QQ音乐静态页面设计-思路分享和代码
QQ音乐静态页面设计
- 布局思路
-
- 一、 顶部导航栏设计< Header >
- 二、内容版块设计< content >
-
- 歌单推荐
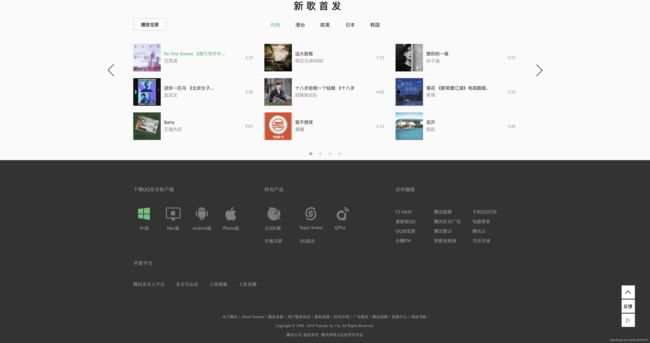
- 新歌首发
- 三、底部版权、外链部分设计< footer >
- 四、关于不同浏览器格式的统一
- 五、完整代码行
- 六、完整代码实现效果
布局思路
这个练习项目通过模仿QQ音乐网页版的布局模式和基础动画效果达到以下目的:
1.掌握基本的HTML标签,乃至⼀些⽐较新的H5标签,⽐如 在这个练习项目中,主要模仿了QQ音乐网页端的4大板块:
1.顶部导航栏
2.歌单推荐
3.新歌首发
4.底部版权、外链部分设计
一、 顶部导航栏设计< Header >
HTML
<div class="header">
<div class="nav inner">
<div class="nav_t">
<div class="logo">
<a href="#"><img src="../pics/(head)[email protected]" alt="" />a>
div>
<div class="top_nav__item">
<ul>
<li>音乐馆a>li>
<li><a href="#" title="我的音乐">我的音乐a>li>
<li><a href="#" title="客户端">客户端a>li>
<li><a href="#" title="开放平台">开放平台a>li>
<li><a href="#" title="VIP">VIPa>li>
ul>
div>
<div class="search">
<input type="text" placeholder=" 搜索音乐、MV、歌单、用户" />
<i>i>
div>
<div class="header_buttons">
<a href="#" class="sumbit">登录a>
<a href="#" class="start">开通VIPa>
<a href="#" class="pay">充值a>
div>
div>
<div class="nav_b">
<ul>
<li>
<a class="current" href="#">首页a>
li>
<li>
<a href="#">专辑a>
li>
<li>
<a href="#">歌手a>
li>
<li>
<a href="#">排行榜a>
li>
<li>
<a href="#">分类歌单a>
li>
<li>
<a href="#">电台a>
li>
<li>
<a href="#">MVa>
li>
<li>
<a href="#">数字专辑a>
li>
<li>
<a href="#">票务a>
li>
ul>
div>
div>
div>
<div class="cl">div>
CSS
.nav{
width: 1200px;
height: 142px;
}
.nav .nav_t{
width: 1200px;
height: 90px;
border-bottom: 1px solid #F2F2F2;
}
.nav .nav_t .logo{
float: left;
}
.nav .nav_t .logo a img{
display: block;
width: 170px;
height: 46px;
padding-top: 22px;
}
.nav .nav_t .top_nav__item{
float: left;
overflow: hidden;
}
.nav .nav_t .top_nav__item ul{
list-style: none;
margin-left: 30px;
height: 90px;
}
.nav .nav_t .top_nav__item ul li{
float: left;
}
.nav .nav_t .top_nav__item ul li a{
display: block;
padding: 0 19px;
text-decoration: none;
color: #333;
font-size: 18px;
line-height: 90px;
}
.nav .nav_t .top_nav__item ul li a:hover{
color:#31c27c;
}
.nav .nav_t .top_nav__item ul li .current{
background-color: #31c27c;
color:white;
}
.nav .nav_t .top_nav__item ul li .current:hover{
color: white;
}
.nav .nav_t .search{
float: left;
overflow: hidden;
margin:26px 0 0 10px;
border: 1px solid #F2F2F2;
border-radius: 5px;
position: relative;
}
.nav .nav_t .search input{
width: 225px;
height: 40px;
text-shadow: none;
border: 1px solid #999;
border-radius: 3px;
font-size: 14px;
}
.nav .nav_t .search i{
width: 17px;
height: 17px;
position: absolute;
right: 25px;
top: 15px;
background-repeat: no-repeat;
background-position: 0 -40px;
}
.nav .nav_t .header_buttons{
width: 260px;
height: 90px;
float: right;
}
.nav .nav_t .header_buttons a{
display: block;
float: left;
margin-top: 24px;
text-decoration: none;
color: #333;
font-size: 13px;
}
.nav .nav_t .header_buttons .sumbit{
margin-top: 0px;
font-size: 16px;
line-height: 90px;
}
.nav .nav_t .header_buttons .start{
width: 91px;
height: 36px;
line-height: 36px;
text-align: center;
padding: 0 9px;
margin-left: 20px;
border:1px solid #2caf6f;
background-color: #2caf6f;
color: white;
border-radius: 3px;
}
.nav .nav_t .header_buttons .start:hover{
background-color:#279c63;
}
.nav .nav_t .header_buttons .pay{
width: 65px;
height: 36px;
border:1px solid #ccc;
padding: 0 9px;
margin-left:10px;
text-align: center;
line-height: 36px;
border-radius: 3px;
}
