vue.js学习笔记十九 —— webpack的安装与初步认识
1. 什么是webpack
webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个基于整个项目进行构建的前端工具,借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能
2. webpack的安装
安装方式一:
全局安装:运行`npm i webpack -g`全局安装webpack,这样就能在全局使用webpack的命令
安装指定版本的webpack:npm install [email protected] -g
安装方式二:
项目中安装:在项目根目录中运行`npm i webpack --save-dev`安装到项目依赖中
安装完成之后,在本地项目中会出现一个node_modules文件夹,里面有很多webpack相关的命令。
注意:
1. 如果没有安装全局的webpack的话,使用webpack的时候,会报找不到webpack命令的错误
2. 如果解决了:
解决方式有两种:
方式一:安装全局的webpack
方式二:还是局部安装的,将D:\test\Vue\webpackstudy\node_modules\.bin目录下的webpack.cmd拷贝到项目路径下,如图:
打开webpack.js,
@IF EXIST "%~dp0\node.exe" (
"%~dp0\node.exe" "%~dp0\..\webpack\bin\webpack.js" %*
) ELSE (
@SETLOCAL
@SET PATHEXT=%PATHEXT:;.JS;=;%
node "%~dp0\..\webpack\bin\webpack.js" %*
)注意:%~dp0” 表示当前路径,也就是 .bin 目录,"…\ "表示上级项目,也就是 node_modules 目录
这里就出现问题了,.. 表示上一级目录,这里因为已经将cmd文件放到根目录了,所以不能用..了,需要将其改为node_modules,
修改之后的文件如下:
@IF EXIST "%~dp0\node.exe" (
"%~dp0\node.exe" "%~dp0\..\webpack\bin\webpack.js" %*
) ELSE (
@SETLOCAL
@SET PATHEXT=%PATHEXT:;.JS;=;%
node "%~dp0\node_modules\webpack\bin\webpack.js" %*
)在输入webpack -v 就可以查看webpack的版本号了。
还有一种方案,其实没什么必要,就是将全局webpack.cmd文件复制到项目路径下,这样就不需要改什么东西了。
3. webpack的基本使用
我们以一个案例来说明其的一个简单的基本使用方式
3.1. 在D:\test\Vue目录位置新建一个目录webpack
3.2 在该目录下新建dist目标目录,与src资源目录
3.3 在src目录新建css、images、js目录与main.js与index.html文件
3.4 回到webpack目录下,打开命令行窗格,将终端路径切换到webpack中
cd D:\test\Vue\webpack
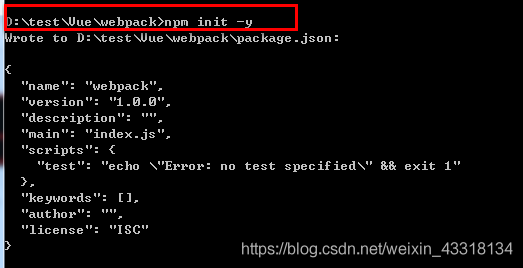
3.5 在终端初始化项目:npm init -y
3.6 因为项目要用到jQuery,所以需要安装jQuery的依赖:npm i jquery -S
3.7 安装完成之后,会在项目中生成一个node_modules目录文件与package.json和package-lock.json两个文件
注意:main.js文件是我们项目的JS入口文件,所有的引入都尽量在main中完成,将来直接引人一个main就可以了。
3.8 在main.js中引入jQuery
import $ from 'jquery' // 表示从node_modules中导入jQuery包,用$这个变量名来接收
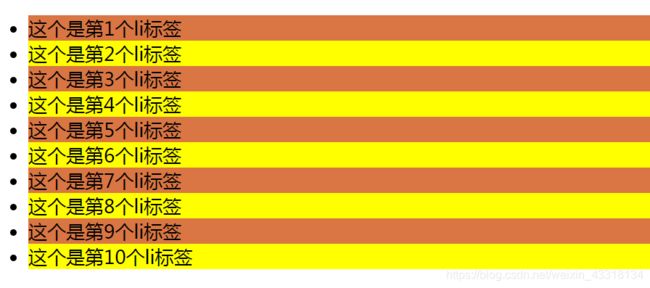
$(function(){
$('li:odd').CSS('backgroundColor','lightblue');
$('li:even').CSS('backgroundColor',function(){
return '#' + 'D97643';
});
});
3.9 编写index.html文件
Document
- 这个是第1个li标签
- 这个是第2个li标签
- 这个是第3个li标签
- 这个是第4个li标签
- 这个是第5个li标签
- 这个是第6个li标签
- 这个是第7个li标签
- 这个是第8个li标签
- 这个是第9个li标签
- 这个是第10个li标签
运行index.html,发现浏览器报语法错误,是因为import为ES6 的语法的语法,浏览器不支持,那么怎么办了?
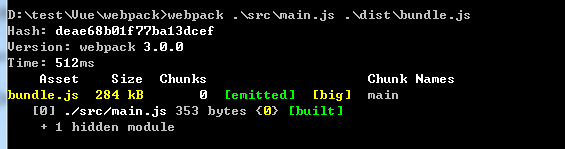
3.10 使用webpack来构建项目并编译
4.0版本之前: webpack ./src/main.js ./dist/bundle.js
4.0版本之后:webpack .\src\main.js -o .\dist\bundle.js
表示:将src目录下的main.js文件编译到目的目录dist下并命名为bundle.js
注意:
1. 如果命令运行的时候报 Cannot find module 'webpack-cli' 的错误,就全局安装一下webpack:npm install webpack-cli -g
2. 如果安装完成之后,报错 npm WARN [email protected] requires a peer of [email protected] but none is installe d. You must install 说明当前webpack安装版本过高,可以指定低版本的webpack进行安装,npm install [email protected] -g
3. 然后再次运行 webpack ./src/main.js ./dist/bundle.js 命令,发现安装成功
3.11 将index.html中引入的main.js注释掉,改成,再运行就可以了。
4. 案例总结
4.1 webpack能处理js的相互依赖关系。
4.2 webpack可以处理js的兼容问题,能把高级的浏览器不识别的语法转化为低级的浏览器能正常识别的语法。
4.3 webpack构建命令:webpack 要打包的文件路径 要输出的文件路径
4.4. npm安装报错npm ERR! Refusing to install package with name “xxxx” under a packagexxxx
这个错误一般是由于package.json下的name字段的值与命令值相同导致的,所以修改项目名称即可解决
4.5 关于webpack版本的问题
1. 由于在webpack 4 引入了模式,有开发模式,生产模式,无这三个状态,所以,如果我们不指定模式的话,就会报错,这时候需要新增模式信息,在package.json.添加
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack –mode deveplopment",
"build": "webpack –mode production"
},
2. 在使用命令打包:npx webpack .\src\main.js -o .\dist\bundle.js --mode development
注意:webpack 4语法相对webpack3.0来说比较严格,很多时候,我们出现一些莫名其妙的错误,都跟版本有关系
5. webpack最基本的配置文件
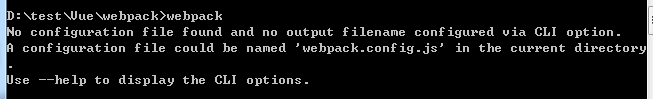
根据上面的案例,我们知道,webpack在使用的时候,都会先进行 webpack 要打包的文件路径 要输出的文件路径 的方式打包,这样比较繁琐,我们迫切的希望能够直接使用webpack这个命令就可以进行打包,而不再需要加上累赘的文件路径,我们在命令终端输入webpack,会发现下面的错误信息
当直接输入webpack命令的时候,会报出没有配置文件的错误和在当前目录配置文件应该被叫做 'webpack.config.js'的错误
所以,我们可以在项目路径下新建一个'webpack.config.js'文件,将配置信息,写入该文件中。
/**
* @author Administrator
*/
// 引入path模块
const path = require('path');
// 这个配置文件其实就是一个js文件,通过node.js中的模块操作,向外暴露了一个配置对象
module.exports = {
entry:path.join(__dirname,'./src/main.js'),// 入口,表示要使用webpack打包哪个文件
output:{// 输出文件相关配置
path:path.join(__dirname,'./dist'),// 指定打包好的文件,输出到哪个目录中去
filename:'bundle.js'// 这是指定输出文件的名称
}
}
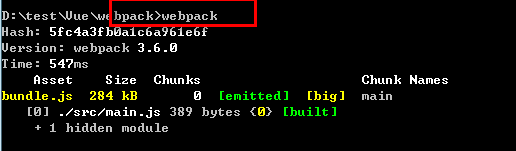
然后,我们在控制端直接执行命令 webpack 即可。
5.1 配置文件解析:
1. 使用require引入path模块
2. 配置对象module.exports(模块的导出) 中有两个比较重要的属性,entry与output
entry:入口属性,表示要使用webpack打包哪个文件,相当于webpack构建命令中的“要打包的文件路径”
output:输出文件的相关配置,又包含两个属性,path和filename,顾名思义,path即为“要输出的文件路径”,即要打包的文件输出到哪个目录中去,filename即为输出文件的名称。
3. path.join():为node.js中path模块的一个路径拼接函数
4. __dirname:表示当前根目录
5.2 webpack命令执行步骤
1. 首先,webpack发现我们并没有通过命令的形式给它指定入口和出口
2. webpack就会去项目根目录中,查找一个叫做“webpack.confg.js”d的配置文件
3. 当找到配置文件之后,webpack会去解析执行这个配置文件,当解析执行完配置文件后,就得到了配置文件中导出的配置对象
4. 当webpack拿到配置对象后,就拿到了配置对象中指定的入口与出口,然后进行打包构建