实战电商后端系统(三)—— 以vue-element-admin为基础的前端项目对接后端接口
文章目录
-
- 前言
- 正文
-
- 1. 项目初始化
- 2. 精简项目
- 3. 替换mock接口,对接后端接口
-
- 3.1 修改/src/api/user.js
- 3.2 修改项目中请求方式
- 4. 效果展示
- 参考
- 相关文章
前言
本系统技术栈用到了Dubbo、Zookeeper、SpringBoot、Oauth2、Swagger、Nginx,项目刚开始起步,每完成一个大功能都会专门写一篇博文来记录技术细节以及遇到的技术难点,如项目中有哪些设计或者架构不太正确的地方,请大家在留言区中提出,互相学习~
前两篇博文已经详细讲解了如何搭建项目基础架构以及MySQL的集成,本章将讲解前后端对接,终于可以看到前端页面了,不用再面向接口编程了。
正文
1. 项目初始化
vue-element-admin在github中是一个非常火的基于vue+element-ui的开源项目,对于快速搭建vue管理系统来说,可以说是事倍功半。本系统管理系统的前端页面就是借用了vue-element-admin。
vue需要的npm、nodejs等环境这里就不讲解怎么安装了,百度一下你就知道…
首先,从github中下载项目,然后进行项目初始化。
git clone https://github.com/PanJiaChen/vue-element-admin
cd vue-element-admin
npm i
npm run dev
2. 精简项目
虽然vue-element-admin项目写的非常的牛13,但是很多组件现在暂时用不到,所以需要对项目进行精简。本项目在vue-element-admin项目源码基础上,进行了代码精简的。
- 需要精简的内容如下:
- 删除 src/views 下的源码,保留:
- dashboard:首页
- error-page:异常页面
- login:登录
- redirect:重定向
- 对 src/router/index 进行相应修改
- 删除 src/router/modules 文件夹
- 删除 src/vendor 文件夹
3. 替换mock接口,对接后端接口
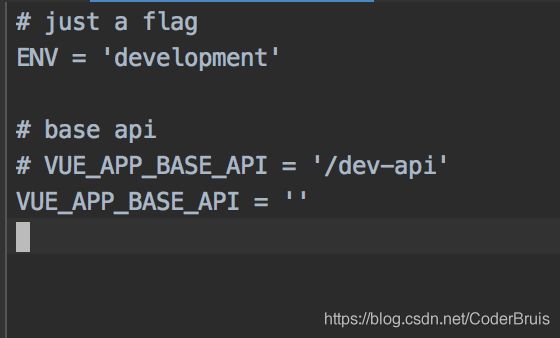
在vue-element-admin中,使用的是mock接口来模拟的前后端交互。所以得先禁用掉mock接口。
由于是在dev环境,所以先修改.env.development中的VUE_APP_BASE_API,改为如下:

3.1 修改/src/api/user.js
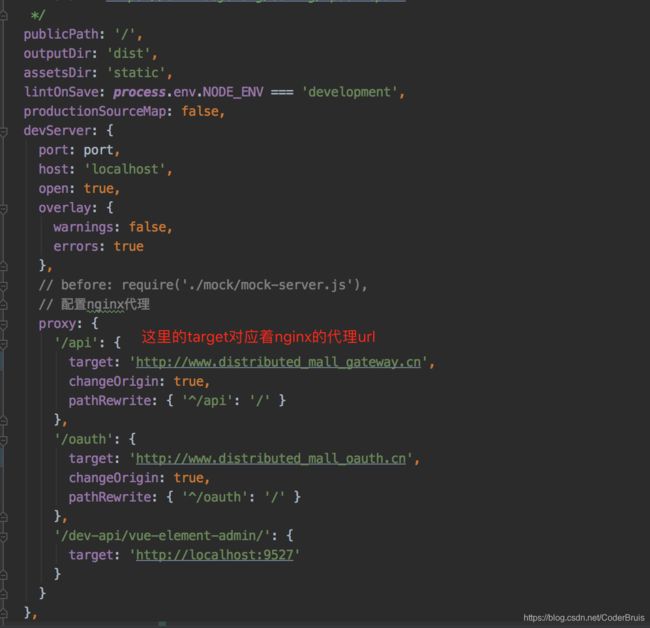
在修改接口中的url之前,先得对vue.config.js进行修改,vue.config.js的主要作用就是配置项目端口、接口代理转发等。
由于后端是通过nginx来解决的跨域问题,所以在vue.config.js只需要将代理的目标接口填写为nginx代理的url即可,描述的有点绕,下面以图为例。

