- 国自然青年项目|基于多模态影像组学的乳腺癌分子分型预测研究|基金申请·25-01-20
罗小罗同学
基金申请医学人工智能人工智能国自然
小罗碎碎念今天和大家分享一份国自然青年项目,项目执行期为2021-2023年,直接费用为24万。项目聚焦乳腺癌分子分型预测,综合运用多模态组学数据、影像组学技术和深度学习技术。研究内容包括跨模态医学图像分割、多模态特征提取与融合、模型设计与系统研发。通过提出一系列创新算法,如基于类别中心原型对齐器的图像分割算法、基于自注意力机制与生成对抗网络的聚类算法等,实现了对乳腺癌分子分型的高精度预测,并开发
- 深入浅出 SQLSugar:快速掌握高效 .NET ORM 框架
m0_74823595
.net
SQLSugar是一个高效、易用的.NETORM框架,支持多种数据库(如SQLServer、MySQL、PostgreSQL等)。它提供了丰富的功能,包括CRUD操作、事务管理、动态表名、多表联查等,开发者可以通过简单的链式操作实现复杂的数据库逻辑。本文将以完整的示例,详细介绍SQLSugar的安装、配置和功能使用,适用于.NETFramework和.NETCore项目。一、SQLSugar简介1
- 足球俱乐部管理系统(11293)
codercode2022
springbootspringcloud后端hibernate架构laravelactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- 基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署
柳下网络
java开发语言jvm
基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA水果商城设计计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- 深度学习乐园智能零售柜商品识别
Java先进事迹
深度学习零售人工智能
1.项目简介本项目专注于智能零售柜商品识别,是为第六届信也科技杯图像算法大赛设计的方案。其核心目标是利用深度学习技术,实现对顾客选购商品的精准识别和自动化结算。当商品被放置在指定区域时,系统应自动检测并识别每件商品,生成购物清单并计算总价格,提升零售柜的自动化与便利性。此类智能系统在不需要售货员的情况下即可进行商品识别和结算,相较于传统的硬件分隔、重量判断、顾客行为监测、或射频识别技术,这种方法不
- 安装盒子or搭建机房
黑石云
边缘计算
1选择做PCDN时是安装盒子还是搭建机房,取决于您的业务规模、预算、技术需求以及长期战略。以下是针对这两种方案的详细分析和建议,帮助您做出最适合的选择:安装盒子(家庭用户设备或小型服务器)优点初期成本低:购买和安装家用设备或小型服务器的成本相对较低,适合预算有限的情况。易于部署:无需复杂的基础设施建设,可以迅速上线使用,适合快速测试或小规模启动项目。灵活性高:可以根据业务发展灵活调整设备数量,容易
- 26. 【.NET 8 实战--孢子记账--从单体到微服务】--需求更新--用户注销、修改用户名、安全设置
喵叔哟
.NET8安全开发语言
