HTML
1.HTML介绍 & 规范
< html> < head> < title> title > head > < body> body > html > 保存文件,双击文件会以计算机默认的浏览器运行,你的第一个网页就制作完成了!
注意:
2.HTML的使用
2.1 文件标签</code>它是用于定义页面的标题的<br> <code><body></code>标签:书写的内容会显示出来<br> <code><body></code>标签的属性</p>
<ol>
<li>text 用于设置文字颜色</li>
<li>bgcolor 用于设置页面的背景色</li>
<li>background 用于设置页面的背景图片<br> <a href="http://img.e-com-net.com/image/info8/8098564695e649d1aa95ebb88576e7f9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8098564695e649d1aa95ebb88576e7f9.jpg" alt="前端可视化技术-笔记_第2张图片" width="650" height="204" style="border:1px solid black;"></a><br> 2.2 排版标签<br> 2.2.1 HTML注释<br> <a href="http://img.e-com-net.com/image/info8/b2aebc36d5554e9e80e18a67bdeda268.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b2aebc36d5554e9e80e18a67bdeda268.jpg" alt="前端可视化技术-笔记_第3张图片" width="650" height="230" style="border:1px solid black;"></a></li>
</ol>
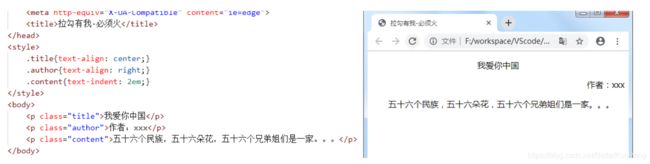
<p>2.2.2 换行标签<br> <code><br/></code> 标签就是一个换行(回车)功能标签,标签中的 / 可有可无的。<br> 有/是html语言的标准化,但是html语言是一门不那么严谨的语言<br> 2.2.3 段落标签<br> 在<code><p></code>标签中的内容,会在开始与结束之间产生一个空白行,并且它会自动换行.<br> 常用属性 align 它的作用是设置段落中的内容对齐方式 可取值有 left right center<br> <a href="http://img.e-com-net.com/image/info8/5d3094bd9c994b95a6eacc86201cb671.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5d3094bd9c994b95a6eacc86201cb671.jpg" alt="前端可视化技术-笔记_第4张图片" width="650" height="192" style="border:1px solid black;"></a><br> 2.2.4 水平线标签<br> <code><hr></code>标签会在页面上产生一个水平线<br> 对于hr标签它有常用属性:<br> align:可取值有left right center 代表水平线位置<br> size:代表水平线厚度(粗细)<br> width:代表水平线宽度<br> color:水平线的颜色<br> <a href="http://img.e-com-net.com/image/info8/b251131184fd4dd2bd0bedf439b7144d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b251131184fd4dd2bd0bedf439b7144d.jpg" alt="前端可视化技术-笔记_第5张图片" width="650" height="219" style="border:1px solid black;"></a></p>
<p>单位:size=“5”,5是默认的单位,为"像素"/“像素点”,像素就是构成计算机图片的最小单位!<br> 也可以使用百分比,size=“50%”</p>
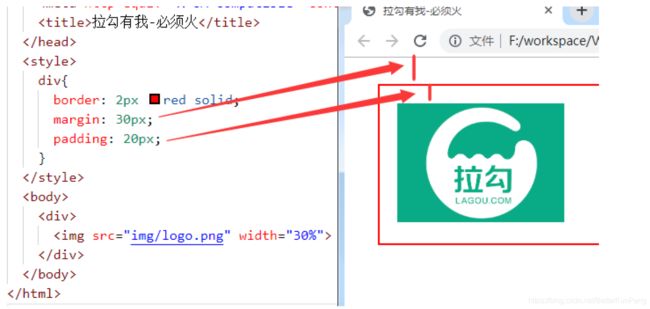
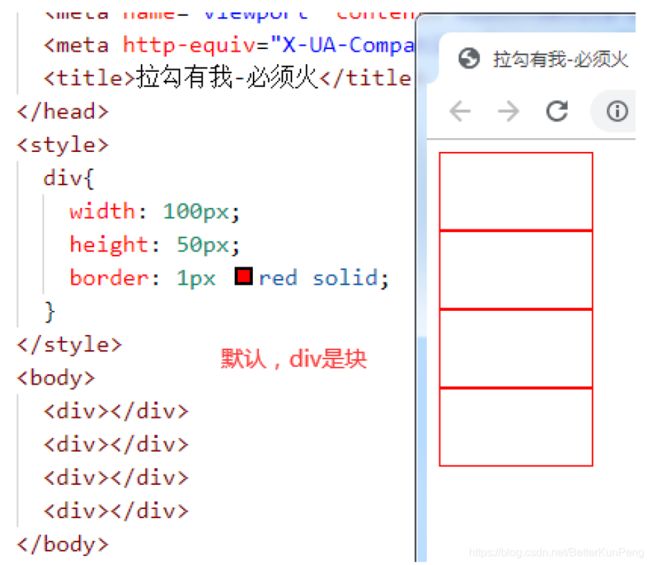
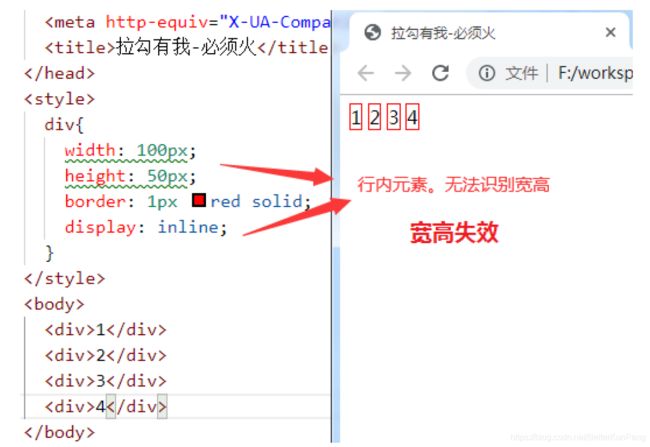
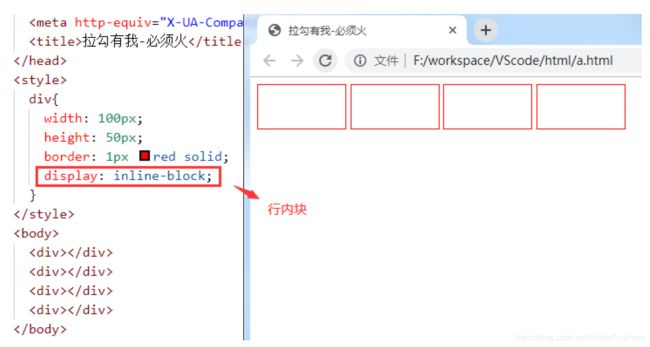
<p>2.2.5 分区标签<br> div是一个块标签,用来进行布局的<br> 普通的div并没有什么效果,肉眼也看不见,但div与CSS结合,就会更好对页面进行排版<br> div与span都是“容器”的作用,具体区别:<br> div会自动换行,我们也叫这样的标签为块级元素<br> span标签它不会自动换行,我们也叫它为行内元素<br> div:整体划分区块<br> span:局部划分<br> <img src="http://img.e-com-net.com/image/info8/8cb940c7d0514c3ebbd92ec715abd2e1.jpg" alt="在这里插入图片描述" width="0" height="0"><br> 2.3 字体标签<br> 2.3.1 字体标签<br> 标签可以设置字体,字的大小及颜色,常用属性:<br> face:用于设置字体,例如 宋体 隶书 楷体<br> size:用于设置字的大小(大小默认设置1-7,7最大,想更大,往后学css即可)<br> color:用于设置字的颜色<br> 注:<br> 我们所看到的屏幕上所有的颜色都是由红、绿、蓝这三种基色调混合而成的。<br> 每一种颜色的饱和度和透明度都是可以变化的,用0~255的数值来表示。如纯红色表示为(255,0,0),十六进制表示为#FF0000。<br> 按这种表达方式,理论上我们可以得到256 * 256 * 256 = 16777216种颜色。</p>
<ol>
<li>使用十六进制方式,取值范围 #000000 ~ #FFFFFF (黑色到白色)。当颜色值为#cc3300 时,可简化成 #c30 这种方式</li>
</ol>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span> <span class="token attr-name">bgcolor</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#666<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<ol start="2">
<li>RGB颜色表示法:RGB(x,y,z)。x、y、z是0 ~ 255之间的整数。rgb字母大小写无所谓</li>
</ol>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span> <span class="token attr-name">bgcolor</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>rgb(11,11,11)<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p>(在线颜色选择器:http://www.86y.org/code/colorpicker/color.html )<br> 2.3.2 标题标记<br> 给一段文字起一个标题</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span> ----- <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h6</span><span class="token punctuation">></span></span>
</code></pre>
<p>h1最大 h6最小,它们代表的是标题,<br> 自动换行,字体加粗,标题与标题之间产生一定的距离<br> 注意:在HTML中允许标签进行嵌套的,但是一般都包裹嵌套,而不可以进行交叉嵌套<br> <a href="http://img.e-com-net.com/image/info8/1e3f675c77c54f229b6cdc369d4075b5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1e3f675c77c54f229b6cdc369d4075b5.jpg" alt="前端可视化技术-笔记_第6张图片" width="650" height="385" style="border:1px solid black;"></a><br> 2.3.3 格式化标签<br> <code><b></code>:字体加粗<br> <code><i></code>:字体倾斜<br> <code><del></code>:删除线<br> <code><u></code>:下划线<br> <a href="http://img.e-com-net.com/image/info8/9beb39529b904c5cb3778a022762b88f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9beb39529b904c5cb3778a022762b88f.jpg" alt="前端可视化技术-笔记_第7张图片" width="650" height="188" style="border:1px solid black;"></a></p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- 加粗标签 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>我的内容1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>我的内容2也加粗了<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token comment"><!-- 倾斜标签 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span><span class="token punctuation">></span></span>我的内容倾斜了111<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span>我的内容倾斜了22<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- 删除线 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>del</span><span class="token punctuation">></span></span>我的内容被删除了..<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>del</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>s</span><span class="token punctuation">></span></span>我的内容也被删除了..<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>s</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token comment"><!-- 下划线标签 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ins</span><span class="token punctuation">></span></span>内容添加了下划线<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ins</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>u</span><span class="token punctuation">></span></span>内容添加了下划线222<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>u</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token comment"><!-- 内容加粗 又要倾斜,还要加下划线 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ins</span><span class="token punctuation">></span></span>我的内容加粗倾斜还有下划线<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ins</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
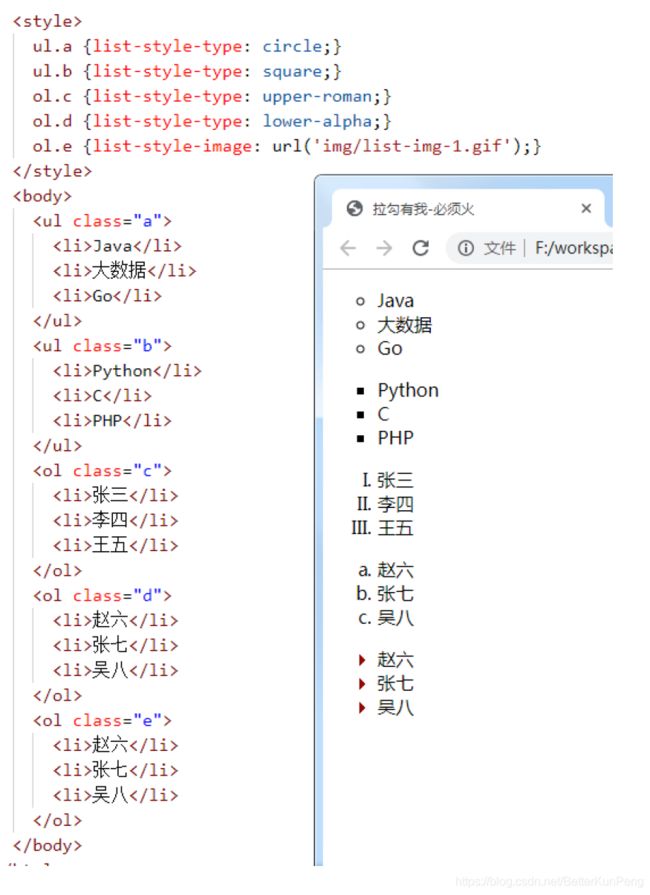
<p>2.4 列表标记<br> ol:有序列表<br> type=‘A’:字母排序<br> type=‘I’:罗马排序<br> start=“3” 序列从几开始<br> ul:无序列表<br> type=“disc”:默认,实心圆<br> type=“square”:方块<br> type=“circle”:空心圆<br> <a href="http://img.e-com-net.com/image/info8/4bd58262bb004bd59b4af78f33dff07e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4bd58262bb004bd59b4af78f33dff07e.jpg" alt="前端可视化技术-笔记_第8张图片" width="650" height="454" style="border:1px solid black;"></a><br> 2.5 图像标签<br> <code><img></code>它可以让我们在网页引入一张图片,常用属性:</p>
<ol>
<li>src 代表的图片的路径</li>
<li>width 图片的宽度</li>
<li>height 图片的高度</li>
<li>border 用于设置图片的边框</li>
<li>alt 如果图片不可以显示时,默认显示的文本信息</li>
<li>title鼠标悬停图片上,默认显示的文本信息</li>
<li>align 图片附件文字的对齐方式,可取值有<br> left:把图像对齐到左边<br> right:把图像对齐到右边<br> middle:把图像与中央对齐<br> top:把图像与顶部对齐<br> bottom:把图像与底部对齐(默认)</li>
</ol>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>图片标签<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- 1.将img目录下的3.png引入到本页面中展示 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>亚瑟1<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>亚瑟的图片<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>40%<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>img/3.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>
<span class="token comment"><!-- 2.将远程的URL中的图片引入到我们的网页 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://goss2.cfp.cn/creative/vcg/800/new/VCG211247494472.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>40%<span class="token punctuation">"</span></span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1px<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/7b4464a7253f46ff8b26f5473e39f56f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7b4464a7253f46ff8b26f5473e39f56f.jpg" alt="前端可视化技术-笔记_第9张图片" width="650" height="334" style="border:1px solid black;"></a><br> 2.6 超连接标签<br> <code><a></code>标签,可以实现跳转到其它页面操作.<br> 超链接内容不仅可以是文本,也可以是图片等信息<br> 常用属性:</p>
<ol>
<li>href 代表的我们要跳转的路径</li>
<li>target 这个属性规定在何处打开这个链接文档,可取值:<br> _ blank 在新窗口中打开页面<br> _ self 默认。在本窗口打开页面<br> <a href="http://img.e-com-net.com/image/info8/7b92b898e8ba49faaff4bd9db55312b9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7b92b898e8ba49faaff4bd9db55312b9.jpg" alt="前端可视化技术-笔记_第10张图片" width="650" height="240" style="border:1px solid black;"></a></li>
</ol>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- 1.采用超链接标签跳转到外网地址 ,跳转到百度 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://www.baidu.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>跳转到百度<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span>
<span class="token comment"><!-- 2.采用超链接挑战到本项目的demo1.html --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>demo1.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>跳转demo1.html页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span>
<span class="token comment"><!-- 3.跳转的方式 target属性 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://www.taobao.com<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>跳转到淘宝<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://www.jd.com<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_self<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>跳转到京东<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span>
<span class="token comment"><!-- 4.采用图片的方式跳转 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://www.qq.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>img/3.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>超链接标签2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!-- 1.空连接 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>在本页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token comment"><!-- 2.下载链接 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>source/img.zip<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>下载图片的压缩包<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token comment"><!-- 3.网页的其他元素 : 网页直接打开图片 --></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>img/3.png<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>我的图片<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>功能性连接:<br> 1.发邮件</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mailto:sunguoan@163.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>联系站长<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>
</code></pre>
<p>2.QQ聊天窗口</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>tencent://message/?uin=19998539&Menu=yes<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://wpa.qq.com/pa?p=1:615050000:7<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>
</code></pre>
<p>2.6.1.锚点</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>超链接标签-锚点<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#sudu<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>速度快<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#fuwu<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>服务好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#zhiwei<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>职位多<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#chanpin<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>产品齐全<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#fazhan<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>发展历程<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#app<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>拉勾APP<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>产品特色<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sudu<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>速度快<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>拉勾网最快的求职纪录是“1分钟”。即求职者从发出简历到和所求职公司的HR敲定面试协议,仅花了一分钟。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>追求快,是为了尽可能缩短求职者的跳槽窗口期。窗口期短了,内心的焦虑便会较少。拉勾网成立之初,便联合知名互联网公司,推出“24小时极速入职”,参与活动的都是百度、腾讯等知名的企业,所有参与企业在活动期间对求职者投递的简历都必须做出是否给予面试机会的反馈。活动获得了业界和求职者的一致好评。
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>fuwu<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>服务好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>拉勾网是唯一有投递实时反馈功能的求职招聘网站,以微信服务号@拉勾网为服务平台,求职者在关注微信号后,即可实时跟踪自己投递简历的状况,包括简历是否投递成功,是否被查看,是否被转发到别的部门、以及是否去面试等。HR关注微信号并绑定帐号后,也可实时收到新简历提醒。
求职者在拉勾网注册之后,必须自己给心仪的企业HR发求职简历。即,在拉勾找工作,是求职者和企业方直接联系。这种模式,避免了第三者经手,也就减少了求职者个人信息外泄的风险。拉勾网承诺:除非网站认为出于法律的需要,绝不会向任何第三方公开会员的姓名、地址及电话等私人信息。也不会向任何第三方公开会员上传的简历信息。
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>对求职者的尊重,还体现在拉勾网的许多功能设计上。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>拉勾网有一项功能,叫订阅职位。求职者可以设定自己理想的工作职位的条件,比如类型、薪水或者工作地点,拉勾网会定期将符合条件的职位信息发送给你,发送邮件的频率由求职者自己设定。
拉勾正在建立庞大的互联网公司库,为企业做详细的背书,呈现公司的创始团队、公司产品、融资阶段及该公司的相关报道,用于支撑求职者快速了解企业,加速双方的相互碰撞。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>在拉勾,你能看到很多充满个性的招聘启事。很多公司为了吸引求职者,走起了卖萌路线。于是职位描述也突破传统随心所欲--“卖得了萌,耍得了二;玩得了小清新,咽得下重口味。聊得晕小商家,接得进大CP,文能写方案,武能红白啤。搞得定潘金莲,留得住小正太。君若如此,我必守候。”这样的职位描述,你在别处能看到么?该企业在发布职位之后的短短几分钟内便收到了求职者简历,并已有成功入职者。
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>zhiwei<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>职位多<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span>
<span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>在拉勾网,超过60%的职位,是由用人部门直接发布。这也避免了简历由HR部门“二道转手”至用人部门的情况,大大缩短了求职者简历到达的路径。拉勾网是互联网行业里优质职位信息的首发平台(如腾讯微信部门的招聘信息、百度市场部创意人才招聘信息)。
[1]
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>chanpin<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>产品齐全<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span>
<span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>除了pc端以外,2015年8月,拉勾网官方APP——拉勾,在AppleStore、GooglePlay以及国内主流安卓应用商店同时上线,致力于为应聘者提供更多机会!通过拉勾APP,随时查看最新职位,跟踪投递面试信息,使得求职过程快捷有效,还能提前查看其他候选人面试该职位后对面试官、公司环境等的评价,为求职者提供参考。除了求职,还可以通过拉勾APP的发现频道关注行业趋势、职场干货等资讯,每日都有拉勾网专业原创团队的新内容呈现。
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>fazhan<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>发展历程<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>拉勾网于2013年7月20日上线。截止2014年7月1日已有超过20000家互联网公司入驻,这其中既有百度、腾讯、阿里巴巴、新浪、优酷等成熟稳重的大企业,也有去哪儿、聚美优品、锤子科技、小米、豌豆荚、等高速成长的行业新秀。企业覆盖领域包括互联网、移动互联网、电子商务、游戏、O2O、大数据、云计算、社交网络、互联网金融、在线教育、在线旅游、等25个互联网细分市场。
拉勾网颠覆了传统招聘网站以企业方为服务对象的运营模式,转而将求职者作为核心服务对象。拉勾网的每一个环节设计都是为了无限改善求职者的使用体验。
对公司方而言,拉勾既是可靠的高质量人才池,也是一个可以展现公司创始团队、公司产品、融资阶段的平台。这些信息,有助于求职者快速了解公司,加速双方的相互碰撞。
2016年3月23日,拉勾网正式对外宣布获2.2亿元人民币C轮融资,由弘道资本领投(天使投资方),启明创投、荣超投资等机构跟投。据拉勾网方面表示,本次融资将主要用于产品和技术研发,尝试更多元人力资源服务。 [2]
2017年9月22日,拉勾宣布获得1.2亿美元战略投资,投资方为人力资源公司前程无忧,泰合资本担任独家财务顾问。拉勾网方面表示,该轮引入战略投资后,拉勾仍完全保持团队和业务的独立,并将借助前程无忧客户资源加速业务和收入发展,进化为人力资源综合服务平台。
[3]
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>app<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>拉勾网APP<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span>
<span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>记者从拉勾网了解到,为了提高客户体验,提升招聘信息传递效率,上周正式开始拉勾网在微信端上线轻APP项目“招人,别忘了朋友圈”,而此前一个月,拉勾网曾为此功能进行小范围测试推广。作为中国互联网招聘的“一哥”,拉勾一直坚持以PC端作为“主战场”,甚至没有跟风推出手机端APP,此次拉勾网
“朋友圈“产品策略,不免让外界猜疑是否拉勾网手机端已经成为拉勾网重要的用户来源和内容服务平台。记者从接近拉勾的业内人士了解到,拉勾网在战略性曾选择暂时不做APP,但其移动端依然涌入海量用户。一个多月前,拉勾网“朋友圈”产品策略就已经在其产品开发列表上,拖延至今才正式上线,主要是由于拉勾网处于快速发展阶段,人力资源有限,前一段时间的急速招人才得以抽出人手发展新产品。
除了pc端以外,2015年8月,拉勾网官方APP——拉勾,在
AppleStore、GooglePlay以及国内主流安卓应用商店同时上线!通过拉勾APP,可以随时查看最新职位,跟踪简历投递动态,与正在进行招聘的CEO、部门负责人、HR在线沟通,查看其他候选人面试该职位后对面试官、公司环境的面试评价等,为求职者提供参考。
[4]
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>2.7 表格<br> <code><table></code>:定义一个表格<br> border:边框,取值是像素为单位<br> width 代表的表格的宽度<br> align 代表表格的对齐方式;取值<br> left 左对齐表格<br> right 右对齐表格<br> center 居中对齐表格<br> cellspacing:单元格间距(通常设置0表示单线表格)<br> <code><tr></code>:表格中的行 (Table Row)<br> align 代表表格的对齐方式;取值<br> left 左对齐内容(默认值)<br> right 右对齐内容<br> center 居中对齐内容(th 元素的默认值)<br> <code><td></code>:表格中的数据单元格 (Table DataCell)<br> colspan 指示列的合并<br> rowspan 指示行的合并<br> <a href="http://img.e-com-net.com/image/info8/2ad0d4c433e540c7a81b2e504055ef64.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2ad0d4c433e540c7a81b2e504055ef64.jpg" alt="前端可视化技术-笔记_第11张图片" width="650" height="228" style="border:1px solid black;"></a></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>400px<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span> <span class="token attr-name">cellspacing</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>3<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>计划统计表<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>3<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>收入金额<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>5<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>6<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>8<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>9<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>11<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>12<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
</code></pre>
<p>2.8 表单标签<br> 表单可以让我们将录入信息携带到服务器端。<br> 简单说,通过表单可以将要提交的数据提交到指定的位置。<br> 但一个一个的提交,不方便。表单正好解决了这个问题,将所有的数据形成一个整体,一起提交给服务器。<br> 常见的 登录页面、注册页面 都离不开表单的应用<br> <a href="http://img.e-com-net.com/image/info8/c02fb609af0d44a2bd688c67433517ce.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c02fb609af0d44a2bd688c67433517ce.jpg" alt="前端可视化技术-笔记_第12张图片" width="580" height="600" style="border:1px solid black;"></a><br> 2.8.1 form属性<br> action:整个表单提交的目的地<br> method:表单提交的方式<br> get:提交时,传输数据量少(传递普通文字信息,传递照片会失败),明文提交(在浏览器的url后面会显示提交的数据,不适合用于登录)<br> post:提交时,传输数据量大(传递文字和图片都行),密文提交(浏览器的url后面看不到提交的数据)<br> 2.8.2 表单中的元素(控件)<br> <code><input></code>元素的type属性<br> text:默认值,普通的文本输入框<br> placeholder属性:提示文本<br> maxlength属性:最多能输入字符数量<br> password:密码输入框<br> checkbox:多选框/复选框<br> checked:被选中<br> radio:单选按钮<br> file:上传文件<br> reset:重置按钮<br> submit:提交按钮<br> button:普通按钮<br> <code><select></code>:下拉列表/下拉框<br> <code><option></code>:列表中的项<br> selected:被选中<br> <code><textarea></code>:文本域(多行文本框)<br> 可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的height和 width 属性。<br> <code><button></code>:按钮<br> 在form表单中,作用和submit一样<br> 不在form表单中,就是普通按钮(配合后期的javascript,可扩展性更高)</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>baidu<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>GET<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>帐号:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>a<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>请输入帐号...<span class="token punctuation">"</span></span>
<span class="token attr-name">maxlength</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>密码:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>b<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>爱好:
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 抽烟
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 喝酒
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 烫头
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 泡澡
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>性别:
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 男
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 女
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>身份:
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>role<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> ceo
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>role<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> cto
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>role<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> coo
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>role<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> ufo
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>头像:
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>血型:
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>A型<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>B型<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>C型<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">selected</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>selected<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>O型<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>个人简介:
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>清空<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>提交<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>取消<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span><span class="token punctuation">></span></span>保存<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span><span class="token punctuation">></span></span>测试<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span>
</code></pre>
<p>注意事项:</p>
<ol>
<li>所有表单中的元素都要具有名称(否则提交到服务器之后,服务器无法区识别多个元素之间的不同)</li>
<li>单选框要想可以一次只选择一个,要具有相同的name值</li>
<li>所有的复选框以组为单位,组内的每个复选框都应该具有相同的name值</li>
</ol>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>表单的练习<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token comment"><!--
1.表单嵌套表格一起来使用 form ==> table ==> tr===> td====> 表单的组件
--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>demo.html<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>myForm<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1px<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>50%<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>600px<span class="token punctuation">"</span></span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span> <span class="token attr-name">cellspacing</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>0px<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>用户名<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>密码<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>性别<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
男<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>male<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token punctuation">></span></span> <span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span><span class="token entity"> </span>
女<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>female<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>地址<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>beijing<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>shanghai<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>guangzhou<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>广州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>兴趣爱好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>
篮球 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>lanqiu<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
篮球 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>zuqiu<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
篮球 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>paiqiu<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>上传文件<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>myfile<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>头像<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>image<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>img/44.png<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>lagou<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>lagou<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>我的简介<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>remark<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>30<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>注册<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>重置<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>2.9 框架标签<br> 通过和框架标签可以定制HTML页面布局。可以理解为:用多个页面拼装成一个页面。<br> 注意,框架标签和body标签不共存。“有你没我,有我没你”<br> <a href="http://img.e-com-net.com/image/info8/0d0087188f634d9a9211c0dfc6a9d01d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0d0087188f634d9a9211c0dfc6a9d01d.jpg" alt="前端可视化技术-笔记_第13张图片" width="650" height="418" style="border:1px solid black;"></a></p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>X-UA-Compatible<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>ie=edge<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>frameset</span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>10%,*,13%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>frame</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>top.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>frame</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>frameset</span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>15%,*<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>frame</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>left.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>frame</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>frame</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>right.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>frame</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>frameset</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>frame</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>foot.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>frame</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>frameset</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>top.html、left.html、right.html、foot.html 四个页面内容一样,稍微改下文字而已,以top.html为例</p>
<pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>X-UA-Compatible<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>ie=edge<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>顶部导航区域<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>2.10 其它标签与特殊字符<br> 2.10.1<code><meta></code>标签<br> <code><meta></code>标签必须写在<code><head></code>标签之间.</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>X-UA-Compatible<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>ie=edge<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<ol>
<li>当前页面的字符编码 gbk:中文简体</li>
<li>这里 的 名字 是 viewport (显示窗口)<br> 数据 是 文本 内容 content="width=device-width, initial-scale=1.0"也就是 显示窗口 宽度 是 客户端的 屏幕 宽度 (就是 满屏 !),显示的文字和图形的初始比例 是1.0</li>
<li>每个电脑内置的IE版本是不一样的,为了兼容所有的版本以最高级模式渲染文档,也就是任何IE版本都以当前版本所支持的最高级标准模式渲染<br> 通过meta标签来设置页面加载后在指定的时间后跳转到指定的页面</li>
</ol>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>refresh<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>5; url=http://www.lagou.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p>注意:在html中如果跳转的互联网上的网站资源,那么我们在书写路径时,一定要带协议的路径。<br> 2.10.2 <code><link></code>标签<br> 后面我们会使用link标签来导入css<br> 注意:link标签也必须写在<code><head></code>标签中。<br> 2.10.3 特殊字符<br> <a href="http://img.e-com-net.com/image/info8/2c4a56373d1c47e68ccbb574c3aae7d1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2c4a56373d1c47e68ccbb574c3aae7d1.jpg" alt="前端可视化技术-笔记_第14张图片" width="650" height="391" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/e85cbaa401e34ec098eaf5b5aa0e8e33.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e85cbaa401e34ec098eaf5b5aa0e8e33.jpg" alt="前端可视化技术-笔记_第15张图片" width="650" height="365" style="border:1px solid black;"></a><br> 3. HTML5新特性<br> 3.1 HTML4与HTML5的区别<br> H5包含h4</p>
<ol>
<li>大小写不敏感<br> (1) 标签<br> (2) 属性<br> (3) 属性的值</li>
</ol>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>inPUT</span> <span class="token attr-name">tYPe</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>pasSWord<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>
</code></pre>
<ol start="2">
<li>引号可省略</li>
</ol>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span>password</span><span class="token punctuation">></span></span>
</code></pre>
<ol start="3">
<li>省略了结尾标签</li>
</ol>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>哈哈哈哈哈哈哈
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>哈哈哈哈哈哈哈
</code></pre>
<p>说是省略,其实运行起来,查看源代码,html是自动帮我们补全了<br> 3.2 新增语义化标签<br> html4中,所有的容器标签95%都会使用div,div过多的话,很难区分彼此新增许多语义化标签,让div“见名知意”<br> section标签:表示页面中的内容区域,部分,页面的主体部分<br> article标签:文章<br> aside标签:文章内容之外的,标题<br> header标签:头部,页眉,页面的顶部<br> hgroup标签:内容与标题的组合<br> nav标签:导航<br> figure标签:图文并茂<br> foot:页脚,页面的底部<br> <a href="http://img.e-com-net.com/image/info8/0604ca45151d4e9dbfbbe85ed9b89c30.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0604ca45151d4e9dbfbbe85ed9b89c30.jpg" alt="前端可视化技术-笔记_第16张图片" width="650" height="281" style="border:1px solid black;"></a></p>
<p>3.3 媒体标签<br> 想在网页上播放视频,就要使用<code><video></code>,属性有:<br> src:媒体资源文件的位置<br> controls:控制面板<br> autoplay:自动播放(谷歌失效,360浏览器可以)<br> loop:循环播放</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>video</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>img/html-css-js之间的关系.mp4<span class="token punctuation">"</span></span> <span class="token attr-name">controls</span> <span class="token attr-name">loop</span> <span class="token attr-name">autoplay</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>video</span><span class="token punctuation">></span></span>
</code></pre>
<p>3.4 新增表单控件<br> 表单的控件更加丰富了<br> <code><input></code>,修改type属性:<br> color:调色板<br> date:日历<br> month:月历<br> week:周历<br> number:数值域<br> min:最小值(默认值是1)<br> max:最大值(默认值无上限)<br> step:递增量<br> range:滑块<br> search:搜索框(带×号,可一键删除框中内容)<br> 进度条<code><progress/></code><br> 高亮<code><mark></code><br> 联想输入框<code><datalist></code> (模糊查询)<br> 选项<code><option></code></p>
<h2>CSS 详解</h2>
<p>1.css介绍<br> 1.1 什么是CSS?<br> CSS是指层叠样式表 cascading style sheets<br> 通过CSS可以让我们定义HTML元素如何显示。<br> CSS可以让我们原本HTML不能描述的效果,通过CSS描述出来。<br> 通过CSS描述我们的html页面,可以让我们的页面更加漂亮,可以提高工作效率。</p>
<pre><code class="prism language-css"><!DOCTYPE html>
<html lang=<span class="token string">"en"</span>>
<head>
<meta charset=<span class="token string">"UTF-8"</span>>
<meta name=<span class="token string">"viewport"</span> content=<span class="token string">"width=device-width, initial-scale=1.0"</span>>
<title>CSS入门案例
我的CSS入门案例
2.CSS与HTML结合方式
2.2 第二种方式 内部样式表
"text/css" href="css/mystyle.css" >
"width: 200px; height: 200px; background-color: red;">我的第一个div
"div2">我的第二个div
"div3">我的第三个div
3.CSS的使用
3.1.4 选择器组
"en">
"width=device-width, initial-scale=1.0" >
介绍css的四类选择器
"div1">111
222
"mystyle" id="div3" >333
"mystyle">444
"mystyle">555
最下main的p元素
3.1.6 CSS伪类
a:link {
color : #FF0000}
a:visited {
color : #00FF00}
a:hover {
color : #FF00FF}
a:active {
color : #0000FF}
background-image : url('img/1.jpg') ;
background-repeat 设置背景图像的墙纸效果,是否及如何重复
background-position : 50px 100px;
background-attachment 背景图像是否固定或者随着页面的其余部分滚动
background-attachment : fixed;
3.2.3 列表属性
hello
border-style取值:
3.3 CSS定位
3.3.4 绝对定位
"yeye">
"father">
"a">1
"b">2
"c">3
以父节点作为参照物
4.3 渐变
"a1">
"a2">
"a3">
"a4">
"a5">
4.3.2 径向渐变
"a1">
"a2">
"a3">
4.4 背景
"a">
"b">
"c">
4.4.2 背景裁切
"a">
"b">
"c">
4.4.3 背景大小
"a">
"b">
4.5 过渡动画
4:过渡开始出现的延迟时间
"a">Hello,拉勾
4.5.2 动画
"img/cat.gif">
需求2:一个 元素从左向右移动,3秒内执行完成。无限次交替执行
JavaScript 详解
JavaScript介绍
HTML与javaScript结合方式
点击按钮(触发)
弹框(具体的操作)点我一下
使用
标准是写在head和body之间(脖子位置),但其实只要写在html文件内部就可以,无论什么位置外,
内部,都可以。
< body> < script>
alert ( "弹框" ) ;
script > body > 2.3.外部脚本
在项目根目录下创建一个目录js
在js目录中创建一个文件,后缀名是.js
在html页面中,使用
< scriptsrc = " js/xx.js" > script > 以上使用脚本的三种方式的优先级,谁在上,谁先执行。因为是解释性语言。
var aa="欢迎来到\"JavaScript世界";
布尔类型:
可以表示减号,也可以表示负号,如:x = -y
3.1.6 逻辑运算
if(关系表达式) {
if (表达式1) {
for (var i=1 ; i<=5 ; i++){
while (条件){
3.2 常用字符串API
toUpperCase/toLowerCase :转大小写
charAt(下标) : 返回某个下标上的字符
indexof(字符):查找字符串中字符出现的首次下标
var str1 = “javascript网页教程”;
substring(开始,结束):截取字符串中一部分(结束是不包含的)
replace(旧的,新的):将字符串中的旧字符替换成新字符
split(分割的节点):一个字符串切割成N个小字符串,所以返回的是数组类型
3.3 数组
3.3.2 初始化数组的三种方式
3.3.3 数组的常用方法
join(连接符号):将数组中的每个元素用连接符号连接成一个新的字符串。
concat(新元素):将原来的数组连接新元素,原数组不变。
slice(开始,结束):在数组中提取一部分,形成新的数组。
reverse():数组的反转(倒序)
sort():数组排序
arr.sort(func) 数值排序
3.4 Math数学对象
3.5 Number对象
3.6 正则表达式
var reg1 = /^\d{3,6}$/; // 匹配纯数字3-6个
var reg2 = new RegExp(“^\\d{3,6}$");
// 方式1
var age = "18"; // 判断:1-3位纯数字
var reg = /^\d{1,3}$/; // 以/^开始,中间写正则内容,以$/结束
var b = reg.test(age); // 验证age变量的是否符合reg的匹配
if (b == true) {
console.log("验证通过!");
} else {
console.log("格式错误");
}
// 方式2
var name = "abc123"; // 大小写字母和数字的组合(特殊字符不能出现), 5~8位
var reg = new RegExp("^[a-zA-Z0-9]{5,8}$"); // 以^开始,中间写正则内容,以$结束
if (reg.test(name)) {
console.log("验证通过!");
} else {
console.log("格式错误");
}
3.7 日期对象
3.8 函数
函数声明后不会立即执行,会在我们需要的时候调用到。
3.8.2 有返回值
3.8.3 参数对象
3.8.6 全局函数
eval:用来转换字符串中的运算
encodeURI 与 decodeURI
3.8.7 闭包
a = 10; // 全局变量,声明的时候可以不使用var
function test1(){
b = 20; // 不适用var声明的变量,就是全局变量
var c = 30; // 用var声明,并且在函数的内部。这样的变量叫做局部变量,有效范围只能在其声明的函数内部
console.log(c);
}
function test2(){
console.log(c); //c is not defined (c变量没有定义)
}
test1();
test2();
需求:统计方法执行了多少次
var count = 0; // 总次数
function test1(){
count++; // 自增+1
}
test1();
test1();
test1();
console.log( count );
谁都可以访问count,所以count变量并不安全,因为是全局变量。
function test1(){
var count = 0; //局部变量
return count++; //外部无法访问count,只能通过return才能将count变量返回,并输出
}
test1();
test1();
test1();
console.log( test1() ); // 每次调用方法,首先就是将变量还原为0
结果一直是0,因为每次调用test1(),方法体的第一句代码就是还原,无论曾经的值是多少。
function test1(){
var count = 0; //局部变量
function jia(){
return count++;
}
jia();
return count;
}
test1();
test1();
test1();
console.log( test1() ); // 每次调用方法,首先就是将变量还原为0
如果每次只调用test1()里面的jia()就好了。ok,闭包帮你解决此问题!
function test1(){
var count = 0; //局部变量
function jia(){
return count+=1;
}
return jia;
}
var fn = test1(); // fn => function jia(){return count+=1; }
fn();
fn();
console.log( fn() ); // 每次调用方法,首先就是将变量还原为0
闭包是一种保护私有变量的机制,在函数执行时形成私有的作用域,保护里面的私有变量不 受外界干扰。
3.9 弹框输出
普通弹框 alert("hello,拉勾");
控制台日志输出 console.log("谷歌浏览器按F12进入控制台");
页面输出 document.write("< h2> h2 > < h2> < body> < h1> h1 > < h1> h1 > < h1> h1 > 4.DOM 操作
< html> < head> < metacharset = " utf-8" > < title> title > head > < body> < h1> h1 > < p> p > body > html > 从上面的 HTML 中:
< html> < head> < body> < html> < p> < html> < head> < body> < head> < meta> < title> < title> < h1> < p> < body> 并且:
< head> < html> < body> < html> < h1> < body> < p> < body> js为我们提供了很多种方法来实现在页面找查找某个元素节点
< body> < formaction = " xxx" onsubmit = " return login()" > < p> < inputid = " username" /> p > < p> < inputid = " phone" /> p > < p> < button> button > p > form > < script>
function login ( ) {
var name = document. getElementById ( "username" ) . value ;
if ( name == "" ) {
alert ( "帐号不能为空!" ) ;
return false ;
}
return true ;
}
script > body > getElementsByName:通过name属性获得元素节点对象集
< body> < h2> h2 > < tableborder = " 1" cellspacing = " 0" > < tr> < td> < inputtype = " checkbox" onchange = " quan(this)" /> td > < td> td > < td> td > tr > < tr> < td> < inputtype = " checkbox" name = " one" /> td > < td> td > < td> td > tr > < tr> < td> < inputtype = " checkbox" name = " one" /> td > < td> td > < td> td > tr > < tr> < td> < inputtype = " checkbox" name = " one" /> td > < td> td > < td> td > tr > table > < p> < button> button > p > < script>
function quan ( all) {
var arr = document. getElementsByName ( "one" ) ;
for ( var i = 0 ; i < arr. length; i++ ) {
arr[ i] . checked = all. checked;
}
}
script > body > getElementsByTagName:通过标签名称获得元素节点对象集
< body> < tableborder = " 1" cellspacing = " 0" > < tr> < td> < inputtype = " checkbox" onchange = " quan(this)" /> td > < td> td > < td> td > tr > < tr> < td> < inputtype = " checkbox" name = " one" /> td > < td> td > < td> td > tr > < tr> < td> < inputtype = " checkbox" name = " one" /> td > < td> td > < td> td > tr > < tr> < td> < inputtype = " checkbox" name = " one" /> td > < td> td > < td> td > table > < script>
var rows = document. getElementsByTagName ( "tr" ) ;
集合
for ( var i = 0 ; i < rows. length; i++ ) {
if ( i % 2 == 1 ) {
rows[ i] . style. backgroundColor = "pink" ;
}
}
script > body > 4.2 DOM修改
改变一个
< body>
< button onclick= "test()" > 点我试试< / button>
< script>
function test ( ) {
document. getElementById ( "hello" ) . innerHTML = "走哇,喝点去~!" ;
}
< / script>
< h2 id= "hello" > 你好!< / h2>
< / body>
改变一个
< body>
< button onclick= "chou()" > 你瞅啥< / button>
< script>
function chou ( ) {
document. getElementById ( "hello" ) . style. color = "red" ;
document. getElementById ( "hello" ) . style. fontFamily = "华文彩云" ;
}
< / script>
< h2 id= "hello" > 你好!< / h2>
< / body>
4.2.1 添加节点
< body> < buttononclick = " add()" > button > < div> div > < script>
function add ( ) {
var img = document. createElement ( "img" ) ;
img. setAttribute ( "src" , "../lagou-html/img/cat.gif" ) ; script > body > 4.2.2 删除节点
< body> < buttononclick = " add()" > button > < buttononclick = " del()" > button > < div> div > < script>
function add ( ) {
。。。略。。。
}
function del ( ) {
var img = document. getElementById ( "cat" ) ;
img. parentNode. removeChild ( img) ;
}
script > body > 4.2.3 替换节点
< body> < buttononclick = " add()" > button > < buttononclick = " del()" > button > < buttononclick = " rep()" > button > < div> div > < script>
function add ( ) {
。。。略。。。
}
function del ( ) {
。。。略。。。
}
function rep ( ) {
var imgold = document. getElementById ( "cat" ) ;
var imgnew = document. createElement ( "img" ) ;
imgnew. setAttribute ( "src" , "../lagou-html/img/1.jpg" ) ;
imgold. parentNode. replaceChild ( imgnew, imgold ) ;
}
script > body > 4.3 事件
< bodyonload = " test()" > < script>
function test ( ) {
document. write ( "哈哈哈哈" ) ;
}
script > body > 4.3.2 表单元素事件 (Form Element Events)
< body> < script>
function a ( ) {
console. log ( "获得焦点==被激活" ) ;
}
function b ( ) {
console. log ( "失去焦点" ) ;
}
script > < formaction = " " > < p> < inputonfocus = " a()" onblur = " b()" /> p > < p> < input/> p > form > body > 4.3.3 鼠标事件 (Mouse Events)
< style>
img {
width : 30%;
border : 5px solid white;
}
style > < body> < imgsrc = " img/logo.png" onmouseover = " shang(this)" onmouseout = " xia(this)" onclick = " dan()" > < imgsrc = " img/logo.png" onmouseover = " shang(this)" onmouseout = " xia(this)" ondblclick = " shuang()" > < imgsrc = " img/logo.png" onmouseover = " shang(this)" onmouseout = " xia(this)" > < script>
function dan ( ) {
alert ( "点了一下" ) ;
}
function shuang ( ) {
alert ( "连续快读点两下" ) ;
}
function shang ( img) {
img. style. border = "5px solid red" ;
}
function xia ( img) {
img. style. border = "5px solid white" ;
}
script > body > 4.3.4 键盘事件
< script>
window. onkeydown = function ( ) {
if ( event. keyCode == "13" ) {
alert ( "登录成功!" ) ;
}
}
window. onkeyup = function ( ) {
console. log ( event. keyCode) ;
触发
}
script > 4.3.5 事件冒泡
< style>
#father {
width : 200px;
height : 200px;
background : black;
padding : 10px;
}
#child {
width : 100px;
height : 100px;
background : greenyellow;
}
style > < body> < divid = " father" > < divid = " child" > div > div > < script>
document. getElementById ( "father" ) . addEventListener ( "click" , function ( ) {
alert ( "父级元素的事件被触发:" + this . id) ;
} ) ;
document. getElementById ( "child" ) . addEventListener ( "click" , function ( e) {
e. stopPropagation ( )
alert ( "子级元素的事件被触发:" + this . id) ;
} ) ;
script > body > 先子,后父。事件的触发顺序自内向外 ,这就是事件冒泡;
< style>
#father {
width : 200px;
height : 200px;
background : black;
padding : 10px;
}
#child {
width : 100px;
height : 100px;
background : greenyellow;
}
style > < body> < divid = " father" > < divid = " child" > div > div > < script>
document. getElementById ( "father" ) . addEventListener ( "click" , function ( ) {
alert ( "父级:" + this . id) ;
} , true ) ;
document. getElementById ( "child" ) . addEventListener ( "click" , function ( ) {
alert ( "子级:" + this . id) ;
} , true ) ;
script > body > 先父,后子。事件触发顺序变更为自外向内 ,这就是事件捕获;
var user = new Object();
user.name = "吕布";
user.age = 21;
user.say = function(){
console.log("大家好,我叫:"+this.name+",我今年"+this.age+"岁了!");
}
user.say();
var dog = new Object();
dog.nickname = "屎尿多";
dog.wang = function(){
console.log("我饿了,我要拆家了!");
}
dog.wang();
使用构造函数
function userinfo(name , age){
this.name = name;
this.age = age;
this.say = function(){
console.log("大家好,我叫:"+this.name+",我今年"+this.age+"岁了!");
}
}
var user = new userinfo("詹姆斯",35);
user.say();
使用直接量
var user = {
username : "孙悟空",
age : 527,
say : function(){
console.log("大家好,我叫:"+this.username+",我今年"+this.age+"岁了!");
}
};
user.say();
4.5 JSON
< script>
var json1 = {
username: "吕布" , age: 31 } ;
console. log ( "姓名:" + json1. username + ",年龄:" + json1. age + "岁" ) ;
var josnarr = [ {
name: "貂蝉" , age: 18 } , {
name: "小乔" , age: 17 } ] ;
console. log ( "貂蝉" + josnarr[ 0 ] . age + "岁了" ) ;
console. log ( "小乔" + josnarr[ 1 ] . age + "岁了" ) ;
var long = {
name: "赵云" ,
sex: "男" ,
hobby: [ "玉兰白龙驹" , "龙胆亮银枪" , "青釭剑" ]
} ;
console. log ( long. name + "的主攻武器:" + long. hobby[ 1 ] ) ;
script >
BOM操作
< buttononclick = " kai()" > button > < script>
function kai ( ) {
window. open ( "http://lagou.com" , "拉勾网" ,
"width=500,height=300,left=400" ) ;
生效
}
script > 5.1.1 screen屏幕对象
< body> < buttononclick = " kai()" > button > body > < script>
function kai ( ) {
alert ( window. screen. width + "|" + window. screen. height) ;
}
script > 5.1.2 location定位
< buttononclick = " test()" > button > < script>
function test ( ) {
console. log ( "当前页面的URL路径地址:" + location. href ) ;
location. reload ( ) ;
location. href = "http://lagou.com" ;
}
script > 5.1.3 history浏览器历史
< ahref = " b.html" > a > b.html
< buttononclick = " hui()" > button > < script>
function hui ( ) {
history. back ( ) ;
}
script > 5.1.4 navigator 导航(了解)
< script>
var str = "" ;
str += "浏览器的代号:"
+ navigator. appCodeName + "" ;
str += "浏览器的名称:"
+ navigator. appName+ "" ;
str += "浏览器的版本:"
+ navigator. appVersion+ "" ;
str += "硬件平台:"
+ navigator. platform+ "" ;
str += "用户代理:"
+ navigator. userAgent + "" ;
str += "启用Cookies:"
+ navigator. cookieEnabled+ "" ;
document. write ( str) ;
script > 5.1.5 存储对象
localStorage.setItem("name","curry");
提取数据
localStorage.getItem("name");
删除数据
localStorage.removeItem("name");
多样化操作
// 三种方式保存数据
localStorage["a"] = 1;
localStorage.b = 2;
localStorage.setItem("c",3);
// 查看数据类型
console.log( typeof localStorage["a"] )
console.log( typeof localStorage["b"] )
console.log( typeof localStorage["c"] )
// 第一种方式读取
var a = localStorage.a;
console.log(a);
// 第二种方式读取
var b = localStorage["b"];
console.log(b);
// 第三种方式读取
var c = localStorage.getItem("c");
console.log(c);
5.1.5.2 会话存储 sessionStorage
sessionStorage.setItem("name", "klay");
提取数据
var lastname = sessionStorage.getItem("name");
删除指定键的数据
sessionStorage.removeItem("name");
删除所有数据
sessionStorage.clear();
案例:记录点击了几下按钮
< buttononclick = " dian()" > button > < h3id = " result" > h3 > < script>
function dian ( ) {
if ( sessionStorage. getItem ( "clickCount" ) ) {
sessionStorage. setItem ( "clickCount" ,
Number ( sessionStorage. getItem ( "clickCount" ) ) + 1 ) ;
} else {
sessionStorage. setItem ( "clickCount" , 1 ) ;
}
document. getElementById ( "result" ) . innerHTML = "已经点击了" +
sessionStorage. getItem ( "clickCount" ) + "次!"
}
script > 5.2 计时操作
< body> < h1id = " title" > h1 > < script>
var colors = [ "red" , "blue" , "yellow" , "pink" , "orange" , "black" ] ;
var i = 0 ;
function bian ( ) {
document. getElementById ( "title" ) . style. color = colors[ i++ ] ;
if ( i == colors. length) {
i = 0 ;
}
}
setInterval ( bian, 100 ) ;
script > body > 案例:在闪烁字体的基础上扩展,闪烁的电子时钟
< body> < h1id = " title" > h1 > < script>
var colors = [ "red" , "blue" , "yellow" , "pink" , "orange" , "black" ] ;
var i = 0 ;
function bian ( ) {
document. getElementById ( "title" ) . style. color = colors[ i++ ] ;
if ( i == colors. length) {
i = 0 ;
}
}
function time ( ) {
var d = new Date ( ) ;
var str = d. getFullYear ( ) + "年" + ( d. getMonth ( ) + 1 ) + "月" + d. getDate ( ) + "号
"+d.getHours()+" 点"+d.getMinutes()+" 分"+d.getSeconds()+" 秒";
document. getElementById ( "title" ) . innerHTML = str;
}
setInterval ( bian, 100 ) ;
setInterval ( time, 1000 ) ;
script > body > 5.2.2 停止定时器 clearInterval
< body> < imgid = " tu" src = " ../lagou-html/img/1.jpg" width = " 50%" /> < br/> < buttononclick = " begin()" > button > < buttononclick = " stop()" > button > < script>
var arr = [ "1.jpg" , "2.jpg" , "3.jpg" , "4.jpg" , "5.jpg" ] ;
function begin ( ) {
timer = setInterval ( bian, 100 ) ;
}
function stop ( ) {
clearInterval ( timer) ;
}
function bian ( ) {
var i = Math. floor ( Math. random ( ) * arr. length) ;
document. getElementById ( "tu" ) . src = "../lagou-html/img/" + arr[ i] ;
}
script > body > 5.2.3 一次性定时器 setTimeout
< script>
function bian ( ) {
document. body. style. backgroundColor = "red" ;
}
setTimeout ( bian, 3000 ) ;
script > jQuery
第一章 jQuery基本概念
jQuery基本概念
不需要安装jQuery, 我们通过引入jQuery类库
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " ../js/jquery-3.5.1.js" > script > < script>
function getValue ( ) {
var $inputObj = $ ( "#uid" ) ;
var value = $inputObj. val ( ) ;
inputDom. value
alert ( "jQuery获取:" + value)
}
script > head > < body> < inputtype = " text" value = " zhangsan2" id = " uid" /> < inputtype = " button" value = " 点我" onclick = " getValue()" /> body > html > 5.jQuery对象 和 DOM对象
var domObj = document.getElementById('id'); // 获得DOM对象
var objHTML = domObj.innerHTML; // 使用Javascript中的属性-innerHTML
在 js 中,通过 getElementByTagName 或者 getElementById 来获取元素节点。像这样得到的 DOM 元素就是 DOM 对象。而且 DOM 对象可以使用 js 中的方法,如: innerHTML。
// 获取id为test的元素内的html代码
$('#test').html(); // .html()是jQ里面的方法
上面的代码等同于:
document.getElementById('test').innerHTML;
3)注意事项
在jQuery中,无法使用任何DOM对象的方法,例如:$(‘id’).innerHTML,这是错误的写法。同样,
在js中也无法使用jQ对象里面的方法,例如:document.getElementById(‘id’).html(),这样也是错误的。
var $test = $("#test"); // jQ获取到的对象
var node = $test[0]; // 转成DOM对象
node.innerHTML = "你好啊"; // 使用DOM对象的方法
方法二: get(index)
var $test = $('#test'); // jQ获取到的对象
var test = $test.get(0); // 转成DOM对象
test.innerHTML = "我来了"; // 使用DOM对象的方法
dom对象转成jQuery对象:
var test = document.getElementById("test"); // 获取的DOM对象
var $test = $(test); // 转成jQ对象
jQuery与dom之间的转换练习
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " ../js/jquery-3.3.1.js" > script > < script>
function fn ( ) {
dom对象
val ( )
不行
var $obj = $ ( "#userid" ) ;
var domObj = $obj. get ( 0 ) ;
var val = domObj. value;
alert ( val) ;
}
script > head > < body> < inputtype = " text" value = " 李四" id = " userid" /> < inputtype = " button" value = " 点我啊" onclick = " fn()" /> body > html > 第二章 jQuery的函数与事件
Window.onload = function(){
}
Js页面加载方式2
格式1:
$(function(){
})
格式2:
$(document).ready(function(){
})
结论: javaScript的页面加载只执行一次,最后一次加载的执行; jQuery的页面加载执行多次,每次都执行
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " ../js/jquery-3.3.1.js" > script > < script>
$ ( function ( ) {
var val = $ ( "#uid2" ) . val ( ) ;
alert ( val) ;
} )
$ ( document) . ready ( function ( ) {
var val = $ ( "#uid3" ) . val ( ) ;
alert ( val) ;
} )
$ ( function ( ) {
var val = $ ( "#uid1" ) . val ( ) ;
alert ( val) ;
} )
script > head > < body> < inputtype = " text" value = " zhangsan1" id = " uid1" /> < inputtype = " text" value = " zhangsan2" id = " uid2" /> < inputtype = " text" value = " zhangsan3" id = " uid3" /> body > html > 2.事件绑定与事件派发
2.元素绑定事件
< inputtype = " button" value = " 点我试试" id = " btn1" onclick = " fn()" > 3.元素派发事件
< head> < script>
$ ( function ( ) {
$ ( "#btn2" ) . click ( function ( ) {
alert ( "jQuery想试试" ) ;
} )
} )
script > head > < inputtype = " button" value = " 点我试试" id = " btn2" > 4.课堂代码练习
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " ../js/jquery-3.3.1.js" > script > < script>
function fn ( ) {
alert ( "试试就试试" ) ;
}
后, 可以不用加页面加载函数.
$ ( function ( ) {
$ ( "#btn2" ) . click ( function ( ) {
alert ( "我有来试试!!!" ) ;
} )
} )
script > head > < body> < inputtype = " button" value = " 点我试试1" id = " btn1" onclick = " fn()" > < inputtype = " button" value = " 点我试试2" id = " btn2" > body > html > 第三章 jQuery选择器
实例: 使用基本选择器给页面元素设置颜色
< htmlxmlns = " http://www.w3.org/1999/xhtml" > < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < scriptsrc = " ../js/jquery-3.3.1.js" > script > < style>
div {
border : 1px solid black;
}
p {
border : 1px solid gray;
width : 250px;
}
#box1,#box2 {
width : 400px;
height : 250;
}
div {
width : 300px;
height : 120px;
}
style > < title> title > head > < body> < divid = " box1" > < p> p > < p> p > < divclass = " dd" > < p> p > < p> p > div > div > < br/> < divid = " box2" > < p> p > < p> p > < divclass = " dd" > < p> p > < p> p > div > div > < br/> < inputtype = " button" value = " 选取id为box1的div,背景色设置为 yellow" id = " btn1" /> < inputtype = " button" value = " class 为dd的元素,设置背景色为 lightblue" id = " btn2" /> < inputtype = " button" value = " 选择所有p标签,设置背景颜色为orange" id = " btn3" /> body > < script>
script > html >
语法
代码
< htmlxmlns = " http://www.w3.org/1999/xhtml" > < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < scriptsrc = " ../js/jquery-3.3.1.js" > script > < style>
div {
border : 1px solid black;
}
p {
border : 1px solid gray;
width : 250px;
}
#box1,#box2 {
width : 400px;
height : 250;
}
div {
width : 300px;
height : 120px;
}
style > < title> title > head > < body> < divid = " box1" > < p> p > < p> p > < divclass = " dd" > < p> p > < p> p > div > div > < br/> < p> p > < br/> < divid = " box2" > < p> p > < p> p > < divclass = " dd" > < p> p > < p> p > div > div > < p> p > < br/> < inputtype = " button" value = " 选择 body内的所有p元素." id = " btn1" /> < inputtype = " button" value = " 在body内,选择子元素是div的。" id = " btn2" /> body > < script>
script > html >
代码
< htmlxmlns = " http://www.w3.org/1999/xhtml" > < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < scriptsrc = " js/jquery-3.5.1.js" > script > < style>
div {
border : 1px solid black;
}
p {
border : 1px solid gray;
width : 250px;
}
#box1,#box2 {
width : 400px;
height : 250;
}
div {
width : 300px;
height : 120px;
}
style > < script>
script > < title> title > head > < body> < divid = " box1" > < p> p > < p> p > < divclass = " dd" title = " edu" > < p> p > < p> p > div > div > < br/> < p> p > < br/> < divid = " box2" > < p> p > < p> p > < divclass = " dd" title = " lagou" > < p> p > < p> p > div > div > < p> p > < br/> < inputtype = " button" value = " 选取含有 属性title 的div元素." id = " btn1" /> < inputtype = " button" value = " 选取 属性title值等于lagou的div元素" id = " btn2" /> body > html >
代码
< htmlxmlns = " http://www.w3.org/1999/xhtml" > < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < scriptsrc = " js/jquery-3.5.1.js" > script > < style>
div {
border : 1px solid black;
}
p {
border : 1px solid gray;
width : 250px;
}
#box {
width : 400px;
height : 50;
}
#box1,#box2 {
width : 400px;
height : 250;
}
div {
width : 300px;
height : 120px;
}
style > < title> title > < script>
script > head > < body> < divid = " box" > div > < hr> < divid = " box1" > < p> p > < p> p > < divclass = " dd" title = " edu" > < p> p > < p> p > div > div > < hr> < p> p > < hr> < divid = " box2" > < p> p > < p> p > < divclass = " dd" title = " lagou" > < p> p > < p> p > div > div > < p> p > < hr> < inputtype = " button" value = " 选择第一个div元素." id = " btn1" /> < inputtype = " button" value = " 选择最后一个p元素." id = " btn2" /> < inputtype = " button" value = " 选择索引值为偶数 的div元素." id = " btn3" /> < inputtype = " button" value = " 选择索引值为奇数 的div元素." id = " btn4" /> < inputtype = " button" value = " 选择索引值等于3的div元素." id = " btn5" /> < inputtype = " button" value = " 选择索引值大于3的div元素." id = " btn6" /> < inputtype = " button" value = " 选择索引值小于于3的div元素." id = " btn7" /> body > html >
表单对象属性选择器
代码
< htmlxmlns = " http://www.w3.org/1999/xhtml" > < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < title> title > < scriptsrc = " js/jquery-3.5.1.js" > script > < linkrel = " stylesheet" type = " text/css" href = " ../css/style.css" /> < scripttype = " text/javascript" >
script > head > < body> < inputtype = " button" value = " 1-选取所有的表单子元素个数" id = " btn1" /> < br/> < inputtype = " button" value = " 2-选择文本框,打印文本框内容" id = " btn2" /> < br/> < inputtype = " button" value = " 3-选择单选框,获取单选框的值" id = " btn3" /> < br/> < inputtype = " button" value = " 4-选择复选框,获取所有复选框,打印长度" id = " btn4" /> < br/> < inputtype = " button" value = " 5-选择复选框,获取所有复选框,获取用户勾选中的值" id = " btn5" /> < br/> < inputtype = " button" value = " 6-获取下拉选框选中的值" id = " btn6" /> < br/> < br> < hr> < formid = " form1" action = " #" > < inputtype = " button" value = " Button" /> < br/> < inputtype = " checkbox" name = " c" value = " ck0" /> < inputtype = " checkbox" name = " c" value = " ck1" /> < inputtype = " checkbox" name = " c" value = " ck2" /> < br/> < inputtype = " file" /> < br/> < inputtype = " hidden" /> < br/> < inputtype = " image" src = " img/3.jpg" /> < br/> < inputtype = " password" /> < br/> < inputtype = " radio" name = " a" value = " 男" /> < inputtype = " radio" name = " a" value = " 女" /> < br/> < inputtype = " reset" /> < br/> < inputtype = " submit" value = " 提交" /> < br/> < inputtype = " text" /> < br/> < select> < optionvalue = " sel01" > option > < optionvalue = " sel02" > option > < optionvalue = " sel03" > option > select > < br/> < textarearows = " 5" cols = " 20" > textarea > < br/> < button> button > < br/> form > body > html >
代码
< html> < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < title> title > < styletype = " text/css" >
.test {
font-weight : bold;
color : red;
}
.add {
font-style : italic;
}
style > < scriptsrc = " js/jquery-3.5.1.js" > script > < scripttype = " text/javascript" >
script > head > < body> < inputtype = " button" value = " 获取P元素的HTML代码" onclick = " fn1()" /> < inputtype = " button" value = " 获取P元素的文本" onclick = " fn2()" /> < inputtype = " button" value = " 设置P元素的HTML代码" onclick = " fn3()" /> < inputtype = " button" value = " 设置P元素的文本" onclick = " fn4()" /> < inputid = " btn1" type = " button" value = " 获取按钮的value值" onclick = " fn5()" /> < inputid = " btn2" type = " button" value = " 设置按钮的value值" onclick = " fn6()" /> < inputid = " btn3" type = " button" value = " 获取当前按钮对象" onclick = " fn7(this)" /> < hr/> < ptitle = " demo" > < strong> strong > p > body > html >
attr与prop的注意问题
< html> < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < title> title > < scriptsrc = " js/jquery-3.5.1.js" > script > < scripttype = " text/javascript" >
script > head > < body> < inputtype = " button" value = " 设置h1元素的属性' title' " onclick = " fn1()" /> < inputtype = " button" value = " 获取h1元素的属性' title' " onclick = " fn2()" /> < inputtype = " button" value = " 删除h1元素的属性' title' " onclick = " fn3()" /> < h1title = " 风一样的少年" > < strong> strong > h1 > body > html >
代码
< html> < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < title> title > < styletype = " text/css" >
.two {
font-weight : bold;
background : red;
font-family : "楷体" ;
}
.one {
font-style : italic;
color : green;
}
style > < scriptsrc = " js/jquery-3.5.1.js" > script > < scripttype = " text/javascript" >
script > head > < body> < inputtype = " button" value = " 获取字体样式" onclick = " fn1()" /> < inputtype = " button" value = " 设置字体样式" onclick = " fn2()" /> < inputtype = " button" value = " 追加class类" onclick = " fn3()" /> < inputtype = " button" value = " 删除全部class类" onclick = " fn4()" /> < inputtype = " button" value = " 删除指定class类" onclick = " fn5()" /> < inputtype = " button" value = " 重复切换class类" onclick = " fn6()" /> < h2class = " one" title = " 你最喜欢的英雄是?" > h2 > body > html >
< html> < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < scriptsrc = " js/jquery-3.5.1.js" > script > < script>
script > head > < body> < ptitle = " 王者荣耀" > p > < ul> < lititle = ' zhaoyun' > li > < lititle = ' xiaoqiao' > li > < lititle = ' luban' > li > ul > < buttononclick = " fn()" > button > body > html >
代码
< html> < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=utf-8" /> < title> title > < scriptsrc = " js/jquery-3.5.1.js" > script > < script>
script > head > < body> < ptitle = " 王者荣耀" > p > < ul> < lititle = ' zhaoyun' > li > < lititle = ' xiaoqiao' > li > < lititle = ' luban' > li > ul > < buttononclick = " fn()" > button > < buttononclick = " fn1()" > button > < buttononclick = " fn2()" > button > body > html >
for(var i=0;i<元素数组.length;i++){
元素数组[i];
}
代码
< html> < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " jquery-3.3.1.js" type = " text/javascript" charset = " utf-8" > script > < scripttype = " text/javascript" >
$ ( function ( ) {
var $lis = $ ( "#city li" ) ;
for ( var i= 0 ; i< $lis. length; i++ ) {
alert ( $ ( $lis[ i] ) . html ( ) ) ;
}
} ) ;
script > head > < body> < ulid = " city" > < li> li > < li> li > < li> li > < li> li > ul > body > html > 2 jquery对象方法遍历
jquery对象.each(function(index,element){});
< html> < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " jquery-3.3.1.js" type = " text/javascript" charset = " utf-8" > script > < scripttype = " text/javascript" >
$ ( function ( ) {
var $lis = $ ( "#city li" ) ;
$lis. each ( function ( index, element) {
alert ( index+ "--" + $ ( element) . html ( ) ) ;
} ) ;
} ) ;
script > head > < body> < ulid = " city" > < li> li > < li> li > < li> li > < li> li > ul > body > html > 3 jquery的全局方法遍历
语法
$.each(jquery对象,function(index,element){});
其中,
index:就是元素在集合中的索引
element:就是集合中的每一个元素对象
代码
< html> < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " jquery-3.3.1.js" type = " text/javascript" charset = " utf-8" > script > < scripttype = " text/javascript" >
$ ( function ( ) {
var $lis = $ ( "#city li" ) ;
$. each ( $lis, function ( index, element) {
alert ( index+ "--" + $ ( element) . html ( ) ) ;
} ) ;
} ) ;
script > head > < body> < ulid = " city" > < li> li > < li> li > < li> li > < li> li > ul > body > html > 4 jQuery3.0新特性for of语句遍历
for(变量 of jquery对象){
变量;
}
其中,
变量:定义变量依次接受jquery数组中的每一个元素
jquery对象:要被遍历的jquery对象
代码
< html> < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " jquery-3.3.1.js" type = " text/javascript" charset = " utf-8" > script > < scripttype = " text/javascript" >
$ ( function ( ) {
var $lis = $ ( "#city li" ) ;
for ( li of $lis) {
alert ( $ ( li) . html ( ) ) ;
}
} ) ;
script > head > < body> < ulid = " city" > < li> li > < li> li > < li> li > < li> li > ul > body > html > 第六章 jQuery动画
参数
示例
< htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < scriptsrc = " js/jquery-3.5.1.js" > script > < script>
script > head > < body> < inputtype = " button" value = " 显示" onclick = " fn1()" > < inputtype = " button" value = " 隐藏" onclick = " fn2()" > < inputtype = " button" value = " 切换" onclick = " fn3()" > < hr> < div style =" width : 200px; height : 200px; background-color : yellow; border : 1px solid red; display : none; " > div > body > html > 示例效果图
参数
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " js/jquery-3.5.1.js" > script > head > < script>
script > < body> < inputtype = " button" value = " 点击按钮隐藏div" onclick = " hideFn()" > < inputtype = " button" value = " 点击按钮显示div" onclick = " showFn()" > < inputtype = " button" value = " 点击按钮切换div显示和隐藏" onclick = " toggleFn()" > < divid = " showDiv" style =" width : 150px; height : 150px; background : gold" > div > body > html > 示例效果图
< html> < head> < metacharset = " utf-8" > < title> title > < scriptsrc = " js/jquery-3.5.1.js" >
script > < script>
script > head > < body> < pid = " p1" > p > < button> button > body > html >
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。 可选的 speed 参数规定效果的时长 。它可以取以下值:“slow”、“fast” 或毫秒。 可选的 callback 参数是动画完成后所执行的函数名称。
< html> < head> < metacharset = " UTF-8" > < title> title > < scripttype = " text/javascript" src = " js/jquery-3.5.1.js" > script > < script>
script > head > < body> < button> button > < div style =" background : #FF0000; height : 100px; width : 100px; position : absolute; " > div > body > html >
< html> < head> < metacharset = " utf-8" > < title> title > head > < body> < divclass = " boxDom" id = " boxDom" > < divclass = " idDom" id = " idDom" > < divclass = " content" > < pclass = " title" > p > < inputtype = " text" class = " text" id = " text" /> < buttontype = " button" class = " btn" id = " btn" > button > div > div > div > body > html > 完整代码
< html> < head> < metacharset = " utf-8" > < title> title > < linkrel = " stylesheet" href = " css/style.css" > < scriptsrc = " js/jquery-3.5.1.js" > script > < script>
$ ( function ( ) {
$ ( "#btn" ) . click ( function ( ) {
danmu ( ) ;
} )
$ ( "#text" ) . keyup ( function ( e) {
if ( e. keyCode == 13 ) {
danmu ( ) ;
}
} )
} )
function danmu ( ) {
var colors = [ "red" , "green" , "orange" , "hotpink" , "skyblue" , "glod" ] ;
var randomColor = parseInt ( Math. random ( ) * colors. length) ;
var randomY = parseFloat ( Math. random ( ) ) * 650 ;
var $span = $ ( " )
. text ( $ ( "#text" ) . val ( ) )
. css ( "color" , colors[ randomColor] )
. css ( "left" , 1400 )
. css ( "top" , randomY)
. animate ( {
left: - 500 } , 10000 , "linear" , function ( ) {
$ ( this ) . remove ( ) ;
} ) ;
$ ( "#boxDom" ) . append ( $span) ;
}
script > head > < body> < divclass = " boxDom" id = " boxDom" > < divclass = " idDom" id = " idDom" > < divclass = " content" > < pclass = " title" > p > < inputtype = " text" class = " text" id = " text" /> < buttontype = " button" class = " btn" id = " btn" > button > div > div > div > body > html > A JAX& JSON
第1章 ajax概述
ajax概念
ajax 功能
A JAX的应用场景
同步与异步
第2章 js原生的ajax
< html> < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=UTF-8" > < title> title > < scripttype = " text/javascript" >
function sendRequest ( ) {
var xmlhttp = new XMLHttpRequest ( ) ;
xmlhttp. onreadystatechange = function ( ) {
if ( xmlhttp. readyState== 4 && xmlhttp. status== 200 ) {
alert ( xmlhttp. responseText) ;
}
}
xmlhttp. open ( "GET" , "/AjaxDemo/ajaxServlet" , true ) ;
xmlhttp. send ( ) ;
}
script > head > < body> < inputtype = " button" value = " ajax异步访问服务器端" onclick = " sendRequest()" > body > html > Servlet代码
@WebServlet ( "/ajaxServlet" )
public class AjaxServlet extends HttpServlet {
protected void doGet ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response. getWriter ( ) . write ( "ajax response data ..." ) ;
}
protected void doPost ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet ( request, response) ;
}
}
第3章 jQuery方式的ajax
代码
< html> < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=UTF-8" > < title> title > < scripttype = " text/javascript" src = " jquery-3.3.1.js" > script > < scripttype = " text/javascript" >
function sendRequest ( ) {
$. get (
"/AjaxDemo/ajaxServlet" ,
"name=haohao&age=33" ,
function ( data) {
alert ( data) ;
} ,
"text"
) ;
}
script > head > < body> < inputtype = " button" value = " ajax异步访问服务器端" onclick = " sendRequest()" > body > html > Servlet代码
@WebServlet ( "/ajaxServlet" )
public class AjaxServlet extends HttpServlet {
protected void doGet ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name = request. getParameter ( "name" ) ;
String age = request. getParameter ( "age" ) ;
response. getWriter ( ) . write ( "ajax response data ..." + name + "..." + age) ;
}
protected void doPost ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet ( request, response) ;
}
}
3 POST请求方式
代码
< html> < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=UTF-8" > < title> title > < scripttype = " text/javascript" src = " jquery-3.3.1.js" > script > < scripttype = " text/javascript" >
function sendRequest ( ) {
$. post (
"/AjaxDemo/ajaxServlet" ,
"name=haohao&age=33" ,
function ( data) {
alert ( data) ;
} ,
"text"
) ;
}
script > head > < body> < inputtype = " button" value = " ajax异步访问服务器端" onclick = " sendRequest()" > body > html > Servlet代码
@WebServlet ( "/ajaxServlet" )
public class AjaxServlet extends HttpServlet {
protected void doGet ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name = request. getParameter ( "name" ) ;
String age = request. getParameter ( "age" ) ;
response. getWriter ( ) . write ( "ajax response data ..." + name + "..." + age) ;
}
protected void doPost ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet ( request, response) ;
}
}
4 A JAX请求方式
代码
< html> < head> < metahttp-equiv = " Content-Type" content = " text/html; charset=UTF-8" > < title> title > < scripttype = " text/javascript" src = " jquery-3.3.1.js" > script > < scripttype = " text/javascript" >
function sendRequest ( ) {
$. ajax ( {
url: "/AjaxDemo/ajaxServlet" ,
async : true ,
data: "name=haohao&age=33" ,
type: "GET" ,
dataType: "text" ,
success: function ( data) {
alert ( data) ;
} ,
error: function ( ) {
alert ( "数据没有成功返回!" )
}
} ) ;
}
script > head > < body> < inputtype = " button" value = " ajax异步访问服务器端" onclick = " sendRequest()" > body > html > Servlet代码
@WebServlet ( "/ajaxServlet" )
public class AjaxServlet extends HttpServlet {
protected void doGet ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name = request. getParameter ( "name" ) ;
String age = request. getParameter ( "age" ) ;
response. getWriter ( ) . write ( "ajax response data ..." + name + "..." + age) ;
}
protected void doPost ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet ( request, response) ;
}
}
第4章 json数据格式
json的概念
json对象. 键名 == = > p. name
json对象[ '键名' ] == = > p[ 'name' ]
数组对象[ 索引] == = > arr[ 1 ]
3 json格式和json解析练习
< html> < head> < title> title > < metahttp-equiv = " keywords" content = " keyword1,keyword2,keyword3" > < metahttp-equiv = " description" content = " this is my page" > < metahttp-equiv = " content-type" content = " text/html; charset=UTF-8" > head > < body> body > < scriptlanguage = " JavaScript" >
var person = {
"firstname" : "张" , "lastname" : "三丰" , "age" : 100 } ;
alert ( person. firstname) ;
alert ( person. lastname) ;
alert ( person. age) ;
script > html > 练习2
< html> < head> < title> title > < metahttp-equiv = " keywords" content = " keyword1,keyword2,keyword3" > < metahttp-equiv = " description" content = " this is my page" > < metahttp-equiv = " content-type" content = " text/html; charset=UTF-8" > head > < body> body > < scriptlanguage = " JavaScript" >
var json = [
{
"firstname" : "张" , "lastname" : "三丰" , "age" : 100 } ,
{
"firstname" : "张" , "lastname" : "翠山" , "age" : 58 } ,
{
"firstname" : "张" , "lastname" : "无忌" , "age" : 23 }
] ;
for ( var i= 0 ; i< json. length; i++ ) {
alert ( json[ i] . lastname) ;
}
script > html > 练习3
< html> < head> < title> title > < metahttp-equiv = " keywords" content = " keyword1,keyword2,keyword3" > < metahttp-equiv = " description" content = " this is my page" > < metahttp-equiv = " content-type" content = " text/html; charset=UTF-8" > head > < body> body > < scriptlanguage = " JavaScript" >
var json = {
"baobao" : [
{
"name" : "小双" , "age" : 18 , "addr" : "扬州" } ,
{
"name" : "建宁" , "age" : 18 , "addr" : "北京海淀" } ,
{
"name" : "龙儿" , "age" : 38 , "addr" : "香港" } ,
{
"name" : "阿珂" , "age" : 17 , "addr" : "台湾" }
] ,
"haohao" : [
{
"name" : "楠楠" , "age" : 23 , "addr" : "北京昌平修正" } ,
{
"name" : "倩倩" , "age" : 18 , "addr" : "上海" }
]
}
alert ( json. haohao[ 0 ] . name) ;
script > html > 4 json的转换工具
3 ) jackson工具使用
2)创建java对象或集合
import com. fasterxml. jackson. core. JsonProcessingException;
import com. fasterxml. jackson. databind. ObjectMapper;
public class JacksonDemo {
public static void main ( String[ ] args) throws JsonProcessingException {
User user = new User ( ) ;
user. setId ( "100" ) ;
user. setUsername ( "haohao" ) ;
user. setAge ( 33 ) ;
List< String> = new ArrayList < > ( ) ;
arr. add ( "aaa" ) ;
arr. add ( "bbbb" ) ;
arr. add ( "ccccc" ) ;
Map< String, User> = new HashMap < > ( ) ;
map. put ( "user" , user) ;
ObjectMapper om = new ObjectMapper ( ) ;
String userJson = om. writeValueAsString ( user) ;
String arrJson = om. writeValueAsString ( arr) ;
String mapJson = om. writeValueAsString ( map) ;
System. out. println ( userJson) ;
System. out. println ( arrJson) ;
System. out. println ( mapJson) ;
}
}
第5章 综合案例
前台: html jQuery ajax
后台: Servlet JDBC C3p0连接池 DBUtils jackson
数据库: mysql
代码实现
CREATE TABLE USER (
id INT PRIMARY KEY AUTO_INCREMENT ,
username VARCHAR ( 32 ) ,
PASSWORD VARCHAR ( 32 )
) ;
INSERT INTO USER VALUES ( NULL , 'zhangsan' , '123' ) ;
INSERT INTO USER VALUES ( NULL , 'lisi' , '123' ) ;
INSERT INTO USER VALUES ( NULL , 'wangwu' , '123' ) ;
2.c3p0-config.xml配置文件
< c3p0-config> < default-config> < propertyname = " driverClass" > property > < propertyname = " jdbcUrl" > property > < propertyname = " user" > property > < propertyname = " password" > property > default-config > c3p0-config > 3.JDBCUtils
import com. mchange. v2. c3p0. ComboPooledDataSource;
import javax. sql. DataSource;
import java. sql. Connection;
import java. sql. SQLException;
public class JDBCUtils {
private static DataSource dataSource = new ComboPooledDataSource ( ) ;
public static DataSource getDataSource ( ) {
return dataSource;
}
public static Connection getConnection ( ) throws SQLException {
return dataSource. getConnection ( ) ;
}
}
4.User实体类
package com. itheima. pojo;
public class User {
private int id;
private String username;
private String password;
public User ( ) {
}
public User ( int id, String username, String password) {
this . id = id;
this . username = username;
this . password = password;
}
public int getId ( ) {
return id;
}
public void setId ( int id) {
this . id = id;
}
public String getUsername ( ) {
return username;
}
public void setUsername ( String username) {
this . username = username;
}
public String getPassword ( ) {
return password;
}
public void setPassword ( String password) {
this . password = password;
}
@Override
public String toString ( ) {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}' ;
}
}
5.UserMapper接口
package com. itheima. mapper;
import java. sql. SQLException;
public interface UserMapper {
public long queryUserByName ( String username) throws SQLException;
}
6.UserService接口和实现类
接口
public interface UserService {
public long findUserByName ( String username) throws SQLException, IOException;
}
实现类
package com. itheima. service;
import com. itheima. mapper. UserMapper;
import org. apache. ibatis. io. Resources;
import org. apache. ibatis. session. SqlSession;
import org. apache. ibatis. session. SqlSessionFactory;
import org. apache. ibatis. session. SqlSessionFactoryBuilder;
import java. io. IOException;
import java. io. InputStream;
import java. sql. SQLException;
public class UserServiceImpl implements UserService {
private UserMapper userMapper;
@Override
public long findUserByName ( String username) throws SQLException, IOException {
SqlSessionFactoryBuilder builder = new SqlSessionFactoryBuilder ( ) ;
InputStream inputStream = Resources. getResourceAsStream ( "SqlMapConfig.xml" ) ;
SqlSessionFactory build = builder. build ( inputStream) ;
SqlSession sqlSession = build. openSession ( ) ;
UserMapper mapper = sqlSession. getMapper ( UserMapper. class ) ;
long count = mapper. queryUserByName ( username) ;
return count;
}
}
7.QueryAllServlet
import com. itheima. service. UserService;
import com. itheima. service. UserServiceImpl;
import javax. servlet. ServletException;
import javax. servlet. annotation. WebServlet;
import javax. servlet. http. HttpServlet;
import javax. servlet. http. HttpServletRequest;
import javax. servlet. http. HttpServletResponse;
import java. io. IOException;
import java. sql. SQLException;
@WebServlet ( "/QueryServlet" )
public class QueryServlet extends HttpServlet {
protected void doPost ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
request. setCharacterEncoding ( "UTF-8" ) ;
response. setContentType ( "text/html;charset=utf-8" ) ;
String username = request. getParameter ( "username" ) ;
UserService service = new UserServiceImpl ( ) ;
long count = service. findUserByName ( username) ;
response. getWriter ( ) . print ( count) ;
} catch ( SQLException e) {
e. printStackTrace ( ) ;
}
}
protected void doGet ( HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost ( request, response) ;
}
}
8.register.html页面
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " js/jquery-3.3.1.js" > script > < script>
$ ( function ( ) {
$ ( "#name" ) . blur ( function ( ) {
var username = $ ( "#name" ) . val ( ) ;
参数: 返回数据类型
$. post ( "/day17_project/QueryServlet" , "username=" + username, function ( data) {
if ( data>= 1 ) {
$ ( "#msg" ) . html ( "用户名已经存在,请更换 " )
} else {
$ ( "#msg" ) . html ( "用户名可以使用 " )
}
} , "text" )
} )
} )
script > head > < body> < h1> h1 > < inputtype = " text" name = " username" id = " name" /> < spanid = " msg" > span > < br/> < inputtype = " password" name = " password" id = " pwd" /> < br/> < inputtype = " button" id = " btn" value = " 注册" /> body > html > Vue
第一章 vue简介
2.vue 快速入门
引入vue.js库
创建Vue对象设置el属性和data属性
使用插值表达式将数据渲染到html页面
< htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < scriptsrc = " https://cdn.jsdelivr.net/npm/vue/dist/vue.js" > script > head > < body> < divid = " app" > div > body > < script>
var app = new Vue ( {
el: '#app' ,
data: {
message: "hello Vue !!"
}
} )
script > html > 2.2 插值表达式
{
{ dataNum + 1 }}
{
{ true ? 'YES' : 'NO' }}
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个 表达式,所以下面的例子都不会生效。
{
{ var a = 1 }}
{
{ if (ok) { return message } }}
2.3 el挂载
message中的内容会替代插值表达式{ {message}}中的内容.
Vue框架提供的语法
扩展了HTML的能力
减少DOM操作
< divid = " app" > < p> p > < pv-text = " str" > p > < pv-text = " str" > p > < pv-text = " strhtml" > p > < pv-html = " str" > p > < pv-html = " strhtml" > p > div > < scriptsrc = " ./vue.js" > script > < script>
new Vue ( {
el: '#app' ,
data: {
str: 'abc' ,
strhtml: 'content '
}
} ) ;
script > 1.2 v-if和v-show
< divid = " app" > < pv-if = " isShow" > p > < pv-show = " isShow" > p > div > < scriptsrc = " ./vue.js" > script > < script>
new Vue ( {
el: '#app' ,
data: {
isShow: false
}
} ) ;
script > v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
< htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < scriptsrc = " https://cdn.jsdelivr.net/npm/vue/dist/vue.js" > script > < title> title > head > < body> < divid = " app" > < buttonv-on: click= " add" > button > < button@click = " sub" > button > < hr> < buttonv-on: click= " count += 1" > button > < button@click = " count -= 1" > button > < hr> < button@click = " fun(count)" > button > < hr> < button@click = " fun1($event)" > button > < hr> < inputtype = " text" name = " name" id = " id" @keydown = " fun2($event)" > < h2> h2 > div > body > < script>
var app = new Vue ( {
el : "#app" ,
data : {
count : 1
} ,
methods: {
add: function ( ) {
this . count += 1
} ,
sub: function ( ) {
this . count -= 1
} ,
fun: function ( c) {
alert ( c)
} ,
fun1: function ( e) {
alert ( e) ;
} ,
fun2: function ( e) {
if ( e. keyCode > 57 || e. keyCode < 48 ) {
e. preventDefault ( ) ;
}
}
}
} )
script > html > 修饰符
语法:
格式1: v-on:事件名称.修饰符 = "函数名称"
简写: @事件名.修饰符 = "methods中的方法名"
.once - 只触发一次回调。
按键别名:
< htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> title > head > < body> < divid = " app" > < pv-for = " item in list" > p > < hr> < pv-for = " (item,index) in list" > p > < hr> < pv-for = " value in per" > p > < hr> < pv-for = " (value,key) in per" > p > < hr> < pv-for = " (value,key,i) in per" > p > div > < scriptsrc = " ./vue.js" > script > < script>
new Vue ( {
el: '#app' ,
data: {
list: [ 'a' , 'b' , 'c' ] ,
per: {
name: '老王' ,
age: 38 ,
gender: '男'
}
} ,
methods: {
}
} )
script > body > html > 注意: 在使用v-for时,要把一个唯一值赋值给:key属性(通常是数组的index或者数据的id)
< divid = " app" > < ul> < liv-for = " (item,index) in list" :key = " index" > li > ul > div > < scriptsrc = " ./vue.js" > script > < script>
new Vue ( {
el: '#app' ,
data: {
list: [ 'a' , 'b' , 'c' ]
} ,
methods: {
}
} ) ;
script > 1.5 v-bind
< divid = " app" > < img:src = " imgUrl" v-bind: alt= " alt" > div > < scriptsrc = " ./vue.js" > script > < script>
var vm = new Vue ( {
el: '#app' ,
data: {
imgUrl: "img/3.jpg" ,
alt: "拉勾图片" ,
}
} ) ;
script > 1.5.2 绑定class类名
.active {
color: red;
}
< divid = " app" > < divv-bind: class= " {active: isActive}" > div > < button@click = " changeClassName" > button > div > < scriptsrc = " ./vue.js" > script > < script>
var vm = new Vue ( {
el: '#app' ,
data: {
isActive: true
} ,
methods: {
changeClassName: function ( ) {
this . isActive = ! this . isActive;
}
}
} ) ;
script > 数组语法
< divv-bind: class= " [activeClass, dangerClass]" > div > < scriptsrc = " ./vue.js" > script > < script>
var vm = new Vue ( {
el: '#app' ,
data: {
activeClass: 'active' ,
dangerClass: 'text-danger'
}
} ) ;
script > 简化语法
< divv-bind: class= " {active: isActive}" > div > < div:class = " {active: isActive}" > div > 1.6 v-model
< body> < divid = " app" > < inputtype = " button" @click = " update" value = " 修改message" > < inputtype = " text" v-model = " message" > < h2> h2 > div > body > < scriptsrc = " ./vue.min.js" > script > < script>
var VM = new Vue ( {
el: "#app" ,
data: {
message: "拉勾教育大数据训练营"
} ,
methods: {
update: function ( ) {
this . message= "拉钩教育" ;
}
}
} )
script > v-model指令总结
2.案例-vue操作商品信息
在data中添加商品信息的数组
v-for渲染列表
插值表达式渲染数据
< trv-for = " item in items" > < td> td > < td> td > < td> td > < td> < ahref = " #" > a > td > tr > < scriptsrc = " ./vue.js" > script > < script>
new Vue ( {
el: '#app' ,
data: {
items: [ {
name: 'LV' ,
date: '2020-4-1'
} , {
name: 'Lenovo' ,
date: '2020-5-1'
} , {
name: 'TCL' ,
date: '2020-6-1'
}
]
} ,
methods: {
}
} )
script > 2.3 处理无数据时的渲染
< trv-if = " items.length === 0" > < tdcolspan = " 4" > td > tr > 2.4 删除商品
绑定click事件
取消默认点击事件
执行删除deleItem方法
将点击的a所在的tr的位置进行传递(目的是找到当前点击的tr)
点击后, 删除当前tr
< td> < ahref = " #" @click.prevent = " deleItem(index)" > a > td > 2.5 添加商品
< divclass = " add" > < inputtype = " text" v-model = " name" > < inputtype = " button" value = " 添加" @click = " addItem" > div > 2.6 细节处理
删除提示框
deleItem: function(index) {
// console.log(index);
if (confirm('是否删除')) {
this.items.splice(index, 1);
}
// console.log(this.items);
}
添加的数据为空时的处理
if (this.name.length === 0) {
alert('请输入商品信息');
return;
}
this.items.unshift(item);
当商品信息为空时,禁用添加按钮
< divclass = " add" > < inputtype = " text" v-model = " name" > < input:disabled = " name.length === 0" type = " button" value = " 添加" @click = " addItem" > div > 添加数据成功后,清空文本输入框
addItem: function() {
console.log('添加按钮被点击');
const item = {
name: this.name,
date: new Date()
};
if (this.name.length === 0) {
alert('请输入商品信息');
return;
}
this.items.unshift(item);
// 添加完毕 清空文本框
this.name = '';
}
第三章 生命周期
beforeCreate 在实例初始化之后,数据观测和事件配置之前被调用。
created 在实例创建完成后被立即调用。
beforeMount 在挂载开始之前被调用。
mounted el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。
beforeUpdate 数据更新时调用,发生在虚拟DOM打补丁之前。
updated 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
beforeDestroy 实例销毁之前调用。
destroyed 实例销毁后调用。
3.Vue 对象的生命周期流程图
< htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < scriptsrc = " https://cdn.jsdelivr.net/npm/vue/dist/vue.js" > script > head > < body> < divid = " app" > < spanid = " sp" > span > < hr> < inputtype = " button" value = " 更变message" @click = " changeMessage" > div > body > < script>
new Vue ( {
el : "#app" ,
data: {
message : "拉勾"
} ,
methods: {
show ( ) {
console. log ( "show方法调用了" )
} ,
changeMessage ( ) {
this . message = "拉勾教育!"
}
} ,
beforeCreate: function ( ) {
} ,
created ( ) {
} ,
beforeMount ( ) {
} ,
mounted ( ) {
} ,
beforeUpdate ( ) {
} ,
updated ( ) {
console. log ( "获取内存中的message = " + this . message) ;
console. log ( "页面上的内容=" + document. getElementById ( "sp" ) . innerText)
}
} )
script > html > 第四章 axios异步访问
< scriptsrc = " https://unpkg.com/axios/dist/axios.min.js" > script > 2.请求方式,以GET和POST举例
格式1: axios.get(地址?key=value&key2=value2).then(function(response){},function(error){});
格式2: axios.get(地址,{params:{key1:value1...}}).then(function(response){},function(error){});
axios.post(地址,{key:value,key2:value2}).then(function(response){},function(error){})
根据接口文档, 访问测试接口,进行测试
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容:随机笑话
接口2:用户注册
请求地址:https://autumnfish.cn/api/user/reg
请求方法:post
请求参数:username(用户名,字符串)
响应内容:注册成功或失败
代码示例
< htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < scriptsrc = " https://cdn.jsdelivr.net/npm/vue/dist/vue.js" > script > < scriptsrc = " https://unpkg.com/axios/dist/axios.min.js" > script > head > < body> < divid = " app" > < inputtype = " button" value = " 生成笑话" @click = " createJoke" > < br> < pv-for = " (element , index) in joke" > p > div > body > < script>
new Vue ( {
el : "#app" ,
data : {
joke : ""
} ,
methods: {
createJoke ( ) {
var t = this ;
axios. get ( "https://autumnfish.cn/api/joke/list" , {
params:
{
"num" : 5 } } ) . then ( function ( response) {
console. log ( response. data. jokes) ;
t. joke = response. data. jokes;
} , function ( error) {
} )
}
}
} )
script > html > 3.axios总结
axios 必须导包才能使用
使用get或者post方法,就可以发送请求
then方法中的回调函数,会在请求成功或者请求失败的时候触发
通过回调函数的形参可以获取响应的内容,或者错误信息
4.其他请求类型
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
第五章 vue综合练习
需求分析
接口文档
案例演示
< htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < linkrel = " stylesheet" href = " css/index.css" /> < scriptsrc = " https://cdn.jsdelivr.net/npm/vue/dist/vue.js" > script > < scriptsrc = " https://unpkg.com/axios/dist/axios.min.js" > script > head > < body> < divclass = " wrap" id = " app" > < divclass = " search_form" > < divclass = " logo" > div > < divclass = " form_group" > < inputv-model = " city" @keyup.enter = " searchWeather" type = " text" class = " input_txt" placeholder = " 请输入要查询的城市" /> < buttonclass = " input_sub" @click = " searchWeather" > button > div > div > < ulclass = " weather_list" > < liv-for = " item in weatherList" > < divclass = " info_type" > < spanclass = " iconfont" > span > div > < divclass = " info_temp" > < b> b > < b> b > div > < divclass = " info_date" > < span> span > div > li > ul > div > body > < script>
var VM = new Vue ( {
css文件
el: "#app" ,
data: {
city: '' ,
weatherList: [ ]
} ,
methods: {
searchWeather: function ( ) {
console. log ( "天气查询" ) ;
console. log ( this . city) ;
var that = this ;
axios. get ( "http://wthrcdn.etouch.cn/weather_mini?city=" + this . city)
. then ( function ( respose) {
console. log ( respose. data. data. forecast) ;
that. weatherList = respose. data. data. forecast;
} , function ( error) {
} ) ;
}
}
} )
script > html > css文件
body{
font-family:'Microsoft YaHei';
}
.wrap{
position: fixed;
left:0;
top:0;
width:100%;
height:100%;
background:#fff;
}
.search_form{
width:640px;
margin:100px auto 0;
}
.logo {
font-size: 40px;
text-align: center;
}
.logo img{
display:block;
margin:0 auto;
}
.form_group{
width:640px;
height:40px;
margin-top:45px;
}
.input_txt{
width:538px;
height:38px;
padding:0px;
float:left;
border:1px solid #427903;
outline:none;
text-indent:10px;
}
.input_sub{
width:100px;
height:40px;
border:0px;
float: left;
background-color: #427903;
color:#fff;
font-size:16px;
outline:none;
cursor: pointer;
position: relative;
}
.input_sub.loading::before{
content:'';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url('img/loading.gif');
}
.hotkey{
margin:3px 0 0 2px;
}
.hotkey a{
font-size:14px;
color:#666;
padding-right:15px;
}
.weather_list{
height:200px;
text-align:center;
margin-top:50px;
font-size:0px;
}
.weather_list li{
display:inline-block;
width:140px;
height:200px;
padding:0 10px;
overflow: hidden;
position: relative;
background:url("img/line.png") right center no-repeat;
background-size: 1px 130px;
}
.weather_list li:last-child{
background:none;
}
/* .weather_list .col02{
background-color: rgba(65, 165, 158, 0.8);
}
.weather_list .col03{
background-color: rgba(94, 194, 237, 0.8);
}
.weather_list .col04{
background-color: rgba(69, 137, 176, 0.8);
}
.weather_list .col05{
background-color: rgba(118, 113, 223, 0.8);
} */
.info_date{
width:100%;
height:40px;
line-height:40px;
color:#999;
font-size:14px;
left:0px;
bottom:0px;
margin-top: 15px;
}
.info_date b{
float: left;
margin-left:15px;
}
.info_type span{
color:#5bb1eb;
font-size:30px;
line-height:80px;
}
.info_temp{
font-size:14px;
color:#5bb1eb;
}
.info_temp b{
font-size:13px;
}
.tem .iconfont {
font-size: 50px;
}
4.案例总结
应用的逻辑代码,建议与页面进行分离,使用单独的JS编写
axios回调函数中的 this的指向改变,无法正常使用, 需要另外保存一份
服务器返回的数据比较的复杂时,获取数据时要注意层级结构
< htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < linkrel = " stylesheet" href = " css/index.css" /> < scriptsrc = " https://cdn.jsdelivr.net/npm/vue/dist/vue.js" > script > < scriptsrc = " https://unpkg.com/axios/dist/axios.min.js" > script > head > < body> < divclass = " wrap" id = " app" > < divclass = " search_form" > < divclass = " logo" > div > < divclass = " form_group" > < inputtype = " text" v-model = " city" class = " input_txt" @keyup.enter = " findCityWeather" placeholder = " 请输入要查询的城市" /> < buttonclass = " input_sub" @click = " findCityWeather" > button > div > div > < ulclass = " weather_list" > < liv-for = " (element,index) in weatherArr" > < divclass = " info_type" > < spanclass = " iconfont" > span > div > < divclass = " info_temp" > < b> b > < b> b > div > < divclass = " info_date" > < span> span > div > li > ul > div > body > < script>
new Vue ( {
el : "#app" ,
data : {
city : "" ,
weatherArr: [ ]
} ,
methods: {
findCityWeather ( ) {
var city = this . city;
var t = this ;
axios. get ( "http://wthrcdn.etouch.cn/weather_mini?city=" + city) . then ( function ( response) {
console. log ( response. data. data. forecast) ;
t. weatherArr = response. data. data. forecast;
} , function ( error) {
} )
}
}
} )
script > html > 数据可视化
一、数据可视化简介
可视化数据更直观,更容易理解
2.可视化实现方式
3.可视化在大数据领域应用
数据采集: 页面埋点 JavaScript 采集; 开源框架 Apache Flume
数据预处理: Hadoop MapReduce 程序
数据仓库技术:基于 hadoop 的数据仓库 Hive
数据导出:基于 hadoop 的 sqoop 数据导入导出工具
数据可视化:定制开发 web 程序(echarts)
整个过程的流程调度: hadoop 生态圈中的 azkaban 工具
1.2 Highstock
1.3 Highmaps
1.4 HighCharts的优势
|-- examples 例子
// Highcharts
< scriptsrc = " http://cdn.highcharts.com.cn/highcharts/8.1.2/highcharts.js" > script > < scriptsrc = " http://cdn.highcharts.com.cn/highstock/8.1.2/highstock.js" > script > < scriptsrc = " http://cdn.highcharts.com.cn/highmaps/8.1.2/highmaps.js" > script > < scriptsrc = " http://cdn.highcharts.com.cn/gantt/8.1.2/highcharts-gantt.js" > script > 2.3 基本使用
< scriptsrc = " http://cdn.highcharts.com.cn/highcharts/highcharts.js" > script > 2.3.2 功能模块
Highstock 是完全包含 Highcharts 的,是在 Highcharts 的基础上增加了更多高级功能;Highmaps 则完全独立,不过我们提供了地图功能模块 map.js (在 Highmaps 资源包的 modules 目录)供 Highcharts 或 Highstock 调用。
< scriptsrc = " http://cdn.highcharts.com.cn/highstock/highstock.js" > script > B. Highcharts + Highmaps 混合使用是需要 引入 highcharts.js + map.js
< scriptsrc = " http://cdn.highcharts.com.cn/highcharts/highcharts.js" > script > < scriptsrc = " http://cdn.highcharts.com.cn/highmaps/modules/map.js" > script > C. Highstock + Highmaps 或 Highcharts + Highstock + Highmaps 混合使用时需引入 highstock.js + map.js
< scriptsrc = " http://cdn.highcharts.com.cn/highstock/highstock.js" > script > < scriptsrc = " http://cdn.highcharts.com.cn/highmaps/modules/map.js" > script > 3.入门案例
< scriptsrc = " http://cdn.highcharts.com.cn/highcharts/highcharts.js" > script > 2.创建一个简单的图表
< divid = " container" style =" width : 600px; height : 400px; " > div > 3.Highcharts 的初始化函数 Highcharts.chart 来创建图表,该函数接受两个参数,第一个参数是 DOM 容器的Id,第二个参数是图表配置
< html> < head> < metacharset = " utf-8" > < title> title > head > < body> < divid = " container" style =" width : 600px; height : 400px; " > div > < scriptsrc = " http://cdn.highcharts.com.cn/highcharts/highcharts.js" > script > < script>
var options = {
chart: {
type: 'bar'
} ,
title: {
text: '我的第一个图表'
} ,
xAxis: {
categories: [ '苹果' , '香蕉' , '橙子' ]
} ,
yAxis: {
title: {
text: '吃水果个数'
}
} ,
series: [ {
name: '小明' ,
data: [ 1 , 0 , 4 ]
} , {
name: '小红' ,
data: [ 5 , 7 , 3 ]
} ]
} ;
var chart = Highcharts. chart ( 'container' , options) ;
script > body > html >
图表主要组成
标题(Title)
坐标轴(Axis)
数据列(Series)
数据提示框(Tooltip)
图例(Legend)
版权标签(Credits)
导出功能(Exporting)
标示线(PlotLines)
标示区(PlotBands)
5.图表介绍
< html> < head> < metacharset = " utf-8" > < title> title > head > < body> < divid = " container" style =" min-width : 400px; height : 400px" > div > body > < scriptsrc = " js/highcharts.js" > script > < script>
var chart = Highcharts. chart ( 'container' , {
chart: {
type: 'line'
} ,
title: {
text: '月平均气温'
} ,
subtitle: {
text: '数据来源: WorldClimate.com'
} ,
xAxis: {
categories: [ '一月' , '二月' , '三月' , '四月' , '五月' , '六月' , '七月' , '八月' , '九月' , '十
月', ' 十一月', ' 十二月']
} ,
yAxis: {
title: {
text: '气温 (°C)'
}
} ,
plotOptions: {
line: {
dataLabels: {
enabled: true
} ,
enableMouseTracking: false
}
} ,
series: [ {
name: '东京' ,
data: [ 7.0 , 6.9 , 9.5 , 14.5 , 18.4 , 21.5 , 25.2 , 26.5 , 23.3 , 18.3 , 13.9 , 9.6 ]
} , {
name: '伦敦' ,
data: [ 3.9 , 4.2 , 5.7 , 8.5 , 11.9 , 15.2 , 17.0 , 16.6 , 14.2 , 10.3 , 6.6 , 4.8 ]
} ]
} ) ;
script > html > 5.2 柱状图
< html> < head> < metacharset = " utf-8" > < title> title > < scriptsrc = " http://cdn.highcharts.com.cn/highcharts/highcharts.js" > script > head > < body> < divid = " container" style =" min-width : 400px; height : 400px" > div > body > < script>
var chart = Highcharts. chart ( 'container' , {
chart: {
type: 'column'
} ,
title: {
text: '月平均降雨量'
} ,
subtitle: {
text: '数据来源: WorldClimate.com'
} ,
xAxis: {
categories: [
'一月' , '二月' , '三月' , '四月' , '五月' , '六月' , '七月' , '八月' , '九月' , '十月' , '十一月' , '十二月'
]
} ,
yAxis: {
min: 0 ,
title: {
text: '降雨量 (mm)'
} ,
} ,
tooltip: {
headerFormat: '{point.key} ',
pointFormat: '{series.name}: ' +
' {point.y:.1f} mm ,
footerFormat: '
' ,
shared: true ,
useHTML: true
} ,
plotOptions: {
column: {
borderWidth: 0
}
} ,
series: [ {
name: '东京' ,
data: [ 49.9 , 71.5 , 106.4 , 129.2 , 144.0 , 176.0 , 135.6 , 148.5 , 216.4 , 194.1 , 95.6 , 54.4 ]
} , {
name: '纽约' ,
data: [ 83.6 , 78.8 , 98.5 , 93.4 , 106.0 , 84.5 , 105.0 , 104.3 , 91.2 , 83.5 , 106.6 , 92.3 ]
} , {
name: '伦敦' ,
data: [ 48.9 , 38.8 , 39.3 , 41.4 , 47.0 , 48.3 , 59.0 , 59.6 , 52.4 , 65.2 , 59.3 , 51.2 ]
} , {
name: '柏林' ,
data: [ 42.4 , 33.2 , 34.5 , 39.7 , 52.6 , 75.5 , 57.4 , 60.4 , 47.6 , 39.1 , 46.8 , 51.1 ]
} ]
} ) ;
script > html > 5.3 饼图
< html> < head> < metacharset = " utf-8" > < title> title > < scriptsrc = " http://cdn.highcharts.com.cn/highcharts/highcharts.js" > script > head > < body> < divid = " container" style =" min-width : 400px; height : 400px" > div > body > < script>
Highcharts. chart ( 'container' , {
chart: {
plotBackgroundColor: null ,
plotBorderWidth: null ,
plotShadow: false ,
type: 'pie'
} ,
title: {
text: '2018年1月浏览器市场份额'
} ,
tooltip: {
pointFormat: '{series.name}: {point.percentage:.1f}% '
} ,
plotOptions: {
pie: {
allowPointSelect: true ,
cursor: 'pointer' ,
dataLabels: {
enabled: true ,
format: '{point.name} : {point.percentage:.1f} %' ,
style: {
color: ( Highcharts. theme && Highcharts. theme. contrastTextColor) || 'black'
}
}
}
} ,
series: [ {
name: 'Brands' ,
colorByPoint: true ,
data: [ {
name: 'Chrome' ,
y: 61.41 ,
sliced: true ,
selected: true
} , {
name: 'Internet Explorer' ,
y: 11.84
} , {
name: 'Firefox' ,
y: 10.85
} , {
name: 'Edge' ,
y: 4.67
} , {
name: 'Safari' ,
y: 4.18
} , {
name: 'Sogou Explorer' ,
y: 1.64
} , {
name: 'Opera' ,
y: 1.6
} , {
name: 'QQ' ,
y: 1.2
} , {
name: 'Other' ,
y: 2.61
} ]
} ]
} ) ;
script > html > 5.4 面积图
< html> < head> < metacharset = " utf-8" > < title> title > head > < body> < divid = " container" style =" min-width : 400px; height : 400px" > div > body > < scriptsrc = " http://cdn.highcharts.com.cn/highcharts/highcharts.js" > script > < script>
var chart = Highcharts. chart ( 'container' , {
chart: {
type: 'area'
} ,
title: {
text: '美苏核武器库存量'
} ,
subtitle: {
text: '数据来源: < a
href= "https://thebulletin.metapress.com/content/c4120650912x74k7/fulltext.pdf" > ' +
'thebulletin.metapress.com'
} ,
xAxis: {
allowDecimals: false
} ,
yAxis: {
title: {
text: '核武库国家'
} ,
labels: {
formatter: function ( ) {
return this . value / 1000 + 'k' ;
}
}
} ,
tooltip: {
pointFormat: '{series.name} 制造 {point.y:,.0f} 枚弹头'
} ,
plotOptions: {
area: {
pointStart: 1940 ,
marker: {
enabled: false ,
symbol: 'circle' ,
radius: 2 ,
states: {
hover: {
enabled: true
}
}
}
}
} ,
series: [ {
name: '美国' ,
data: [ null , null , null , null , null , 6 , 11 , 32 , 110 , 235 , 369 , 640 ,
1005 , 1436 , 2063 , 3057 , 4618 , 6444 , 9822 , 15468 , 20434 , 24126 ,
27387 , 29459 , 31056 , 31982 , 32040 , 31233 , 29224 , 27342 , 26662 ,
26956 , 27912 , 28999 , 28965 , 27826 , 25579 , 25722 , 24826 , 24605 ,
24304 , 23464 , 23708 , 24099 , 24357 , 24237 , 24401 , 24344 , 23586 ,
22380 , 21004 , 17287 , 14747 , 13076 , 12555 , 12144 , 11009 , 10950 ,
10871 , 10824 , 10577 , 10527 , 10475 , 10421 , 10358 , 10295 , 10104 ]
} , {
name: '苏联/俄罗斯' ,
data: [ null , null , null , null , null , null , null , null , null , null ,
5 , 25 , 50 , 120 , 150 , 200 , 426 , 660 , 869 , 1060 , 1605 , 2471 , 3322 ,
4238 , 5221 , 6129 , 7089 , 8339 , 9399 , 10538 , 11643 , 13092 , 14478 ,
15915 , 17385 , 19055 , 21205 , 23044 , 25393 , 27935 , 30062 , 32049 ,
33952 , 35804 , 37431 , 39197 , 45000 , 43000 , 41000 , 39000 , 37000 ,
35000 , 33000 , 31000 , 29000 , 27000 , 25000 , 24000 , 23000 , 22000 ,
21000 , 20000 , 19000 , 18000 , 18000 , 17000 , 16000 ]
} ]
} ) ;
script > html > 6.地图highmap
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < divid = " map" style =" width : 800px; height : 500px; " > div > < scriptsrc = " https://img.hcharts.cn/highmaps/highmaps.js" > script > < scriptsrc = " https://data.jianshukeji.com/geochina/china.js" > script > < script>
var data = [ {
"name" : "北京" , "value" : 69 } , {
"name" : "天津" , "value" : 14 } , {
"name" : "河北" , "value" : 55 } ,
{
"name" : "山西" , "value" : 60 } , {
"name" : "内蒙古" , "value" : 44 } , {
"name" : "辽宁" , "value" : 89 } , {
"name" : "吉
林"," value":98},{" name":" 黑龙江"," value":8},{" name":" 上海"," value":41},{" name":" 江苏"," value": 19 } ,
{
"name" : "浙江" , "value" : 35 } , {
"name" : "安徽" , "value" : 83 } , {
"name" : "福建" , "value" : 24 } , {
"name" : "江
西"," value":81},{" name":" 山东"," value":28},{" name":" 河南"," value":83},{" name":" 湖北"," value": 52 } ,
{
"name" : "湖南" , "value" : 47 } , {
"name" : "广东" , "value" : 91 } , {
"name" : "广西" , "value" : 92 } , {
"name" : "海
南"," value":84},{" name":" 重庆"," value":10},{" name":" 四川"," value":91},{" name":" 贵州"," value": 69 } ,
{
"name" : "云南" , "value" : 30 } , {
"name" : "西藏" , "value" : 12 } , {
"name" : "陕西" , "value" : 19 } , {
"name" : "甘
肃"," value":31},{" name":" 青海"," value":10},{" name":" 宁夏"," value":10},{" name":" 新疆"," value": 34 } ,
{
"name" : "台湾" , "value" : 43 } , {
"name" : "香港" , "value" : 98 } , {
"name" : "澳门" , "value" : 15 } , {
"name" : "南海诸
岛"," value":89},{" name":" 南海诸岛"," value": 77 } ] ;
var map = new Highcharts. Map ( 'map' , {
title: {
text: '中国地图'
} ,
colorAxis: {
min: 0 ,
minColor: 'rgb(255,255,255)' ,
maxColor: '#006cee'
} ,
series: [ {
data: data,
name: '随机数据' ,
mapData: Highcharts. maps[ 'cn/china' ] ,
joinBy: 'name'
} ]
} ) ;
script > body > html > 7.异步加载数据
< htmllang = " en" > < head> < metacharset = " utf-8" > < title> title > < scriptsrc = " http://cdn.highcharts.com.cn/highcharts/highcharts.js" > script > < scriptsrc = " http://cdn.highcharts.com.cn/highmaps/modules/map.js" > script > < scriptsrc = " https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js" > script > head > < body> < divid = " container" style =" min-width : 400px; height : 400px" > div > < scripttype = " text/javascript" >
$ ( function ( ) {
var options = {
chart: {
renderTo: 'container' ,
type: 'line'
} ,
title: {
text: '异步获取数据'
} ,
subtitle: {
text: '折线图' ,
x: - 20
} ,
xAxis: {
categories: [ '1月' , '2月' , '3月' , '4月' , '5月' , '6月' ,
'7月' , '8月' , '9月' , '10月' , '11月' , '12月' ]
} ,
yAxis: {
title: {
text: '温度 (°C)'
} ,
plotLines: [ {
value: 0 ,
width: 1 ,
color: '#808080'
} ]
} ,
tooltip: {
valueSuffix: '°C'
} ,
legend: {
layout: 'vertical' ,
align: 'right' ,
verticalAlign: 'middle' ,
borderWidth: 0
} ,
Loading: {
hideDuration: 1000 ,
showDuration: 1000 ,
labelStyle: {
fontStyle: 'italic' ,
color: 'red' ,
fontSize: "40px"
} ,
style: {
position: 'absolute' ,
backgroundColor: 'white' ,
opacity: 0.5 ,
textAlign: 'center' ,
color: 'red'
}
} ,
credits: {
enabled: false
} ,
series: [ ]
}
var oChart = null ;
oChart = new Highcharts. Chart ( options) ;
Load_SeriesData ( ) ;
function Load_SeriesData ( ) {
oChart. showLoading ( "Loading...." ) ;
$. ajax ( {
url: 'city.json' ,
type: 'GET' ,
dataType: 'json' ,
success: function ( Data) {
alert ( Data)
console. log ( Data) ;
for ( i = 0 ; i < Data. length; i++ ) {
var DataSeries = {
name: Data[ i] . name,
data: Data[ i] . arc
} ;
oChart. addSeries ( DataSeries) ;
}
oChart. hideLoading ( "Loading...." ) ;
}
} ) ;
}
} ) ;
script > body > html > [
{
"name":"江苏",
"arc":[7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
},
{
"name":"北京",
"arc":[-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
},
{
"name":"上海",
"arc":[-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},{
"name":"江西",
"arc":[3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
三、ECharts
解压上面的zip文件:
< html> < head> < metacharset = " utf-8" > < scriptsrc = " echarts.js" > script > head > html > 第二步:在页面中准备一个具备宽高的DOM容器。
< body> < divid = " main" style =" width : 600px; height : 400px; " > div > body > 第三步:通过echarts.init方法初始化一个 echarts 实例并通过setOption方法生成一个简单的柱状图
< scripttype = " text/javascript" >
var myChart = echarts. init ( document. getElementById ( 'main' ) ) ;
var option = {
title: {
text: 'ECharts 入门示例'
} ,
tooltip: {
} ,
legend: {
data: [ '销量' ]
} ,
xAxis: {
data: [ "衬衫" , "羊毛衫" , "雪纺衫" , "裤子" , "高跟鞋" , "袜子" ]
} ,
yAxis: {
} ,
series: [ {
name: '销量' ,
type: 'bar' ,
data: [ 5 , 20 , 36 , 10 , 10 , 20 ]
} ]
} ;
myChart. setOption ( option) ;
script > 效果如下:
你也可以直接进入 ECharts Gallery 中查看编辑示例
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
< html> < head> < title> title > < scriptsrc = " ${pageContext.request.contextPath}/js/echarts.js" > script > head > < body> < divid = " view01" style =" width : 600px; height : 300px; " > div > < script>
< % -- 1. 获取目标对象引用-- % >
var view01 = document. getElementById ( "view01" ) ;
< % -- 2. echarts初始化-- % >
var myChart = echarts. init ( view01) ;
< % -- 3. 设置配置项和数据-- % >
option = {
xAxis: {
type: 'category' ,
data: [ 'Mon' , 'Tue' , 'Wed' , 'Thu' , 'Fri' , 'Sat' , 'Sun' ]
} ,
yAxis: {
type: 'value'
} ,
series: [ {
data: [ 820 , 932 , 901 , 934 , 1290 , 1330 , 1320 ] ,
type: 'line'
} ]
} ;
< % -- 4. 显示图表: 建立echarts和配置项与数据的关系 -- % >
myChart. setOption ( option) ;
script > body > html > 4.实例2: 饼图
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
< html> < head> < title> title > < scripttype = " text/javascript" src = " ${pageContext.request.contextPath}/js/echarts.js" >
script > head > < body> < divid = " main" style =" width : 600px; height : 400px; " > div > body > < scripttype = " text/javascript" >
var myEchart = echarts. init ( document. getElementById ( "main" ) ) ;
options = {
title : {
text: '某站点用户访问来源' ,
subtext: '纯属虚构' ,
x: 'center'
} ,
tooltip : {
trigger: 'item' ,
formatter: "{a}
} ,
legend: {
orient: 'vertical' ,
left: 'left' ,
data: [ '直接访问' , '邮件营销' , '联盟广告' , '视频广告' , '搜索引擎' ]
} ,
series : [
{
name: '访问来源' ,
type: 'pie' ,
radius : '55%' ,
center: [ '50%' , '60%' ] ,
data:





























 "img/cat.gif">
"img/cat.gif">


![]() img.setAttribute("src","../lagou-html/img/cat.gif"); //
img.setAttribute("src","../lagou-html/img/cat.gif"); //  /cat.gif" title="小猫咪">
img.setAttribute("id","cat"); //
/cat.gif" title="小猫咪">
img.setAttribute("id","cat"); //  /cat.gif" title="小猫咪" id="cat">
var divs = document.getElementsByTagName("div");
divs[0].appendChild(img);
}
/cat.gif" title="小猫咪" id="cat">
var divs = document.getElementsByTagName("div");
divs[0].appendChild(img);
}

![]()