- 在线格式化XML
weixin_34250709
有时候要格式化一下XML,有没有好的小工具,这里有一个在线版本,好使!http://xmlindent.com/转载于:https://www.cnblogs.com/DotNetNuke/archive/2010/07/14/1777096.html
- 使用IIS 7 恢复网站时遇到“不能在此路径中使用此配置节”错误
寻找无名的特质
前几天重装Windows10,恢复现有的DotNetNuke网站时,遇到下面的错误:不能在此路径中使用此配置节。如果在父级别上锁定了该节,便会出现这种情况。锁定是默认设置的(overrideModeDefault="Deny"),或者是通过包含overrideMode="Deny"或旧有的allowOverride="false"的位置标记明确设置的这个问题是由于IIS7的权限导致的,需要以管理员
- DNN 3.0的安装模版 (DotNetNuke.install)
cuixian9405
概要3.0版本的DotNetNuke使用一个安装模版来控制安装的进程。这个安装模版是一个XML文件,这篇文章将介绍这个模版中的节点和他们的用法。节点节点是模版的根节点,其他所有的节点都是它的子节点。总共有8个下级节点:子节点提供模版的描述。子节点创建数据库模式脚本的名称(这个脚本必须位于web.config中defaultDataprovider的providerPath属性所指示的文件夹)子节点
- asp.net cms mysql_ASP.NET 开源CMS汇总
weixin_39607090
asp.netcmsmysql
列举出自己见过的asp.net开源cms,方便初学者入门学习,如果有更好的开源cms请在评论中推荐,谢谢!1.DotNetNuke(ASP.NET2.0)个人推荐深入研究DotNetNuke是一个Web应用框架的理想,为创建和部署的项目,如商业网站,企业内联网和外联网,在网上出版门户,并定制垂直应用软件。方便用户-DotNetNuke旨在使用户可以更轻松地管理所有方面的项目。2、LudicoLud
- DNN源码安装方法
xw13106209
DotNetNuke
参考地址http://www.adefwebserver.com/dotNetNukeHELP/DNN4_DevelopmentEnvironment_Source/原本一直不知道源码的用法,现在知道源码版也有安装方法,如果想对DNN做底层的修改,只需要修改源代码,然后重新生成解决方案就OK了。
- DNN Web Platform 官方汉化版本 5.5
weixin_34087503
安装和汉化DNN似乎一直是个大问题,刚刚在webplatform上发布的DNN5.5forChinese解决了这个问题。大家可以到这儿直接使用WebPlatform安装DNN5.5中文版。http://www.microsoft.com/web/gallery/dotnetnuke55_51aspx.aspx打开这个页面,直接点Install之后会问你,是不是使用WebPlatformInstal
- DNN资源收集
weixin_30548917
c#人工智能php
1.DNN源代码及其模块http://sourceforge.net/project/showfiles.php?group_id=770522.网络核动力http://www.dnnportal.cn/3.DNN中文技术支持http://www.dnnchina.net/4.http://www.adefwebserver.com/5.RapidDotNetNuke4ModuleDevelopm
- http://www.dnnchina.net/
weixin_30299709
什么是Dotnetnuke?Dotnetnuke是一个免费、开源、可扩展、几近完美的内容管理系统。可广泛应用于商务网站、企业内网(Intranet)和外网网站、在线内容发布网站。Dotnetnuke是建立在微软ASP.NET平台之上的一套Web应用框架。Dotnetnuke是微软第一次向开源说”Yes”的里程碑。Dotnetnuke是门户网站的未来。Dotnetnuke的特色通用性――――几乎可以
- 初识DotNetNuke(DNN)
esshs
DotNetNuke(DNN)dotnetnukevb.netasp.netc#数据库web
DotNetNuke的代码我很早就Down了下来,只不过打开项目一看我就傻了,MyGod!DotNetNuke居然由这么多项目组成。我该从什么地方看才好呢?打开数据库一看更是傻眼,60多个用户表,300多个存储过程,想弄清数据库就要花不少功夫。后来我了解到DotNetNuke的前身是Portalstartkit和IBuySpyPortal,所以还从简单的先看起。Portalstartkit有微软的
- 【转载】DNN6开源CMS
weixin_34399060
DotNetNuke是?DotNetNuke(DNN)资源下载DNN网站展示DNN视频教程DotNetNuke,DNN技术及应用DotNetNuke/DNN安装,汉化,教程,资源http://dotnetnuke.codeplex.com/SourceControl/list/changesets从DNN6目录了解DotNetNuke系统byJohnonAugust27,2011DNN6前两天发布
- DNN CMS Platform
weixin_30697239
1http://dotnetnuke.codeplex.com/downloads/get/1458710转载于:https://www.cnblogs.com/endv/p/5186260.html
- 开源CMS建站项目DNN研究与心得
weixin_30886233
DNN(Dotnetnuke)首先是开源的,并且采用BSD开源协议,也就是说你可以任意修改源代码、传播、作为商品出售,仅有的要求就是保留源代码中的版权文字,这就解决了我多年来的心病:我知道动网新闻发布系统、微软官方论坛等都做得相当不错,可惜源代码都是不公开的,并且有着很严格的产权保护,你在做项目时不得不多考虑一些东西,但是DNN不一样,它几乎赤裸裸的以至于你可以为所欲为,并且得到了官方的稳定支持,
- 强烈推荐全球最佳.NET开源门户框架:DotNetNuke(DNN)!
