- 【android 布局】px和dp的概念和区别,什么情况下用px,dp,sp?
Maggie-hub
Androidandroiddipdppxsp区别android
画Android布局时,我发现ImageView的属性width和height在使用dp和px时显示的图片大小不一样,那么到底使用px好还是dp好呢?一、先搞清楚px和dp的区别px表示像素,(pixel,简写px):是数码感光元件上最小的感光单位,也是数字图片上最小的不可再分割的元素。我们通常说某某相机2400万像素,就是指用这样的设备拍出来的图片总共能包含2400万个像素。dp表示像素密度或图
- Android布局优化(1)
AndroidCoderLei
Include、Merger、ViewStub用法Include使用 使用方式 被重用布局:layout_1 include标签说名 layout:必须使用,即被重用布局名称Merger:减少视图层级 Merger消除视图层次结构中多余的层级。例如:当前布局根为LinearLayout,通过include引入一个重复的根布局为LinearLayout,此时就会增加视图中的层级,可以使用Merger
- 基于Android平台的图书管理系统手机客户端开发
等天晴i
android智能手机
摘要传统WEB应用只能在PC机上使用不能做到随时随地的使用为了解决这样的不足基于Android平台的图书馆管理系统客户端就应运而生本设计阐述了在Android平台下图书馆管理系统的设计与实现过程其目的是让人们能够在基于GoogleAndroid平台的移动设备上享用传统WEB上图书馆管理系统的基本功能本系统采用C/S结构MVC软件开发模式使用android布局技术完成UI的设计基于Java语言开发完
- 制作一个多行时正确宽度的Textview,Android Textview 换行时宽度过长 右侧空白区域挤掉页面元素的解决方案
Zsama666
androidandroid
优化Android布局:创建自适应宽度的TextView引言在Android应用开发中,布局优化是提升应用性能和用户体验的关键环节之一。特别是对于那些内容密集型的应用,如何高效地展示和管理文本内容成为了一个挑战。最近,在处理一个布局问题时,我遇到了这样一个场景:TextView在内容变多并换行时,右侧占据了过多未使用的空间。为了解决这个问题,我创建了一个自定义TextView控件,它能够根据内容动
- Android布局设置layout_weight但是无效(比重、占比不起作用)
Seachal
今天在写代码的时候,测试人员反馈一个bug,一个控件的高度失效了。视图层级类似于下面的代码,(问题代码)真实境况是使用下面的方法加载的层级viewpublicViewinflate(@LayoutResintresource,@NullableViewGrouproot,booleanattachToRoot)然后我试了一下,设置固定高度android:layout_height="100dp"是
- Android布局优化 之 标签使用详解
啸饮流云
androidmergeandroid
1.为什么要使用为了避免嵌套过多无用布局,嵌套的布局会让View树的高度变得越来越高,应该尽量减少布局的层级来优化布局。2.什么情况下使用1.如果本打算用FrameLayout作为界面的根布局时,要用标签作为根节点,因为View树的ContentView本身就是个FrameLayout,如图:2.如果打算用RelateLayout或Linearlayout作为界面根布局时,界面中某些可复用的或逻辑
- Android布局控件之LinearLayout、RelativeLayout、GridLayout、ScrollView
hxh_230810
Android笔记android
线性布局(LinearLayout)orientationhorizontal:水平从左往右vertical:垂直从上到下若不指定orientation属性,默认为水平线性布局的权重指的是线性布局的下级视图各自拥有多大比例的宽高权重属性名叫layout_weight,但该属性不在LinearLayout节点设置,而在线性布局的直接下一级视图设置,表示该下级视图占据的宽高比例。layout_widt
- Android布局居中的几种方法
DevCyberX
androidAndroid
Android布局居中的几种方法在Android开发中,实现布局居中是一个常见需求。本文将介绍几种实现布局居中的方法,并提供相应的源代码。方法一:使用LinearLayout和layout_gravity属性LinearLayout是Android中常用的布局容器之一。通过设置LinearLayout的gravity属性,可以实现子视图在容器中的居中对齐。具体步骤如下:在XML布局文件中,使用Li
- Android Kotlin Jetpack Compose UI框架 完全解析,腾讯T2亲自教你
m0_66145060
程序员架构移动开发android
JetpackCompose是一款基于KotlinAPI,重新定义Android布局的一套框架,它可以更快速地实现Android原生应用。节省开发时长,减少包体积,提高应用性能。节省开发时长,减少包体积,提高应用性能。这个听起来很诱人,我们来看看它的效果如何。1.1AndroidStudio对Compose的支持强大的预览这一功能基于新版AndroidStudio对Compose的支持。新版的An
- Android布局控件之RelativeLayout详解
暖色浮余生
RelativeLayout是相对布局,相对布局指的是某个组件的位置是相对于它所以来的组件的位置android布局属性详解RelativeLayout用到的一些重要的属性:第一类:属性值为true或falseandroid:layout_centerHrizontal水平居中android:layout_centerVertical垂直居中android:layout_centerInparent
- Android布局之三——Table Layout
zhanghaidang
androidtablelayouthtmlencoding扩展
又是一周没有学习了,废话不多说,直接上XML文件代码:注意:这类似于一个HTML表的结构。TableLayout类似于HTML元素的table;TableRow的类似于HTML元素的tr;但对于单元格,您可以使用任何一种组件。在这个例子中,一个TextView相当于一个单元格。TableRow与TableRow之间的View用来绘制一条水平线。TableLayoutxmlns:android="h
- 2020-08-13android布局文件显示异常design editor is unavailable until a successful build
fjasmin
问题:该显示布局文件的地方,却显示了designeditorisunavailableuntilasuccessfulbuild。方法:在gradle.properties中添加:android.enableAapt2=false
- Android进阶之性能优化
拨云见日aaa
一、性能优化分类布局优化绘制优化内存泄漏优化响应速度优化ListView优化Bitmap优化线程优化二、布局优化尽量减少布局的嵌套解决办法:多嵌套的情况下可以使用RelativeLayout布局层级相同的情况下使用LinearLayout,它比RelativeLayout更高效使用和标签以及参考:Android布局优化之标签include,viewstub,merge三、绘制优化避免在onDraw
- Android布局优化
PerryWong
作为android应用来讲,无论应用本身多么美观,功能多么强大,内容多么丰富。但如果App本身打开界面缓慢超过手机16ms刷新一次页面的时间,就会产生卡顿。用户体验都会变得极差,导致用户量减少。所以我们在开发过程中同样要注重布局优化。标签在Layout布局中如果有你想要引用的布局时,若该布局在不同的布局是公共布局,我们会多次使用到。这时可以使用标签。并且便于统一的修改与查看。非常简单只要在你所需要
- android布局DSL,dsly-android
姜雪军
android布局DSL
LeoricLeoric是一个Android上的黑科技保活方法的PoC,它可以对抗在任意Android版本上的force-stop杀进程。Leoric是Dota中的英雄"骷髅王",本项目名取自骷髅王的大招「重生」。重现方法虽然理论上这个方法可以支持任意的Android版本,但本PoC在Android9.0及Android10上测试过。具体使用方式参见demo项目。实现原理应对方法下面是一种简单的方
- android布局DSL,Android Gradle构建-理解DSL语言以及运行机制
weixin_39923157
android布局DSL
前言这篇文章可能跟Android的关系不是很深,主要介绍Groovy是如何一步步解析Android的DSL语言,这样你在配置一些Gradle文件的时候可以更加得心应手。阅读本文之前你需要具有一点Android基础,并且需要了解一些Groovy语言的基本特性,例如Closure、[],def等含义。Groovy是一种运行在JVM虚拟机上的脚本语言,能够与Java语言无缝结合,如果想了解Groovy可
- android布局DSL,android plugin dsl 部分整理
awpak78
android布局DSL
最基本的build.gradleapplyplugin:'com.android.application'android{compileSdkVersion23buildToolsVersion"23.0.2"defaultConfig{minSdkVersion8targetSdkVersion23versionCode1versionName"1.0"}buildTypes{debug{sig
- android textView 占位符
清汤白面
在Android布局中进行使用到空格,以便实现文字的对齐。那么在Android中如何表示一个空格呢?空格: ;窄空格: 一个汉字宽度的空格: 【用两个空格()占一个汉字的宽度时,两个空格比一个汉字略窄,三个空格()比一个汉字略宽】在实际使用中需要灵活使用和 的组合。上面这种在部分手机上有不同的效果。若是中文,最好还是用 半个中文字更准确点, 一个中文字
- Android布局 Toast
grgehn
一.Toast是Android中用来显示信息的一种机制。Toast是一个类,也是一个View视图,快速的为用户显示少量的信息,Toast在应用程序上浮动显示信息给用户。和Dialog不一样的是,Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失。二.Toast.makeText(getApplicationContext(),"您的验证码错误",Toast.LENGTH
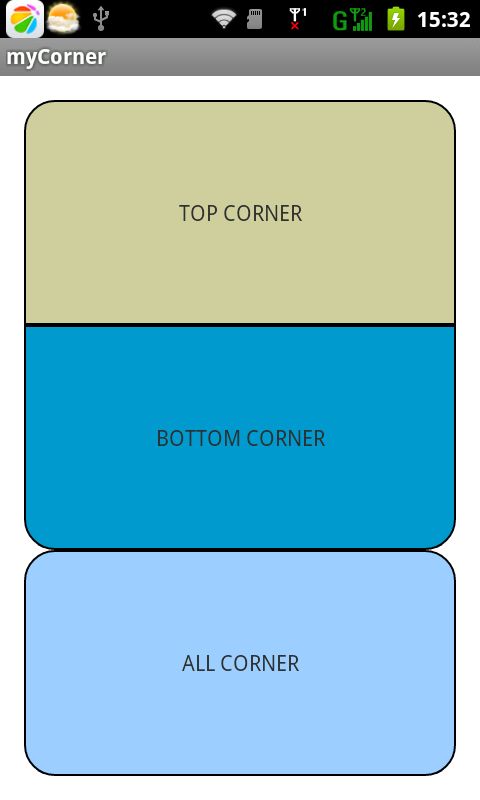
- Android布局切圆角
因为我的心
一、前言:通常,要想使布局文件以圆角方式显示,最简便的方式是通过CardView进行包装。但是CardView设置圆角后四个角都是同样的弧度,有时候我们接到的需求是指给其中某些角指定圆角,或者给每个角指定不同的弧度,CardView就无法满足了。以下代码便可实现该功能,给任意角指定任意弧度:1、自定义FrameLayout/***cornerFrameLayout.youcancontrolrad
- 性能优化之布局优化
养猪的木木
Android布局优化1.布局复用在写页面的时候如果出现了同一个页面效果很多页面都要使用到的情况就需要考虑布局复用的方式了。Android考虑到布局重用提供了和这两个标签。该标签允许在一个布局中引入另外一个布局,比如很对页面里经常会有一个标题栏的布局用来显示页面标题或者菜单按钮一类的,像这这样复用次数较多的就可以将这部分的布局代码提取出来写入到一个单独的布局文件中,在要显示的页面通过include
- NestedScrollView属性fillViewport解决android布局不能撑满全屏的问题 android:fillViewport=“true“无效问题
喜欢听风的人
android
NestedScrollView的子布局不能撑满整个屏幕,而是包裹内容,按照wrap_content来计算,哪怕写的match_parent也没用;解决办法:添加属性:android:fillViewport="true".....android:fillViewport="true"不生效有时候这个属性可能不起作用,导致内容无法填充整个区域。本文将介绍一种解决这个问题的方法。解决步骤下面是解决a
- 2022-02-18 Android LinearLayout布局常用的实现居中、左对齐、右对齐
Donald Linux
AndroidAppDevelopandroidwebviewjava
一、效果一,居中、左对齐、右对齐。二、单个控件靠右三、效果三四、参考文章Android布局控件-LinearLayout详解-简书Android学习——LinearLayout布局实现居中、左对齐、右对齐-最咸的鱼-博客园
- Android布局之约束布局-ConstraintLayout
Thomas.Ma
adnroidandroid
文章目录androidx库和support库为什么要使用ConstraintLayout?约束布局的约束类型1.Relativepositioning--相对定位2.Margins-外边距3.Centeringpositioningandbias居中定位和偏移居中定位:居中偏移bias4.Circularpositioning圆形定位5.Visibilitybehavior可见性行为6.Dimen
- 手把手教你在Android项目中接入Flutter,在Flutter中使用Android布局
yihanss
Android开发Android技能提升androidflutterandroidstudio
开头在flutter开发中,始终会有下面两个无法避免的问题:原生项目往flutter迁移,就需要在原生项目中接入flutterflutter项目中要使用到一些比较成熟的应用,就无法避免去用到原生的各种成熟库,比如音视频之类的这篇文章,将会对上面两种情况,分别进行介绍在Android中接入flutter界面在android项目中需要将flutter以module的形式接入创建fluttermodul
- android中gravity什么意思,【Android】“android:gravity”和“android:layout_gravity”属性解释...
抓根
在学习Android布局的过程中,我经常会混淆android:gravity和android:layout_gravity这两个属性,因为它们就差一点点而已。因此,特以此文记录一下关于这两者的知识点。简单的说法android:gravity:view里面的内容在这个view中的位置android:layout_gravity:这个view相对于它父view的位置简单的做法在某个Activity的x
- Android开发-android:gravity和android:layout_Gravity属性的用法
liranke
Android开发技术与实践androidgravitylayout_GravityGravityandroidGravity
1简介:在编写Android布局文件的时候,有两个非常容易混淆的属性,即android:gravity和android:layout_Gravity,本篇介绍它们在使用时的区别。2android:gravity和android:layout_Gravity的最主要的区别:android:gravity:是控件内部的对齐方式。可以理解为,本控件会影响到子控件的显示;android:layout_gr
- android解析布局树,android布局文件解析成view树浅析
火辣健身
android解析布局树
拿这个布局为例,让我们跟随eclipse进入解析xml成view树的代码;先上一段熟悉的代码:/**Calledwhentheactivityisfirstcreated.*/@OverridepublicvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);//1、该方法最终也会调用到LayoutInf
- android垂直排列元素_五大Android布局方式浅析
叶子虫
android垂直排列元素
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局).一、FrameLayout这个布局可以看成是墙脚堆东西,有一个四方的矩形的左上角墙脚,我们放了第一个东西,要再放一个
- Android布局管理器浅析
裂缝中的阳光JDG
AndroidUI设计androidui应用界面
在Android应用开发中,为了更好地管理Android应用的用户界面里的各组件,Android提供了布局管理器来实现Android应用的图形用户界面平台无关性,其中所有布局管理器的父类为ViewGroup。一般来说,推荐使用布局管理器来管理组件的分布、大小,而不是直接设置组件位置和大小。在开发当中,最常用的方法是预先设置好容器边距(分布)、大小,然后其包含的组件使用"fill_match"或"w
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin