理论+实验:Nginx+Tomcat负载均衡、动静分离群集
目录
- 一、Tomcat简介
-
-
-
- 1.1 Tomcat简介
- 1.2 Tomcat重要目录
-
-
- 二、Nginx负载均衡原理
-
-
-
- 2.1 Nginx应用
- 2.2 Nginx负载均衡实现原理-1
- 2.3 Nginx负载均衡实现原理-2
- 2.4 Nginx动静分离实现原理
-
-
- 三、Nginx动静分离实现原理和操作
-
-
-
- 3.1 Nginx动静分离实现原理
- 3.2 实验操作
-
-
一、Tomcat简介
1.1 Tomcat简介
■ 最初是由Sun的软件构架师詹姆斯·邓肯·戴维森开发
■ 安装Tomcat后,安装路径下面的目录和文件,是使用或者配置Tomcat的重要文件
1.2 Tomcat重要目录
■ bin:存放启动和关闭Tomcat脚本
■ conf:存放Tomcat不同的配置文件
■ doc:存放Tomcat文档
■ lib:存放Tomcat运行需要的库文件
■ logs:存放Tomcat执行时的LOG文件
■ src:存放Tomcat的源代码
■ webapps: Tomcat的主要Web发布目录
■ work:存放jsp编译后产生的class文件
二、Nginx负载均衡原理
2.1 Nginx应用
■ Nginx是一款非常优秀的HTTP服努器软件
- 支持高达50 000个并发连接数的响应
- 拥有强大的静态资源处理能力
- 运行稳定
- 内存、CPU等系统资源消耗非常低
■ 目前很多大型网站都应用Nginx服努器作为后端网站程序的反向代理及负载均衡器,提升整个站点的负载并发能力
2.2 Nginx负载均衡实现原理-1
■ Nginx实现负载均衡是通过反向代理实现
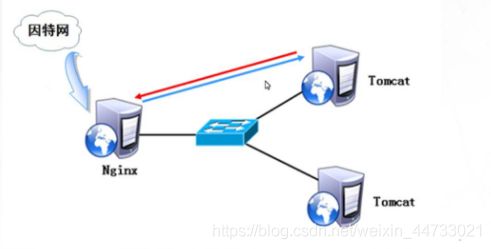
■ 反向代理原理

2.3 Nginx负载均衡实现原理-2
■ Nginx配置反向代理的主要参数
- upstream服务池名{}
♦配置后端服务器池,以提供响应数据 - proxy_pass http://服务池名
♦ 配置 S访问请求转发给后端服务器池的服务器处理
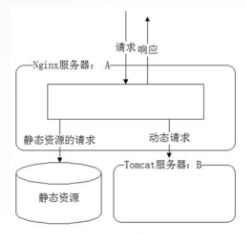
2.4 Nginx动静分离实现原理
■ 动静分离原理
三、Nginx动静分离实现原理和操作
3.1 Nginx动静分离实现原理
■ Nginx静态处理优势
- Nginx处理静态页面的效率远高于T omcat的处理能力
- 若Tomcat的请求量为1000次,则Nginx的请求量为6000次
- Tomcat每秒的吞吐量为0_6M, Nginx的每秒吞吐量为3.6M
- Nginx处理静态资源的能力是Tomcat处理的6倍
3.2 实验操作
【调度器1】 【WEB1】 【WEB2】
192.168.100.21 192.168.100.22 192.168.100.23
####Tomcat1 ###192.168.100.22
####案例实施####
1、实施准备
●关闭防火墙、关闭核心防护
[root@localhost ~]# systemctl stop firewalld
[root@localhost ~]# setenforce 0
1、查看JDK是否安装
运行 java -version 命令查看 Java 是否安装。如果没有安装需要自行下载安装
[root@localhost ~]# java -version ###可通过 yum 安装 java-1.8.0-openjdk
####如果没有装则执行下面命令#####
将jdk和Apache上传到/opt目录下
[root@localhost ~]# cd /opt/ #####进入/opt目录
[root@localhost opt]# tar zxvf jdk-8u144-linux-x64.tar.gz ##### 解压安装包
[root@localhost opt]# cp -rv jdk1.8.0_144/ /usr/local/java #####复制文件到/usr/local/java
[root@localhost opt]# vi /etc/profile #####编辑环境变量
export JAVA_HOME=/usr/local/java
export JRE_HOME=/usr/local/java/jre
export PATH=$PATH:/usr/local/java/bin
export CLASSPATH=./:/usr/local/java/lib:/usr/local/java/jre/lib
[root@localhost opt]# source /etc/profile #####刷新一下让刚才编辑的环境变量生效
[root@localhost opt]# java -version #####检查java版本
openjdk version "1.8.0_181"
OpenJDK Runtime Environment (build 1.8.0_181-b13)
OpenJDK 64-Bit Server VM (build 25.181-b13, mixed mode)
2、安装配置Tomcat
Tomcat的安装和配置步骤如下
●解压 apache-tomcat-8.5.16.tar.gz 包
[root@localhost opt]# tar zxvf apache-tomcat-8.5.23.tar.gz
●解压后生成 apache-tomcat-8.5.16 文件夹,将该文件夹移动到/usr/local/下,并 改名为 tomcat8。
[root@localhost ~]# mv apache-tomcat-8.5.16/ /usr/local/tomcat8
