ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
上篇中我们简单的谈到了FormPanel中的fieldset和ComboBox,今天我们继续把这个话题说下去,说全一点,说深一点。
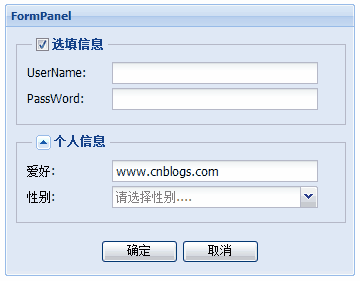
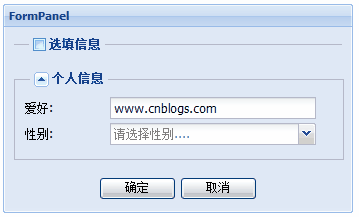
3.可选的fieldset实例
其实就是带个chechbox,有点像论坛注册时有一部分是选填信息的那种效果,主要知识点:
//
因为觉得这个参数特别,特举一例以说明
1 .checkboxToggle: true // true则呈现一个带checkbox的fieldset,选中则展开,否则相反,默认为false
2 .checkboxName:string // 当上面为true时,作为checkbox的name,方便表单操作
1 .checkboxToggle: true // true则呈现一个带checkbox的fieldset,选中则展开,否则相反,默认为false
2 .checkboxName:string // 当上面为true时,作为checkbox的name,方便表单操作
这里我把js核心代码贴出来(html代码与上一篇中完全相同,不列出):
//
在上一节的基础代码的items里面添加如下配置
{
xtype: " fieldset " ,
checkboxToggle: true ,//关键参数,其他和以前的一样
checkboxName: " dfdf " ,
title: " 选填信息 " ,
defaultType: ' textfield ' ,
width: 330 ,
autoHeight: true ,//使自适应展开排版
items:[{
fieldLabel: " UserName " ,
name: " user " ,
anchor: " 95% " // 330px-labelWidth剩下的宽度的95%,留下5%作为后面提到的验证错误提示
},
{
fieldLabel: " PassWord " ,
inputType: " password " , // 密码文本
name: " pass " ,
anchor: " 95% "
}]
}
{
xtype: " fieldset " ,
checkboxToggle: true ,//关键参数,其他和以前的一样
checkboxName: " dfdf " ,
title: " 选填信息 " ,
defaultType: ' textfield ' ,
width: 330 ,
autoHeight: true ,//使自适应展开排版
items:[{
fieldLabel: " UserName " ,
name: " user " ,
anchor: " 95% " // 330px-labelWidth剩下的宽度的95%,留下5%作为后面提到的验证错误提示
},
{
fieldLabel: " PassWord " ,
inputType: " password " , // 密码文本
name: " pass " ,
anchor: " 95% "
}]
}


4.表单验证实例(空验证,密码确认验证,email验证)
我们可以用单独的js写表单验证,但是extjs已经为我们想到了(自己单独写反而不方便)。
在验证之前,我不得不提两个小知识点:
//
大家在很多的extjs代码中都看到了这两个,他们都起提示作用的
Ext.QuickTips.init(); // 支持tips提示
Ext.form.Field.prototype.msgTarget = ' side ' ; // 提示的方式,枚举值为"qtip","title","under","side",id(元素id)
// side方式用的较多,右边出现红色感叹号,鼠标上去出现错误提示,其他的我就不介绍了,可自行验证
// 大家可以分别去掉这两行代码,看效果就会明白他们的作用,(放在onReady的function(){}中)
Ext.QuickTips.init(); // 支持tips提示
Ext.form.Field.prototype.msgTarget = ' side ' ; // 提示的方式,枚举值为"qtip","title","under","side",id(元素id)
// side方式用的较多,右边出现红色感叹号,鼠标上去出现错误提示,其他的我就不介绍了,可自行验证
// 大家可以分别去掉这两行代码,看效果就会明白他们的作用,(放在onReady的function(){}中)
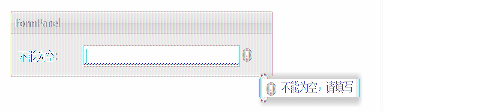
1.我们看一个最简单的例子:空验证(其实这不算是一个专门的验证例子)
//
空验证的两个参数
1 .allowBlank: false // false则不能为空,默认为true
2 .blankText:string // 当为空时的错误提示信息
1 .allowBlank: false // false则不能为空,默认为true
2 .blankText:string // 当为空时的错误提示信息
js代码为:
var
form1
=
new
Ext.form.FormPanel({
width: 350 ,
frame: true ,
renderTo: " form1 " ,
labelWidth: 80 ,
title: " FormPanel " ,
bodyStyle: " padding:5px 5px 0 " ,
defaults:{width: 150 ,xtype: " textfield " ,inputType: " password " },
items:[
{fieldLabel: " 不能为空 " ,
allowBlank: false , // 不允许为空
blankText: " 不能为空,请填写 " , // 错误提示信息,默认为This field is required!
id: " blanktest " ,
anchor: " 90% "
}
]
});
width: 350 ,
frame: true ,
renderTo: " form1 " ,
labelWidth: 80 ,
title: " FormPanel " ,
bodyStyle: " padding:5px 5px 0 " ,
defaults:{width: 150 ,xtype: " textfield " ,inputType: " password " },
items:[
{fieldLabel: " 不能为空 " ,
allowBlank: false , // 不允许为空
blankText: " 不能为空,请填写 " , // 错误提示信息,默认为This field is required!
id: " blanktest " ,
anchor: " 90% "
}
]
});

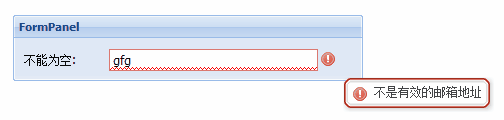
2.用vtype格式进行简单的验证。
在此举邮件验证的例子,重写上面代码的items配置:
items:[
{fieldLabel: " 不能为空 " ,
vtype: " email " , // email格式验证
vtypeText: " 不是有效的邮箱地址 " , // 错误提示信息,默认值我就不说了
id: " blanktest " ,
anchor: " 90% "
}
{fieldLabel: " 不能为空 " ,
vtype: " email " , // email格式验证
vtypeText: " 不是有效的邮箱地址 " , // 错误提示信息,默认值我就不说了
id: " blanktest " ,
anchor: " 90% "
}

你可以修改上面的vtype为以下的几种extjs的vtype默认支持的验证:
//
form验证中vtype的默认支持类型
1 .alpha // 只能输入字母,无法输入其他(如数字,特殊符号等)
2 .alphanum // 只能输入字母和数字,无法输入其他
3 .email // email验证,要求的格式是"langsin@gmail.com"
4 .url // url格式验证,要求的格式是http://***
1 .alpha // 只能输入字母,无法输入其他(如数字,特殊符号等)
2 .alphanum // 只能输入字母和数字,无法输入其他
3 .email // email验证,要求的格式是"langsin@gmail.com"
4 .url // url格式验证,要求的格式是http://***
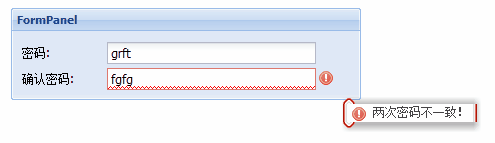
3.确认密码验证(高级自定义验证)
前面的验证都是extjs已经提供的验证,我们也可以自定义验证函数,比上面要复杂点了。我们一起做一个密码确认的例子。
我们修改前面的代码:
//
先用Ext.apply方法添加自定义的password验证函数(也可以取其他的名字)
Ext.apply(Ext.form.VTypes,{
password: function (val,field){ // val指这里的文本框值,field指这个文本框组件,大家要明白这个意思
if (field.confirmTo){ // confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
var pwd = Ext.get(field.confirmTo); // 取得confirmTo的那个id的值
return (val == pwd.getValue());
}
return true ;
}
});
// 配置items参数
items:[{fieldLabel: " 密码 " ,
id: " pass1 " ,
anchor: " 90% "
},{
fieldLabel: " 确认密码 " ,
id: " pass2 " ,
vtype: " password " , // 自定义的验证类型
vtypeText: " 两次密码不一致! " ,
confirmTo: " pass1 " , // 要比较的另外一个的组件的id
anchor: " 90% "
}
Ext.apply(Ext.form.VTypes,{
password: function (val,field){ // val指这里的文本框值,field指这个文本框组件,大家要明白这个意思
if (field.confirmTo){ // confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
var pwd = Ext.get(field.confirmTo); // 取得confirmTo的那个id的值
return (val == pwd.getValue());
}
return true ;
}
});
// 配置items参数
items:[{fieldLabel: " 密码 " ,
id: " pass1 " ,
anchor: " 90% "
},{
fieldLabel: " 确认密码 " ,
id: " pass2 " ,
vtype: " password " , // 自定义的验证类型
vtypeText: " 两次密码不一致! " ,
confirmTo: " pass1 " , // 要比较的另外一个的组件的id
anchor: " 90% "
}

关于vtype的内容还有很多内容要挖掘,但现在我们就点到这里为止,以后有机会再讨论它的其他高级验证。
不知不觉中写了这么多,大家都要歇息了,我们下次再接着讨论,
(因为本人近期考试和其他锁杂事情,近期可能更新较慢,还请大家海量,耐心,支持!)