js如何通过a链接跳转到另一个页面获取复选框选中的内容_腾讯是如何把握极致的前端性能监控?...
作者:TNFE大鹏哥
原文链接:https://zhuanlan.zhihu.com/p/65065472
在同样的网络环境下,有两个同样能满足你的需求的网站,一个唰的一下就加载出来了,另一个白屏转圈转了半天内容才出来,如果让你选择,你会用哪一个?
页面的性能问题是前端开发中一个重要环节,但一直以来我们没有比较好的手段,来检测页面的性能。直到W3C性能小组引入的新的API window.performance,目前IE9以上的浏览器都支持。它是一个浏览器中用于记录页面加载和解析过程中关键时间点的对象。放置在global环境下,通过JavaScript可以访问到它。
使用性能API
你可以通过以下方法来探测和兼容performance:
var performance = window.performance || window.msPerformance || window.webkitPerformance;if (performance) {
// 你的代码}先来了解一下performance的结构:
performance.memory是显示此刻内存占用情况,它是一个动态值,其中:
usedJSHeapSize表示:JS 对象(包括V8引擎内部对象)占用的内存数
totalJSHeapSize表示:可使用的内存
jsHeapSizeLimit表示:内存大小限制
通常,usedJSHeapSize不能大于totalJSHeapSize,如果大于,有可能出现了内存泄漏。
performance.navigation显示页面的来源信息,其中:
redirectCount表示:如果有重定向的话,页面通过几次重定向跳转而来,默认为0
type表示页面打开的方式,
0 表示 TYPE_NAVIGATENEXT 正常进入的页面(非刷新、非重定向等)
1 表示 TYPE_RELOAD 通过 window.location.reload() 刷新的页面
2 表示 TYPE_BACK_FORWARD 通过浏览器的前进后退按钮进入的页面(历史记录)
255 表示 TYPE_UNDEFINED 非以上方式进入的页面
performance.onresourcetimingbufferfull 属性是一个在resourcetimingbufferfull事件触发时会被调用的 event handler 。它的值是一个手动设置的回调函数,这个回调函数会在浏览器的资源时间性能缓冲区满时执行。
performance.timeOrigin是一系列时间点的基准点,精确到万分之一毫秒。
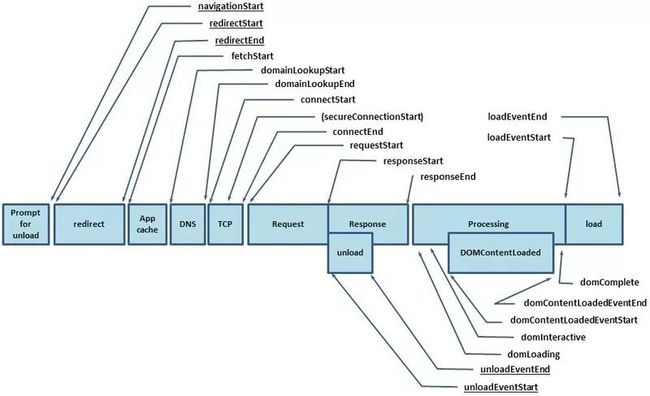
performance.timing是一系列关键时间点,它包含了网络、解析等一系列的时间数据。
下面是对这些时间点进行解释
timing: {
// 同一个浏览器上一个页面卸载(unload)结束时的时间戳。如果没有上一个页面,这个值会和fetchStart相同。 navigationStart: 1543806782096, // 上一个页面unload事件抛出时的时间戳。如果没有上一个页面,这个值会返回0。 unloadEventStart: 1543806782523, // 和 unloadEventStart 相对应,unload事件处理完成时的时间戳。如果没有上一个页面,这个值会返回0。 unloadEventEnd: 1543806782523, // 第一个HTTP重定向开始时的时间戳。如果没有重定向,或者重定向中的一个不同源,这个值会返回0。 redirectStart: 0, // 最后一个HTTP重定向完成时(也就是说是HTTP响应的最后一个比特直接被收到的时间)的时间戳。 // 如果没有重定向,或者重定向中的一个不同源,这个值会返回0. redirectEnd: 0, // 浏览器准备好使用HTTP请求来获取(fetch)文档的时间戳。这个时间点会在检查任何应用缓存之前。 fetchStart: 1543806782096, // DNS 域名查询开始的UNIX时间戳。 //如果使用了持续连接(persistent connection),或者这个信息存储到了缓存或者本地资源上,这个值将和fetchStart一致。 domainLookupStart: 1543806782096, // DNS 域名查询完成的时间. //如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等 domainLookupEnd: 1543806782096, // HTTP(TCP) 域名查询结束的时间戳。 //如果使用了持续连接(persistent connection),或者这个信息存储到了缓存或者本地资源上,这个值将和 fetchStart一致。 connectStart: 1543806782099, // HTTP(TCP) 返回浏览器与服务器之间的连接建立时的时间戳。 // 如果建立的是持久连接,则返回值等同于fetchStart属性的值。连接建立指的是所有握手和认证过程全部结束。 connectEnd: 1543806782227, // HTTPS 返回浏览器与服务器开始安全链接的握手时的时间戳。如果当前网页不要求安全连接,则返回0。 secureConnectionStart: 1543806782162, // 返回浏览器向服务器发出HTTP请求时(或开始读取本地缓存时)的时间戳。 requestStart: 1543806782241, // 返回浏览器从服务器收到(或从本地缓存读取)第一个字节时的时间戳。 //如果传输层在开始请求之后失败并且连接被重开,该属性将会被数制成新的请求的相对应的发起时间。 responseStart: 1543806782516, // 返回浏览器从服务器收到(或从本地缓存读取,或从本地资源读取)最后一个字节时 //(如果在此之前HTTP连接已经关闭,则返回关闭时)的时间戳。 responseEnd: 1543806782537, // 当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的 readystatechange事件触发时)的时间戳。 domLoading: 1543806782573, // 当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为“interactive”、相应的readystatechange事件触发时)的时间戳。 domInteractive: 1543806783203, // 当解析器发送DOMContentLoaded 事件,即所有需要被执行的脚本已经被解析时的时间戳。 domContentLoadedEventStart: 1543806783203, // 当所有需要立即执行的脚本已经被执行(不论执行顺序)时的时间戳。 domContentLoadedEventEnd: 1543806783216, // 当前文档解析完成,即Document.readyState 变为 'complete'且相对应的readystatechange 被触发时的时间戳 domComplete: 1543806783796, // load事件被发送时的时间戳。如果这个事件还未被发送,它的值将会是0。 loadEventStart: 1543806783796, // 当load事件结束,即加载事件完成时的时间戳。如果这个事件还未被发送,或者尚未完成,它的值将会是0. loadEventEnd: 1543806783802}这些参数非常有用,可以帮助我们获取页面的Domready时间、onload时间、白屏时间等,以及单个页面资源在从发送请求到获取到rsponse各阶段的性能参数。
对我们比较有用的页面性能数据大概包括如下几个,这些参数是通过上面的performance.timing各个属性的差值组成的,它是精确到毫秒的一个值,计算方法如下:
重定向耗时:redirectEnd - redirectStart
DNS查询耗时 :domainLookupEnd - domainLookupStart
TCP链接耗时 :connectEnd - connectStart
HTTP请求耗时 :responseEnd - responseStart
解析dom树耗时 :domComplete - domInteractive
白屏时间 :responseStart - navigationStart
DOMready时间 :domContentLoadedEventEnd - navigationStart
onload时间:loadEventEnd - navigationStart,也即是onload回调函数执行的时间。
如何优化?
重定向优化:重定向的类型分三种,301(永久重定向),302(临时重定向),304(Not Modified)。304是用来优化缓存,非常有用,而前两种应该尽可能的避免,凡是遇到需要重定向跳转代码的代码,可以把重定向之后的地址直接写到前端的html或JS中,可以减少客户端与服务端的通信过程,节省重定向耗时。
DNS优化:一般来说,在前端优化中与 DNS 有关的有两点:一个是减少DNS的请求次数,另一个就是进行DNS预获取(Prefetching ) 。典型的一次DNS解析需要耗费 20-120 毫秒(移动端会更慢),减少DNS解析的次数是个很好的优化方式,尽量把各种资源放在一个cdn域名上。DNS Prefetching 是让具有此属性的域名不需要用户点击链接就在后台解析,而域名解析和内容载入是串行的网络操作,所以这个方式能减少用户的等待时间,提升用户体验 。新版的浏览器会对页面中和当前域名(正在浏览网页的域名)不在同一个域的域名进行预获取,并且缓存结果,这就是隐式的 DNS Prefetch。如果想对页面中没有出现的域进行预获取,那么就要使用显示的 DNS Prefetch 了。下图是DNS Prefetch的方法:
腾讯网title> <link rel="dns-prefetch" href="//mat1.gtimg.com" /> <link rel="dns-prefetch" href="//inews.gtimg.com" /> <link rel="dns-prefetch" href="//wx.qlogo.cn" /> <link rel="dns-prefetch" href="//coral.qq.com" /> <link rel="dns-prefetch" href="//pingjs.qq.com" /></code></pre>
<p><strong>TCP请求优化:</strong>TCP的优化大都在服务器端,前端能做的就是尽量减少TCP的请求数,也就是减少HTTP的请求数量。http 1.0 默认使用短连接,也是TCP的短连接,也就是客户端和服务端每进行一次http操作,就建立一次连接,任务结束就中断连接。这个过程中有3次TCP请求握手和4次TCP请求释放。减少TCP请求的方式有两种,一种是资源合并,对于页面内的图片、css和js进行合并,减少请求量。另一种使用长链接,使用http1.1,在HTTP的响应头会加上 Connection:keep-alive,当一个网页打开完成之后,连接不会马上关闭,再次访问这个服务时,会继续使用这个长连接。这样就大大减少了TCP的握手次数和释放次数。或者使用Websocket进行通信,全程只需要建立一次TCP链接。</p>
<p><strong>HTTP请求优化:</strong>使用内容分发网络(CDN)和减少请求。使用CDN可以减少网络的请求时延,CDN的域名不要和主站的域名一样,这样会防止访问CDN时还携带主站cookie的问题,对于网络请求,可以使用fetch发送无cookie的请求,减少http包的大小。也可以使用本地缓存策略,尽量减少对服务器数据的重复获取。</p>
<p><strong>渲染优化:</strong>在浏览器端的渲染过程,如大型框架,vue和react,它的模板其实都是在浏览器端进行渲染的,不是直出的html,而是要走框架中相关的框架代码才能去渲染出页面,这个渲染过程对于首屏就有较大的损耗,白屏的时间会有所增加。在必要的情况下可以在服务端进行整个html的渲染,从而将整个html直出到我们的浏览器端,而非在浏览器端进行渲染。</p>
<p><a href="http://img.e-com-net.com/image/info8/cb6ae30199524c208525cbfad6c28b10.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/cb6ae30199524c208525cbfad6c28b10.png" alt="js如何通过a链接跳转到另一个页面获取复选框选中的内容_腾讯是如何把握极致的前端性能监控?..._第3张图片" width="677" height="178" style="border:1px solid black;"></a></p>
<p>还有一个问题就是,在默认情况下,JavaScript 执行会“阻止解析器”,当浏览器遇到一个 script 外链标记时,DOM 构建将暂停,会将控制权移交给 JavaScript 运行时,等脚本下载执行完毕,然后再继续构建 DOM。而且内联脚本始终会阻止解析器,除非编写额外代码来推迟它们的执行。我们可以把 script 外链加入到页面底部,也可以使用 defer 或 async 延迟执行。defer 和 async 的区别就是 defer 是有序的,代码的执行按在html中的先后顺序,而 async 是无序的,只要下载完毕就会立即执行。或者使用异步的编程方法,比如settimeout,也可以使用多线webworker,它们不会阻碍 DOM 的渲染。</p>
<pre class="has"><code><script async type="text/javascript" src="app1.js">script><script defer type="text/javascript" src="app2.js">script></code></pre>
<h2><span style="font-weight:bold;"><strong><span style="font-weight:bold;">资源性能API</span></strong></span></h2>
<p>performance.timing记录的是用于分析页面整体性能指标。如果要获取个别资源(例如JS、图片)的性能指标,就需要使用Resource Timing API。</p>
<p><strong>performance.getEntries()</strong>方法,包含了所有静态资源的数组列表;每一项是一个请求的相关参数有name,type,时间等等。下图是chrome显示腾讯网的相关资源列表。</p>
<p><a href="http://img.e-com-net.com/image/info8/8ace6a1354de4fdfba8be1ebcdae5f07.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/8ace6a1354de4fdfba8be1ebcdae5f07.png" alt="js如何通过a链接跳转到另一个页面获取复选框选中的内容_腾讯是如何把握极致的前端性能监控?..._第4张图片" width="784" height="582" style="border:1px solid black;"></a></p>
<p>可以看到,与 performance.timing 对比:没有与 DOM 相关的属性,新增了<code>name</code>、<code>entryType</code>、<code>initiatorType</code>和<code>duration</code>四个属性。它们是:</p>
<ul>
<li><p>name表示:资源名称,也是资源的绝对路径,可以通过performance.getEntriesByName(name属性的值),来获取这个资源加载的具体属性。</p></li>
<li><p>entryType表示:资源类型 "resource",还有“navigation”, “mark”, 和 “measure”另外3种。</p></li>
</ul>
<p><a href="http://img.e-com-net.com/image/info8/30c2ee65b3e64dda8fc85fd7403f61c3.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/30c2ee65b3e64dda8fc85fd7403f61c3.png" alt="js如何通过a链接跳转到另一个页面获取复选框选中的内容_腾讯是如何把握极致的前端性能监控?..._第5张图片" width="642" height="215" style="border:1px solid black;"></a></p>
<ul>
<li><p>initiatorType表示:请求来源 "link",即表示 标签,还有“script”即 </p></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1353129631112310784"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(js如何通过a链接跳转到另一个页面获取复选框选中的内容_腾讯是如何把握极致的前端性能监控?...)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892363994723840000.htm"
title="《运维工程师如何利用DeepSeek实现智能运维:分级实战指南》" target="_blank">《运维工程师如何利用DeepSeek实现智能运维:分级实战指南》</a>
<span class="text-muted">进击的雷神</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A6%E6%9E%97%E7%BB%9D%E5%AD%A6%EF%BC%9A%E6%8A%80%E6%9C%AF%E6%9D%82%E8%B0%88%E5%89%91%E5%BD%B1%E6%B5%81%E8%BD%AC/1.htm">武林绝学:技术杂谈剑影流转</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>目录智能运维革命:DeepSeek带来的范式转变DeepSeek核心运维能力全景解析分级实战场景与解决方案3.1初级工程师:自动化运维入门3.2中级工程师:复杂系统诊断与优化3.3高级工程师:架构级智能运维典型项目案例深度剖析4.1金融系统全链路监控体系构建4.2电商大促资源弹性调度实战4.3混合云环境下的安全加固分级能力提升路径效能提升数据验证挑战与演进方向构建智能运维体系行动指南1.智能运维革</div>
</li>
<li><a href="/article/1892362734704586752.htm"
title="【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!" target="_blank">【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!</a>
<span class="text-muted">ChatGPT-千鑫</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/AI%E9%A2%86%E5%9F%9F/1.htm">AI领域</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/gpt/1.htm">gpt</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a>
<div>文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode</div>
</li>
<li><a href="/article/1892362735564419072.htm"
title="MapEX - Mind the map! Accounting for existing maps when estimating online HDMaps from sensors." target="_blank">MapEX - Mind the map! Accounting for existing maps when estimating online HDMaps from sensors.</a>
<span class="text-muted">zisuina_2</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>MapEX加入地图编码的MAP检测论文链接MapEX背景与动机:HD地图的重要性与高成本:HD地图是自动驾驶的关键组成部分,但其采集和维护成本极高。现有方法的局限性:现有方法主要依赖传感器数据生成HD地图,但通常忽略了已有的HD地图资源。当前方法最多只是对低质量地图进行地理定位或使用通用的已知地图数据库,效率和效果都有限。提出的解决方案:充分利用现有地图:在HD地图估计中引入现有HD地图资源,具体</div>
</li>
<li><a href="/article/1892362356776824832.htm"
title="利用人工智能增强可读性:自动为文本添加标点符号" target="_blank">利用人工智能增强可读性:自动为文本添加标点符号</a>
<span class="text-muted">姚家湾</span>
<a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/%E6%A0%87%E7%82%B9%E7%AC%A6%E5%8F%B7/1.htm">标点符号</a>
<div>在数字通信时代,文本的清晰度和可读性至关重要。无论是转录口语、处理原始文本数据还是改进用户生成的内容,标点符号在传达预期信息方面都起着至关重要的作用。但是,手动编辑文本以添加标点符号可能非常耗时且容易出错。这就是人工智能(AI)发挥作用的地方,它提供了一种强大的解决方案,可以自动将标点符号插入句子中。目前,利用大模型的能力,完全可以胜任添加标点符号的工作,不需要其它特别的处理程序。参考代码from</div>
</li>
<li><a href="/article/1892362230264033280.htm"
title="Python 基础-循环" target="_blank">Python 基础-循环</a>
<span class="text-muted">赔罪</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AD%A6%E4%B9%A0/1.htm">系统学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>目录简介breakcontinue小结简介要计算1+2+3,我们可以直接写表达式:>>>1+2+36要计算1+2+3+...+10,勉强也能写出来。但是,要计算1+2+3+...+10000,直接写表达式就不可能了。为了让计算机能计算成千上万次的重复运算,我们就需要循环语句。Python的循环有两种,一种是for...in循环,依次把list或tuple中的每个元素迭代出来,看例子:names=[</div>
</li>
<li><a href="/article/1892362228376596480.htm"
title="用 TensorFlow 搭建简单的手写数字识别模型" target="_blank">用 TensorFlow 搭建简单的手写数字识别模型</a>
<span class="text-muted">lozhyf</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/tensorflow/1.htm">tensorflow</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、引言手写数字识别是机器学习领域中一个经典且基础的问题,它在很多实际场景中都有广泛的应用,比如邮政系统中的邮件分拣、银行支票金额识别等。TensorFlow是一个强大的开源机器学习框架,由Google开发并维护,它提供了丰富的工具和接口,能帮助我们快速搭建和训练深度学习模型。在这篇博客中,我们将使用TensorFlow构建一个简单的神经网络模型,用于识别手写数字。二、环境准备在开始之前,你需要安</div>
</li>
<li><a href="/article/1892361849689665536.htm"
title="【FastAPI 】FastAPI 模板:提供静态文件" target="_blank">【FastAPI 】FastAPI 模板:提供静态文件</a>
<span class="text-muted">iFakeCoder</span>
<a class="tag" taget="_blank" href="/search/Flask/1.htm">Flask</a><a class="tag" taget="_blank" href="/search/fastapi/1.htm">fastapi</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>FastAPI是一个现代、快速(高性能)的Web框架,用于基于标准Python类型提示使用Python3.7+构建API。虽然它的主要用例是构建API,但FastAPI还可以轻松提供静态文件和HTML模板,从而让您可以构建全栈Web应用程序。在此博客中,我们将探讨如何使用FastAPI提供静态文件。我们将介绍基础知识并提供演示以帮助您入门。为什么要提供静态文件?静态文件是不经常更改的资产,并按原样</div>
</li>
<li><a href="/article/1892361850323005440.htm"
title="DeepSeek 爆火:初级程序员的饭碗要丢?别慌,这是进阶的号角!" target="_blank">DeepSeek 爆火:初级程序员的饭碗要丢?别慌,这是进阶的号角!</a>
<span class="text-muted">清水白石008</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E4%B8%9A%E7%94%9F%E6%B6%AF/1.htm">职业生涯</a><a class="tag" taget="_blank" href="/search/%E6%8F%90%E5%8D%87%E5%AD%A6%E4%B9%A0/1.htm">提升学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a>
<div>DeepSeek爆火:初级程序员的饭碗要丢?别慌,这是进阶的号角!前言最近,一款名为DeepSeek的AI编程工具火遍了程序员圈。其强大的代码生成能力、智能的代码理解,让不少初级程序员感到一丝焦虑:AI都这么厉害了,我们这些写基础代码的,饭碗还能保得住吗?作为一名在程序软件领域摸爬滚打多年的老兵,我深知技术变革带来的冲击,也理解初级程序员们心中的担忧。但我想说的是,DeepSeek的爆火,非但不是</div>
</li>
<li><a href="/article/1892361597523914752.htm"
title="8-项目实战-信用卡数字识别" target="_blank">8-项目实战-信用卡数字识别</a>
<span class="text-muted">#北极星star</span>
<a class="tag" taget="_blank" href="/search/Opencv%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86%E6%A1%86%E6%9E%B6%E5%AE%9E%E6%88%98/1.htm">Opencv图像处理框架实战</a><a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>目录(1)总体流程与方法(2)代码实现(3)识别结果(1)总体流程与方法①读取模板图像:加载包含数字模板的图像,并提取每个数字的轮廓,将它们作为模板存储。②读取输入图像:加载待识别的信用卡图像,并进行预处理。③提取数字区域:通过一系列图像处理操作(如礼帽操作、梯度计算、闭操作等)提取可能包含数字的区域。④轮廓排序与筛选:找到提取区域的轮廓,并根据轮廓的宽高比和尺寸筛选出符合条件的数字区域。⑤数字识</div>
</li>
<li><a href="/article/1892361093737672704.htm"
title="深入解析:Tableau在数据可视化中的高级应用" target="_blank">深入解析:Tableau在数据可视化中的高级应用</a>
<span class="text-muted">Echo_Wish</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%9E%E6%88%98%E9%AB%98%E9%98%B6%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">实战高阶大数据</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a>
<div>深入解析:Tableau在数据可视化中的高级应用引言在大数据时代,数据可视化已成为数据分析中不可或缺的一部分。作为一款广受欢迎的数据可视化工具,Tableau以其强大的功能和灵活性,赢得了众多数据分析师的青睐。然而,许多人在使用Tableau时,仅停留在基本操作层面,未能充分发挥其潜力。本文将深入探讨Tableau的高级应用,展示其在复杂数据分析中的强大能力,并以具体实例说明其实际应用效果。数据预</div>
</li>
<li><a href="/article/1892360967430402048.htm"
title="深度学习在医疗影像分析中的革命性应用" target="_blank">深度学习在医疗影像分析中的革命性应用</a>
<span class="text-muted">Echo_Wish</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E6%B2%BF%E6%8A%80%E6%9C%AF/1.htm">前沿技术</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>深度学习在医疗影像分析中的革命性应用引言医疗影像分析是现代医学中不可或缺的一部分,特别是在疾病诊断和治疗过程中发挥了至关重要的作用。随着深度学习技术的发展,医疗影像分析的效率和准确性得到了显著提升。本文将探讨如何利用深度学习技术,特别是Python编程语言,来优化医疗影像分析,展示具体的代码实例,并举例说明其实际应用效果。深度学习与医疗影像分析深度学习(DeepLearning)是一种基于人工神经</div>
</li>
<li><a href="/article/1892360715197542400.htm"
title="无人机避障——配置新NX" target="_blank">无人机避障——配置新NX</a>
<span class="text-muted">Perishell</span>
<a class="tag" taget="_blank" href="/search/%E6%97%A0%E4%BA%BA%E6%9C%BA/1.htm">无人机</a>
<div>TerminalUbuntu安装Terminator及设置为默认终端_ubuntu安装terminator-CSDN博客谷歌拼音基于ubuntu20.4安装谷歌拼音中文输入法_ubuntu安装google输入法-CSDN博客JetsonOrin和Xaviernx的风扇调节Orinnx的默认风扇速度太慢,nx发烫的厉害,需要调节风速https://zhuanlan.zhihu.com/p/66558</div>
</li>
<li><a href="/article/1892360337093619712.htm"
title="【CVPR 2021】Knowledge Review:知识蒸馏新解法" target="_blank">【CVPR 2021】Knowledge Review:知识蒸馏新解法</a>
<span class="text-muted">BIT可达鸭</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%9E%8B%E5%8E%8B%E7%BC%A9/1.htm">模型压缩</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E8%92%B8%E9%A6%8F/1.htm">知识蒸馏</a>
<div>【CVPR2021】KnowledgeReview:知识蒸馏新解法论文地址:主要问题:主要思路:符号假设:具体实现:实验结果:关注我的公众号:联系作者:论文地址:https://jiaya.me/papers/kdreview_cvpr21.pdf主要问题:目前大部分关于KD的方法都是基于相同层或者相同Block之间的知识迁移。但是Teacher往往深层表示抽象的语义信息,底层表示简单的知识的信息</div>
</li>
<li><a href="/article/1892360210878623744.htm"
title="vue3+vite 自动引入export default的包" target="_blank">vue3+vite 自动引入export default的包</a>
<span class="text-muted">大橙子-</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>importautoImportfrom'unplugin-auto-import/vite';exportdefaultdefineConfig({plugins:[vue(),vueJsx(),autoImport({imports:['vue','vue-router','pinia',{//相当于importuseRouterStackStorefrom'@/store/modules/r</div>
</li>
<li><a href="/article/1892360084474884096.htm"
title="前端超长列表,虚拟滚动实现" target="_blank">前端超长列表,虚拟滚动实现</a>
<span class="text-muted">大橙子-</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main</div>
</li>
<li><a href="/article/1892359705951531008.htm"
title="npm多个registry如果配置,如何管理?工具nrm登场" target="_blank">npm多个registry如果配置,如何管理?工具nrm登场</a>
<span class="text-muted">大橙子-</span>
<a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>通过工具nrm(NPMregistrymanager)来管理,指令简单,随时切换1.全局安装npmi-gnrm2.查看版本,测试是否下载成功nrm-V3.查看所有源nrmls4.添加源其中:csdn为自定义名称,根据自己情况自定义即可地址:https://************nrmaddcsdnhttps://************5.删除源nrmdelcsdn6.切换源nrmusecsdn</div>
</li>
<li><a href="/article/1892359327935688704.htm"
title="DeepSeek使用中的问题及解决方案(部分)" target="_blank">DeepSeek使用中的问题及解决方案(部分)</a>
<span class="text-muted">WeiLai1112</span>
<a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>1.模型部署与配置问题问题1:环境依赖冲突现象:安装模型依赖库时出现版本不兼容(如Python、PyTorch版本冲突)。解决方案:使用虚拟环境(如conda或venv)隔离依赖。严格按照官方文档的版本要求安装依赖,例如:condacreate-ndeepseekpython=3.9condaactivatedeepseekpipinstalltorch==2.0.1transformers==4</div>
</li>
<li><a href="/article/1892358824027811840.htm"
title="vue制作导航栏html,Vue实现导航栏菜单" target="_blank">vue制作导航栏html,Vue实现导航栏菜单</a>
<span class="text-muted">DataQueen</span>
<a class="tag" taget="_blank" href="/search/vue%E5%88%B6%E4%BD%9C%E5%AF%BC%E8%88%AA%E6%A0%8Fhtml/1.htm">vue制作导航栏html</a>
<div>本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html导航栏左项目名称您好,用户!v-bind:class="{checked:index==nowIndex}"v-on:click="setTab('menu',index,menus)">{{menu.text}}菜单一的内容菜单二的内</div>
</li>
<li><a href="/article/1892358319058776064.htm"
title="python whoosh" target="_blank">python whoosh</a>
<span class="text-muted">clisy</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2/1.htm">搜索</a>
<div>原文地址:http://whoosh.ca/wikiWhoosh:高效的纯python全文搜索组件Whoosh是一个纯python实现的全文搜索组件。Whoosh不但功能完善,还非常的快。Whoosh的作者是MattChaput,由SideEffectsSoftware公司开发。项目的最初用于Houdini(SideEffectsSoftware公司开发的3D动画软件)的在线帮助系统。SideEf</div>
</li>
<li><a href="/article/1892358319633395712.htm"
title="如何更好的设计测试用例?" target="_blank">如何更好的设计测试用例?</a>
<span class="text-muted">爱如 少年</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>测试用例设计的最基本要求:覆盖住所要测试的功能。这是再基本不过的要求了,但别看只是简单的一句话,要能够达到切实覆盖全面,需要对被测试产品功能的全面了解、明确测试范围(特别是要明确哪些是不需要测试的)、具备基本的测试技术(如:等价类划分等)等。那么满足了上述这条要求是不是设计出来的测试用例就是好的测试用例了呢?答案:在理论上是,但在实际工程中还远远不是。之所以理论和实际会有这样的差别,是因为在理论上</div>
</li>
<li><a href="/article/1892358066893025280.htm"
title="钉钉酷应用开发" target="_blank">钉钉酷应用开发</a>
<span class="text-muted">死神黑夜降临</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/%E9%85%B7%E5%BA%94%E7%94%A8/1.htm">酷应用</a>
<div>钉钉酷应用开发注意事项背景介绍注意事项1开发注意2授权注意3上线注意背景介绍钉钉针对应用进行微化的一种升级,与应用是绑定一起的。注意事项1开发注意钉钉应用分为三方应用和企业内部应用,酷应用依托于钉钉应用,故其也存在三方应用和内部应用的区分二者的不同点,三方酷应用想在手机端调试或者电脑端调试,需要提交发布申请,提交后,填写的访问地址链接不能修改;内部应用不存在这个问题,是可以随时修改的,这点很重要,</div>
</li>
<li><a href="/article/1892357688768131072.htm"
title="勒索病毒攻击:如何应对和恢复" target="_blank">勒索病毒攻击:如何应对和恢复</a>
<span class="text-muted">测试者家园</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E8%B4%A8%E9%87%8F%E6%95%88%E8%83%BD/1.htm">质量效能</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E7%AE%A1%E7%90%86/1.htm">项目管理</a><a class="tag" taget="_blank" href="/search/%E7%97%85%E6%AF%92/1.htm">病毒</a>
<div>近年来,勒索病毒(Ransomware)已经成为全球信息安全领域最具破坏力的威胁之一。无论是个人用户,还是大中型企业,甚至政府机构,勒索病毒的攻击频率和破坏性日益增加。2020年及2021年,勒索病毒攻击不仅数量激增,且其攻击手法、目标和传播方式也变得更加复杂、精密和具有针对性。勒索病毒是一种恶意软件,它通过加密受害者的文件、系统或网络,迫使受害者支付赎金以恢复访问权限。虽然支付赎金可能暂时解决问</div>
</li>
<li><a href="/article/1892357435725770752.htm"
title="vue3 项目如何接入 AI 大模型" target="_blank">vue3 项目如何接入 AI 大模型</a>
<span class="text-muted">代码搬运媛</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>以下是在Vue3项目中接入AI大模型的一般步骤:准备工作确定要接入的AI模型,如OpenAI的gpt-3.5-turbo、科大讯飞的星火大模型等。选择AI模型及获取API密钥:注册对应AI平台的账号,进入账户设置页面找到“ViewAPIKeys”或类似选项,创建属于自己的API密钥,并妥善保存。创建Vue项目并安装依赖打开命令行,使用vuecreate项目名命令创建一个新的Vue项目,按照提示完成</div>
</li>
<li><a href="/article/1892357436141006848.htm"
title="vue-router 中滚动行为设置的妙用" target="_blank">vue-router 中滚动行为设置的妙用</a>
<span class="text-muted">代码搬运媛</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在vue-router里,滚动行为设置能够对路由切换时的页面滚动位置进行控制,这在单页面应用(SPA)里十分有用,能够为用户带来更流畅、更符合预期的浏览体验。下面为你详细介绍滚动行为设置的作用和使用方法。作用恢复滚动位置当用户在某个页面滚动到特定位置后,再导航到其他页面,之后又返回到该页面时,滚动行为设置可以让页面恢复到之前的滚动位置。这在浏览长页面或者列表页时非常实用,用户无需重新滚动到之前查看</div>
</li>
<li><a href="/article/1892356428530774016.htm"
title="Java集合之ArrayList(含源码解析 超详细)" target="_blank">Java集合之ArrayList(含源码解析 超详细)</a>
<span class="text-muted">&星辰入梦来&</span>
<a class="tag" taget="_blank" href="/search/Java%E9%9B%86%E5%90%88/1.htm">Java集合</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstructList,实现了List,RandomAccess,Cloneable,Java.io.Serializa</div>
</li>
<li><a href="/article/1892355294596493312.htm"
title="设计模式-模板方法实现" target="_blank">设计模式-模板方法实现</a>
<span class="text-muted">阿绵</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录模式结构模式特点示例代码输出结果关键点解析模式的优缺点使用场景总结模板方法模式(TemplateMethodPattern)是一种行为型设计模式,它定义了一个操作中的算法骨架,而将某些步骤的实现延迟到子类中。通过这种方式,模板方法模式可以让子类在不改变算法结构的情况下,重新定义算法中的某些步骤模式结构模板方法模式的结构包括以下几个关键部分:抽象类(AbstractClass):定义算法的骨</div>
</li>
<li><a href="/article/1892355295259193344.htm"
title="数据库基础以及 MySQL 知识点" target="_blank">数据库基础以及 MySQL 知识点</a>
<span class="text-muted">阿绵</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E5%9F%BA%E7%A1%80/1.htm">计算机基础</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>文章目录1、基本概念2、主键和外键的区别2.1、使用外键的优劣3、数据库范式4、drop、delete与truncate区别?5、MySQL1、基础概念2、存储引擎2.1、InnoDB和MyISAM区别2.2、InnoDB如何保持事务的四大特性(实现事务的原理)3、锁机制与InnoDB锁算法3.1、表级锁和行级锁对比4、事务4.1、ACID特性4.2、并发事务带来的问题4.3、事务隔离级别1、基本</div>
</li>
<li><a href="/article/1892353783636226048.htm"
title="LLM论文笔记 14: The Impact of Positional Encoding on Length Generalization in Transformers" target="_blank">LLM论文笔记 14: The Impact of Positional Encoding on Length Generalization in Transformers</a>
<span class="text-muted">Zhouqi_Hua</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E8%AE%BA%E6%96%87%E9%98%85%E8%AF%BB/1.htm">大模型论文阅读</a><a class="tag" taget="_blank" href="/search/%E8%AE%BA%E6%96%87%E9%98%85%E8%AF%BB/1.htm">论文阅读</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a>
<div>Arxiv日期:2023.12.15机构:McGillUniversity/IBM/Facebook/ServiceNow关键词长度泛化位置编码CoT核心结论1.decoder-only中不显式使用位置编码(NoPE)可以提高长度泛化性能2.(证明了)decoder-onlytransformer如果NoPE同时具备绝对APE和RPE的能力3.暂存器(cot)对于长度泛化和任务相关,同时关注短期和</div>
</li>
<li><a href="/article/1892352776315400192.htm"
title="mid-360|环境配置及传感器特定方向点云数据提取" target="_blank">mid-360|环境配置及传感器特定方向点云数据提取</a>
<span class="text-muted">yangjh542426</span>
<a class="tag" taget="_blank" href="/search/px4/1.htm">px4</a><a class="tag" taget="_blank" href="/search/ros/1.htm">ros</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/%E6%97%A0%E4%BA%BA%E6%9C%BA/1.htm">无人机</a>
<div>本文将使用mid360实现简单的识别前方有障碍物时无人机悬停功能环境配置新建文件夹用于存储SDK以及ROS包gitclonehttps://github.com/Livox-SDK/Livox-SDK2.gitcdLivox-SDK2mkdirbuildcdbuildcmake..makesudomakeinstall完成sdk的安装根目录下gitclonehttps://github.com/L</div>
</li>
<li><a href="/article/1892352146616152064.htm"
title="Linux基础(2):APT及YUM包管理工具及apt命令" target="_blank">Linux基础(2):APT及YUM包管理工具及apt命令</a>
<span class="text-muted">lishing6</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>在windows操作系统中,我们要想安装某个软件的时候,只要点开相应的exe文件,一直按“下一步”,最后点“完成”,这样就可以在我们电脑上使用这个软件了。前面我们也提到过,Ubuntu提供了一个软件商店,虽然它也可以提供软件的下载,并且能够自动安装,但是有些软件并不一定能够在里面搜索得到,那只能以源码的方式来安装软件。采用源码的安装方式,都需要检测当前的系统环境,设置编译的参数,如加入/剔除某个模</div>
</li>
<li><a href="/article/16.htm"
title="深入浅出Java Annotation(元注解和自定义注解)" target="_blank">深入浅出Java Annotation(元注解和自定义注解)</a>
<span class="text-muted">Josh_Persistence</span>
<a class="tag" taget="_blank" href="/search/Java+Annotation/1.htm">Java Annotation</a><a class="tag" taget="_blank" href="/search/%E5%85%83%E6%B3%A8%E8%A7%A3/1.htm">元注解</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E6%B3%A8%E8%A7%A3/1.htm">自定义注解</a>
<div>一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或</div>
</li>
<li><a href="/article/143.htm"
title="mysql优化特定类型的查询" target="_blank">mysql优化特定类型的查询</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统</div>
</li>
<li><a href="/article/270.htm"
title="MAC下安装多版本JDK和切换几种方式" target="_blank">MAC下安装多版本JDK和切换几种方式</a>
<span class="text-muted">棋子chessman</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav</div>
</li>
<li><a href="/article/397.htm"
title="javaScript (1)" target="_blank">javaScript (1)</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a>
<div>JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位</div>
</li>
<li><a href="/article/524.htm"
title="国内顶级代码分享网站" target="_blank">国内顶级代码分享网站</a>
<span class="text-muted">袁潇含</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div> 现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&</div>
</li>
<li><a href="/article/651.htm"
title="Elasticsearch、MongoDB和Hadoop比较" target="_blank">Elasticsearch、MongoDB和Hadoop比较</a>
<span class="text-muted">随意而生</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a>
<div>
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配</div>
</li>
<li><a href="/article/778.htm"
title="mac os 系统科研软件总结" target="_blank">mac os 系统科研软件总结</a>
<span class="text-muted">张亚雄</span>
<a class="tag" taget="_blank" href="/search/mac+os/1.htm">mac os</a>
<div>1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb</div>
</li>
<li><a href="/article/905.htm"
title="Maven实战(四)生命周期" target="_blank">Maven实战(四)生命周期</a>
<span class="text-muted">AdyZhang</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post</div>
</li>
<li><a href="/article/1032.htm"
title="Linux下Jenkins迁移" target="_blank">Linux下Jenkins迁移</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Jenkins/1.htm">Jenkins</a>
<div>1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &</div>
</li>
<li><a href="/article/1159.htm"
title="request.getInputStream()只能获取一次的问题" target="_blank">request.getInputStream()只能获取一次的问题</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/request/1.htm">request</a><a class="tag" taget="_blank" href="/search/Inputstream/1.htm">Inputstream</a>
<div>问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重</div>
</li>
<li><a href="/article/1286.htm"
title="数据库SQL优化大总结之 百万级数据库优化方案" target="_blank">数据库SQL优化大总结之 百万级数据库优化方案</a>
<span class="text-muted">BigBird2012</span>
<a class="tag" taget="_blank" href="/search/SQL%E4%BC%98%E5%8C%96/1.htm">SQL优化</a>
<div>网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where </div>
</li>
<li><a href="/article/1413.htm"
title="jsonObject的使用" target="_blank">jsonObject的使用</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div> 在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;</div>
</li>
<li><a href="/article/1540.htm"
title="[Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration" target="_blank">[Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div>Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p</div>
</li>
<li><a href="/article/1667.htm"
title="【Scala十三】Scala核心七:部分应用函数" target="_blank">【Scala十三】Scala核心七:部分应用函数</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p</div>
</li>
<li><a href="/article/1794.htm"
title="Tomcat Error listenerStart 终极大法" target="_blank">Tomcat Error listenerStart 终极大法</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa</div>
</li>
<li><a href="/article/1921.htm"
title="不用加减符号实现加减法" target="_blank">不用加减符号实现加减法</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%9E%E7%8E%B0/1.htm">实现</a>
<div> 今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
</div>
</li>
<li><a href="/article/2048.htm"
title="读《研磨设计模式》-代码笔记-状态模式-State" target="_blank">读《研磨设计模式》-代码笔记-状态模式-State</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在</div>
</li>
<li><a href="/article/2175.htm"
title="CUDA程序block和thread超出硬件允许值时的异常" target="_blank">CUDA程序block和thread超出硬件允许值时的异常</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/CUDA/1.htm">CUDA</a>
<div>调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。</div>
</li>
<li><a href="/article/2302.htm"
title="诡异的超长时间GC问题定位" target="_blank">诡异的超长时间GC问题定位</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/cms/1.htm">cms</a><a class="tag" taget="_blank" href="/search/GC/1.htm">GC</a><a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a><a class="tag" taget="_blank" href="/search/swap/1.htm">swap</a>
<div>HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700</div>
</li>
<li><a href="/article/2429.htm"
title="maven环境快速搭建" target="_blank">maven环境快速搭建</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85/1.htm">安装</a><a class="tag" taget="_blank" href="/search/mavne/1.htm">mavne</a><a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE/1.htm">环境配置</a>
<div>一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多</div>
</li>
<li><a href="/article/2556.htm"
title="PHP网站安全,避免PHP网站受到攻击的方法" target="_blank">PHP网站安全,避免PHP网站受到攻击的方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie</div>
</li>
<li><a href="/article/2683.htm"
title="yii中给CGridView设置默认的排序根据时间倒序的方法" target="_blank">yii中给CGridView设置默认的排序根据时间倒序的方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/GridView/1.htm">GridView</a>
<div>public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th</div>
</li>
<li><a href="/article/2810.htm"
title="Java集合对象和数组对象的转换" target="_blank">Java集合对象和数组对象的转换</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/java%E9%9B%86%E5%90%88/1.htm">java集合</a>
<div> 在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过</div>
</li>
<li><a href="/article/2937.htm"
title="nginx同一主机部署多个应用" target="_blank">nginx同一主机部署多个应用</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#</div>
</li>
<li><a href="/article/3064.htm"
title="ubuntu添加admin权限的用户账号" target="_blank">ubuntu添加admin权限的用户账号</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/useradd/1.htm">useradd</a>
<div>ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
</div>
</li>
<li><a href="/article/3191.htm"
title="第五章 常用Lua开发库2-JSON库、编码转换、字符串处理" target="_blank">第五章 常用Lua开发库2-JSON库、编码转换、字符串处理</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a>
<div> JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成</div>
</li>
<li><a href="/article/3318.htm"
title="Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解" target="_blank">Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解</a>
<span class="text-muted">yaerfeng1989</span>
<a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a><a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a><a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E5%99%A8/1.htm">定时器</a>
<div>原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav</div>
</li>
<li><a href="/article/3445.htm"
title="Linux下df与du两个命令的差别?" target="_blank">Linux下df与du两个命令的差别?</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div> 一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n</div>
</li>
<li><a href="/article/3572.htm"
title="[转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象" target="_blank">[转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象</a>
<span class="text-muted">ctfzh</span>
<a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a><a class="tag" taget="_blank" href="/search/%E5%8F%8D%E5%B0%84/1.htm">反射</a><a class="tag" taget="_blank" href="/search/Cursor/1.htm">Cursor</a>
<div>在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中</div>
</li>
<li><a href="/article/3699.htm"
title="该学习笔记用到的Employee表" target="_blank">该学习笔记用到的Employee表</a>
<span class="text-muted">vipbooks</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div> 这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>