flex弹性盒子做骰子详解
什么是flex
网页布局是css的一个重点应用。
我们传统的布局的解决方案是基于盒装模型,依赖display属性+position属性+float属性。而这种布局相对来说不是很方便,类似垂直居中就不容易实现。
2009年,W3C提出了一种新的方案----flex布局,可以简便、完整、响应式地实现各种浏览器的支持,这就意味着,现在能很安全的使用这项功能。
弹性盒子来制作骰子
首先我们要了解弹性盒子使用流程
- 首先我们要定义一个弹性盒子
display:flex;
- 确定方向
flex-direction:row/column(reverse);
/*row横轴方向默认方向 column竖轴方向*/
- 主轴的对齐方式
justify-content: flex-start;
/* 左对齐 */
justify-content: flex-end;
/* 右对齐 */
justify-content: center;
/* 居中对齐 */
justify-content: space-around;
/* 两端对齐,两端有间距 */
justify-content: space-between;
/* 两端对齐,两端无间距 */
- 侧轴的对齐方式
align-items: flex-end;
align-items: flex-start;
align-items: center;
align-self: flex-end;
align-self: flex-start;
align-self: center;
align-content: flex-end;
align-content: flex-start;
align-content: center;
/* flex-end侧轴右对齐
flex-start侧轴左对齐
center侧轴中间对齐*/
align-items、align-content和align-self区别:
align-content对于单行的的盒子不起任何作用,而align-items则不区分单行与多行。
align-items是一个弹性容器,而align-self则是一个弹性项目。
大概就是align-items控制内部项目,而align-self则是控制自身项目
- 超出换行
flex-wrap: wrap;
/*超出换行*/
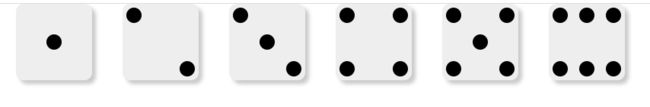
然后我们开始制作骰子
我们先写出骰子大致框架定义盒子宽高,骰子大小,阴影效果
我这边用的列表写的
ul{
display: flex;
width: 100px;
height: 100px;
background-color: #eeeeee;
border-radius: 10px;
box-shadow: 5px 5px 5px #cacaca;
float: left;
margin: 0 20px;
}
li{
background-color: black;
border-radius: 50%;
width: 20px;
height: 20px;
margin: 5px;
box-shadow: 2px 2px 2px #666666;
}
开始给骰子布局
ul:nth-child(2){
justify-content: center;
align-items: center ;
}
ul:nth-child(3){
justify-content: space-between;
}
ul:nth-child(3) li:nth-child(2){
align-self: flex-end;
}
ul:nth-child(4){
justify-content: space-between;
}
ul:nth-child(4) li:nth-child(2){
align-self: center;
}
ul:nth-child(4) li:nth-child(3){
align-self: flex-end;
}
ul:nth-child(5){
justify-content: space-between;
flex-wrap: wrap;
}
ul:nth-child(5) li:nth-child(3){
align-self: flex-end;
margin-right: 20px;
}
ul:nth-child(5) li:nth-child(4){
align-self: flex-end;
}
ul:nth-child(6){
justify-content: space-between;
align-content: space-between;
flex-wrap: wrap;
}
ul:nth-child(6) li:nth-child(3){
margin: 0 40px;
}
ul:nth-child(7) {
justify-content: space-between;
align-content: space-between;
flex-wrap: wrap;
}
Document
reset.css文件
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
h1,h2,h3,h4,h5,h6{
font-weight: normal;
}
a{
text-decoration:none;
color: inherit;
}
li{
list-style: none;
}
img{
vertical-align: top;
}
html{
font:12px/2 "微软雅黑";
}
style.css文件
ul{
display: flex;
width: 100px;
height: 100px;
background-color: #eeeeee;
border-radius: 10px;
box-shadow: 5px 5px 5px #cacaca;
float: left;
margin: 0 20px;
}
li{
background-color: black;
border-radius: 50%;
width: 20px;
height: 20px;
margin: 5px;
box-shadow: 2px 2px 2px #666666;
}
ul:nth-child(2){
justify-content: center;
align-items: center ;
}
ul:nth-child(3){
justify-content: space-between;
}
ul:nth-child(3) li:nth-child(2){
align-self: flex-end;
}
ul:nth-child(4){
justify-content: space-between;
}
ul:nth-child(4) li:nth-child(2){
align-self: center;
}
ul:nth-child(4) li:nth-child(3){
align-self: flex-end;
}
ul:nth-child(5){
justify-content: space-between;
flex-wrap: wrap;
}
ul:nth-child(5) li:nth-child(3){
align-self: flex-end;
margin-right: 20px;
}
ul:nth-child(5) li:nth-child(4){
align-self: flex-end;
}
ul:nth-child(6){
justify-content: space-between;
align-content: space-between;
flex-wrap: wrap;
}
ul:nth-child(6) li:nth-child(3){
margin: 0 40px;
}
ul:nth-child(7) {
justify-content: space-between;
align-content: space-between;
flex-wrap: wrap;
}