[root@localhost opt]# ln -s /usr/local/tomcat8/bin/startup.sh /usr/bin/tomcatup ###创建软连接tomcatup
[root@localhost opt]# tomcatup ###启动tomcat
[root@localhost opt]# ln -s /usr/local/tomcat8/bin/shutdown.sh /usr/bin/tomcatdown ###创建软连接tomcatdown
[root@localhost opt]# tomcatdown ###关闭Tomcat,这里只是测试一下关闭,还是要敲上面那条启动命令的
[root@localhost opt]# netstat -anpt | grep 8080 #####检测是否启动,8080端口是否工作正常
tcp6 0 0 :::8080 :::* LISTEN 68238/java
测试一下:浏览器输入192.168.100.22:8080,就能看见nginx网站
●建立 Java 的 Web 站点
在根目录下建立一个 web 目录,并在里面建立一个 webapp1 目录,用于存放网站文 件。
[root@localhost ~]# mkdir -pv /web/webapp1
●在webapp1 目录下建立一个 index.jsp 的测试页面。
[root@localhost ~]# vim /web/webapp1/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("动态页面 1,http://www.51xit.com");%>
</body>
<body>
<div>静态页面的图片1</div><br><img src="logo.jpg">
</body>
</html>
●修改 Tomcat 的 server.xml 文件。
定义一个虚拟主机,并将网站文件路径指向已经建立的/web/webapp1,
在 host 段增加 context 段
[root@localhost ~]# vim /usr/local/tomcat8/conf/server.xml
##########找到下面两段,然后用下面四条替换上############
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
##############################################
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context docBase="/web/webapp1" path="" reloadable="false" >
</Context>
●关闭 Tomcat,再重新启动。
[root@localhost ~]# tomcatdown
[root@localhost ~]# tomcatup
测试一下:浏览器输入192.168.100.22:8080,就能看见刚刚创建的网页
####Tomcat2 ###192.168.100.23
####案例实施####
1、实施准备
●关闭防火墙、关闭核心防护
[root@localhost ~]# systemctl stop firewalld
[root@localhost ~]# setenforce 0
1、查看JDK是否安装
运行 java -version 命令查看 Java 是否安装。如果没有安装需要自行下载安装
[root@localhost ~]# java -version ###可通过 yum 安装 java-1.8.0-openjdk
####如果没有装则执行下面命令#####
将jdk和Apache上传到/opt目录下
[root@localhost ~]# cd /opt/ #####进入/opt目录
[root@localhost opt]# tar zxvf jdk-8u144-linux-x64.tar.gz ##### 解压安装包
[root@localhost opt]# cp -rv jdk1.8.0_144/ /usr/local/java #####复制文件到/usr/local/java
[root@localhost opt]# vi /etc/profile #####编辑环境变量
export JAVA_HOME=/usr/local/java
export JRE_HOME=/usr/local/java/jre
export PATH=$PATH:/usr/local/java/bin
export CLASSPATH=./:/usr/local/java/lib:/usr/local/java/jre/lib
[root@localhost opt]# source /etc/profile #####刷新一下让刚才编辑的环境变量生效
[root@localhost opt]# java -version #####检查java版本
openjdk version "1.8.0_181"
OpenJDK Runtime Environment (build 1.8.0_181-b13)
OpenJDK 64-Bit Server VM (build 25.181-b13, mixed mode)
2、安装配置Tomcat
Tomcat的安装和配置步骤如下
●解压 apache-tomcat-8.5.16.tar.gz 包
[root@localhost opt]# tar zxvf apache-tomcat-8.5.23.tar.gz
●解压后生成 apache-tomcat-8.5.23 文件夹,将该文件夹移动到/usr/local/下,并 改名为 tomcat8。
[root@localhost ~]# mv apache-tomcat-8.5.23/ /usr/local/tomcat8
[root@localhost opt]# ln -s /usr/local/tomcat8/bin/startup.sh /usr/bin/tomcatup ###创建软连接tomcatup
[root@localhost opt]# tomcatup ###启动tomcat
[root@localhost opt]# ln -s /usr/local/tomcat8/bin/shutdown.sh /usr/bin/tomcatdown ###创建软连接tomcatdown
[root@localhost opt]# tomcatdown ###关闭Tomcat,这里只是测试一下关闭,还是要敲上面那条启动命令的
[root@localhost opt]# netstat -anpt | grep 8080 #####检测是否启动,8080端口是否工作正常
tcp6 0 0 :::8080 :::* LISTEN 68238/java
测试一下:浏览器输入192.168.100.23:8080,就能看见nginx网站
●建立 Java 的 Web 站点
在根目录下建立一个 web 目录,并在里面建立一个 webapp1 目录,用于存放网站文 件。
[root@localhost ~]# mkdir -pv /web/webapp1
●在webapp1 目录下建立一个 index.jsp 的测试页面。
[root@localhost ~]# vim /web/webapp1/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("动态页面 2,http://www.52xit.com");%>
</body>
<body>
<div>静态页面的图片2</div><br><img src="logo.jpg">
</body>
</html>
●修改 Tomcat 的 server.xml 文件。
定义一个虚拟主机,并将网站文件路径指向已经建立的/web/webapp1,
在 host 段增加 context 段
[root@localhost ~]# vim /usr/local/tomcat8/conf/server.xml
##########找到下面两段,然后用下面四条替换上############
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
##############################################
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context docBase="/web/webapp1" path="" reloadable="false" >
</Context>
●关闭 Tomcat,再重新启动。
[root@localhost ~]# tomcatdown
[root@localhost ~]# tomcatup
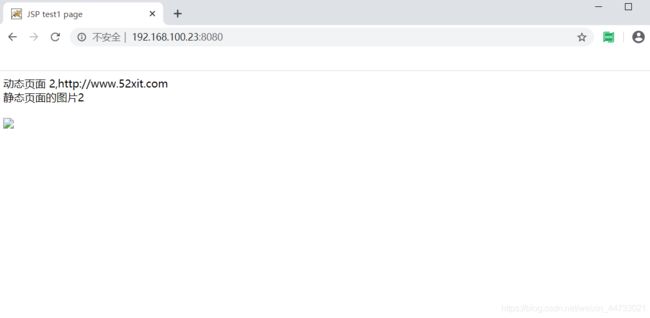
测试一下:浏览器输入192.168.100.23:8080,就能看见刚刚创建的网页
####Nginx 服务器配置####
在 Nginx 服务器 192.168.100.21上安装 Nginx,反向代理到两个 Tomcat 站点,并实现 负载均衡
(1)关闭防火墙。
(2)安装相关软件包。
(3)将nginx包传到/opt目录下
[root@localhost ~]# yum -y install pcre-devel zlib-devel openssl-devel gcc-c++ ###环境装一下
(3)解压并安装 Nginx。
[root@localhost ~]# groupadd www ###创建一个www组
[root@localhost ~]# useradd -g www www -s /bin/false ###创建一个www账户
[root@localhost ~]# cd /opt ###进/opt目录
[root@localhost opt]# tar xzvf nginx-1.15.9.tar.gz ###解压nginx
[root@localhost opt]# cd nginx-1.15.9/ ###进入到nginx解压的目录
[root@localhost nginx-1.15.9]# ###把指定模块装一下
./configure --prefix=/usr/local/nginx --user=www --group=www --with-file-aio --with-http_stub_status_module --with-http_gzip_static_module --with-http_flv_module
######上面模块的意思#########
//--user=,--group= 指定运行的用户和组
//--with-file-aio 启用文件修改支持
//--with-http_stub_status_module 启用状态统计
//--with-http_gzip_static_module 启用 gzip 静态压缩
//--with-http_flv_module 启用 flv 模块,提供寻求内存使用基于时间的偏移量文件
//--with-http_ssl_module 启用 SSL 模块
[root@localhost nginx-1.15.9]# make && make install
[root@localhost nginx-1.15.9]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
