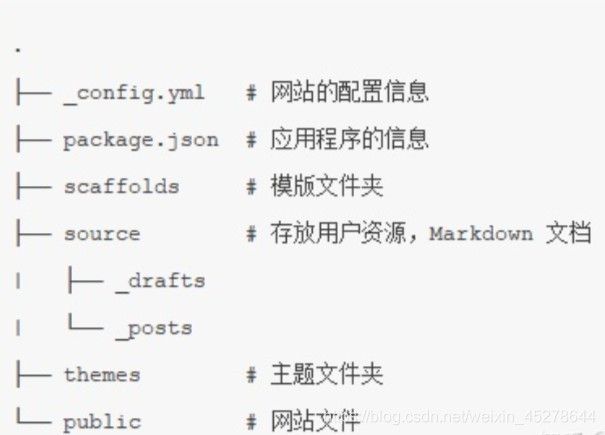
Hexo 博客文件夹目录结构如下:
5、 部署 Hexo 到 GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
安装 hexo-deployer-git:
npm install hexo-deployer-git --save
修改 站点配置文件( _config.yml)
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
deploy:
type: git
repo: [email protected]:用户名/用户名.github.io.git
branch: main
Tips:
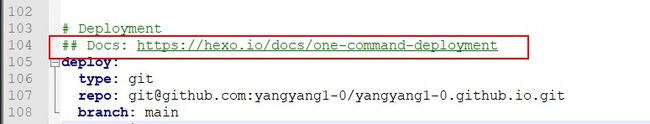
- 原作者的格式和我的不一样的原因是应为随着版本的更新,配置文件的简易性与效益性显著提升,具体配置还是得看配置文件中的提供的Docs文档地址!如图:
完成后运行 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。
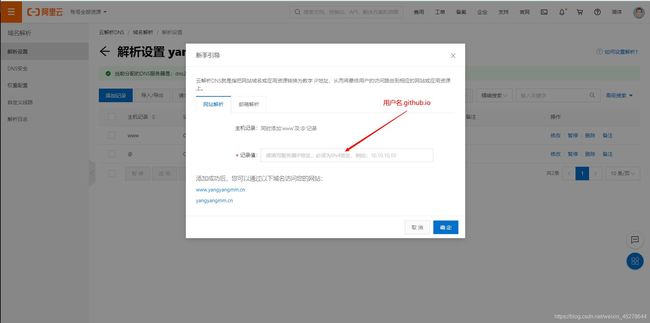
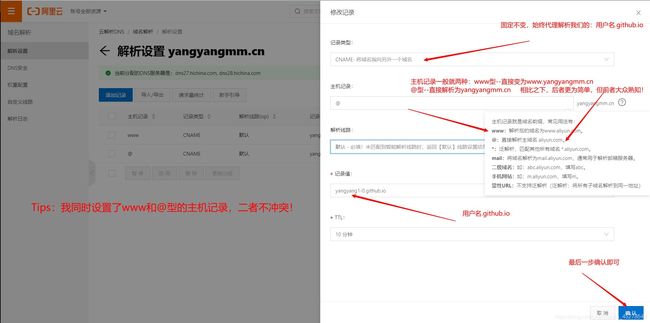
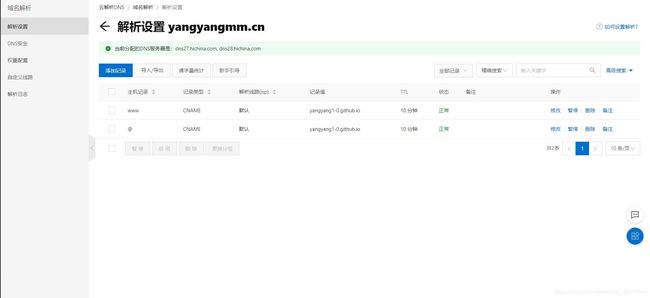
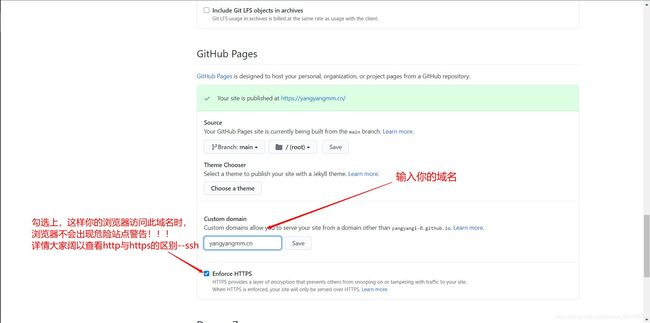
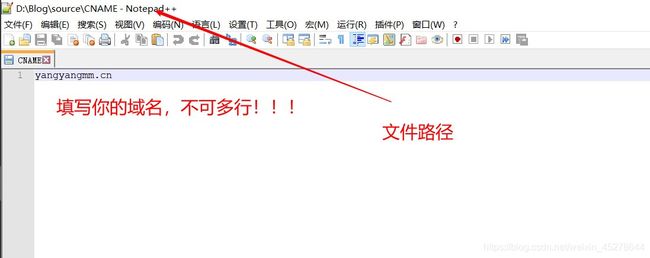
6、 绑定域名(可选)
博客搭建完成使用的是 GitHub 的子域名(用户名.github.io),我们可以为 Hexo 博客绑定自己的域名替换 GitHub 域名,更加个性化和专业,也利于 SEO。
我自己购买的域名是在阿里云的万网平台购买,各大平台的价格基本一致,剩下来的选择就是因为后续的服务便捷。具体操作如下:
-
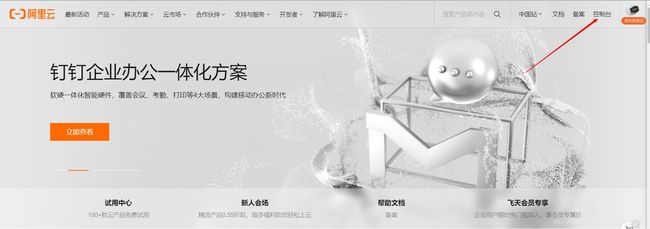
注册登录阿里云
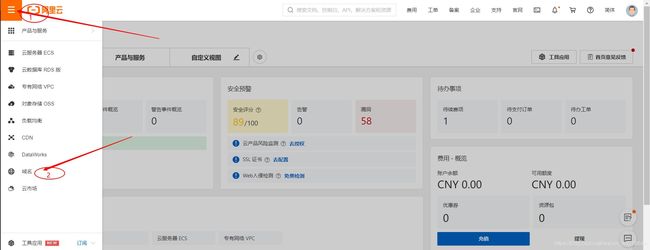
-
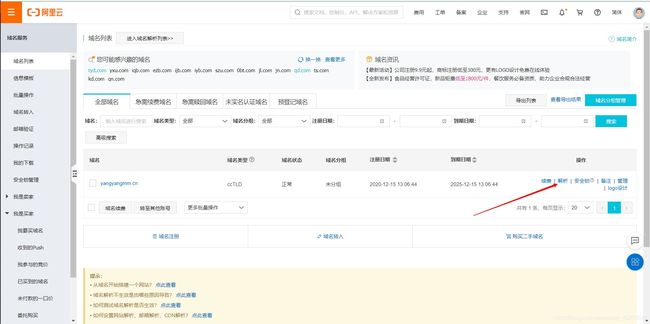
进入万网界面,购买域名,com稍贵、cn适中(二者的区别是前者表示公司,属于国际域名,后者表示中国,属于国内域名…),购买完成之后需要进行邮箱验证和实名认证。实名认证后显示需要三个工作日内审查,我们不用管,他是阔以让我们正常直接操作的!
-
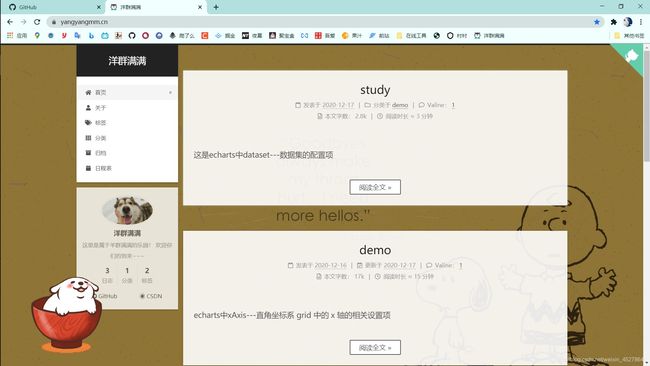
然后执行命令 hexo d 重新部署 然后打开我们的域名 就可以访问啦(当然,我这个界面是已经配置好next主题样式的,后面会具体为大家讲解!)

7、 开始使用
7.1、 发布文章
进入博客所在目录,右键打开 Git Bash Here,创建博文:
hexo new "My New Post"
然后 source 文件夹中会出现一个 My New Post.md 文件,就可以使用 Markdown 编辑器在该文件中撰写文章了。
写完后运行下面代码将文章渲染并部署到 GitHub Pages 上完成发布。以后每次发布文章都是这两条命令。
hexo g # 生成页面
hexo d # 部署发布
也可以不使用命令自己创建 .md 文件,只需在文件开头手动加入如下格式 Front-matter 即可,写完后运行 hexo g 和 hexo d 发布。
---
title: Hello World # 标题
date: 2020/12/21 hh:mm:ss # 时间
categories: # 分类
- Diary
tags: # 标签
- PS3
- Games
---
摘要
正文
7.2、 网站设置
包括网站名称、描述、作者、链接样式等,全部在网站目录下的 _config.yml 文件中,参考官方文档按需要编辑。(后续会为大家具体讲解)
注意:冒号后要加一个空格!
7.3、 更换主题
在 Themes | Hexo 选择一个喜欢的主题,比如 NexT,进入网站目录打开 Git Bash Here 下载主题:
git clone https://github.com/iissnan/hexo-theme-next themes/next
然后修改 _config.yml 中的 theme 为新主题名称 next,发布。(有的主题需要将 _config.yml 替换为主题自带的,参考主题说明。(后续会为大家具体讲解)
7.4、 常用命令
hexo new "name" # 新建文章
hexo new page "name" # 新建页面
hexo g # 生成页面
hexo d # 部署
hexo g -d # 生成页面并部署
hexo s # 本地预览
hexo clean # 清除缓存和已生成的静态文件
hexo help # 帮助