20个初学者实用的CSS技巧
过去就连一个镜像站点,我们都依靠大量的开发人员和程序员进行维护。得益于CSS和它的灵活性使得样式能够从代码中被独立抽离出来,从而让一个只具备基本CSS理论的初学者都能够轻易地改变网站的样式。
不论你是对用CSS建站感兴趣还是仅仅拿它让你的博客更有feel,打好基础才能盖高楼。下面让我们来看看一些对于初学者实用的CSS常识:
1、使用reset.css
火狐和IE这两种不同的浏览器,在绘制CSS样式方法上截然不同。这种情况下,使用reset.css重置所有的基本样式会让你得到一个全新的空样式表。
这儿有一些常用的reset.css框架——Yahoo Reset CSS、Eric Meyer’s CSS Reset和Tripoli。
扩展阅读
2. Drupal主题的基础样式—reset、base、layout、print
9. CSS Frameworks + CSS Reset: Design From Scratch
10. Quick Tip: Create Your Own Simple Reset.css File
11. NO CSS RESET
12. http://sixrevisions.com/css/a-comprehensive-guide-to-css-resets/
13. CSS-reset
2、CSS缩写
CSS缩写简化了你的CSS代码,更重要的是,它让你的代码更加整洁易懂。
不是像这样创建CSS
|
1
2
3
4
5
6
7
|
.header {
background-color
:
#fff
;
background-image
:
url
(image.gif);
background-repeat
:
no-repeat
;
background-position
:
top
left
;
}
|
而是像这样创建CSS
|
1
2
3
|
.header {
background
:
#fff
url
(image.gif)
no-repeat
top
left
}
|
扩展阅读
1. Introduction to CSS Shorthand
2. Useful CSS shorthand properties
4. Efficient CSS with shorthand properties
6. Understanding CSS Shorthand
8. 5 CSS shorthand tips and how to optimize CSS
3、理解class和id
这两个选择器总是让初学者感到迷惑。在CSS中,Class和ID分别用点“.”和井号“#”来标识。简单来说id就是用来标识那些单独不重复的样式,而class是可以重复使用的。
扩展阅读
1. Class vs. ID
3. Applying Class and ID together
4. The Difference Between ID and Class
4、实用的<li>
<li>也叫链接列表,在与<ol>或<ul>正确搭配的时候非常好用,尤其是用在导航菜单样式上。
扩展阅读
1. Taming Lists
2. Amazing LI
5、少用<table>多用<div>
CSS最大的优势之一是使用<div>达到样式上的灵活多变。不同于<table>,<div>里的内容不会被锁在单元格<td>中。可以说几乎所有的表格布局都可以在<div>和样式的正确使用下完成。当然,有大量表格内容时,还是用 <table>吧。
扩展阅读
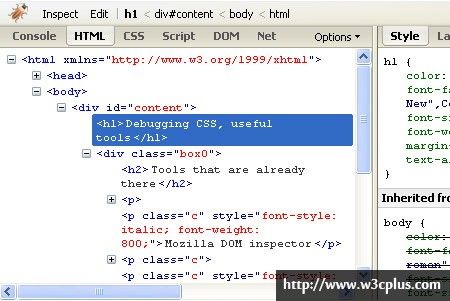
6、CSS调试工具
在设计CSS时,能够得到页面布局的预览对于优化CSS样式和纠错是很有帮助的。这里有一些免费的CSS调试工具推荐给你,你可以把它装在浏览器上:FireFox Web Developer、DOM Inspector、Internet Explorer Developer Toolbar、Firebug

7、避免多余的选择器
有时你的CSS声明可以更简单,特别是你发现你的代码和下面的类似:
|
1
|
ul li { ... }
|
|
1
|
ol li { ... }
|
|
1
|
table tr td { ... }
|
它们可以简化为:
|
1
|
li { ... }
|
|
1
|
td { ... }
|
如上是因为<li>会且只会与<ul>或<ol>连用,就像<td>只能存在于<tr>和<table>中一样,这儿真没有把它们重复一次的必要。
8、!Important
所有被!important 标记的样式,即使它后来被重写,浏览器也只会采用被标记的那条。
|
1
2
3
4
|
.page {
background-color
:
blue
!important
;
background-color
:
red
;
}
|
比如上面的例子,因为background-color:blue 被标记为!important ,即使后来有把背景改成红色的语句,也只采用被标记的那条。!important 用来强制使一个样式避免在之后的编码中被修改,遗憾的是IE不支持。
扩展阅读
1. !important CSS Declarations: How and When to Use Them
2. When Using !important is The Right Choice
3. Everything You Need to Know About !important CSS Declarations
9、图像替代文本
这招经常被用来把一个基于文本的<h1>title</h1>标题换成图片。按照如下所示:
|
1
2
3
4
5
6
|
h
1
{
text-indent
:
-9999px
;
background
:
url
(
"title.jpg"
)
no-repeat
;
width
:
100px
;
height
:
50px
;
}
|
解释说明: text-indent:-9999px; 利用缩进把文本撤掉,然后用指定了背景和长宽的图片代替。
扩展阅读
3. Nine Techniques for CSS Image Replacement
10、理解CSS的定位position
下列文章阐述了CSS定位position: {…}的理解和用法。
扩展阅读
3. Using Absolute Positioning in CSS
5. An Indepth Coverage On CSS Layers, Z-Index, Relative And Absolute Positioning
6. Absolute, Relative, Fixed Positioning: How Do They Differ?
11、@import vs <link>
有两种方法可以外部引用CSS文件:@import和<link>
. 如果你不确定用哪种,Difference Between @import and link一文可以帮你选择。
扩展阅读
1. 诡异的@import
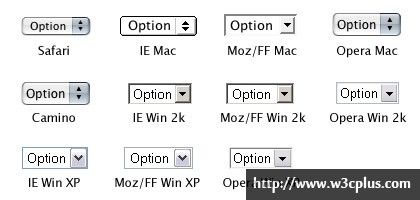
12、CSS表单设计
在CSS中,设计和制定网页表格变得非常容易。以下几篇文章可以教你怎么做:Table-less form、Form Garden、Styling even more form controls、formee。

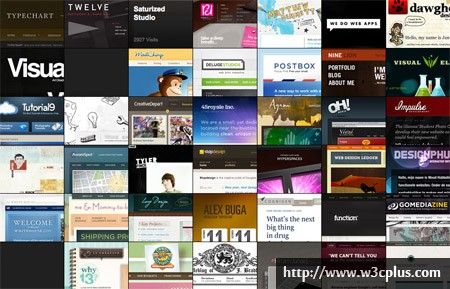
13、设计灵感来源
如果你是想寻找一些杰出的基于CSS的网站来激发灵感,或者只是找一些好的UI,这里推荐几个网站:
3. CSS Remix
4. CSS Reboot
5. CSS Beauty
6. CSS Elite
7. CSS Mania
8. CSS Leak

不够?来个合集74 CSS Galleries
14、CSS圆角
这篇文章教你怎么用CSS制作跨浏览器的圆角边框。

15、操持代码整洁
要是你的CSS代码散乱,编完了你会发现它们乱七八糟。回顾的时候,肯定也是困难重重。对于初学者来说,最好排版规范,注释恰当。
扩展阅读
16、排版度量: Px Vs Em
排版的时候,如何选择度量单位px或em?如果你感到有疑惑?下面几篇文章或许能够让你更好的理解度量单位。Units of Measurement in CSS、CSS Font size explained、Using Points, Pixels, Ems, or Percentages for CSS Fonts。
扩展阅读
1. CSS中强大的EM
2. CSS FONT-SIZE: EM VS. PX VS. PT VS. PERCENT
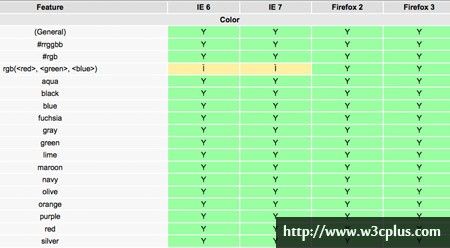
17、CSS浏览器兼容表
我们都知道不同的浏览器对于CSS渲染方式也不相同。有个参考,图表或者清单来说明各种浏览器对CSS的兼容状况是很有用的:

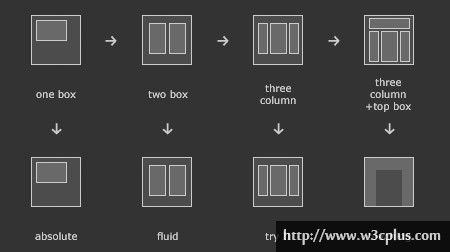
18、CSS中多列布局
是不是在设计中遇到左,中,右的多列问题?接下来几篇文章或许对你有帮助:
1. In Search of the Holy Grail
2. Faux Columns
3. Top reasons your CSS columns are messed up
5. Multi-Column Layouts Climb Out of the Box

19、使用免费编辑器
专用的编辑器总比记事本强吧。这儿有几个不错的推荐:Simple CSS、Notepad ++、A Style CSS Editor

20、理解媒体类型
当你用<link>的时候可能会遇到媒体类型。print, projection和screen是有时会用到的类型。理解和适当的使用它们可以让用户易于访问。
扩展阅读
译者手语:初次翻译前端技术博文,整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!