sukey00
CSDNBLOGdotnetnuke框架.netasp.netmoduleaccess
DotNetNuke中文官方(www.dnnchina.net)授权文章:DotNetNuke中文官方技术支持中心(forum.pspsoft.com)1、DNN(DotNetNuke)研究手札系列1-资源:http://www.cnblogs.com/unruledboy/archive/2004/09/01/38425.html2、DNN(DotNetNuke)研究手札系列2-背景、现状:ht
- Dotnetnuke安装
HitoKing
DNN
Dotnetnuke安装目录[TOC]一、软件配置软件描述微软.NET运行库ASP.NET4.0数据库MicrosoftSQLServer2012Web服务器Window10+IIS10.0二、安装步骤下载软件并解压缩安装包从Dotnetnuke官网(http://dotnetnuke.codeplex.com/releases/view/621771)下载Dotnetnuke软件安装包在SQLS
- Dotnetnuke使用入门
HitoKing
DNNc#
如何安装Dotnetnuke汉化包以host用户登录选择language选择语言包文件选择默认语言修改未汉化的英文yongri新闻模块使用选择Host下的扩展点击安装向导安装yongri文件包##说明##关于Dotnetnuke的使用会持续更新##文件下载##Dotnetnuke中文汉化包下载:Dotnetnukeyongri新闻模块下载:
- 有名的英文技术网站(包含C#的)
上帝之子
有名的英文C#技术网站:www.codeproject.com,http://www.microsoft.com/web/dotnetnuke/http://www.4guysfromrolla.com/4GuysFromRollahttp://cn.linkedin.com/company/devsourceDevSourcehttp://www.devlifestyle.net/DevLi
- DNN学习(1)
撸断肠
DNN是DotNetNuke的缩写,它是为数不多的基于asp.net的开源的内容发布系统。DNN的安装不是很麻烦,运气好的话可以一次搞定哟。在DNN官网上目前提供给下载使用的DNN包还有不少种类,我目前使用是DotNetNukeCommunityEdition这一版,官网链接是http://www.dotnetnuke.com/Resources/Downloads.aspx在这一版本的基础上又会
- 买了edong的空间没有db_securityadmin权限
weixin_30416497
买了edong的http://www.edong.com/v8/webhosting/K1000.php这个k1000空间没有db_securityadmin权限装不了CommunityServer和DotNetNukeTheaccountyouusetorunCSundermusthavethefollowingminimumdatabaserolestofunctioncorrected:db
- DNN页面呈现过程
weixin_30916125
《ProfessionalDotNetNukeASPDotNetPortals》第七章之RenderingThePresentation翻译看到这个地方了,就顺手翻译了一下。呈现表现层当访问一个DotNetNuke门户的时候,加载门户页面的WebForm是Default.aspx。这个页的后端代码(code-behide,$AppRoot/Default.aspx.vb)为当前活动页面加载相应的页
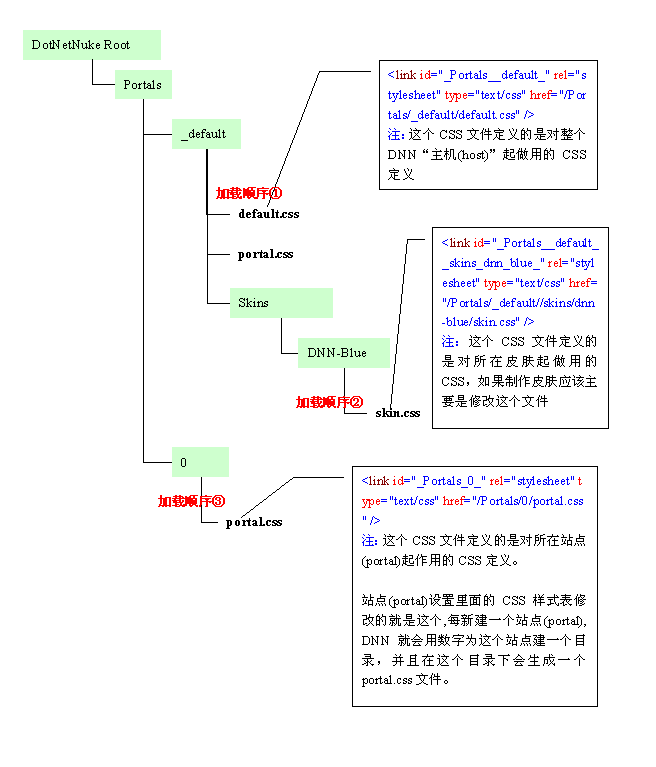
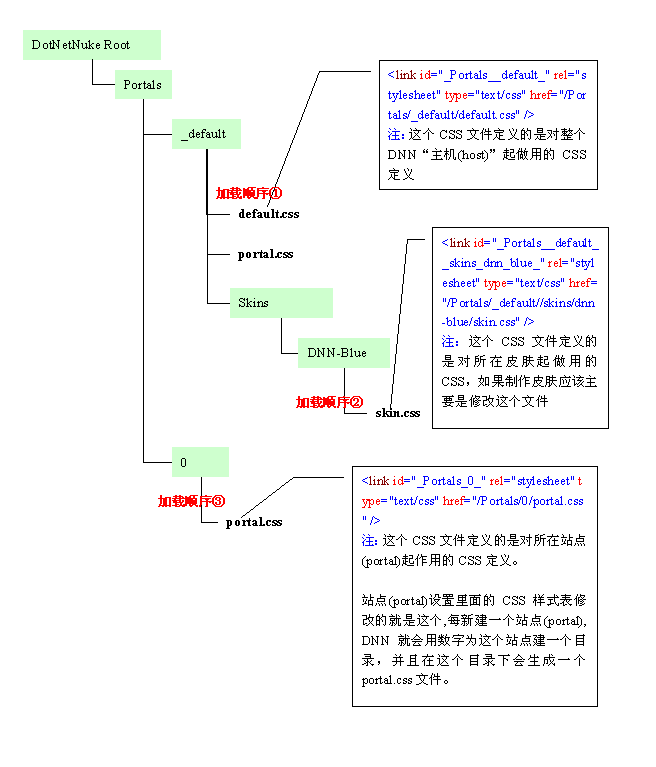
- DotNetNuke CSS hierarchy
长沙大东家
dotnetnuke
PostedbyVasilisonSunday,September21,2008DotNetNukeCSShierarchyIfyouevertriedtoviewthesourcecodewhenaDotNetNukepageisloadedinthebrowser,youprobablynoticedthatthereareseveralCSSfilesattachedintheheadare
- 7 个最好的.Net开源CMS系统
weixin_34090643
1)DotnetnukeThemostwidelyadoptedWebContentManagementPlatformforbuildingwebsitesandwebapplicationsonMicrosoft.NET.OrganizationsuseDotNetNuketoquicklydevelopanddeployinteractiveanddynamicwebsites,intran
- DNN7网站系统需求及部署指南详解
weixin_30377461
此安装指南适用于DNN6.x和DNN7.x在本地测试及主机的安装。最近QQ群里不少朋友问我关于DotNetNuke的安装和运行的问题。为了让大家更清楚地了解DNN的安装方式,我在这里对DotNetNuke的系统需求,和在不同环境下的安装和运行方式做一个全面地介绍。个人经验来看,DNN7的运行内存最好保证有1G以上,否则会频繁的回收。运行DotNetNuke(DNN)所需的环境:Web服务器:IIS
- DNN中搜索引擎原理——数据库分析篇
jianpingdu2009
搜索引擎数据库dotnetnuke存储工作
DotNetNuke(以下简称DNN)中所采取的搜索方式,并不是我们通常所想象的直接再要查询的表中直接搜索。因为DNN中的模块是多种多样的,各数据表的形式和要查询的字段也是不一样,如果直接查询每一个表的内容是几乎不可能实现的。DNN中引入了一个SearchItem表,将各种各样的需要查询的内容,归结为查询条目的形式添加到该表中。同时还引出了一个SearchWord表,将需要查询的内容分解成一个个关
- DotNetNuke – DNN中文搜索解决方案
jianpingdu2009
虽然DotNetNuke在欧美的应用很广,但是很多人觉得DNN在中国有些水土不服,我也有些这方面的感觉,DNN在中文化的进程上还有很长的路要走。前一阵子发布的DNN5汉化包大家的反响不错,最近征询了一些朋友的意见后,决定进一步解决一下DNN中文搜索的问题,制作一个DNN中文搜索Provider。这个Provider通过整合中科院的中文分词方案完美的解决了DNN中文索引,搜索的问题,识别率高达98%
- 什么是DNN,Dotnetnuke介绍和功能简介
