setautocommit(false) 还是自动提交了_从0到1开发实战手机站(二):Git提交规范配置...
生活不能随意过,代码也不能随意写。
前一篇文章我们已经把项目搭建好了,那是不是马上就开始写页面了呀?
NO!
无论在哪家公司,都会有相应的代码规范。新入职的员工往往第一步就要接受代码规范的学习。
既然是实战项目,我们也得在写页面之前把相关的规范配置做好。
今天我们先来看看项目中git的使用及相关规范吧。
Git规范及项目配置
目的
- 统一团队Git Commit标准,便于后续代码review、版本发布、自动化生成change log;
- 可以提供更多更有效的历史信息,方便快速预览以及配合cherry-pick快速合并代码;
- 团队其他成员进行类
git blame时可以快速明白代码用意;
版本规范
1.分支
- master: 主分支(保护分支),不能直接在master上进行修改代码和提交;
- develop: 测试分支,所以开发完成需要提交测试的功能合并到该分支;
- feature-*: 新功能开发分支,根据不同需求创建独立的功能分支,开发完成后合并到develop分支;
- hotfix-*: bug修复分支,根据实际情况对已发布的版本进行漏洞修复;
- release-*: 预发布分支。
2.Tag
采用三段式,v版本.里程碑.序号,如v1.2.3
- 架构升级或架构重大调整,修改第1位
- 新功能上线或者模块大的调整,修改第2位
- bug修复上线,修改第3位
3.changelog
版本正式发布后,需要生产changelog文档,便于后续问题追溯。
提交规范
Git commit日志基本规范
每次提交,Commit message 都包括三个部分:Header,Body 和 Footer。
1():
2// 空一行
3
4// 空一行
5 注意冒号后面有空格。
其中,Header 是必需的,Body 和 Footer 可以省略。
Header:
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
type
代表某次提交的类型,比如是修复一个bug还是增加一个新的feature。
所有的type类型如下:
- feat: 新增feature
- fix: 修复bug
- docs: 仅仅修改了文档,比如README, CHANGELOG等等
- style: 仅仅修改了空格、格式缩进等等,不改变代码逻辑
- refactor: 代码重构,没有加新功能或者修复bug
- perf: 优化相关,比如提升性能、体验
- test: 测试用例,包括单元测试、集成测试等
- revert: 回滚到上一个版本
- build: 影响构建系统或外部依赖项的更改
- ci: 主要目的是修改项目继续集成流程
- chore: 不属于以上类型的其他类型
scope
scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject
subject是 commit 目的的简短描述,不超过50个字符。
其他注意事项:
- 以动词开头,使用第一人称现在时,比如change,而不是changed或changes
- 第一个字母小写
- 结尾不加句号(.)
Body:
Body 部分是对本次 commit 的详细描述,可以分成多行。
需要描述的信息包括:
- 为什么这个变更是必须的? 它可能是用来修复一个bug,增加一个feature,提升性能、可靠性、稳定性等等
- 他如何解决这个问题? 具体描述解决问题的步骤
- 是否存在副作用、风险?
有两个注意点:
- 使用第一人称现在时,比如使用change而不是changed或changes。
- 永远别忘了第2行是空行
Footer:
如果需要的话可以添加一个链接到issue地址或者其它文档,或者关闭某个issue。
项目配置
既然规范已经有了,那我们就按照规范开始实战吧。
首先我们新建两个分支:
1git branch develop
1git branch feature-git提交规范
然后我们切换到新建的功能分支:
1git checkout feature-git提交规范
接下来我们就来添加git提交信息效验的配置。
使用commitizen来执行规范
- 全局安装:
1npm install -g commitizen
mac下需在前面加sudo
- 项目目录下执行:
1commitizen init cz-conventional-changelog --save --save-exact
配好后,之后用到git commit命令时,改为使用git cz。
这时,就会出现选项,用来生成符合格式的 Commit message。
好,我们把刚刚的改动提交一下吧。
先把修改加入暂存
1git add .
使用git cz 代替 git commit
1git cz
结果如下:
生成 Change log
因为我们的commit使用向导生成完全符合规范,所以发布新版本时, 可以用脚本自动生成Change log。
生成的文档包括以下三个部分:
- New features
- Bug fixes
- Breaking changes.
每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。
当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。conventional-changelog 就是生成 Change log 的工具.
运行下面的命令即可:
- 全局安装
1npm install -g conventional-changelog-cli
- 项目目录运行
1conventional-changelog -p angular -i CHANGELOG.md -s -r 0
这时你会发现项目目录里面多了CHANGLOG.md文件
我们可以把命令放在script里面:
修改package.json文件,在script中添加:
1 "version": "conventional-changelog -p angular -i CHANGELOG.md -s -r 0 && git add CHANGELOG.md"
我们做一次提交来试试看:
1git add .
2git commit -m "feat: 添加生成changelog功能"
然后运行:
1npm run version
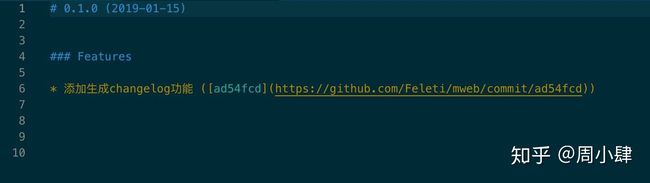
之后我们看到CHANGELOG.md文件有了我们的提交日志:
注意,我之前提交过一次,但是type使用的是build,所以不会在日志中体现。
最后我们再把CHANGELOG.md的变化做一次提交:
1git commit -m "docs: 添加CHANGELOG.md文件"
细心的朋友可能已经发现,这两次提交我并没有使用git cz而是为了方便直接使用了git commit -m ""这种形式,时刻记着提交信息规范的话使用这种方式也没问题,但是有时候难免失误,比如不小心把feat打成feet,那如何防止失误呢?来看看吧。
使用commitlint效验提交信息
- 首先还是安装依赖:
1npm install --save-dev @commitlint/{cli,config-conventional}
2npm install --save-dev husky
@vue/cli-service 也会安装 yorkie,但yorkie fork 自 husky 且并不和之后的版本兼容。所以这里我还是安装了husky
- 在根目录新建文件
commitlint.config.js
1module.exports = {
2 extends: ["@commitlint/config-conventional"],
3 rules: {
4 "type-enum": [
5 2,
6 "always",
7 ["feat", "fix", "docs", "style", "refactor", "test", "chore", "revert"]
8 ],
9 "subject-full-stop": [0, "never"],
10 "subject-case": [0, "never"]
11 }
12};
- 在package.json中添加husky配置
1"husky": {
2 "hooks": {
3 "commit-msg": "commitlint -e $HUSKY_GIT_PARAMS"
4 }
5 }
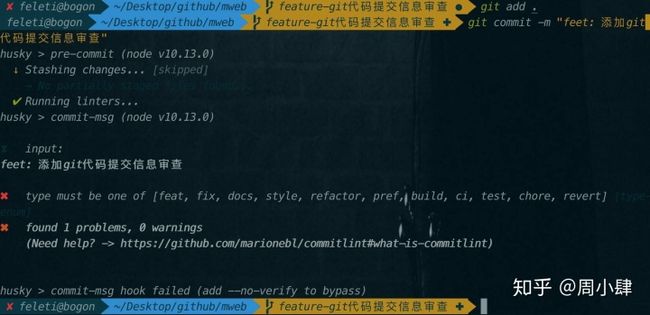
这样就配好了,现在我们来测试一下:
上图可以看到,当我type输错时会报错,这样我们就不怕不小心打错自己没注意到的情况啦。
修改之后成功提交。
合并提交
最后我们把我们今天的工作提交到github上吧
1git checkout develop
2git merge feature-git代码提交信息审查
3git checkout master
4git merge develop
5git push
小结
今天花了较大篇幅讲解如何为何配置GIT提交规范及如何配置,实在是小肆深知在实际工作过程中遵守规范是多么重要的一件事.
尤其是团队开发或是开源项目,可以说一个程序员的代码素质从他的每一次提交记录就能体现一二,所以还望大家能重视起来。
接下来几篇小肆会为大家带来代码效验、自动格式化、手机端适配、判断访问客户端类型等前期准备工作,关注我的公众号"技术放肆聊"持续关注吧!
本系列文章目录:
- 用vue-cli3从0到1做一个完整功能手机站(一)