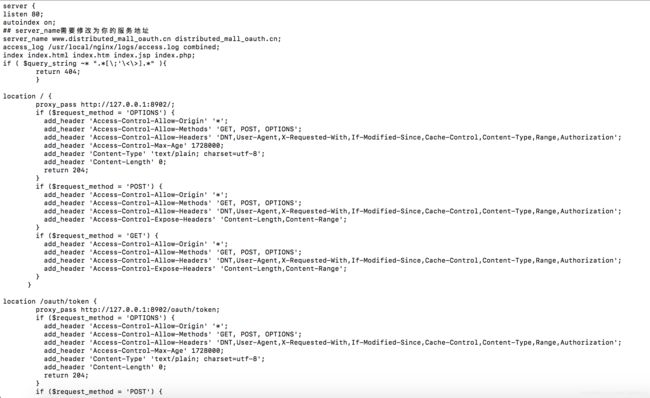
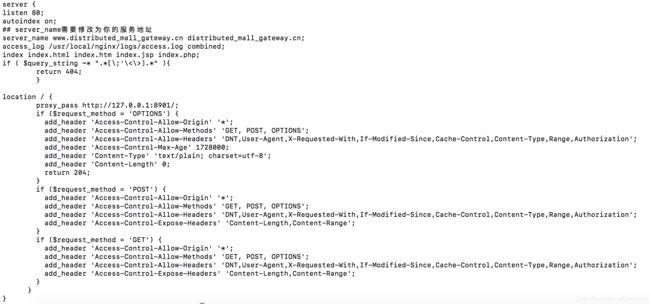
再看看nginx是如何配置的。
distributed_mall_oauth.cn.conf
distributed_mall_gateway.cn.conf
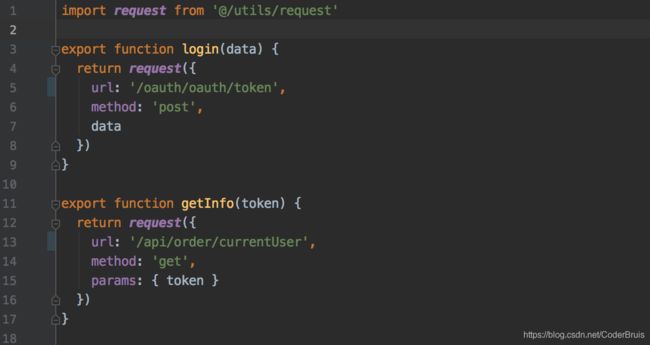
vue.config.js中的代理配置已经修改好了,那么就可以去修改 /src/api/user.js中的接口url了。

这样请求url就会被代理到指定的路径中,从而去访问后端接口了。
3.2 修改项目中请求方式
由于对于后端的认证请求是通过密码模式来实现的,所以需要传入Authorization以及Content-Type两个headers,然后传入的参数还要新增一个grant_type为password。
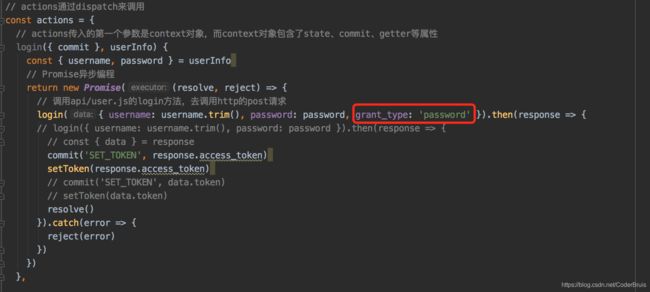
请求参数中添加grant_type为password
在/store/modules/user.js目录中,找到如下位置添加grant_type:

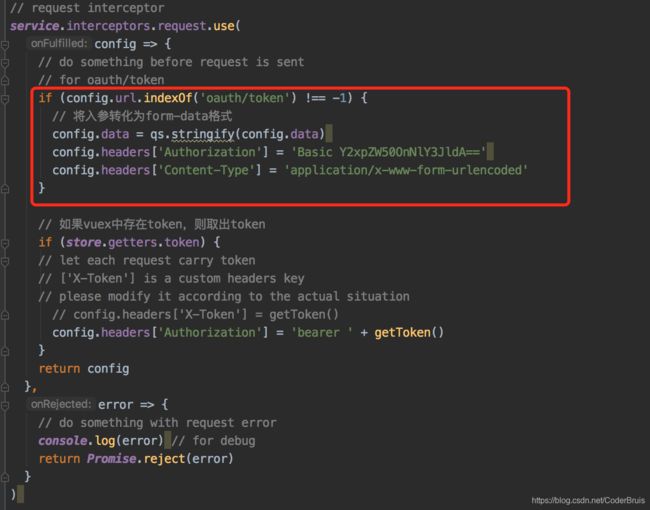
请求头中添加Authorization和Content-Type
在/utils/request.js中,添加如下代码,对每次认证请求进行拦截,添加上指定的请求headers。

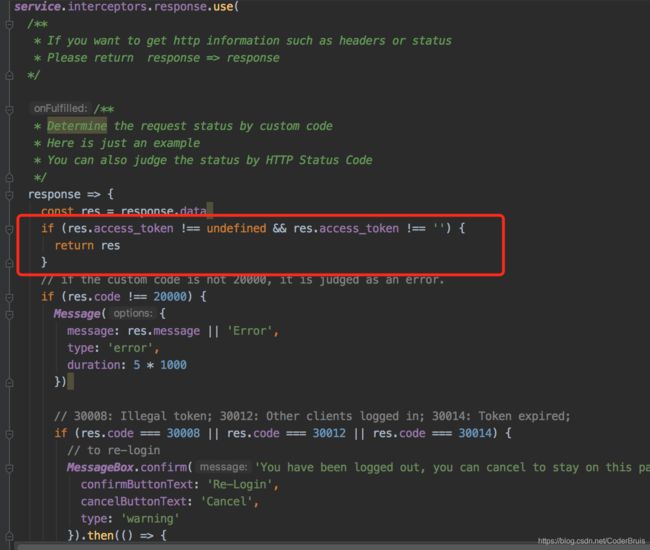
另外,由于后端返回的认证结果和vue-element-admin返回的结果不一样,所以还需要修改response拦截,代码同样是在 /utils/request.js中。

4. 效果展示
前端已经准备完毕,npm run dev启动项目。后端则启动 oauth服务、gateway服务、order服务(currentUser暂且写在这里)、redis服务、zk服务、nginx服务。

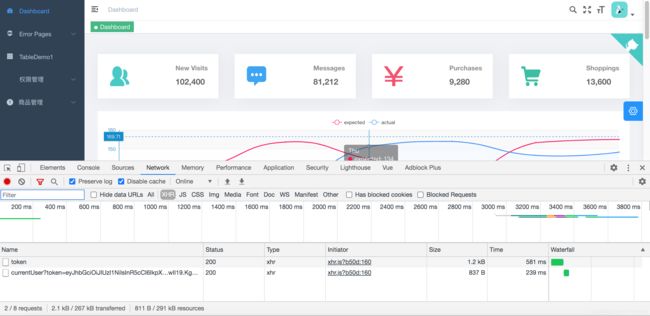
打开F12调试,查看接口请求情况。

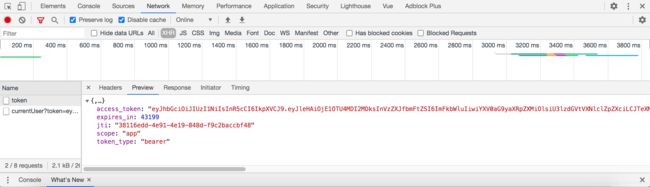
登录成功,查看下token接口是否返回正确格式。

搞定!
这样,前后端项目对接工作顺利完成…
下面贴上github源码地址,本篇文章对应的项目是在 v0.0.1分支上,有需要的读者在切换到该分支上进行操作即可。觉得博主写的不错,关注、点赞、star三连。。。
https://github.com/coderbruis/Distributed-mall-admin
参考
- https://github.com/PanJiaChen/vue-element-admin
相关文章
- 实战电商后端系统(一)—— 项目搭建以及Dubbo+SpringBoot+Oauth2+Swagger2的集成
- 实战电商后端系统(二)—— 将OAuth2认证和权限信息存入MySQL数据库