[root@localhost nginx-1.15.9]# nginx ###启动一下nginx
[root@localhost nginx-1.15.9]# nginx -t ###检查nginx配置有没有错误
[root@localhost nginx-1.15.9]# netstat -anpt | grep nginx ###过滤nginx有没有起来
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 79002/nginx: master
■添加 Nginx 系统服务
[root@localhost ~]# vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx ####描述
After=network.target ####描述服务类别
[Service]
Type=forking ####后台运行形式
PIDFile=/usr/local/nginx/logs/nginx.pid ####PID 文件位置
ExecStart=/usr/local/nginx/sbin/nginx ####启动服务
ExecReload=/usr/bin/kill -s HUP $MAINPID ####根据 PID 重载配置
ExecStop=/usr/bin/kill -s QUIT $MAINPID ####根据 PID 终止进程
PrivateTmp=true
[Install]
WantedBy=multi-user.target
################下面是刷的#############
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/bin/kill -s HUP $MAINPID
ExecStop=/usr/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
########################################
[root@localhost nginx-1.15.9]# yum -y install psmisc ###先安装一下killall,有的就不用安装了
[root@localhost nginx-1.15.9]# killall -3 nginx ###停止服务
[root@localhost nginx-1.15.9]# systemctl start nginx ###启动nginx
[root@localhost nginx-1.15.9]# systemctl enable nginx ###开机自启
[root@localhost nginx-1.15.9]# chmod 754 /lib/systemd/system/nginx.service ###给权限
(4)配置 nginx.conf
下面是编辑 Nginx 静态页面文件
配置命令如下:
[root@nginx conf]# vim /usr/local/nginx/html/index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>静态页面</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>静态页面</h1>
<p>这是个静态页面</p>
</body>
</html>
#########找到下面http{ 的地方在 #gzip on;下面添加这一大段代码,到最后的location结束#######
http {
…… ###省略部分内容
#gzip on;
tream tomcat_server {
server 192.168.100.22:8080 weight=1;
server 192.168.100.23:8080 weight=1;
}
server {
listen 80;
server_name localhost;
#access_log logs/host.access.log main;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location ~ .*.jsp$ {
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Client-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://tomcat_server;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
root /usr/local/nginx/html/img;
expires 30d;
}
location / {
root html;
index index.html index.htm;
}
[root@localhost conf]# nginx -t ###检查一下配置有没有问题
[root@localhost conf]# systemctl restart nginx ###重启一下nginx服务
下面在 Nginx 上准备静态图片。
[root@nginx ~]# mkdir /usr/local/nginx/html/img ###创建静态文件目录
[root@nginx ~]# cp /opt/logo.jpg /usr/local/nginx/html/img
http://192.168.100.21/index.jsp
测试一下:浏览器输入http://192.168.100.21/index.jsp,就能看见带图片的网站,刷新就可以两个网站来回切,实现负载均衡、动静分离群集