.nav .nav_t .header_buttons .pay:hover{
background-color:#ededed;
}
.nav .nav_b{
width: 1020px;
height: 50px;
padding-left: 230px;
}
.nav .nav_b ul{
list-style: none;
}
.nav .nav_b ul li{
float: left;
margin-right: 47px;
line-height: 50px;
text-align: center;
}
.nav .nav_b ul li a{
text-decoration: none;
color: #333;
font-size: 15px;
}
.nav .nav_b ul li .current{
color:#31c27c ;
}
.nav .nav_b li a:hover{
color:#31c27c ;
}
二、内容版块设计< content >
歌单推荐
<div class="content">
<div class="inner">
<div class="songSheet">
<div class="songSheet_head">
<span class="subtitle">歌 单 推 荐span>
div>
<div class="songSheet_table">
<ul>
<li>
<a href="#" class="current">为你推荐a>
li>
<li>
<a href="#">欧美榜单a>
li>
<li>
<a href="#">国语a>
li>
<li>
<a href="#">粤语精选a>
li>
<li>
<a href="#">00年代a>
li>
<li>
<a href="#">纯音乐a>
li>
ul>
div>
<div class="songSheet_pics">
<ul>
<li>
<img src="../pics/RS1.webp" alt="" class="songSheet_pic"/>
<i class="mask">i>
<i class="cover_icon_play">i>
li>
<li>
<img src="../pics/RS2.webp" alt="" class="songSheet_pic"/>
<i class="mask">i>
<i class="cover_icon_play">i>
li>
<li>
<img src="../pics/RS3.jpeg" alt="" class="songSheet_pic"/>
<i class="mask">i>
<i class="cover_icon_play">i>
li>
<li>
<img src="../pics/RS4.jpeg" alt="" class="songSheet_pic"/>
<i class="mask">i>
<i class="cover_icon_play">i>
li>
<li>
<img src="../pics/RS5.jpeg" alt="" class="songSheet_pic"/>
<i class="mask">i>
<i class="cover_icon_play">i>
li>
ul>
div>
<div class="songSheet_names">
<ul>
<li>
<a href="">Live:林俊杰的那些神级现场a>
<span>播放量:1353万span>
li>
<li>
<a href="">Ed sheeran | 冬日旋律a>
<span>播放量:441万span>
li>
<li>
<a href="">蒸汽波 | 落日飞车a>
<span>播放量:13.6万span>
li>
<li>
<a href="">吉他指弹:大师经典作品集a>
<span>播放量:13.5万span>
li>
<li>
<a href="">2021年1月华语新歌推荐a>
<span>播放量:135.1万span>
li>
ul>
div>
<div class="songSheet_circles">
<ol>
<li class="current">li>
<li>li>
ol>
div>
<div class="carrousel">
<a href="#" class="leftBtn">a>
<a href="#" class="rightBtn">a>
div>
div>
div>
div>
<div class="cl">div>
CSS
/***************歌单推荐**********************************************/
.content{
width: 100%;
height: 550px;
background-color: #fafafa;
background-repeat: no-repeat;
background-position: center top;
}
.content .songSheet{
position: relative;
}
.content .songSheet .songSheet_head{
width: 100%;
height: 114px;
}
.subtitle{
display: block;
font-size: 30px;
font-weight: 400;
font-style: normal;
width: 196px;
height: 40px;
padding-top: 47px;
margin:0 auto;
}
/****上面***************************************************/
.content .songSheet .songSheet_table{
height: 50px;
overflow: hidden;
}
.content .songSheet .songSheet_table ul{
width: 650px;
list-style: none;
margin: 0 auto;
font-size: 15px;
}
.content .songSheet .songSheet_table ul li{
float: left;
margin: 0 24px;
}
.content .songSheet .songSheet_table ul li a{
display: block;
text-decoration: none;
color: #333;
}
.content .songSheet .songSheet_table ul li .current{
color: #31c27c;
}
.content .songSheet .songSheet_table ul li a:hover{
color: #31c27c;
}
.content .songSheet .songSheet_pics{
width: auto;
height: 224px;
padding-bottom: 20px;
}
.content .songSheet .songSheet_pics ul{
list-style: none;
}
.content .songSheet .songSheet_pics ul li{
position: relative;
width: 224px;
height: 224px;
float: left;
margin-right:16px;
border-radius: 2px;
overflow: hidden;
}
/* 鼠标指向图片 显示播放按钮及放大动画的实现 */
.cover_icon_play {
position: absolute;
left: 112px;
top: 112px;
margin: -35px;
width: 70px;
height: 70px;
filter: alpha(opacity=0);
opacity: 0;
transform: scale(.7) translateZ(0);
transition-property: opacity, transform;
transition-duration: .5s;
zoom:1
}
.mask {
position: absolute;
left: 0px;
top: 0px;
width: 224px;
height: 224px;
background-color: #000;
opacity: 0;
filter: alpha(opacity=0);
transition: opacity .5s;
transition:opacity .5s
}
.songSheet_pics ul li:hover .cover_icon_play {
opacity: 0.9;
transform: scale(1) translateZ(0);
transition-property: opacity, transform;
transition-duration: .5s;
cursor:pointer
}
.songSheet_pics ul li:hover .cover_icon_play, .cover_icon_play {
background-image: url(../pics/video.png);
background-repeat: no-repeat;
}
.songSheet_pics ul li:hover .songSheet_pic{
transform: scale(1.06);
}
.songSheet_pics ul li:hover .cover_icon_play {
opacity: 1;
filter:none
}
.songSheet_pics ul li:hover .mask {
opacity: .2;
filter: alpha(opacity=20);
transition: opacity .5s;
transition:opacity .5s
}
/* 动画效果部分完结 */
.content .songSheet .songSheet_pics ul li img{
width: 224px;
height: 224px;
transition: all 0.6s;
}
.content .songSheet .songSheet_names{
width: auto;
height: 76px;
padding-bottom: 10px;
}
.content .songSheet .songSheet_names ul{
list-style: none;
margin-left: px;
}
.content .songSheet .songSheet_names ul li{
width: 224px;
position: relative;
float: left;
font-size: 14px;
font-weight: 400;
margin-right: 16px;
}
.content .songSheet .songSheet_names ul li a{
display: block;
text-decoration: none;
color: #333;
line-height: 22px;
}
.content .songSheet .songSheet_names ul li a:hover{
color:#31c27c;
}
.content .songSheet .songSheet_names ul li span{
display: block;
font-size: 14px;
line-height: 21px;
color: #999;
}
/* 左右按钮 */
.content .songSheet .songSheet_circles{
height: 38px;
}
.content .songSheet .songSheet_circles ol{
list-style: none;
width: 60px;
height: 10px;
margin: 15px auto;
line-height: 38px;
}
.content .songSheet .songSheet_circles ol li{
float: left;
margin: 0 10px;
width: 10px;
height: 10px;
background-color: rgba(0, 0, 0, 0.1);
border-radius: 10px;
}
.content .songSheet .songSheet_circles ol .current{
background-color: rgba(0,0,0,.3)
}
.content .songSheet .carrousel a{
display:block;
width: 20px;
height: 38px;
position: absolute;
top: 250px;
background-image: url(../pics/icon.png);
background-repeat: no-repeat;
}
.content .songSheet .carrousel .leftBtn{
left:-80px;
background-position: -20px -120px;
}
.content .songSheet .carrousel .rightBtn{
right: -80px;
background-position: 0 -120px;
}
新歌首发
HTML
<div class="content">
<div class="inner">
<div class="songSheet">
<div class="songSheet_h new">
<span class="subtitle">新 歌 首 发span>
div>
<a href="#" class="playall"><i>i>播放全部a>
<div class="songSheet_table area">
<ul>
<li>
<a href="#" class="current">内地a>
li>
<li>
<a href="#">港台a>
li>
<li>
<a href="#">欧美a>
li>
<li>
<a href="#">日本a>
li>
<li>
<a href="#">韩国a>
li>
ul>
div>
<div class="newsongs">
<ul>
<li class="firstline">
 <a href="#" title="No One Knows 《南方有乔木》电视剧插曲" class="current">No One Knows 《南方有乔木...a>
<a href="#" class="songer" title="汪苏泷">汪苏泷a>
<span>3:55span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li class="firstline">
<a href="#" title="No One Knows 《南方有乔木》电视剧插曲" class="current">No One Knows 《南方有乔木...a>
<a href="#" class="songer" title="汪苏泷">汪苏泷a>
<span>3:55span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li class="firstline">
 <a href="#" title="远大前程">远大前程a>
<a href="#" class="songer" title="南征北战NZBZ">南征北战NZBZa>
<span>3:23span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li class="firstline">
<a href="#" title="远大前程">远大前程a>
<a href="#" class="songer" title="南征北战NZBZ">南征北战NZBZa>
<span>3:23span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li class="firstline">
 <a href="#" title="想你的一夜">想你的一夜a>
<a href="#" class="songer" title="孙子涵">孙子涵a>
<span>3:55span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
<a href="#" title="想你的一夜">想你的一夜a>
<a href="#" class="songer" title="孙子涵">孙子涵a>
<span>3:55span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
 <a href="#" title="《北京女子图鉴》网络剧主题曲">送你一匹马 《北京女子...a>
<a href="#" class="songer" title="金志文">金志文a>
<span>2:56span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
<a href="#" title="《北京女子图鉴》网络剧主题曲">送你一匹马 《北京女子...a>
<a href="#" class="songer" title="金志文">金志文a>
<span>2:56span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
 <a href="#" title="十八岁给我一个姑娘">十八岁给我一个姑娘 《十八岁a>
<a href="#" class="songer" title="好妹妹乐队">好妹妹乐队a>
<span>4:02span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
<a href="#" title="十八岁给我一个姑娘">十八岁给我一个姑娘 《十八岁a>
<a href="#" class="songer" title="好妹妹乐队">好妹妹乐队a>
<span>4:02span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
 <a href="#" title="《新笑傲江湖》电视剧插曲">落花 《新笑傲江湖》电视剧插..a>
<a href="#" class="songer" title="李琦">李琦a>
<span>3:35span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
<a href="#" title="《新笑傲江湖》电视剧插曲">落花 《新笑傲江湖》电视剧插..a>
<a href="#" class="songer" title="李琦">李琦a>
<span>3:35span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
 <a href="#" title="Sorry">Sorrya>
<a href="#" class="songer" title="艾福杰尼">艾福杰尼a>
<span>5:07span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
<a href="#" title="Sorry">Sorrya>
<a href="#" class="songer" title="艾福杰尼">艾福杰尼a>
<span>5:07span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
 <a href="#" title="我不想哭">我不想哭a>
<a href="#" class="songer" title="晨曦">晨曦a>
<span>4:12span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
<a href="#" title="我不想哭">我不想哭a>
<a href="#" class="songer" title="晨曦">晨曦a>
<span>4:12span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
<li>
 <a href="#" title="花开">花开a>
<a href="#" class="songer" title="陈粒">陈粒a>
<span>3:46span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
ul>
div>
<div class="songSheet_circles">
<ol class="four">
<li class="current">li>
<li>li>
<li>li>
<li>li>
ol>
div>
<div class="carrousel">
<a href="#" class="leftBtn">a>
<a href="#" class="rightBtn">a>
div>
div>
div>
div>
<div class="cl">div>
<a href="#" title="花开">花开a>
<a href="#" class="songer" title="陈粒">陈粒a>
<span>3:46span>
<i class="mask2">i>
<i class="cover_icon_play2">i>
li>
ul>
div>
<div class="songSheet_circles">
<ol class="four">
<li class="current">li>
<li>li>
<li>li>
<li>li>
ol>
div>
<div class="carrousel">
<a href="#" class="leftBtn">a>
<a href="#" class="rightBtn">a>
div>
div>
div>
div>
<div class="cl">div>
CSS
/********************新歌首发*********************************************/
.content .songSheet .new h2 span{
background-position: 0 -50px;
}
.content .songShee .playall a{
display: block;
width: 75px;
height: 36px;
position: absolute;
z-index: 3;
}
.content .songSheet .area ul{
width: 390px;
margin-top: 30px;
}
.content .songSheet .playall{
position: absolute;
left: 0;
top: initial;
border: 1px solid #c9c9c9;
color: #000;
margin-top: 20px;
border-radius: 2px;
font-size: 14px;
margin-right: 6px;
padding: 0 23px;
height: 38px;
line-height: 38px;
display: inline-block;
white-space: nowrap;
box-sizing: border-box;
overflow: hidden;
transition: all 0.6s;
filter: brightness(100%);
}
.content .songSheet .playall:hover{
background-color: #ededed;
filter: brightness(95%);
}
.content .songSheet .newsongs{
width: 1230px;
height: 333px;
}
.content .songSheet .newsongs ul{
list-style: none;
margin-top: 40px;
}
.content .songSheet .newsongs ul li{
width: 410px;
height: 86px;
float: left;
font-size: 14px;
color: #333;
position: relative;
border-top: 1px solid #ededed;
padding: 10px 0 10px 0;
}
.content .songSheet .newsongs ul .firstline{
border-top: none;
}
.content .songSheet .newsongs ul li .current{
color: #31c27c;
}
.content .songSheet .newsongs ul li img{
width: 86px;
height: 86px;
float: left;
transition: all 0.6s;
}
/* 鼠标指向图片 显示播放按钮及放大动画的实现 */
.cover_icon_play2 {
position: absolute;
left: 17px;
top: 30px;
margin: -13.4375px;
width: 86px;
height: 86px;
filter: alpha(opacity=0);
opacity: 0;
transform: scale(.1) translateZ(0);
transition-property: opacity, transform;
transition-duration: .5s;
zoom:1
}
.mask2 {
position: absolute;
left: 0px;
top: 10px;
width: 86px;
height: 86px;
background-color: #000;
opacity: 0;
filter: alpha(opacity=0);
transition: opacity .5s;
transition:opacity .5s
}
.content .songSheet .newsongs ul li:hover .cover_icon_play2 {
opacity: 0.9;
transform: scale(0.5) translateZ(0);
transition-property: opacity, transform;
transition-duration: .5s;
cursor:pointer
}
.content .songSheet .newsongs ul li:hover .cover_icon_play2, .cover_icon_play2 {
background-image: url(../pics/video.png);
background-repeat: no-repeat;
}
.content .songSheet .newsongs ul li:hover .newsongs_pics{
transform: scale(1.06)
}
.content .songSheet .newsongs ul li:hover .cover_icon_play2 {
opacity: 1;
filter:none
}
.content .songSheet .newsongs ul li:hover .mask2 {
opacity: 0.2;
filter: alpha(opacity=20);
transition: opacity .5s;
transition:opacity .5s
}
/* 动画效果完结 */
.content .songSheet .newsongs ul li a{
display: block;
width: 310px;
line-height: 22px;
float: left;
padding: 20px 0 0 10px;
text-decoration: none;
color: #333;
}
.content .songSheet .newsongs ul li .songer{
color: #999;
padding-top: 0px;
}
.content .songSheet .newsongs ul li a:hover{
color:#31c27c;
}
.content .songSheet .newsongs ul li span{
display: block;
position: absolute;
right: 35px;
top: 45px;
color: #999;
font-family: "poppin";
}
.content .songSheet .songSheet_circles .four{
width: 120px;
}
三、底部版权、外链部分设计< footer >
HTML
<div class="footer">
<div class="inner">
<div class="footer_h">
<div class="info client">
<h3>下载QQ音乐客户端h3>
<ul>
<li>
<a href="#" class="pc current"> <span>Pc版span>a>
li>
<li>
<a href="#" class="mac"><span>Mac版span>a>
li>
<li>
<a href="#" class="android"><span>Android版span>a>
li>
<li>
<a href="#" class="iphone"><span>iPhone版span>a>
li>
ul>
div>
<div class="info client special">
<h3>特色产品h3>
<ul>
<li >
<a href="#" class="kge"><span>全民K歌span>a>
li>
<li >
<a href="#" class="super"><span>Super Soundspan>a>
li>
<li >
<a href="#" class="Qp"><span>QPlayspan>a>
li>
<li class="none"><a href="#"><span>车载互联span>a>li>
<li class="none"><a href="#"><span>QQ演出span>a>li>
ul>
div>
<div class="info client nomargin links">
<h3>合作链接h3>
<ul>
<li><a href="#">CJ E&Ma>li>
<li><a href="#">腾讯视频a>li>
<li><a href="#">手机QQ空间a>li>
<li><a href="#">最新版QQa>li>
<li><a href="#">腾讯社交广告a>li>
<li><a href="#">电脑管家a>li>
<li><a href="#">QQ浏览器a>li>
<li><a href="#">腾讯微云a>li>
<li><a href="#">腾讯云a>li>
<li><a href="#">企鹅FMa>li>
<li><a href="#">智能电视网a>li>
<li><a href="#">当贝市场a>li>
ul>
div>
div>
<div class="cl">div>
<div class="footer_platform">
<h3>开放平台h3>
<ul>
<li><a href="#">腾讯音乐人平台a>li>
<li><a href="#">音乐号认证a>li>
<li><a href="#">上传视频a>li>
<li><a href="#">上传音频a>li>
ul>
div>
<div class="footer_copyright">
<p>
<a href="#">关于腾讯a> |
<a href="#">About Tencenta> |
<a href="#">服务条款a> |
<a href="#">用户服务协议a> |
<a href="#">隐私政策a> |
<a href="#">权利声明a> |
<a href="#">广告服务a> |
<a href="#">腾讯招聘a> |
<a href="#">客服中心a> |
<a href="#">网站导航a> |
p>
<p>Copyright © 1998 - 2018 Tencent. by <a href="#">Ctya><a href="#">All Rights Reserved.a>p>
<p>腾讯公司
<a href="#">版权所有a>
<a href="#">腾讯网络文化经营许可证a>
p>
div>
div>
div>
<div class="feedback">
<a href="#" class="up"><span>span>a>
<a href="#" class="information"><span>反馈span>a>
<a href="#" class="down"><span>span>a>
div>
CSS
.footer{
width: 100%;
height: 590px;
background-color: #333;
font-family: "poppin";
}
.footer .footer_h .info{
width: 360px;
height: 230px;
float: left;
margin-right: 50px;
}
.footer .footer_h .client h3{
color: #999;
font-size: 15px;
font-weight: 400;
padding: 80px 0 46px 0 ;
}
.footer .footer_h .client ul{
list-style: none;
}
.footer .footer_h .client ul li{
float: left;
width: 90px;
height: 80px;
font-family: "poppin";
}
.footer .footer_h .client ul li a{
display: block;
width: 60px;
height: 48px;
margin:0 29px 12px 0;
background-image: url(../pics/footer.png);
background-repeat: no-repeat;
text-decoration: none;
}
.footer .footer_h .client ul li .pc{
background-position: 12px -5px;}
.footer .footer_h .client ul li .mac{
background-position: -80px -5px;}
.footer .footer_h .client ul li .android{
background-position: -174px -5px;}
.footer .footer_h .client ul li .iphone{
background-position: -261px -5px;}
.footer .footer_h .client ul li .current{
background-position: 12px -54px;
color: #31c27c;
}
.footer .footer_h .client ul li .pc:hover{
background-position: 12px -54px;}
.footer .footer_h .client ul li .mac:hover{
background-position: -80px -54px;}
.footer .footer_h .client ul li .android:hover{
background-position: -174px -54px;}
.footer .footer_h .client ul li .iphone:hover{
background-position: -261px -54px;}
.footer .footer_h .client ul li span{
display: block;
width: 70px;
height: 60px;
color: #999;
font-size: 14px;
text-align: center;
cursor: pointer;
padding-top: 55px;
}
.footer .footer_h .client ul li span:hover{
color: #31c27c;
}
.footer .footer_h .special ul li{
width: 110px;
}
.footer .footer_h .special ul li a span{
width: 110px;
text-align: left;
}
.footer .footer_h .special ul li .kge{
background-position: -360px -5px;}
.footer .footer_h .special ul li .super{
background-position: -446px -5px;}
.footer .footer_h .special ul li .Qp{
background-position: -557px -5px;}
.footer .footer_h .special ul li .kge:hover{
background-position: -360px -54px;}
.footer .footer_h .special ul li .super:hover{
background-position: -446px -54px;}
.footer .footer_h .special ul li .Qp:hover{
background-position: -557px -54px;}
.footer .footer_h .special ul .none a{
background-image: none;
}
.footer .footer_h .special ul .none a span{
width: 110px;
height: 30px;
padding-top: 15px;
}
.footer .footer_h .links ul {
list-style: none;
}
.footer .footer_h .links ul li{
width: 120px;
height: 30px;
line-height: 30px;
float: left;
font-size: 14px;
}
.footer .footer_h .links ul li a{
background-image: none;
display: block;
width: 110px;
height: 30px;
text-decoration: none;
color: #999;
}
.footer .footer_h .links ul li a:hover{
color: #31c27c;
}
.footer .footer_platform{
width: 1200px;
height: 200px;
padding-bottom: 45px;
}
.footer .footer_platform h3{
padding:80px 0 46px 0;
font-size: 15px;
color: #999;
font-weight: 400;
}
.footer .footer_platform ul{
list-style: none;
}
.footer .footer_platform ul li{
float: left;
padding: 0 5px 12px 0;
}
.footer .footer_platform ul li a{
padding-right: 30px;
text-decoration: none;
color: #999;
font-size: 14px;
}
.footer .footer_platform ul li a:hover{
color: #31c27c;
}
.footer .footer_copyright p{
line-height: 28px;
text-align: center;
color: #999;
font-size: 12px;
}
.footer .footer_copyright p a{
text-decoration: none;
color: #999;
padding: 0 2px;
}
.footer .footer_copyright p a:hover{
color: #31c27c;
}
.feedback{
width: 40px;
height: 130px;
position: fixed;
bottom: 50px;
right: 50px;
}
.feedback a{
display: block;
width: 40px;
height: 40px;
margin-bottom: 2px;
border: 1px solid #ccc;
text-decoration: none;
color: black;
font-size: 14px;
background-color: #fff;
transition: all 0.6s;
filter: brightness(100%);
}
.feedback a:hover{
background-color: #fff;
color: #31c27c;
filter: brightness(90%);
}
.feedback a span{
display: block;
width: 18px;
height: 10px;
margin: 15px 10px 0 10px;
background-image: url(../pics/icon.png);
background-repeat: no-repeat;
}
.feedback .up span{
background-position: -160px 0;}
.feedback .information span{
width: 30px;
line-height: 22px;
background-image: none;
margin:10px 10px 10px 5px;
}
.feedback .down span{
width: 13px;
height: 16px;
margin:12px 10px 0 13px;
background-position: -60px -220px}
四、关于不同浏览器格式的统一
CSS
/*
YUI 3.18.1 (build f7e7bcb)
Copyright 2014 Yahoo! Inc. All rights reserved.
Licensed under the BSD License.
http://yuilibrary.com/license/
*/
html{
color:#000;background:#FFF}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;padding:0}
table{
border-collapse:collapse;border-spacing:0}
fieldset,img{
border:0}
address,caption,cite,code,dfn,em,strong,th,var{
font-style:normal;font-weight:normal}
ol,ul{
list-style:none}
caption,th{
text-align:left}
h1,h2,h3,h4,h5,h6{
font-size:100%;font-weight:normal}
q:before,q:after{
content:''}
abbr,acronym{
border:0;font-variant:normal}
sup{
vertical-align:text-top}
sub{
vertical-align:text-bottom}
input,textarea,select{
font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}
legend{
color:#000}#yui3-css-stamp.cssreset{
display:none}
五、完整代码行
链接: