- 鸿蒙next 数据缓存 你不知道的事情
xq9527--
鸿蒙ArkUIharmonyos缓存华为
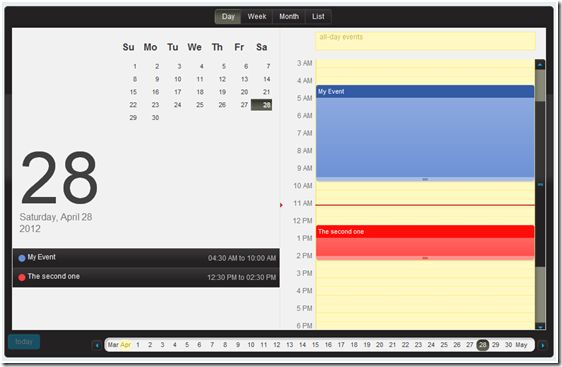
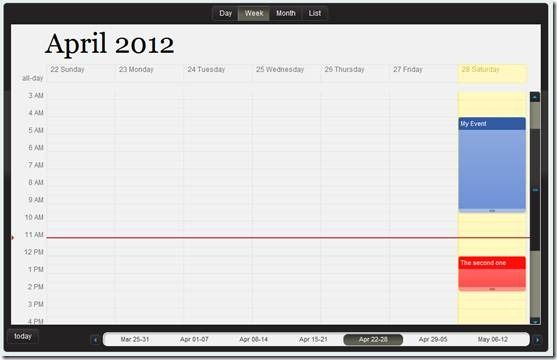
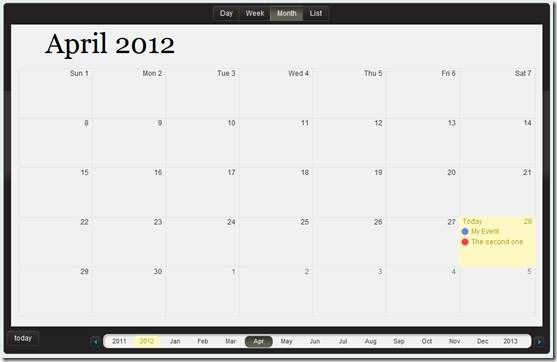
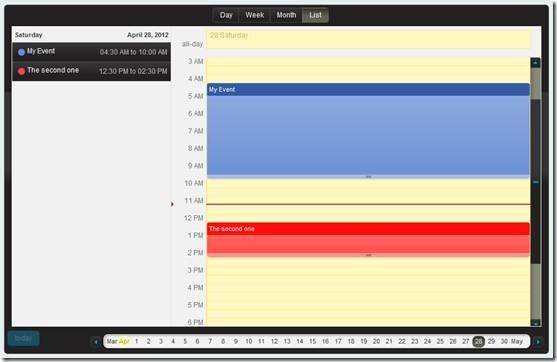
《鸿蒙nextArkUI专栏》系列前言:作者:徐庆团队:坚果派公众号:“大前端之旅”润开鸿生态技术专家,华为HDE,CSDN博客专家,CSDN超级个体,CSDN特邀嘉宾,InfoQ签约作者,OpenHarmony布道师,电子发烧友专家博客,51CTO博客专家,擅长HarmonyOS/OpenHarmony应用开发、熟悉服务卡片开发。欢迎合作。效果如图
- HarmontOS-ArkUI V2状态 !!语法糖 双向绑定
曹小满2579
HarmonyOS学习笔记harmonyosArkUI华为ArkTsArkTS
什么是双向绑定双向绑定指的是在组件间数据的双向绑定。当一个值无论是在父组件还是子组件中改动都会在这两层中都更新界面。回顾过往的“双向绑定”实现方式靠@Event装饰回调函数一般是对于@Param修饰的状态变量。当子组件发生某个动作的时候,调用某个父组件传递过来的回调函数。以让父组件在自己的逻辑中更新它的状态变量,从而触发@Param的单向更新。代码如下:importhilogfrom'@ohos.
- HarmonyOS-ArkUI: 自定义组件冻结功能@ComonentV2 freezeWhenInactive属性
曹小满2579
HarmonyOS学习笔记harmonyos华为ArkUIArkTS移动端开发
引@ComponentV2装饰器是可以接收参数的,叫freezeWhenInactive,顾名思义,就是当组件变成Inactive的时候,冻结。其默认值是false。所以如果您没有传参数时,默认不冻结。冻结到底是一种什么状态呢?说简单点就是状态变量不响应更新。@Monitor修饰的那些状态变量更新检测逻辑也自然不会被回调。那么为什么要给组件加一种冻结状态呢?组件冻结功能存在的意义最重点的原因就是性
- Godot引擎开发:UI和用户交互_动画与过渡效果
chenlz2007
游戏开发godotui交互游戏引擎nginx
动画与过渡效果在上一节中,我们探讨了如何在Godot引擎中创建和管理UI元素。接下来,我们将深入探讨如何为UI元素添加动画和过渡效果,以提升用户体验和视觉效果。动画和过渡效果可以使得UI更加生动和吸引人,同时也可以帮助用户更好地理解界面的变化和状态。1.基本动画原理在Godot引擎中,动画可以通过多种方式进行实现,包括使用AnimationPlayer节点、脚本控制和信号驱动。AnimationP
- 基于深度学习的行人车辆检测与计数系统(UI界面 + YOLOv8/v7/v6/v5代码 + 训练数据集)
深度学习YOLO目标检测实战项目
深度学习YOLO实战项目深度学习YOLOui人工智能目标检测
1.引言随着全球城市化的加速发展,城市交通流量的增加导致了交通拥堵、交通事故和行人安全问题的日益严重。为了实现智能化的交通管理和提高交通效率,基于深度学习的行人和车辆检测系统成为智能交通系统(ITS,IntelligentTransportationSystem)中重要的组成部分。传统的行人和车辆检测方法主要依赖于人工视觉或简单的图像处理方法,但由于光照变化、遮挡、视角变化等复杂环境因素,检测的准
- Spring3 MVC与RESTful服务实战:结合FreeMarker和jQuery JSON处理
大苏牙
本文还有配套的精品资源,点击获取简介:本整合架构结合了Spring3MVC、RESTful、FreeMarker、jQuery和JSON技术,提供了一套高效的Web开发解决方案。Spring3MVC作为后端处理核心,支持RESTfulAPI设计,通过FreeMarker模板引擎动态生成视图层,同时jQuery简化了前端操作和与JSON数据的交互。这一架构不仅优化了Web服务的接口设计,还提高了前后
- python图像对比度增强图片清晰度_Python 图像对比度增强的几种方法(小结)
weixin_39915267
图像处理工具——灰度直方图灰度直方图时图像灰度级的函数,用来描述每个灰度级在图像矩阵中的像素个数或者占有率。例子:矩阵图片来自网络,侵删!上面图片的灰度直方图python实现#!usr/bin/envpython#-*-coding:utf-8_*-"""@author:Suiyue@describe:灰度直方图,描述每个灰度级在图像矩阵中的像素个数或者占有率@time:2019/09/15"""
- What is Chip Design?
思尔芯S2C
fpga开发硬件架构网络人工智能arm开发硬件工程驱动开发
Integratedcircuits(IC),oftencalledchips,combinemultiplediscreteelectronicdevicesontoasinglesubstrateutilizingthecapabilitiesofsemiconductormaterials.ThedevelopmentofthedigitalportionsofanICcanbedivide
- 数字化音乐教育软件 UI 设计的关键要点
UI设计兰亭妙微
ui教育音乐
一、教学功能的直观呈现与便捷操作(一)课程体系结构化展示音乐教育涵盖乐理知识、乐器演奏、声乐训练等丰富内容,UI设计需将复杂的课程体系进行结构化梳理与清晰展示。采用模块化布局,在首页设置乐理课程、乐器课程、声乐课程等独立板块,每个板块以生动形象的图标和简短介绍呈现课程特色。例如,乐理课程板块可用音符与书本结合的图标,搭配“探索音乐基础奥秘”等文案吸引用户。进入课程详情页后,按章节顺序排列课程内容,
- UI 在教育产品涉及的领域
UI设计兰亭妙微
ui教育界面设计
一、在线教育平台在线教育平台是UI设计应用的核心领域之一。课程展示界面需将丰富的课程资源进行清晰分类与直观呈现,通过精美的课程封面、简洁的课程介绍和明确的分类标签,吸引用户选择。学习界面设计注重知识呈现的逻辑性与可读性,将文字、图片、视频等教学内容合理排版,搭配进度条、笔记功能和课后练习模块,方便用户跟踪学习进度、记录重点和巩固知识。同时,为满足不同用户的学习习惯,支持个性化设置,如界面主题切换、
- LangChain4j实战项目 - RAG、Tool、Agent
艾露z
AIjavaai人工智能langchain
介绍一个包含Agent+Tool+RAG的一个简易机器人项目,后面可能会慢慢扩展其他功能,比如知识图谱等(目前想不到LangChain4j还能做什么功能==)。本人只是一个刚接触AI不久的学生,代码写的烂、有错误、可优化的地方,望指出,感谢!大模型大模型采用智谱AI,构建代码:publicstaticChatLanguageModelbuildChatLanguageModel(Stringmod
- gridstackjs 的使用
逆风优雅
js开发小技巧总结javascript前端开发语言
官网地址:Gridstack.js|Buildinteractivedashboardsinminutes.基础使用:方式一:1.项目中引入GridStack2.初始化GridStack(内部的配置项,可以自定义)this.gridStack=GridStack.init({cellHeight:122,//设置网格单元格高度,一行的高度是122px//添加更多配置column:12,//设置网格
- 安全测试报告模板
慧一居士
文档模板敏捷流程规格说明书安全
安全测试报告一、项目概况项目名称XX智慧医疗平台被测系统版本V2.3.1测试类型渗透测试+漏洞扫描测试时间2024年2月15-20日测试标准OWASPTOP102021二、测试环境生产环境镜像:-服务器:CentOS7.9+Tomcat9-数据库:MySQL8.0集群-中间件:Redis6.2/Nginx1.21测试工具:-Nessus(漏洞扫描)-BurpSuite(渗透测试)-OWASPZAP
- Unity中支持PC、移动端和Webgl端的复制文本到剪贴板
TenderRain。
unitywebgl游戏引擎
在Unity中开发软件中,会出现很多时候需要将Unity中的文本内容复制到剪贴板中,然后复制到其他软件的应用中去,例如分享一个链接,例如会议软件复制会议号码等首先C#语言中提供了一个字段,只要将字符串内容赋值给这个字段,就能将文本内容复制到系统的剪贴板中这个字段如下GUIUtility.systemCopyBuffer=“测试内容复制到剪贴板”;只需要将复制文本内容赋值给上面这个字段即可,但是这个
- oracle json_value,在Oracle 12c的JSON_VALUE中使用特殊字符的问题
老杨的诗和远方
oraclejson_value
我在Oracle12c上运行以下代码:DECLAREl_jsonclob;l_varvarchar2(90);BEGINl_json:='{"value>50":{"id":"file","value":"55","popup":{"menuitem":[{"value":"New","onclick":"CreateNewDoc()"},{"value":"Open","onclick":"Op
- GPT-4.1 提示词使用指南
kebijuelun
人工智能语言模型自然语言处理python
GPT-4.1提示词使用指南参考:https://cookbook.openai.com/examples/gpt4-1_prompting_guide为什么要关注GPT-4.1提示词使用指南?GPT-4.1比其前代模型GPT-4o更倾向于严格跟随指令,而不是像GPT-4o那样更自由地推断用户和系统提示的意图。这也意味着,GPT-4.1对明确指定的提示具有很高的可引导性和响应性,如果模型的行为与用
- 【音视频】MP4解封装
浅慕Antonio
音视频音视频ffmpeg
一、概述实现了读取mp4文件,提取出h264和aac文件,可以直接播放二、实现过程准备文件在build路径下添加mp4文件同时,添加main函数参数,表示输入文件和输出文件打开文件打开输入文件,初始化格式上下文char*in_filename=argv[1];ret=avformat_open_input(&ifmt_ctx,in_filename,NULL,NULL);if(retpar_in,
- Gradle报错:No matching variant of project
Thread.sleep(0)
androidjavagradle
文章目录前言预备知识产生原因解决办法方法一:方法二:前言在新建一个项目时buildTypes默认有release、debug两种,我们可以选择其中一种进行编译。但是如果我们在build.gradle中再新增一种类型,例如qa时,此时会报错如下:预备知识首先我们要知道buildTypes是干嘛的?它能够为你提供多种编译选择,我们可以在buildTypes中定义变量、配置混淆文件、配置签名文件等。最后
- 现在纠结于到底是学stm32好还是Arduino好?
现在纠结于到底是学stm32好还是Arduino好?每当我在论坛上看到这个问题,总是忍不住想笑,因为这就像在问"我是该先学骑三轮车还是直接学摩托车?"。作为一个在嵌入式领域摸爬滚打十多年的开发者,从大学时代的单片机实验,到工作后接触各类嵌入式平台,再到如今带团队做产品开发,我对这个问题的看法经历了很大变化。希望我的经历能给你一些参考,解开你的纠结。我的嵌入式学习之路回想我自己的学习之路,简直是一路
- 【C# 功能总结 20】 C# TryParse类型转换说明示例
路飞VS草帽
39天精通C#从入门到就业类型转换
在C#中,TryParse方法提供了一种安全的方式来将字符串转换为特定的数据类型,而不会抛出异常。TryParse方法通常用于将字符串转换为数字类型(如int、double、float等)以及其他一些类型(如DateTime、Guid等)。如果转换成功,TryParse方法会返回true并将转换后的值存储在输出参数中;如果转换失败,它会返回false并将输出参数设置为该类型的默认值。以下是TryP
- 【React】基本语法
Moon里
Reactreact.js
基本语法通过jsx的语法可以在js中写html函数组件/class组件的语法、父子组件传参、事件react生命周期根据状态(数据)动态渲染组件/列表渲染/表单渲染class组件中的ref、ref回调函数react中的css怎么保证它只在当前组件中生效css重置关于图片的引入使用包裹标签fragment什么是react?用于构建用户界面的JavaScript库,主要用于构建UI。起源于faceboo
- I2C嵌入式开发实战指南:从入门到精通
阿牛的药铺
STM32裸机开发IICstm32单片机c语言
I2C嵌入式开发实战指南:从入门到精通一、I2C协议基础认知1.1I2C协议概述I2C(Inter-IntegratedCircuit)是由飞利浦公司(现NXP)在1980年代开发的一种两线式串行通信总线,广泛应用于嵌入式系统中连接低速外围设备。其核心优势在于:硬件简单:仅需SCL(时钟线)和SDA(数据线)两根信号线多主多从:支持多个主设备和从设备共享同一总线软件寻址:每个设备有唯一地址(7位或
- Qt 性能优化总结
lianghu666
Qtqt性能优化
Qt性能优化总结本文简单解析Qt应用程序的性能优化策略,涵盖GUI渲染、内存管理、信号与槽、QML性能等核心领域,并通过具体示例展示优化效果。1.Qt性能优化简介性能优化目标是减少资源消耗(如CPU、内存、GPU)、提高响应速度和流畅度。Qt应用程序的性能瓶颈可能出现在:GUI渲染:复杂界面或频繁重绘。内存管理:对象分配过多或内存泄漏。信号与槽:大量信号触发或不当连接。QML性能:复杂绑定或低效J
- 鸿蒙5.0进阶开发:UI开发-组件动画
王和亮
鸿蒙5.0ArkUI框架harmonyos华为android驱动开发ArkUIArkTS前端
往期鸿蒙全套实战文章必看:(文中附带鸿蒙全栈学习资料)鸿蒙开发核心知识点,看这篇文章就够了最新版!鸿蒙HarmonyOSNext应用开发实战学习路线鸿蒙HarmonyOSNEXT开发技术最全学习路线指南鸿蒙应用开发实战项目,看这一篇文章就够了(部分项目附源码)组件动画ArkUI为组件提供了通用的属性动画和转场动画能力的同时,还为一些组件提供了默认的动画效果。例如,List的滑动动效、Button的
- spring ai 中常见代码解读 function 链式操作(入门 2)
一刀到底211
springjava后端
代码解惑:红色的代码代表什么含义呢?“.map(content->ServerSentEvent.builder(content).event(“message”).build())”具体答案:这是JAVA中接口Function的常用写法在Java中,Function是Java8引入的一个接口,属于java.util.function包。它代表了一个接受一个参数并返回结果的操作,是函数式编程的一部
- 【C++游戏引擎开发】第16篇:ImGui指南
JuicyActiveGilbert
C++游戏引擎开发知识点c++游戏引擎开发语言
ImGui官方GithubImGUI(即时模式图形用户界面)是一种颠覆传统GUI开发范式的界面系统,由CaseyMuratori于2005年提出概念,后经OmarCornut开发为DearImGui开源库。其核心设计理念彻底改变了开发者构建交互式工具的方式。一、vcpkg安装与特点介绍1.1安装vcpkginstallimgui[core,glfw-binding,opengl3-binding,
- 传统 WAF 已过时?2024 年 CC 攻击防护的 5 大技术变革
白山云北诗
网络安全行业知识cc防护网站安全CC防护手段
一、传统WAF的黄昏:为何无法应对新型CC攻击?致命缺陷:规则滞后性:人工维护规则库,0day攻击响应延迟超6小时协议盲区:无法解析WebSocket/QUIC等新型协议(漏检率超40%)性能瓶颈:单节点处理能力B{边缘节点}B-->|合法流量|C[源站]B-->|攻击流量|D[清洗中心]效果:防护延迟从200ms降至**<20ms**变革3:全协议深度解析支持协议:协议类型传统WAF新一代方案H
- 【国内流行的Flutter ui库】
zeibanove
flutter
在国内,Flutter作为一种跨平台UI框架,其生态系统日益壮大,提供了众多优秀的UI库和组件库,帮助开发者快速搭建美观、高性能的应用界面。以下是一些国内比较流行的FlutterUI库:1.TDesignFlutter简介:TDesignFlutter是由腾讯TDesign团队打造的FlutterUI组件库,提供了丰富的高质量组件,适用于开发具有一致、美观用户界面的移动端应用。特点:组件丰富,设计
- 2021-11-28 解决使用HBuilderX插入图片的过程中没有图片路径提示的问题
前端OnTheRun
bug&errorbughtmlvueuniapp
问题描述如题,见下图此时并没有跳出如下路径提示解决方法一:把双引号改成单引号解决方法二:img标签改成使用image标签
- elementUI使用render函数封装公共分页组件
新茶十九
#vue2学习路程elementui前端javascript
使用Render函数添加「首页」和「尾页」按钮的完整实现:import'./index.scss';exportdefault{name:'co-pagination',props:{total:{type:Number,required:true},page:{type:Number,default:1},limit:{type:Number,default:10},pagerCount:{ty
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22 fred@myhost.com
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla