网页的外观---CSS层叠样式表---02
六.font相关属性
| 属性名 | 属性解释 |
|---|---|
| font-size | 字体大小 |
| font-family | 字体类型 |
| font-style | 字体样式 |
| font-weight | 字体粗细 |
| line-height | 字体行高 |
下面详细解释每个属性:
1.font-size:
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<style type="text/css">
.h1{
font-size: 40px;
}
.h2{
font-size: 20px;
}
style>
<body>
<h1 class="h1">我的字体大小为40pxh1>
<h1 class="h2">我的字体大小为20pxh1>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
.p1{
font-family:微软雅黑,宋体;
}
.p2{
font-family:"simsun" ,"microsoft yahei","times new roman","arial black";
}
style>
head>
<body>
<p class="p1">微软雅黑p>
<p class="p2">宋体p>
body>
html>
注意事项:
1.建议用国际写法。
2.中文正文建议用宋体,微软雅黑,黑体。
3.多个字体用逗号隔开,如果前面字体和电脑字体匹配,就是用前面的,如果都没有匹配用,使用系统默认字体。
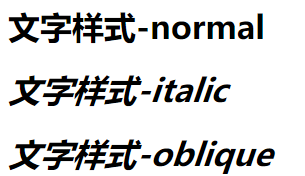
3.font-style:
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<style type="text/css">
.h1{
font-style: normal;
}
.h2{
font-style: italic;
}
.h3{
font-style: oblique;
}
style>
<body>
<h1 class="h1">文字样式-normalh1>
<h1 class="h2">文字样式-italich1>
<h1 class="h3">文字样式-obliqueh1>
body>
html>
注意事项:
normal 正常字体
italic 普通斜体
oblique 强制斜体
4.font-weight:
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<style type="text/css">
.w1{
font-weight: 100;
}
.w2{
font-weight: 900;
}
.w3{
font-weight: normal;
}
.w4{
font-weight: lighter;
}
.w5{
font-weight: bold;
}
.w6{
font-weight: bolder;
}
style>
<body>
<h2 class="w1">文字粗细100h2>
<h2 class="w2">文字粗细900h2>
<h2 class="w3">文字粗细 normalh2>
<h2 class="w4">文字粗细 lighterh2>
<h2 class="w5">文字粗细 boldh2>
<h2 class="w6">文字粗细 bolderh2>
body>
html>
注意事项:
100-900,其中100最细,900最粗
normal正常
lighter最细
bold粗
bolder特粗
5.line-height 行高:设置字体所占的行高。
6.font简单写法:
font: 颜色 字体样式 字体大小/行高 字体;
例:
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.myp{
background-color: gold;
font: bold normal 32px/50px simsun;
}
style>
head>
<body>
<p class="myp">宁静致远p>
body>
html>
注意事项:
顺序必须一致,但可以省略;
最简形式:文字大小/行高 文字字体;
七.text相关属性
| 属性名 | 解释 |
|---|---|
| text-transform | 文字转换 |
| text-decoration | 文字装饰 |
| text-indent | 文字缩进 |
| text-align | 文字对齐 |
| word-spacing | 单词间距 |
| letter-spacing | 字母间距,汉字间距 |
下面详细解释每个属性:
1.text-transform:
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>title>
<style>
.p1{
text-transform: capitalize;
}
.p2{
text-transform: lowercase;
}
.p3{
text-transform: uppercase;}
style>
head>
<body>
<p class="p1">capitalizep>
<p class="p2">lowercasep>
<p class="p3">uppercasep>
body>
html>
注意事项:
capitalize 单词首字母大写
uppercase 单词全部大写
lowercase 单词全部小写
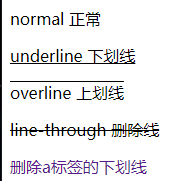
2.text-decoration:
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>title>
<style>
.p3{
text-decoration: normal;
}
.p4{
text-decoration: underline;
}
.p5{
text-decoration: overline;
}
.p6{
text-decoration: line-through;
}
.p7{
text-decoration: none;
}
style>
head>
<body>
<p class="p3">normal 正常p>
<p class="p4">underline 下划线p>
<p class="p5">overline 上划线p>
<p class="p6">line-through 删除线p>
<a class="p7" href="">删除a标签的下划线a>
body>
html>
注意事项:
normal 正常
underline 下划线
overline 上划线
line-through 删除线
none无下划线,特指a标签
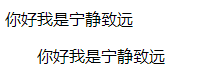
3.text-indent:
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>title>
<style>
.p8{
text-indent: 2em;
}
style>
head>
<body>
<p>你好我是宁静致远p>
<p class="p8">你好我是宁静致远p>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<style>
.p1 {
text-align: center;
}
.p2 {
text-align: right;
}
.p3 {
text-align: left;
}
.p4 {
text-align: justify;
}
style>
<body>
<p class="p1">centerp>
<p class="p2">rightp>
<p class="p3">leftp
class="p4"> justifyp>
body>
html>
注意事项:
text-align: justify;
文字垂直居中
5.间距:
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<style>
.p1 {
word-spacing: 10px;
background-color: cadetblue;
}
.p2 {
letter-spacing: 5px;
background-color: #80B7E0;
}
.p3 {
background-color: #DAA520;
line-height: 1.5;
}
style>
<body>
<p class="p1">hello hello hello hellop>
<p class="p2">宁静致远宁静致远宁静致远宁静致远p>
<p class="p3">宁静致远宁静致远宁静致远宁静致远p>
body>
html>
注意事项:
为了让显示结果更清晰明了,特意加上了文字背景颜色。
一般line-height有两种属性值,第一种是一个数值,文字大小的倍数代表行高,第二种是像素,即固定高度。
八.文本溢出
| 属性名 | 解释 |
|---|---|
| white-space | 文字换行 |
| overflow | 内容溢出 |
| text-overflow | 文本溢出 |
1.white-space:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
.p1{
width: 100px;
white-space: nowrap;
background-color: aquamarine;
}
.p2{
width: 100px;
background-color: #DAA520;
}
style>
head>
<body>
<p class="p1">我没有换行我没有换行我没有换行p>
<p class="p2">我换行了我换行了我换行了我换行了p>
body>
html>
可见,white-space: nowrap;只是控制文本没有换行,但是会文本发生溢出。
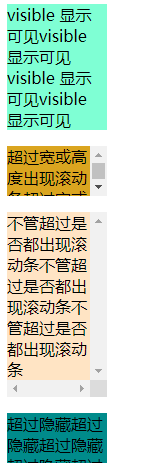
2.overflow:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
.p1{
width: 100px;
background-color: aquamarine;
overflow: visible;
}
.p2{
height:50px;
width: 100px;
background-color: #DAA520;
overflow: auto;
}
.p3{
width: 100px;
background-color: bisque;
overflow: scroll;
}
.p4{
width: 100px;
height: 50px;
background-color: darkcyan;
overflow: hidden;
}
style>
head>
<body>
<p class="p1">visible 显示可见visible 显示可见visible 显示可见visible 显示可见p>
<p class="p2">超过宽或高度出现滚动条超过宽或高度出现滚动条超过宽或高度出现滚动条p>
<p class="p3">不管超过是否都出现滚动条不管超过是否都出现滚动条不管超过是否都出现滚动条p>
<p class="p4">超过隐藏超过隐藏超过隐藏超过隐藏超过隐藏p>
body>
html>
注意事项:
auto 超过了宽度或高度自动出现滚动条;
scroll 不管超过是否都出现滚动条;
hidden 超过会自动隐藏
3.text-overflow:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
.p2 {
height: 50px;
width: 50px;
background-color: #DAA520;
text-overflow: clip;
}
.p3 {
height: 20px;
width: 100px;
background-color: bisque;
text-overflow: ellipsis;
}
style>
head>
<body>
<p class="p2">超过宽度截断超过宽p>
<p class="p3">超过宽度省略超过宽度省略p>
body>
html>

4.一般用法:
一般处理文本溢出都是采用white-space: nowrap;overflow: hidden;text-overflow:ellipsis;解决。
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
.p1 {
width: 200px;
background-color: #DAA520;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
style>
head>
<body>
<p class="p1">超过宽度省略超过宽度省略超过宽度省略p>
body>
html>
九.行内元素垂直对齐
行内元素,例如img自带宽高,无法实现与文字对齐,下面就有了新的解决方案:vertical-align。
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
.myp {
background-color: goldenrod;
line-height: 50px;
}
.img1 {
width: 80px;
vertical-align: top;
}
.img2 {
width: 80px;
vertical-align: bottom;
}
.img3 {
width: 80px;
vertical-align: middle;
}
.img4 {
width: 80px;
vertical-align: baseline;
}
style>
head>
<body>
<h1>文本溢出h1>
<p class="myp">
<img class="img1" src="images/1.png" alt="">
我是文本
<img class="img2" src="images/1.png" alt="">
我是文本
<img class="img3" src="images/1.png" alt="">
我是文本
<img class="img4" src="images/1.png" alt="">
我是文本
p>
body>
html>
top 顶对齐
bottom 底对齐
middle 居中对齐
baseline 文字基线对齐