1.开发环境 vue+QRCode
2.电脑系统 windows10专业版
3.在使用vue开发的过程中,我们经常会使用到二维码,在这里我选择的是QRCode,但是我们可能会遇到需要一键保存到本地,下面我来分享一下如何实现。
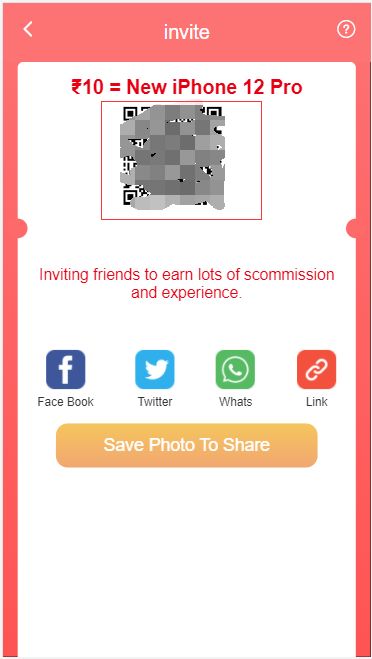
4.废话不多说,先上效果图:
当我点击 Save Photo To Share 的时候,我们就可以把这个二维码保存到本地了(就是下载下来的意思)5.在template中添加如下代码:
Save Photo To Share
6.在methods中添加如下代码:
//注意:只是部分代码
// 保存分享
SaveShare() {
console.log("我是保存分享事件");
let myCanvas = document.getElementById('qrCode').getElementsByTagName('canvas');
//创建一个a标签节点
let a = document.createElement("a")
//设置a标签的href属性(将canvas变成png图片)
a.href = myCanvas[0].toDataURL('image/png').replace('image/png', 'image/octet-stream')
//设置下载文件的名字
a.download = "二维码";
//点击
a.click()
},//注意:这个 a.download的值可以通过传参的方法;建议使用参数的形式7.本期的分享到了这里就结束啦,希望对你有所帮助,让我们一起努力走向巅峰。