导读:今天给大家讲的题目是《百度开源小程序框架架构演进和性能优化实践》。本次分享包含两部分,第一部分是百度智能小程序整体的框架及演进,主要讲百度小程序开发全流程概况、百度智能小程序框架,以及百度小程序多宿主运行保障;第二部分是百度小程序框架的性能优化,主要讲整个小程序的启动过程,以及从开发者角度,有哪些重要的优化点。
-
一、百度智能程序整体框架及演进
整个移动互联网一直是在 NA 和 H5 之间寻找权衡,NA 的性能好、能力强;H5 灵活性更高。我认为渲染分为两派,一派就是 NA 渲染派,一派叫做 H5 渲染派。
NA 渲染派,比较有代表性的如 RN 、 Flutter ;Web 渲染派,比如百度的轻应用,以及之后做的小程序。
百度曾经做过的 Web 渲染派的三个代表产品,分别是轻应用、直达号和小程序。
- 轻应用,是 H5 + 端能力。它是一个标准的 H5,增加了一些 NA 的 API,比如定位等。
- 直达号,在技术层面跟轻应用是一样的。
- 小程序,本质上是一个受限的 H5 + 大量丰富的 API + UI 组件。现在我们给小程序提供的 API 有 300 多个,组件有 30 多个,组件是有界面的。比如,视频、地图 。
为什么小程序要受限,主要有两个原因:
- 保持体验的一致性。H5 太过灵活,JS 随时可以去改变界面。
- 安全考虑。因为我们提供了大量 API 和组件,且这些都是很底层的一些能力,比如电话号码、账号,肯定不能轻易开放给大家。
怎么受限,主要有两点:
- 编写语言,不再是直接写 HTML ,而是用自定义语言 swan 来编写 。
- runtime 层有两个栈,一个是渲染栈,一个是 JS 执行栈,这两个栈从物理上隔离,以保障安全性。
2. 智能小程序框架
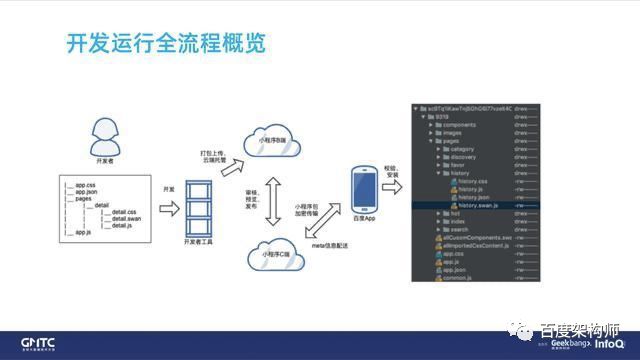
(1)开发运行全流程
先简单介绍一下整个百度智能小程序的开发流程。
- 首先开发者用 swan 写布局;
- 接着通过开发者工具打包,上传到我们的小程序 B 端服务器;
- 然后是小程序的审核流程,有机审、人审;
- 最后是用户点击小程序时,客户端请求小程序 C 端服务器,C 端服务器再从 B 端服务器获取小程序包。整个过程都是加密传输,可以保证代码的安全。
上图是一个百度智能小程序的框架,我们内部命名为SWAN。
分层结构如下:
- 最上层是开发者基础库,命名为 swan-js ,开发者直接和这层打交道。swan-js 负责两件事情:即 swan 代码转为 HTML,变成 WebView 可运行程序;客户端端能力的封装暴露。
- 再下一层是 swan-native。这里面最核心的是API 和组件的 NA 实现。其中双栈管理也在这一层,另外标红的 Extension 用于开发者宿主自身能力扩展使用,比如,贴吧宿主期望增加个发帖能力,就可以通过此机制。
- 再下面这层叫 Porting Layer。这层是百度小程序为了实现开源,增加的一层与宿主的接口层。最下面这一层是宿主基础能力层。如果宿主没有这些能力,可以参考百度开源的参考实现,可直接集成到宿主使用。
-
3. 核心结构
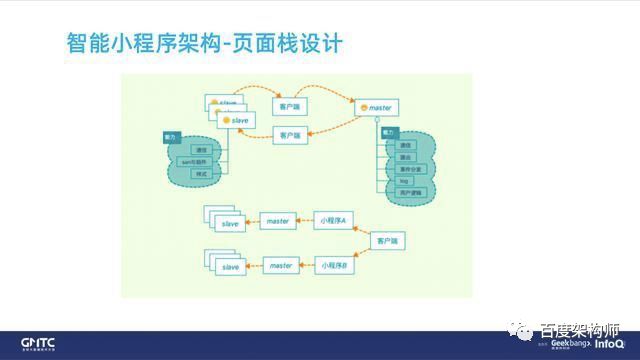
(1)前端角度
我们从前端的视角来看看双栈结构。一个宿主客户端可以运行多个小程序,并且在一段时间内保持存活状态,每个小程序都有一个 master 执行框架 JS 和小程序开发者的 JS,一个 master 对应多个 slave(slave 代表一个用户可见的界面)。
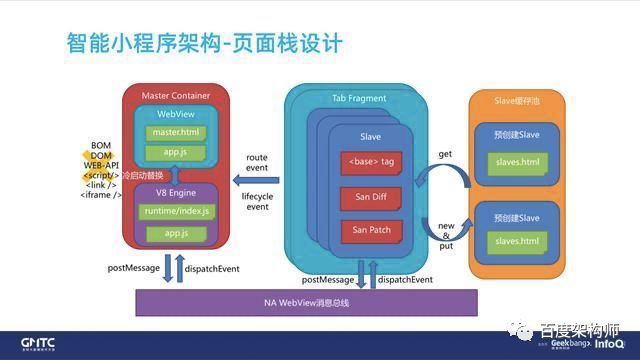
(2)客户端角度
从客户端角度来看双栈结构,如上图所示,master 负责执行 JS,可以有两种实现方式,WebView 或 JS 引擎(V8/jscore),JS 引擎的效率更高;slave 的展现有 WebView,为了加快 WebView 的创建速度,设置 cache;master 和 slave 的通信通过消息总线。
master 不支持 BOM、DOM 和 WEB-API,小程序只能调用对外开放的能力。
(3)小程序 NA 组件与界面关系
从体验上看,小程序的体验要好于 H5,其中有一点就是小程序会把一些 NA 的能力和 UI 融合到小程序里面去。小程序的主体渲染还是基于 H5 技术,接下来我们讲一下 NA 元素如何融入 UI 界面。
NA 元素与 H5 的关系有两种,贴片关系、同层关系。
贴片关系:NA 元素在 H5 不在同一层,NA 浮在 H5 之上,H5 所有元素都不可以放到 NA 元素之上。因为不在一层,就需要处理滚动联动,当检测到 WebView 滚动 n 个像素, NA 元素也需要滚动 n 个像素。
同层关系:NA 元素在 H5 这一层,H5 的原生可以压在 NA 元素之上。
贴片、同层的界面层级树如上。
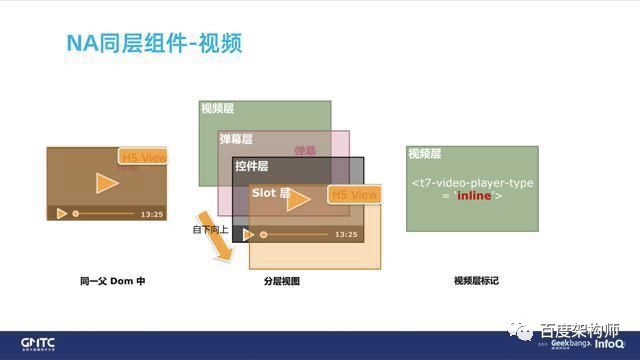
我们举一个视频组件同层的例子。视频组件比较复杂,有 4 层。第 1 层是视频层,即原始视频的图像,第 2 层是弹幕层,第 3 层是用于视频控制的控件层(比如,开始、暂停按键),第 4 层 Slot 层,视频上面漂的 H5 元素将被放到这层。
同层处理机制,先在 H5(开发者写的 swan 会被转为 H5) 上打一个特殊的标记先占位,属性 inline;浏览内核把这个区域的 surface 拿出来给到 NA 层;然后,小程序框架会把这个区域 surface 塞给播放器,让播放器直接在 surface 上面绘制,达到同层。上面的弹幕、控件、 Slot ,都是 swanjs 层 H5 实现 ,Slot 层可以认为是一个容器,例如写一个 video,其所有的子元素都会放在 Slot。
NA 的组件同层的技术方案还不太一样,安卓和 iOS 也是有些区别的。像在 iOS 上,如果有些组件设置 over-flow ,它会天然支持这一套东西,但是安卓就需要浏览器内核来支持。
4. 小程序多宿主运行保障
百度智能小程序是开放系统,可以运行在多宿主之上,那如何在多宿主上保证小程序运行体验的一致性呢?
各个宿主集成了我们的小程序框架后,首先要跑 CTS 测试,通过之后才可以拿到小程序列表进行分发。
对于可选能力部分,各个宿主不是所有的能力都需要实现。比如,一些 AI 能力、push 能力。
如果一个小程序用到了可选能力怎么办?
两个办法,一是小程序和宿主之间的双向选择机制,小程序可以选择我要分发到哪些平台,宿主也有权利选择要分发到哪些宿主。二是,小程序做兼容。
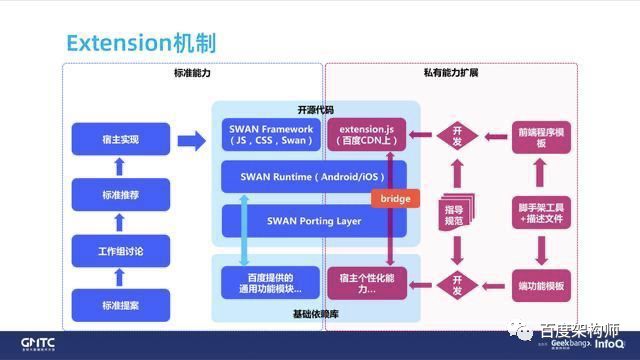
Estension 机制
上图所示,标红的是Extension 机制,当宿主有一些定制化的要求时,可以使用此机制。作为宿主,需要做两件事情,一是在 JS 层需要写一套接口;二是在 Porting Layer 接口实现层实现一套能力。如果宿主觉得这个能力是通用的,可以反馈提案,审核通过后,百度小程序团队会将提案合并到开源框架里。
5. 章节小结
-
二、百度智能小程序框架性能优化实践
首先从用户视角看看一个小程序的加载过程。
1. 百度智能小程序加载分阶段过程
拿微博举例,如上图所示。
- 首先小程序被启动后,先是一个 Loading 的过程,上面的 title 和下面的 tab(框架 NA 实现)显示出来
- 。第二张图片我们定义为 FP(First Paint )阶段。
- 第三张图下面有搜索框了,这其实是小程序包里面的内容。它是通过 initdate 接口初始化渲染出来的,此阶段我们定义为 FCP( First Contentfull Paint )阶段。
- 第四张图,是小程序从网上拉到了实时的内容,然后更新到界面,我们将其定义为 FMP(First Meaningful Paint) 阶段。
- 最后一张图,所有的元素都已经拉下来并展示了,用户可以操作任何一个位置,我们将其定义为 TTI (Time to Interative) 阶段。
2. 百度智能小程序
(1)性能基线
百度小程序在 2019 年底建立了 FMP 指标,它在开发者平台展示的名字为“上屏时间”。
我们统计了线上的一个 80 分位点,耗时是 1.9s。什么是 80 分位点?比如,有 100 个请求过来了,然后我们把请求的耗时排序,第 80 个请求的耗时,我们就认为是 80 分位点。
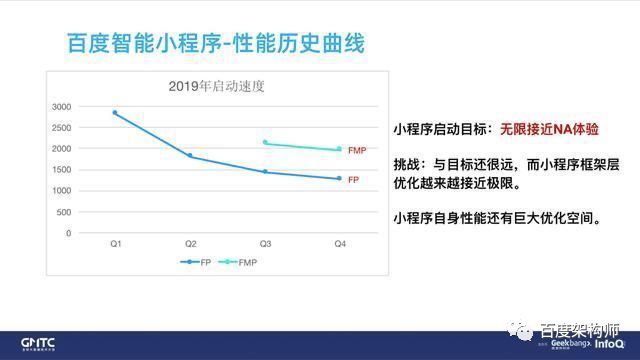
如上图所示, 2019 年百度小程序性能优化的历史曲线。FP 框架层从接近 3s 一直优化了现在的 1.1s 左右。百度小程序的目标是让小程序无线接近 NA 体验。
3. 启动流程
接下来,我们从开发者角度看,还能优化什么?
我们先看一下启动流程,所有的启动逻辑简单串行罗列(实际是有一些步奏是并行的)。
4. 性能优化
开发者能够做的性能优化主要有两部分。一是小程序包的体积,二是业务数据。
接下来,我用三点来说明开发者可以做什么。
建议包体积保持在 1M 以内,为什么呢?
因为我们统计了一下,如果打开当次需要下载包,则这次的启动时长会占到我们整个时长的 60%。1M 的包,80 分位速度需要 1s+ 才能下载完成。所以要控制自己的包的体积。而且我们现在还只是看 80 分位,当我们拉到 90 分位,99 分位,这个是一个非常陡的曲线,恶化很严重。
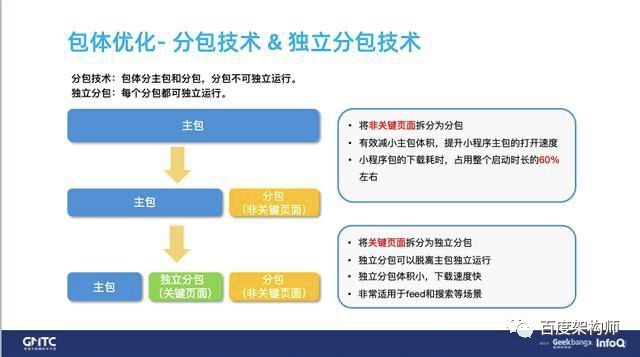
包体优化机制
有两个技术:一是分包技术和独立分包技术,二是资源压缩。
- 分包技术 & 独立分包技术分包技术
一个小程序有很多页面,但不是所有的页面都是高 PV 页面。很多页面是用户很少点到的,可以把这些页面放到我们的分包去,主包放我们高 PV 的页面。
分包不能够独立运行,比如,从搜索 feed 分发过去,它运行时需要把我们主包下载下来,但是因为它的概率低,不会影响绝大多数情况。简而言之,就是用分包技术把非关键的页面剥离出去。
用分包技术把非关键的页面剥离出去之后小程序包的体积还是大的话怎么办?
- 独立分包技术
所谓独立,就是说下载完这个包之后就可以运行,无需下载主包。此时的主包和独立分包的区别就是,小程序总要有一个入口,这个入口的独立分包,我们就命名为主包。
通过这两项技术来减小我们的包体大小,将其保持在在 1M 以内。
- 资源压缩
我们分析过一些小程序,发现有的包体里包含 PC 图片,这无疑增加了包的体积。建议如下:
- 把图片放到服务器,不要放在包里面。
- 压缩图片体积,比如,把 png 改为 jpeg 格式这样体积可以减少 90%(不考虑透明度情况)。
- 剔除无用资源。
App-js 需要通过分包来解决,最终我们要达到什么目标?
- 单个包控制在 1M 以内。
- 文件数控制在 200 个以内。
(2) 数据拉取
数据拉取的目的是快速让界面有内容,减少用户的白屏时间。即使用户是断网的,也给他离线缓存一些数据。
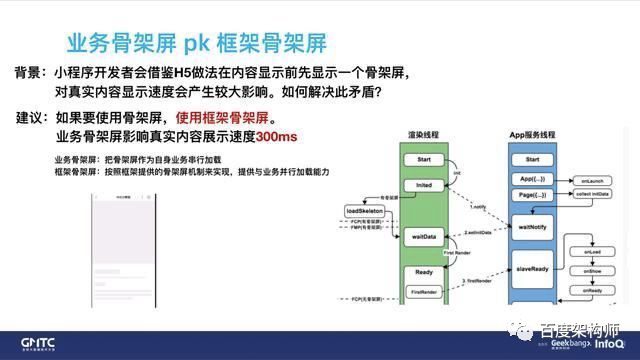
如上图所示,这里面提到了业务骨架屏和框架骨架屏。现在很多小程序都会参考 H5 的实现,把 H5 的渐进式加载骨架屏用到我们的小程序里面,用了这种技术之后,反而会让真实的内容展示的速度变慢,我们统计大概有 300ms 延迟。
为了解决骨架屏导致的内容展示延迟,我们做了一套框架层的骨架屏机制。按照我们这个机制来实现骨架屏,对性能的影响就会大大减少。策略上就是在 master 做 appjs 执行时,就让 slave 加载框架骨架屏,并行执行。
自己写的业务骨架屏,它什么时候才展示?
如上图所示,当你把 App 、page、waitNotify 通知到渲染线程,到了 Ready firstRender 的时候才会渲染自己做的业务骨架屏,这个过程当然很慢。虽然你用了骨架屏,但是骨架屏和用户点击的这段时间还有大量的白屏时间。用框架骨架屏,白屏时间问题就会解决。用框架骨架屏,或多或少都会耗一点时间,虽然是并行的,但是依然在抢占手机的资源。
所以整体来看,站在客户端或者站在框架的角度,我们是不建议用,但是也不反对用。如果要用就用框架骨架屏,影响最小。
request 的优化,我总结主要是两点,第一要早,第二要少。
- “早”又可以分两部分来说,一是提早发,二是不阻塞。
第一是提早发,请求得太晚,展示当然比较慢了。建议把网络请求放在 onlaunch 里面,这是我们给小程序开放的第一个事件,很多小程序会放到 page unload 里面,这个就比较慢了。这两个时间在线上 80 分位,大概差 200ms~300ms。第二个是不阻塞,经常看到一些小程序,一起来以后,它要等用户的授权、定位。通常定位涉及 XY 坐标,但是定位一旦涉及高度,就需要打开 GPS,这样性能又会慢 2s~3s。如果不需要高度就不要去设置,否则非常慢。还有的小程序在使用的时候会让用户授权,如果不授权下面什么也不展示,阻塞了。如果可以的话,建议在需要授权的时候再提示用户,这样用户也不反感,也能加快启动的速度。
- “少”,主要分为两点,一是非关键请求延后,二是只拉取一屏数据。
一个小程序运行后,可能有几十甚至上百个网络请求,小程序除了自己的业务还要打点,这会很大程度上影响我们的网络速度。因为一般的宿主在底层的网络库都会设置线程池,请求多了就要排队。小程序框架根本不知道某个请求是核心请求还是非核心请求,只能排队。要是一上来全是一些打点的,业务就阻塞了。总之,整个页面需要显示的数据先请求,非关键请求延后。二是只拉一屏数据,分段加载。
(3)渲染
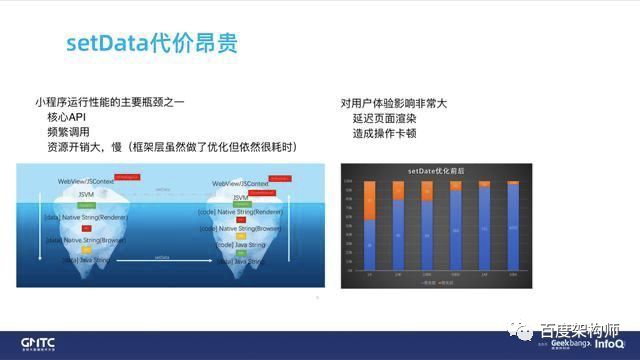
setData 操作是较为昂贵的,尽量减少数据量和次数。
如上图所示,setData 是一个非常核心的 API, 当网络数据回来,只有经过 setData 驱动渲染,内容才能显示到界面上。
上图是一个优化前和优化后的对比。我们可以看到,即使是 1K 的数据,也需要 20ms 左右的时间。如果 js 是用 WebView 来执行,首先一个 JS string,到了浏览器有 Renderer 线程、Browser 线程,变为 C 层的 string,然后再到我们 NA ,通过 Java interface,变成一个 Java string。然后到了 slave 以后还要再反过来,所以快不了。虽然我们做了一些优化,通过内核让它变成一个内存指针优化切换,但是还是很昂贵。
发现有些小程序在使用的过程中, setData 使用有很多不当之处,以下是使用 setdata 要注意的几点 。
- 减少调用 setData 次数。goodcase:将多次 setData 合并成一次 setData 调用。
- 减少 setData 数据量。badcase:新一页数据添加上之前页面数据后再调用 setData。
- 变量变化只更新变量不更新对象。
5. 性能自查
性能自查主要有三个阶段,即开发阶段、测试阶段和上线后。
- 在开发阶段这部分,我们有三个手段去性能自查,分别是工具体验评分、性能面板(在客户端上性能面板可以提示整个性能启动的耗时)以及打点系统。
- 在测试阶段我们有两个手段,一是录屏,二是高速摄像头,这两个手段可以真实地反应用户的体验。
- 上线之后,有开发者平台。
如何获取技术的官方支持途径?建议去开发者文档和社群去获取技术支持。
6. 章节小节
- 开发者可从包体积、数据请求、渲染三方面去优化性能。
- 包体:1M 内。分包技术、压缩图片、无用资源剔除。
- 骨架屏:如果要使用,建议采用框架骨架屏。
- setData:减少频度、减少数据量。
整体回顾如下图。
---------- END ----------