【Vue】全局过滤器和局部过滤器
Vue.js 允许自定义过滤器,可用作一些常见的文本格式化。过滤器可以用在两个地方:mustache 插值和 v-bind 表达式,被添加在 JavaScript 表达式的尾部,由管道符 (" | ") 指示。过滤器分为全局过滤器和局部过滤器(私有过滤器)。
全局过滤器
过滤器的声明:Vue.filter("过滤器名称","回调函数")
简单过滤器的使用
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js">script>
head>
<body>
<div id="app">
<p>{
{msg}}p>
<p>{
{msg | change}}p>
div>
<script>
// 创建一个过滤器
Vue.filter('change',function(msg){
// 使用正则表达式 全局匹配
return msg.replace(/过滤器/g,'变量')
})
var vm = new Vue({
el: "#app",
data: {
msg:"过滤器,分为全局过滤器和局部过滤器"
},
})
script>
body>
html>
过滤器传参数
在通过管道符号来使用过滤器的时候,我们还可以通过传递参数来达到传值的效果。
<div id="app">
<p>{
{msg}}p>
<p>{
{msg | change('变量')}}p>
div>
<script>
Vue.filter('change',function(msg, msg1){
return msg.replace(/过滤器/g, msg1)
})
script>
多个过滤器同时使用
我们对一个信息处理的时候,可以同时使用多个管道符来调用多个过滤器来处理。
<div id="app">
<p>{
{msg}}p>
<p>{
{msg | change('变量') | change1}}p>
div>
<script>
Vue.filter('change',function(msg, msg1){
return msg.replace(/过滤器/g, msg1)
})
Vue.filter('change1',function(msg){
return msg+'*************'
})
script>
何为全局过滤器
我们在页面中再增加一个div和一个Vue对象,然后在新增的div中使用我们前面定义的过滤器,来看看效果。
<div id="app">
<p>{
{msg}}p>
<p>{
{msg | change('变量') | change1}}p>
div>
<div id="app1">
<p>{
{msg1}}p>
<p>{
{msg1 | change('vue') | change1}}p>
div>
<script>
Vue.filter('change',function(msg, msg1){
return msg.replace(/过滤器/g, msg1)
})
Vue.filter('change1',function(msg){
return msg+'*************'
})
var vm = new Vue({
el: "#app",
data: {
msg:"过滤器,分为全局过滤器和局部过滤器"
},
})
var vm1 = new Vue({
el: "#app1",
data: {
msg1:"我们要熟练使用过滤器"
},
})
script>
通过以上效果我们就能看出来什么是全局的过滤器了,其实就是我们定义的过滤器可以被本页面中的多个Vue对象所使用。
局部过滤器
相对于全局过滤器来说,局部过滤器就是只能够定义这个过滤器的Vue对象可以使用。
<div id="app">
<p>{
{msg}}p>
<p>{
{msg | change('变量') | change1}}p>
div>
<div id="app1">
<p>{
{msg1}}p>
<p>{
{msg1 | change('vue') | change1}}p>
div>
<script>
//全局过滤器
Vue.filter('change',function(msg, msg1){
return msg.replace(/过滤器/g, msg1)
})
var vm = new Vue({
el: "#app",
data: {
msg:"过滤器,分为全局过滤器和局部过滤器"
},
//局部过滤器
filters:{
change1:function(msg){
return msg+'*************'
}
}
})
var vm1 = new Vue({
el: "#app1",
data: {
msg1:"我们要熟练使用过滤器"
},
})
script>

通过页面效果我们发现,在vm对象中定义的过滤器在vm1绑定的div中是不可以使用的。只能在定义的Vue对象绑定的div中使用,这就是局部过滤器。
注意:如果全局过滤器和局部过滤器同名的情况话,会通过就近原则调用局部过滤器!
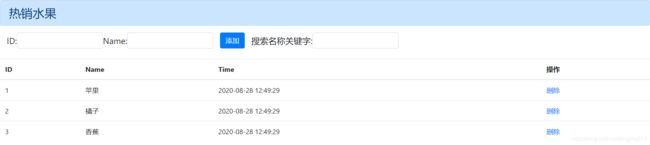
在Vue案例(二)中,我们把前面介绍的一些常用指令综合运用了一下,但是还有个小问题,就是显示的创建时间 Time 的格式没有处理。
虽然我们可以在后台处理好后再传递给前端,但是在前端应该也需要能够自主的处理。现在我们可以通过Vue的过滤器来解决这个问题。
此处案例中我们通过局部过滤器来实现,当然你也可以通过全局过滤器来实现。
var vm = new Vue({
el: "#app",
data: {
...},
methods:{
...},
filters:{
msgDateFormat:function(msg){
// 将字符串转换为Date类型
var mt = new Date(msg)
// 获取年份
var y = mt.getFullYear()
// 获取月份 从0开始
var m = (mt.getMonth()+1).toString().padStart(2,"0")
// 获取天数
var d = mt.getDate().toString().padStart(2,"0")
// 获取小时
var h = mt.getHours().toString().padStart(2,"0")
// 获取分钟
var mi = mt.getMinutes().toString().padStart(2,"0")
// 获取秒
var s = mt.getSeconds().toString().padStart(2,"0")
// 拼接为我们需要的格式
return y+"-"+m+"-"+d+" "+h+":"+mi+":"+s
}
}
})
| 方法 | 说明 |
|---|---|
| String.prototype.padStart(maxLength, fillString=’’) | 字符串长度为maxLength,若是不够,在开头用fillString填充, 例如 :“123”.padStart(6,“a”)=“aaa123” |
| String.prototype.padEnd(maxLength, fillString=’’) | 与padStart类似,在结尾处填充, 例如"123".padEnd(6,“a”)=“123aaa” |