vue使用高德地图点标记及复杂操作
不知道怎么引用的 可以在看下 https://blog.csdn.net/xy19950125/article/details/83213220
上面呢 只是简单的一个点标记 并没有涉及到复杂的操作 而今天要介绍的这个 可以动态切换 动态打点标记 以及其他操作
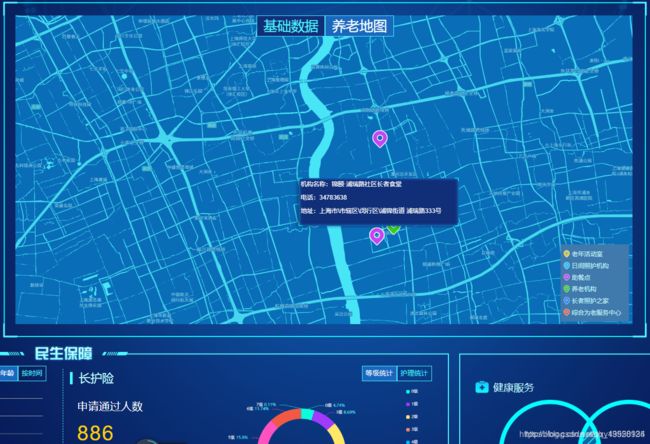
先看看原型图张什么样
需求1:标记打点
2:点击图标显示详情
3:点击右下角 是进行筛选
4:点击机构名称 弹出详情(这里没有写 因为也是封装的组件 就没有放上去)
<template>
<div>
<h1 style="color:red;text-align:center">高德地图</h1>
<div id="container">
<div class="map-color">
<div class="map-color-list " v-for="(item, index) in list" :key="index">
<span v-if="item.type === 'lnhds'"><img src="@/assets/points/lnhds.png" alt=""/></span>
<span v-if="item.type === 'rjzljg'"><img src="@/assets/points/rjzljg.png" alt=""/></span>
<span v-if="item.type === 'zcd'"><img src="@/assets/points/zcd.png" alt=""/></span>
<span v-if="item.type === 'yljg'"><img src="@/assets/points/yljg.png" alt=""/></span>
<span v-if="item.type === 'zzzh'"><img src="@/assets/points/zzzh.png" alt=""/></span>
<span v-if="item.type === 'zhwl'"><img src="@/assets/points/zhwl.png" alt=""/></span>
<span @click="changePoint(item.type)" :class="typeColor === item.type ? 'chooseIt' : ''">{
{
item.name }}</span>
</div>
</div>
</div>
</div>
</template>
<script>
import {
getMapList, getMapLife } from "@/api/map";
import yljg from "@/assets/imgs/yljg.png";
export default {
data(){
return{
form:{
areaCode: "310112009000"
},
centerCo:[],
posArr:[],
beiArr:[],
map:'',
typeColor:'',
list: [
{
name: "老年活动室",
type: "lnhds"
},
{
name: "日间照护机构",
type: "rjzljg"
},
{
name: "助餐点",
type: "zcd"
},
{
name: "养老机构",
type: "yljg"
},
{
name: "长者照护之家",
type: "zzzh"
},
{
name: "综合为老服务中心",
type: "zhwl"
}
],
}
},
methods:{
getMapList(){
return new Promise((resolve, reject) => {
getMapList(this.form).then(res=>{
if(res){
this.centerCo[0]=res.data.centerPosition.longitude;
this.centerCo[1]=res.data.centerPosition.latitude;
res.data.list.forEach((item,index)=>{
const data={
}
if(item.latitude&&item.longitude){
data.arr = [item.longitude, item.latitude];
data.name = item.org_name;
data.address = item.addr;
data.phone = item.phone;
data.id = item.org_id;
switch (item.org_type) {
case "2013":
data.type = lnhds;
data.color = "lnhds";
break;
case "2010":
data.type = rjzljg;
data.color = "rjzljg";
break;
case "2014":
data.type = zcd;
data.color = "zcd";
break;
case "1010":
data.type = yljg;
data.color = "yljg";
break;
case "1011":
data.type = zzzh;
data.color = "zzzh";
break;
case "2011":
data.type = zhwl;
data.color = "zhwl";
break;
}
this.posArr.push(data);
}
})
this.beiArr = JSON.parse(JSON.stringify(this.posArr));
resolve()
}
})
})
},
init(){
return new Promise((resolve, reject) => {
var map = new AMap.Map("container", {
center: this.centerCo,
resizeEnable: true,
zoom: 16,
scrollWheel: true,
mapStyle: "amap://styles/2c032b096ee12b01075395284e6808ad"
});
this.posArr.forEach(item => {
const marker = new AMap.Marker({
map: map,
icon: item.type,
offset: new AMap.Pixel(-5, -50),
position: new AMap.LngLat(item.arr[0], item.arr[1]), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
title: "普锦"
});
AMap.event.addListener(marker, 'click', function () {
infoWindow.open(map, marker.getPosition());
});
var title = '',
contents = [];
var data = `${
item.id}')">机构名称:${
item.name}`;
contents.push(data);
contents.push("电话:" + item.phone + "");
contents.push("地址:" + item.address + "");
var infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: createInfoWindow(title, contents.join("")),
offset: new AMap.Pixel(16, -45)
});
});
this.posArr = JSON.parse(JSON.stringify(this.beiArr));
// window['closeIt'] = (val, vals) => {
// this.myCloseIt(val, vals)
// }
//构建自定义信息窗体
function createInfoWindow(title, content) {
var info = document.createElement("div");
info.className = "custom-info input-card content-window-card";
var middle = document.createElement("div");
middle.className = "info-middle";
middle.innerHTML = content;
middle.style.background='red'
info.appendChild(middle);
return info;
}
//关闭信息窗体
function closeInfoWindow() {
map.clearInfoWindow();
}
this.map = map
resolve()
})
},
async getData() {
await this.getMapList();
await this.init();
},
changePoint(type) {
this.typeColor = type;
var map = this.map;
this.map.clearMap();
this.posArr = JSON.parse(JSON.stringify(this.beiArr));
const arr = [];
this.posArr.forEach(item => {
if (item.color === type) {
arr.push(item);
}
});
this.posArr = arr;
console.log(this.posArr)
let arrs = JSON.parse(JSON.stringify(this.posArr));
arrs.forEach(item => {
const marker = new AMap.Marker({
map: map,
icon: item.type,
offset: new AMap.Pixel(-10, -50),
position: new AMap.LngLat(item.arr[0], item.arr[1]), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
title: "田林"
});
AMap.event.addListener(marker, 'click', function () {
infoWindow.open(map, marker.getPosition());
});
var title = '',
contents = [];
var data = `${
item.id}')">机构名称:${
item.name}`;
contents.push(data);
contents.push("电话:" + item.phone + "");
contents.push("地址:" + item.address + "");
var infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: createInfoWindow(title, contents.join("")),
offset: new AMap.Pixel(16, -45)
});
});
// window['closeIt'] = (val, vals) => {
// this.myCloseIt(val, vals)
// }
//构建自定义信息窗体
function createInfoWindow(title, content) {
var info = document.createElement("div");
info.className = "custom-info input-card content-window-card";
//可以通过下面的方式修改自定义窗体的宽高
//info.style.width = "400px";
// 定义顶部标题
// 定义中部内容
var middle = document.createElement("div");
middle.className = "info-middle";
middle.innerHTML = content;
info.appendChild(middle);
return info;
}
//关闭信息窗体
function closeInfoWindow() {
map.clearInfoWindow();
}
}
},
mounted(){
this.getData()
}
}
</script>
其实总体很简单 只要去看看官网的api 找到对应的属性和事件 什么都出来了