silverlight数据验证
silverlight的数据验证有几种方式,现在我学习了2种方式,下面是自己的一点实际操作,但是会很详细地列出来,希望给各位同是silverlight新手的人们一点思路
(1)新建验证类
我们新建项目“validation2demo”
1.在mainpage.xaml下建一个textblock 和一个textbox
2.在validation2demo项目下新建一个User.cs 的类
代码如下,里面有一些注释,我也还没有深入理解
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace validation2demo
{
//INotifyPropertyChanged在System.ComponentModel;命名空间下
//INotifyPropertyChanged只是.net自己提供的一个用于通知数据变更的接口
public class User:INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;//当你在类里调用PropertyChange()的时候,外面的函数就可以响应了
public string _name;
[Required(ErrorMessage="必填选项")]
[StringLength(6,ErrorMessage="用户名不能超过6个字符")]
public string Name
{
get { return _name; }
set
{
Validator.ValidateProperty(value, new ValidationContext(this, null, null) { MemberName = "Name" });
_name = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Name"));
}
}
}
public void NotifyPropertyChanged(String propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
这样就限制Name不能为空还有字符长度不能超过6
然后我们在设置xaml里面的属性
1 把命名空间添加进来,因为要用到User.cs
xmlns:local="clr-namespace:validation2demo"
2 在usercontrol里面写上
<UserControl.Resources>
<local:User x:Key="UserDataContext" />
</UserControl.Resources>
3 再设置textbox和textblock的属性
<Grid x:Name="LayoutRoot" Background="White" BindingValidationError="LayoutRoot_BindingValidationError">
<StackPanel Orientation="Horizontal">
<TextBlock Text="用户名:" VerticalAlignment="Center"/>
<TextBox x:Name="txtUserName" Width="200" Height="50" DataContext="{Binding Source={StaticResource UserDataContext}}"
Text="{Binding Path=Name, Mode=TwoWay, NotifyOnValidationError=True, ValidatesOnExceptions=True}" />
</StackPanel>
4 在xaml.cs里面添加
private void LayoutRoot_BindingValidationError(object sender, ValidationErrorEventArgs e)
{
if(e.Action==ValidationErrorEventAction.Added)
{
(e.OriginalSource as Control).Background = new SolidColorBrush(Colors.Yellow);
}
if (e.Action == ValidationErrorEventAction.Removed)
{
(e.OriginalSource as Control).Background = new SolidColorBrush(Colors.White);
}
}
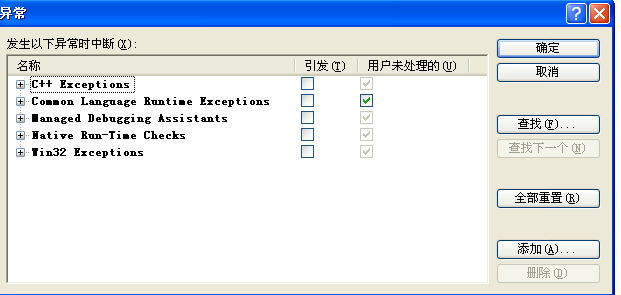
5 执行之前 Ctrl+Alt + E 弹出这样的对话框

查找到System.Exception,把钩钩去掉,再执行程序
这样就行了,执行的效果是

(2)现在我来介绍另外一种验证方法,这种方式适合修改数据的数据验证
这种方法利用到wcf ria ,首先我们要把数据源添加进程序,让数据源暴露出来,我在前面有说过ria连接数据库的方法,大家可以看前面的
流程:
(1)ria添加数据源
(2)在后台加载实体
代码如下
public partial class MainPage : UserControl
{
DomainService1 ds;
public MainPage()
{
ds = new DomainService1();
InitializeComponent();
ds.Load(ds.GetTestQuery(), Load =>{
Load.Completed += delegate
{
LayoutRoot.DataContext = Load.Entities.FirstOrDefault();
};
}, null);
利用LayoutRoot.DataContext = Load.Entities.FirstOrDefault();
你可以得到数据表里面的第一条数据,
你也可以自己写函数过滤要加载的实体
在前台
<Canvas x:Name="LayoutRoot" Background="White">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Canvas.Left="205" Canvas.Top="39" Height="23" Name="textBlock1" Text="用户名" Margin="10"/>
<TextBox Canvas.Left="54" Canvas.Top="36" Height="23" Name="textBox1" Text="{Binding NotifyOnValidationError=True, Path=UserName,
ValidatesOnExceptions=True, Mode=TwoWay, ValidatesOnNotifyDataErrors=True}" Width="120" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Canvas.Left="205" Canvas.Top="39" Height="23" Name="textBlock2" Text="密 码" Margin="10"/>
<TextBox Canvas.Left="54" Canvas.Top="36" Height="23" Name="textBox2" Text="{Binding NotifyOnValidationError=True, Path=PassWord,
ValidatesOnExceptions=True, Mode=TwoWay, ValidatesOnNotifyDataErrors=True}" Width="120" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button Name="submit_click" Content="修改" Width="50" Height="30" Margin="10" Click="submitt_click"/>
</StackPanel>
</StackPanel>
</Canvas>

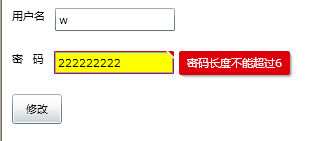
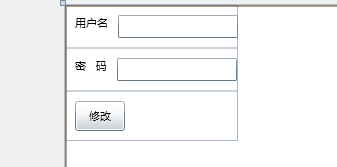
运行的时候,会有数据自动加载到textbox里面,你修改数据的时候会验证数据
现在我们去写验证数据的代码
在metadata.cs里面,我们修改数据为
public partial class Test
{
// 通过此类可将自定义特性附加到
//Test 类的属性。
//
// 例如,下面的代码将 Xyz 属性标记为
//必需属性并指定有效值的格式:
// [Required]
// [RegularExpression("[A-Z][A-Za-z0-9]*")]
// [StringLength(32)]
// public string Xyz { get; set; }
internal sealed class TestMetadata
{
// 元数据类不会实例化。
private TestMetadata()
{
}
[Required(ErrorMessage="必填选项")]//不能为空
[StringLength(6,ErrorMessage="密码长度不能超过6")]//密码长度不能超过6
public string PassWord { get; set; }
[Required(ErrorMessage="必填选项")]//不能为空
public string UserName
{
get;
set;
}
}
}
}
后台
void LayoutRoot_BindingValidationError(object sender, ValidationErrorEventArgs e)
{
if (e.Action == ValidationErrorEventAction.Added)
{
(e.OriginalSource as Control).Background = new SolidColorBrush(Colors.Yellow);
}
if (e.Action == ValidationErrorEventAction.Removed)
{
(e.OriginalSource as Control).Background = new SolidColorBrush(Colors.White);
}
}
这样就可以了。。
执行后的效果是