dnntools
Modulesdnn
1.WhatisDNN?DNN是DotNetNuke(DotNet)的简写。它是在IBUYSPY(IBUYSPY是微软用来推广ASP.NET而推出的范例程序)的基础上发展起来的,是一个免费的、开放的源代码框架,是一个可扩展的内容管理系统(CMS)。可广泛应用于创建与维护专业的Web应用程序,如商务网站、企业内网(Intranet)、外网网站以及在线内容发布网站。DNN能给我们带来什么?如果你是一个
- PSP团队、开源事业、DotNetNuke(DNN)中国本地化的一些情况
weixin_34248849
最近工作很忙,没有时间和精力上来发新随笔,让每天都监督我的博客的朋友失望了,我对各位表示抱歉!最近不少朋友建议我带头建立DotNetNuke的中国联盟,实际上我一直在筹划这个事情。或许大家可能最近注意到一个叫PSP团队的名词的出现。PSP是ProfessionalServiceProvider的简称,中文是专业服务提供商。PSP团队是一个网络协作团队,致力于开源事业和信息服务。PSP团队是一个相对
- 线性表的链式表示和实现(1)
dongrue
TechnoFantasy的专栏导航CSDNBlog我的首页联系作者聚合登录Blog统计原创-122翻译-2转贴-4点击-58274评论-53Trackbacks-4文章ApplicationBlock(RSS)ASP.NET(RSS)CommunityServer研究(RSS)CSDN问答(RSS)Delphi(RSS)Delphi组件、代码集合(RSS)DotNetNuke文档翻译(RSS)I
- windows azure创建并发布网站
hstao2008
windowsazure创建网站microsoft
WindowsAzure网站是一个可伸缩、安全且灵活的平台,您可以使用它构建可运营您的业务、拓展品牌影响力并吸引新客户的Web应用程序。它有一个易于使用的自助服务门户,囊括了全球最流行的Web解决方案,包括.DotNetNuke、CakePHP、DasBlog、WordPress等等。这篇博文将教你如何在azure上创建一个网站,首先,打开门户,选择web应用,点击新建输入网站URL及选择网站所在
- 开源系统研究
beau_lily
OXITE:微软ASP.NETMVC案例演示框架。PetShop:微软ASP.NET宠物商店。Orchard:国外一个MVC开源的博客系统。SSCLI:微软在NETFramework2.0时代的开源代码。DasBlog:国外一个基于ASP.NET的博客系统。BlogEngine.NET:国外一款免费开源的博客系统。Dotnetnuke.NET:一套非常优秀的基于ASP.NET的开源门户网站程序。D
- XCopy 部署 DotNetNuke
晓风残月
装了个闻名遐迩的DotNetNuke玩玩,很佩服DNN的“自我安装”方式,通过WebInstallWizard5分钟之内就配置成功。本地测试评估之后将网站程序直接上传至远程服务器(XCopy),并连接同一数据库备份,会出现如下错误: ServerErrorin'/ddn'Application.Objectreferencenotsettoaninstanceofanobject.Descript
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS