ThreeJS绘制流动的虚线效果
Threejs绘制等距流动线
three.js flow line
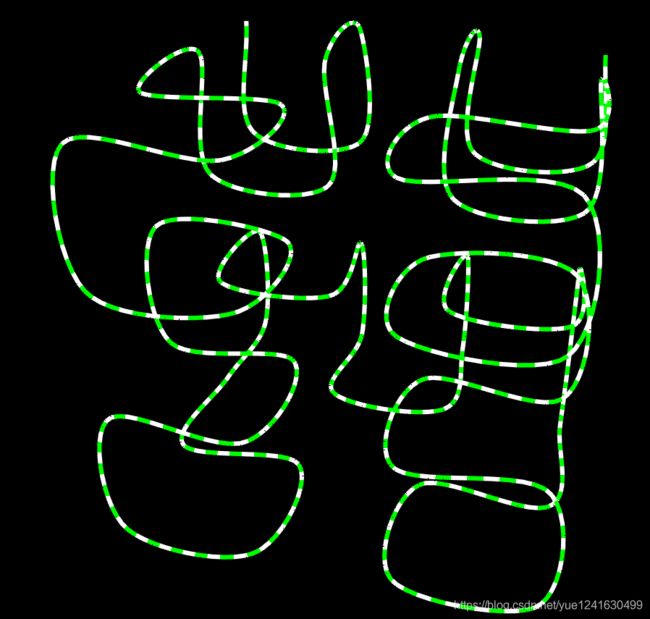
Three中LineMaterial中支持将线渲染为虚线样式,通过在LineMaterial中引入时间,可以使虚线动起来,产生流动效果。具体效果图如下:
LineMaterial
Three中绘制线,是采用instance方式来绘制的,每个线段作为一个instance进行绘制,每个instance通过着色器来生成虚线效果。
绘制LineGeometry时,LineMaterial中可以通过指定dashed来将线样式渲染为虚线。直接打开LineMaterial.js文件可以看到,fragmentshader中通过对vLineDistance + dashOffset取余来划分虚线段,即超过dashsize的像素直接丢弃不进行渲染。
if ( mod( vLineDistance + dashOffset, dashSize + gapSize ) > dashSize ) discard; // todo - FIX
通过修改vLineDistance + dashOffset部分,即对这一部分累加距离,同时累加的距离同时间相关即可实现dash部分的移动。
这里我简化直接将丢弃的部分设置为绿色,同时将vLineDistance + dashOffset修改为:
if ( mod( vLineDistance + dashOffset + elasptime, dashSize + gapSize ) > dashSize ) {lxs_color.r=0.;lxs_color.g=1.;lxs_color.b=0.;} //discard; // todo - FIX
其中elasptime为渲染时间,类型为float,lxs_color线段颜色,类型为vec3
同时将修改后的颜色赋值给gl_FragColor,gl_FragColor = vec4( lxs_color, diffuseColor.a );
到此,着色器部分修改完成.
将LineMaterial.js中的UniformsLib.Line中补充属性elasptime。同时在LineMaterial原型上添加属性elasptime,即可,完成对LineMateial的修改。
UniformsLib.line = {
linewidth: {
value: 1 },
resolution: {
value: new Vector2( 1, 1 ) },
dashScale: {
value: 1 },
dashSize: {
value: 1 },
dashOffset: {
value: 0 },
gapSize: {
value: 1 }, // todo FIX - maybe change to totalSize
opacity: {
value: 1 },
elasptime: {
value: 0 },
};
elasptime:{
enumerable:true,
get:function(){
return this.uniforms.elasptime.value;
},
set:function(value){
this.uniforms.elasptime.value=value;
}
}
使用修改后的Material
这里直接使用项目中自带的webgl_lines_fat.html,来进行测试。将animate方法中添加itimes作为渲染时间,用来对应material中的elasptime,使用如下代码传入matLine.elasptime=itimes/1000.;,打开页面,勾选dashed选项时,即可看到流动效果。