- MavenHelper插件:解决IntelliJ IDEA中Maven依赖冲突的利器
本文还有配套的精品资源,点击获取简介:MavenHelper是一款专门针对IntelliJIDEA设计的Maven插件,旨在帮助开发者快速识别和解决Maven项目中的依赖冲突问题。该插件能生成项目的依赖树,标记版本冲突的依赖项,并提供建议解决方案和可视化界面来管理依赖。此外,它还包括一键升级或降级依赖、清理Maven缓存和自定义配置功能,以确保与团队规范的一致性。通过使用MavenHelper,开
- 【计算机毕业设计】基于Springboot的办公用品管理系统+LW
枫叶学长(专业接毕设)
Java毕业设计实战案例课程设计springboot后端
博主介绍:✌全网粉丝3W+,csdn特邀作者、CSDN新星计划导师、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:
- 【PaddleOCR】OCR文本检测与文本识别数据集整理,持续更新......
博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)博主粉丝群介绍:①群内初中生、
- OneCode UI 核心组件体系分析:继承关系与功能详解
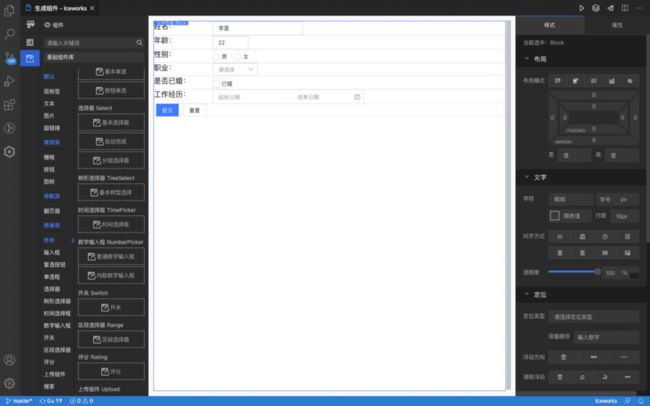
前言在低代码开发平台蓬勃发展的今天,UI组件体系作为连接可视化设计与代码实现的核心纽带,其架构设计直接决定了平台的灵活性、扩展性与开发效率。OneCode作为专注于企业级应用构建的低代码平台,摒弃了传统第三方UI库的集成模式,自主研发了一套完整的UI组件体系。这一体系不仅实现了组件的高度可定制化,更通过创新的继承机制与状态管理,构建了层次清晰、功能完备的组件生态。本文以OneCodeUI组件体系为
- OneCode图表配置速查手册
低代码老李
软件行业领域设计低代码信息可视化数据分析数据挖掘
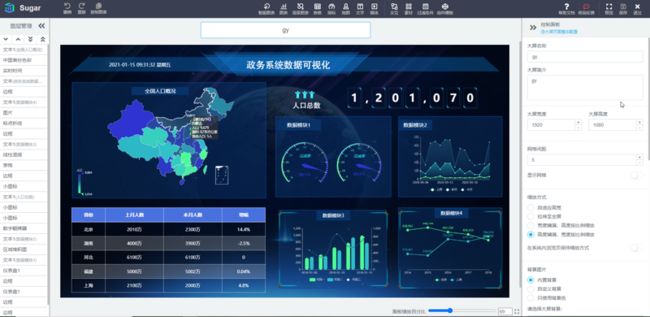
前言在数据可视化日益成为业务决策核心驱动力的今天,高效、灵活的图表配置系统已成为开发人员不可或缺的工具。OneCode图表组件凭借其丰富的图表类型与精细化的配置能力,为开发者提供了构建专业数据可视化界面的完整解决方案。然而,随着图表类型的不断扩展与配置项的日益丰富,如何快速定位并正确使用特定配置属性已成为提升开发效率的关键挑战。本配置字典博文旨在为开发者提供一份全面、系统的OneCode图表配置参
- OneCode 图表组件核心优势解析
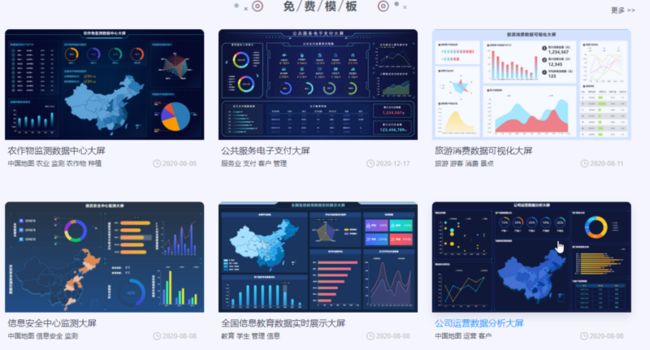
一、全方位的可视化能力OneCode图表组件提供了15+种专业图表类型,覆盖从基础到高级的数据可视化需求:基础图表:柱状图、折线图、饼图、面积图等高级图表:金字塔图、雷达图、仪表盘、LED图表等实时图表:实时折线图、实时柱状图、实时堆叠图等特殊图表:圆柱图、温度计图、角度仪表、水平线性仪表等这种丰富的图表类型支持,使得OneCode能够满足不同行业、不同场景下的数据可视化需求,从简单的数据展示到复
- python炫酷烟花表白源代码-python炫酷烟花表白源代码
weixin_37988176
天天敲代码的朋友,有没有想过代码也可以变得很酷炫又浪漫?今天就教大家用Python模拟出绽放的烟花,工作之余也可以随时让程序为自己放一场烟花秀。python炫酷烟花表白源代码这个有趣的小项目并不复杂,只需一点可视化技巧,100余行Python代码和程序库Tkinter,最后我们就能达到下面这个效果:学完本教程后,你也能做出这样的烟花秀。整体概念梳理我们的整个理念比较简单。如上图示,我们这里通过让画
- 【小米App】Blocky语言编程入门指南
Botiway
移动APPwindowskotlinandroidstudiolinuxpython
Blocky语言编程入门指南Blocky是一种基于可视化积木块拼接的编程语言,特别适合编程初学者和儿童学习编程概念。以下是Blocky语言的入门指南:什么是Blocky语言Blocky是由Google开发的基于Web的可视化编程工具,它通过将不同功能的代码块像拼图一样连接起来进行编程,无需记忆语法规则。开始使用Blocky访问Blocky官方网站(https://blockly-demo.apps
- Python 数据分析与可视化 Day 14 - 建模复盘 + 多模型评估对比(逻辑回归 vs 决策树)
蓝婷儿
pythonpython数据分析逻辑回归
✅今日目标回顾整个本周数据分析&建模流程学会训练第二种模型:决策树(DecisionTree)掌握多模型对比评估的方法与实践输出综合对比报告:准确率、精确率、召回率、F1等指标为后续模型调优与扩展打下基础一、本周流程快速回顾步骤内容第1天高级数据操作(索引、透视、变形)第2天缺失值和异常值处理第3天多表合并与连接第4天特征工程(编码、归一化、时间)第5天数据集拆分(训练集/测试集)第6天逻辑回归模
- 深度剖析:OPENPPP2 libtcpip 实现原理与架构设计
liulilittle
网络智能路由器c++开发语言tcptcp/ip通信
️一、核心架构设计(可视化图表)1.1整体架构图物理网络TAP/TUN设备原始数据包libtcpip输入层LWIP协议栈Netstack转换层Boost.AsioSocket目标服务libtcpip输出层1.2分层架构图内核空间用户空间内核网络栈IP协议处理网络接口层TCP/UDP协议栈Socket转换层系统Socket接口物理网络⚙️二、LWIP协议栈集成剖析2.1LWIP定制化实现//内存管理
- 如何用 Python 实现模拟木星的运行轨道、自转、公转
wh3933
python开发语言
用Python来模拟木星的轨道运行、自转和公转是一个非常有趣且富有挑战性的项目。这需要结合天文学知识和编程技巧。我们将使用VPython这个库来实现这个模拟。VPython非常适合创建简单的3D物理场景和动画,它的语法直观,能够让我们快速地将物理概念转化为可视化的三维模型。在开始之前,请确保您已经安装了VPython。如果尚未安装,可以通过pip进行安装:pipinstallvpython模拟思路
- Axure版ArcoDesign 组件库-免费版
AxureMost
axure模板-素材axure产品经理
ArcoDesign元件库是字节系基于ByteDesign升级而来的、能力全面的企业级产品设计系统。以下是对它的详细介绍:链接地址特点丰富的组件和样式:包含各种类型的组件,覆盖了多种交互场景,如通用类、布局类、数据展示类、数据输入类、反馈类、导航类等。同时提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。灵活的布局方案:基于模块化设计,支持响应式设计,便于
- Python Scrapy的爬虫中间件开发
AI天才研究院
pythonscrapy爬虫ai
PythonScrapy爬虫中间件开发:从原理到实战的深度解析关键词Scrapy中间件、爬虫扩展、请求响应处理、反爬绕过、中间件生命周期、钩子函数、分布式爬取摘要本文系统解析Scrapy爬虫中间件(SpiderMiddleware)的开发方法论,覆盖从基础概念到高级实践的全链路知识。通过第一性原理推导中间件的核心机制,结合层次化架构分析(理论→设计→实现→应用),提供生产级代码示例与可视化流程模型
- 【超分辨率(Super-Resolution)】关于【超分辨率重建】专栏的相关说明,包含专栏简介、专栏亮点、适配人群、相关说明、阅读顺序、超分理解、实现流程、研究方向、论文代码数据集汇总等
十小大
超分辨率重建(理论+实战科研+应用)超分辨率重建人工智能图像处理深度学习计算机视觉图像超分pytorch
文章目录专栏简介专栏亮点适配人群相关说明关于答疑环境配置超分理解实现流程文章目录基础知识三个常用的SR框架数据集相关可解释性(论文中的可视化说明)图像超分(ImageSuper-Resolution)经典超分(ClassicalSR)任意尺度超分(Arbitrary-ScaleSR)高效/轻量化超分(Efficient/LightweightSR,ESR)盲超分/真实世界图像超分辨率(Blind/
- 【图像超分】论文复现:密集残差链接Transformer!DRCT的Pytorch源码复现,跑通超分源码,获得指标、模型复杂度、结果可视化,核心模块拆解与源码对应,注释详细!
十小大
超分辨率重建(理论+实战科研+应用)pytorch深度学习超分辨率重建图像处理计算机视觉pythontransformer
请先看【专栏介绍文章】:【超分辨率(Super-Resolution)】关于【超分辨率重建】专栏的相关说明,包含专栏简介、专栏亮点、适配人群、相关说明、阅读顺序、超分理解、实现流程、研究方向、论文代码数据集汇总等)完整代码和训练好的模型权重文件下载链接见本文底部,订阅专栏免费获取!本文亮点:跑通DRCT源码,获得与论文一致的PSNR/SSIM、Params、超分可视化结果,修正论文中FLOPs的计
- JavaScript与原生开发的较量:为何高性能可视化应用更适合选用SciChart?
界面开发小八哥
javascript开发语言SciChart图表工具数据可视化
SciChart是高性能数据可视化领域的优秀图表产品,深受数据密度和精度至关重要行业的信赖,包括航空航天、石油和天然气、科学研究和赛车运动等。作为F1中使用的解决方案,SciChart被NASA所依赖,并受到90%的顶级医疗技术公司青睐,它提供实时、跨平台的可视化,提供无与伦比的灵活性和定制性。立即获取SciChart正式版在为iOS和Android打造高性能数据可视化应用时,选择合适的开发方式至
- R 语言安装使用教程
小奇JAVA面试
安装使用教程r语言开发语言
一、R语言简介R是一种用于统计分析、数据挖掘和可视化的编程语言和环境。它在学术界和数据分析领域中广泛使用,拥有丰富的统计函数库和绘图功能。二、安装R语言2.1下载R安装包前往CRAN官网下载适合你操作系统的安装程序:官网地址:https://cran.r-project.org/2.2Windows安装下载.exe安装包;双击安装程序,按默认选项一路安装即可;安装完成后,可通过RGUI或命令行启动
- 【大厂机试题+多种解法+算法可视化笔记】欢乐的周末
xuwzen
编码训练算法
题目小华和小为是很要好的朋友,他们约定周末一起吃饭。通过手机交流,他们在地图上选择了多个聚餐地点(由于自然地形等原因,部分聚餐地点不可达),求小华和小为都能到达的聚餐地点有多少个?输入描述第一行输入m和n,m代表地图的长度,n代表地图的宽度。第二行开始具体输入地图信息,地图信息包含:0为通畅的道路1为障碍物(且仅1为障碍物)2为小华或者小为,地图中必定有且仅有2个(非障碍物)3为被选中的聚餐地点(
- 利用已有的 PostgreSQL 和 ZooKeeper 服务,启动dolphinscheduler-standalone-server3.1.9 镜像
云游
大数据平台zookeeperdockerpostgresql工作流任务调度
ApacheDolphinScheduler是一个分布式易扩展的可视化DAG工作流任务调度开源系统。适用于企业级场景,提供了一个可视化操作任务、工作流和全生命周期数据处理过程的解决方案。ApacheDolphinScheduler旨在解决复杂的大数据任务依赖关系,并为应用程序提供数据和各种OPS编排中的关系。解决数据研发ETL依赖错综复杂,无法监控任务健康状态的问题。DolphinSchedule
- 光伏发电园区管理系统 - Three.js + Django 实现方案
小赖同学啊
testTechnologyPreciousjavascriptdjango开发语言
光伏发电园区管理系统-Three.js+Django实现方案我将设计一个基于Three.js和Django的光伏发电园区管理系统,包含3D可视化、实时监控和数据分析功能。系统架构设计API请求数据存储数据存储数据存储获取获取前端-Three.jsDjango后端数据库外部API光伏设备数据气象数据发电数据实时天气电价信息技术栈与依赖前端:Three.js(r128)-3D渲染Chart.js-数据
- Seaborn 教程
froginwe11
开发语言
Seaborn教程引言Seaborn是一个强大的Python数据可视化库,它建立在Matplotlib的基础上,专门用于统计图形的绘制。Seaborn提供了一系列的绘图功能,使得统计数据的可视化变得更加简单和直观。本文将为您提供一个全面的Seaborn教程,帮助您快速掌握其基本用法和高级技巧。安装与导入在开始之前,请确保您的Python环境中已经安装了Seaborn和Matplotlib。您可以使
- 智能产线05期-实时监控:SCADA系统驱动的可视化智能工厂
TYMII_
智能产线自动化设备物联网WMS系统
在智能制造快速发展的背景下,传统人工巡检和事后处理的监控方式已无法满足现代工厂对实时性、预测性和可视化的要求。当前生产监控面临以下痛点:各系统数据孤岛:SCADA、MES、WMS系统数据不互通监控维度单一:仅关注设备状态,缺乏生产与物料协同响应机制割裂:设备异常与生产调度、物料供应脱节决策依据不足:缺少跨系统的综合分析数据一、系统总体架构太米智能实时监控系统采用"数据采集-监控分析-决策执行"三层
- 【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生前端3djavascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
- 数据分析全流程:从收集到可视化的高效实战
晨曦543210
python
1.数据收集来源:数据库、API、传感器、日志文件、社交媒体、问卷调查等。工具:Python(requests、Scrapy)、SQL、Excel、Kafka(实时流数据)。2.数据清洗处理缺失、重复、错误或不一致的数据:缺失值:删除、填充(均值/中位数/众数)、插值或预测。异常值:使用箱线图、Z-score或IQR方法检测并处理。格式标准化:统一日期、单位、文本格式(如大小写、去除空格)。去重:
- R语言的游戏开发
柳婉晴
包罗万象golang开发语言后端
R语言在游戏开发中的应用随着科技的发展,游戏行业已经成为一个巨大的市场。虽然通常我们会认为游戏开发主要是使用C++、C#、JavaScript等语言,但实际上,R语言在游戏开发中也有其独特的应用,尤其是在数据分析和可视化方面。本文将探讨R语言在游戏开发中的应用,涵盖它的基础、游戏设计的复杂性、实际案例分析、以及未来的发展方向。一、R语言基础R语言是一种用于统计计算和数据分析的编程语言。它具有强大的
- ECharts 智慧医疗大屏制作实例详解
在大数据时代,数据可视化已成为信息传递和决策支持的重要手段。ECharts作为一款功能强大、易于上手的开源可视化库,凭借其丰富的图表类型、灵活的配置项和良好的跨平台兼容性,广泛应用于企业级数据大屏、BI报表、实时监控等场景。本教程以“智慧医疗大屏”为例,完整演示了从页面搭建、图表配置到动态交互与响应式适配的全过程。通过循序渐进的讲解,读者将掌握如何使用ECharts构建专业、美观、可交互的数据可视
- 邻近巷道爆破振动模拟与可视化:计算力学的工程应用
碳酸的唐
动态规划数学建模
引言隧道爆破施工是现代工程建设中常用的方法,但爆破产生的振动会对周围结构和地质环境产生影响。本文介绍一个基于Python的邻近巷道爆破振动模拟系统,该系统通过数值计算模拟爆破引起的应力波传播过程,并提供多种可视化方式展示振动效应。本研究对于理解爆破振动机理、评估爆破安全距离以及优化爆破参数具有重要意义。理论基础爆破应力波传播模型爆破引起的应力波在岩体中的传播可通过弹性波动理论描述。在均匀介质中,应
- 【科研写作自动化工具】如何用AI技术组合(大模型+多Agent+自动化)打造一个“智能论文生产线”,把枯燥的写作流程变成自动化
n8n是一款开源的工作流自动化工具,类似于Zapier或Make(原Integromat),但更注重灵活性和开发者友好性。在课程文件中提到的n8n自动化流水线主要用于科研写作的自动化流程集成,以下是详细解释:n8n的核心功能可视化工作流设计:通过拖拽节点(Nodes)连接不同工具和服务,无需编写复杂代码即可搭建自动化流程。多平台集成:支持连接文献数据库(如PubMed、arXiv)、AI模型(如O
- elkai库高效求解旅行商(TSP)问题(Pycharm23.01)
一九天虚
pythontsp问题旅行商问题
技术文档摘要简介本技术文档描述了一个基于elkai库实现的旅行商问题(TSP)求解与可视化工具,用于计算给定城市坐标的最优路径并展示结果。以下是核心功能与技术实现要点:1.核心功能TSP求解:通过elkai库高效求解城市坐标的最优访问顺序,最小化总路径成本。路径可视化:基于Matplotlib绘制路径图,动态标注起点、城市序号及路径走向。结果分析:输出路径总成本(目标值)及城市
- 23.5.15---在python中读取excel表格数据并可视化
多一点灵性
pythonmatplotlib开发语言机器学习
目录1.在python中通过以下代码可以防止运行结果出现中文乱码的情况(如画图时)2.在将excel表格文件中的数据读取出来,并将其中的两列数据作为行列坐标用图画出来2.1设置坐标轴显示的刻度及范围3.在PythonConsole清除运行的控制台数据使用:1.在python中通过以下代码可以防止运行结果出现中文乱码的情况(如画图时)##设置字符集,防止中文乱码importmatplotlibasm
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s