前端三大底层语言之html超文本标记语言
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
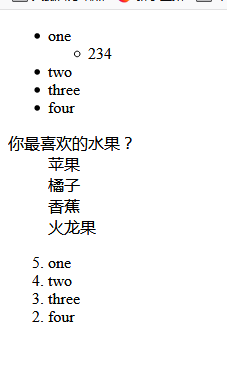
<ul>
<li>one
<ul>
<li>234li>
ul>
li>
<li>twoli>
<li>threeli>
<li>fourli>
ul>
<dl>
<dt>你最喜欢的水果?dt>
<dd>苹果dd>
<dd>橘子dd>
<dd>香蕉dd>
<dd>火龙果dd>
dl>
<ol start="5" reversed>
<li>oneli>
<li>twoli>
<li>threeli>
<li>fourli>
ol>
body>
html>
2.form表单和a超链接
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form title>
head>
<body>
<form action="1.html" >
<progress max="100" value="50">进度条progress>
<meter min="0" max="100" value="80" high="70" low="20">meter>
<br>
请输入用户名<input type="text" list="one" autofocus placeholder="请用户输入">
<datalist id="one">
<option value="lisi">lisioption>
<option value="tom">tomoption>
<option value="marry">Marryoption>
datalist>
<br>
日期控件<input type="date">
<br>
<input type="time">
<br>
<input type="month">
<br>
<input type="number" step="3">
<br>
<input type="color">
username<input type="text" name="username" maxlength="3" readonly>
password<input type="password" name="password" disabled>
test:<input type="text" name="test" form="one">
<br>
<label>
男:<input type="radio" name="gender">
label>
<label for="2">
女:
label>
<br>
男:<input type="radio" name="gender">
<br>
女:<input type="radio" name="gender" id="2">
<br>
<fieldset>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
table{
border-collapse: collapse;
}
td,th{
width: 100px;
height: 30px;
border:1px solid black;
}
style>
head>
<body>
<div>div>
<table>
<colgroup>
<col style="background-color: red">
<col span='2' style="background-color: blue">
<col style="background-color: orange">
colgroup>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
table>
<table align='center' cellspacing="0" cellpadding="0">
<caption>学生管理系统caption>
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
<th>班级th>
tr>
<tr>
<td rowspan="3">tomtd>
<td colspan="3">20td>
tr>
<tr>
<td>28td>
<td>男td>
<td>web2101td>
tr>
<tr>
<td>28td>
<td>女td>
<td>web2101td>
tr>
table>
<hr>
<a href="mailto:[email protected]">跳转到邮箱a>
<a href="1-标签.html#test">跳转到testa>
<div>
<a href="#one">第一章a>
div>
<div>
<a href="#two">第二章a>
div>
<div>
<a href="#three">第三章a>
div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<p id="one">第一章内容p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<p id="two">第二张内容-----p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<p id="three">第三章内容-----p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
body>
html>
<legend>多选区域legend>
爱好:
篮球:<input type="checkbox">
排球:<input type="checkbox">
足球:<input type="checkbox">
毽球:<input type="checkbox">
<br>
请选择文件:
<input type="file" name="file">
<br>
<input type="button" value="按钮">
<br>
隐藏<input type="hidden" value="隐藏">
个人简介:
<textarea wrap="hard">textarea>
<br>
<select name="address" size="2" multiple>
<optgroup label="山西">
<option value="">榆次option>
<option value="">运城option>
<option value="">临汾option>
optgroup>
<optgroup label="陕西">
<option value="xian">西安option>
<option value="weinan">渭南option>
<option value="qinling">秦岭option>
<option>西安option>
optgroup>
<optgroup label="内蒙">
<option value="">包头option>
<option value="">呼和浩特option>
<option value="">赤峰option>
optgroup>
select>
<select name="address">
请选择家庭住址:
<option value="shanxi">山西option><
<option>陕西option>
<option>内蒙option>
select>
fieldset>
form>
body>
html>
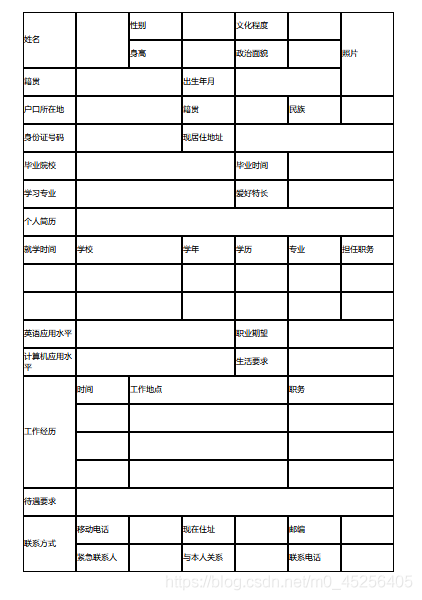
下面是练习的一 个个人简介的练习
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
td,th{
width:100px;
height: 50px;
border:1px solid black;
}
style>
head>
<body>
<colgroup>
colgroup>
<caption>个人简历caption>
<table align="center" cellspacing="0" cellpading="0">
<tr>
<td rowspan="2">姓名td>
<td rowspan="2">td>
<td>性别td>
<td>td>
<td>文化程度td>
<td>td>
<td rowspan="3">照片td>
tr>
<tr>
<td>身高td>
<td>td>
<td>政治面貌td>
<td>td>
tr>
<tr>
<td>籍贯td>
<td colspan="2">td>
<td>出生年月td>
<td colspan="2">td>
tr>
<tr>
<td>户口所在地td>
<td colspan="2">td>
<td>籍贯td>
<td>td>
<td>民族td>
<td>td>
tr>
<tr>
<td>身份证号码td>
<td colspan="2">td>
<td>现居住地址td>
<td colspan="3">td>
tr>
<tr>
<td>毕业院校td>
<td colspan="3" >td>
<td>毕业时间td>
<td colspan="2">td>
tr>
<tr>
<td>学习专业td>
<td colspan="3" >td>
<td>爱好特长td>
<td colspan="2">td>
tr>
<tr>
<td rowspan="2">个人简历td>
<td rowspan="2" colspan="6">td>
tr>
<tr>
tr>
<tr>
<td>就学时间td>
<td colspan="2">学校td>
<td>学年td>
<td>学历td>
<td>专业td>
<td>担任职务td>
tr>
<tr>
<td>td>
<td colspan="2">td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td colspan="2">td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>英语应用水平td>
<td colspan="3">td>
<td>职业期望td>
<td colspan="2">td>
tr>
<tr>
<td>计算机应用水平td>
<td colspan="3">td>
<td>生活要求td>
<td colspan="2">td>
tr>
<tr>
<td rowspan="4">工作经历td>
<td>时间td>
<td colspan="3">工作地点td>
<td colspan="2">职务td>
tr>
<tr>
<td>td>
<td colspan="3">td>
<td colspan="2">td>
tr>
<tr>
<td>td>
<td colspan="3">td>
<td colspan="2">td>
tr>
<tr>
<td>td>
<td colspan="3">td>
<td colspan="2">td>
tr>
<tr>
<td>待遇要求td>
<td colspan="6">td>
tr>
<tr>
<td rowspan="2">联系方式td>
<td>移动电话td>
<td>td>
<td>现在住址td>
<td>td>
<td>邮编td>
<td>td>
tr>
<tr>
<td>紧急联系人td>
<td>td>
<td>与本人关系td>
<td>td>
<td>联系电话td>
<td>td>
tr>
table>
body>
html>