在实际开发过程中,项目需求的变更和增加是常见的情况,因此这篇文章我们就模拟一下项目需求新增的情况。一、需求项目经理今天提出了新的功能,需要增加重置密码、安全设置、修改用户名、注销账户这四个功能,这四个功能必须是独立的(别问为什么用“必须”,有些产品经理就这么离谱),经过讨论整理出了如下大的需求。编号需求说明1重置密码1.输入旧密码、新密码和确认密码;2.旧密码需要验证。2安全设置1.更新邮箱和手机
- 软件工程的熵减:AI代码生成器如何降低系统复杂度
前端
软件开发的世界,如同一个不断膨胀的宇宙。随着项目规模的增长,代码库日益庞大,系统复杂度也随之水涨船高。维护、扩展和协作的难度成倍增加,这如同物理学中的熵增原理一样,系统朝着混乱无序的方向发展。为了对抗这种“熵增”,我们需要寻找有效的手段,而AI代码生成器的出现,为我们提供了一种强大的武器。在传统的软件开发模式下,开发者花费大量时间处理重复性工作,例如编写大量的样板代码,这不仅效率低下,而且容易引入
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- Vue 3.5 中的 useId:深入解析与应用实践
程序员
随着Vue3.5的发布,开发者们迎来了许多新特性和改进。其中,useId是一个备受关注的工具函数,它为开发者提供了一种简单而高效的方式来生成唯一的ID。本文将深入解析useId的实现原理、使用场景以及在实际项目中的应用实践。一、什么是useId?useId是Vue3.5中引入的一个CompositionAPI函数,用于生成唯一的ID。它的主要用途是为组件或DOM元素分配唯一的标识符,避免在SSR(
- 技术选型指南:Web、原生、混合开发的对比
前端
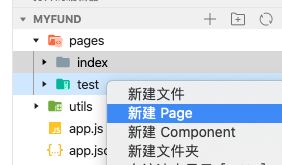
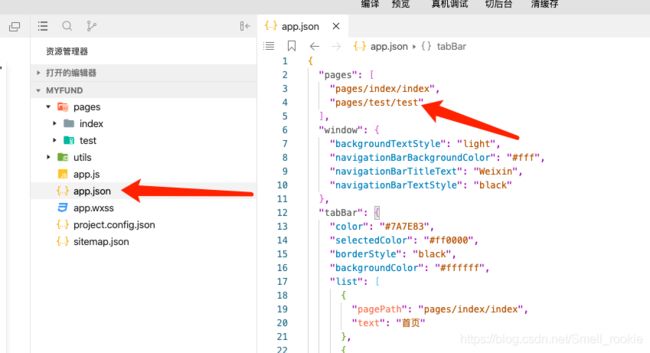
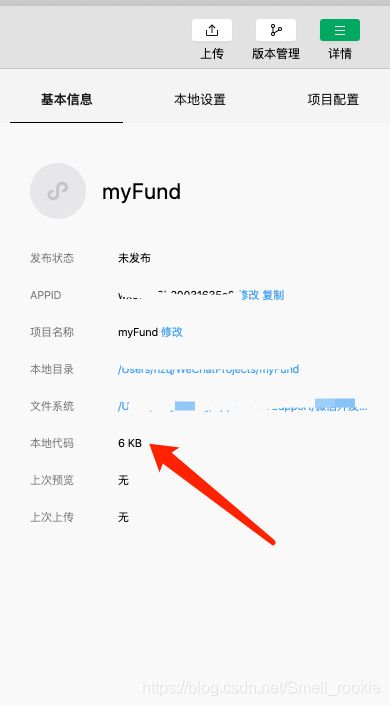
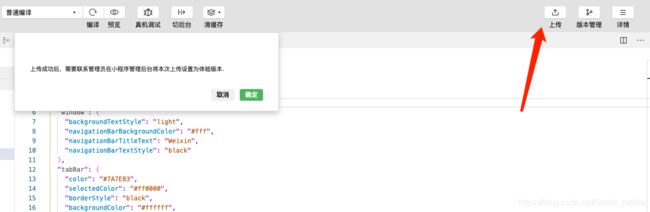
随着移动互联网的飞速发展,开发者在选择应用开发方式时,经常面临纯Web开发、原生开发和混合开发的技术决策。每种开发方式都有其独特的优势和适用场景,开发者需根据项目需求、性能要求及跨平台能力做出合适的选择。本文将详细分析这三种开发方式的特点、实现原理及适用场景,同时推荐一些开源框架,并讲解微信小程序的实现方式。我们还将通过简单的代码示例,帮助大家更直观地理解这些技术。一、纯Web开发定义:纯Web开
- 【YOLOv8改进】 YOLOv8 更换骨干网络之 GhostNet :通过低成本操作获得更多特征 (论文笔记+引入代码)
YOLO大师
YOLO论文阅读
YOLO目标检测创新改进与实战案例专栏专栏目录:YOLO有效改进系列及项目实战目录包含卷积,主干注意力,检测头等创新机制以及各种目标检测分割项目实战案例专栏链接:YOLO基础解析+创新改进+实战案例介绍摘要在嵌入式设备上部署卷积神经网络(CNNs)由于有限的内存和计算资源而变得困难。特征图中的冗余是那些成功的CNNs的一个重要特性,但在神经架构设计中很少被研究。本文提出了一种新颖的Ghost模块,
- 开启智能创作新时代,GLM-4-Plus为你定制!
人工智能
引言:为什么高效的内容创作如此重要?在当前竞争激烈的市场环境中,内容创作已成为品牌成功的重要支柱。无论是撰写营销文案、博客文章、社交媒体帖子,还是制作广告,优质的内容不仅能够帮助品牌吸引目标受众的注意力,还能有效促进产品和服务的转化。然而,创作高质量内容却常常需要投入大量时间和精力,这使得很多内容创作者感到力不从心。高效创作正成为现代内容创作者的迫切需求。如果你也为高效创作而苦恼,那么今天我们将为
- 【Django DRF Apps】从零搭建一个Django SSE app应用
患得患失949
DjangoDRF封装功能类djangosqlitepythonSSEapp
一、从零开始搭建DjangoSSE应用(一)创建Django项目安装Django首先确保已经安装Django。如果没有安装,可以使用以下命令进行安装:pipinstalldjango创建Django项目创建一个新的Django项目:django-adminstartprojectsse_projectcdsse_project创建Django应用创建一个新的应用来处理SSE:pythonmanag
- 如何一步步形成“代码屎山”——前端开发中的痛点与反思
前端
引言在一个大型项目中,随着功能不断扩展、需求不断变化、人员不断更替,代码的质量和可维护性可能会逐渐恶化,最终演变成所谓的“代码屎山”。你一定对代码屎山的形成和后果有深刻的体会。那么,究竟是什么原因导致了代码屎山的形成?如何在开发过程中避免掉进这一陷阱?本文将从多个角度剖析这一问题,并提出一些解决方案,希望能帮助大家减少开发中的痛苦,提升代码质量。第一章:什么是“代码屎山”?在正式探讨代码屎山的形成
- 论文阅读:Deep Bilateral Learning for Real-Time Image Enhancement-google-hdrnet-slicing
SetMaker
论文阅读
项目地址:https://gitcode.com/google/hdrnethdrnet作为超分领域的经典文章,由google提出主要用来用轻量化的方法来实现高分辨率的图像生成,hdrnet结合cnn可以让更高分辨率的图像部署在板端。如图所示,原始图像比如4k图像,首先分为两个主要模块:grid和guide。grid就是对应图上面的那一条特征提取网络,具体来说,原始图像经过下采样之后,默认256分
- Vue项目打包部署与路由配置深度解析
程序员
在Vue.js项目的开发和部署过程中,配置打包路径和路由模式是两个至关重要的环节。下面,我们将详细探讨如何根据需求将Vue项目打包部署到域名的根路径或二级路径,并深入解析hash路由与history路由的配置方法。一、Vue项目打包部署1.配置vue.config.jsvue.config.js是VueCLI项目的配置文件,用于定制项目构建过程中的各种选项。其中,publicPath属性决定了打包
- Unity文件路径访问总结:从基础到高级的资源加载方法
Unity青子
Unity零基础系列课程unity
在Unity开发中,文件路径的访问和资源加载是开发者经常需要处理的任务。无论是加载纹理、模型、音频,还是读取配置文件,正确地处理路径和资源加载是确保项目顺利运行的关键。本文将以Unity文件路径访问为主线,详细介绍Unity中常见的路径访问方式,并结合代码示例、注意事项以及实际使用场景,帮助开发者更好地理解和使用这些方法。同时,本文还会延伸出更多相关知识,帮助用户举一反三,解决实际开发中的问题。1
- 使用vue-cli创建uni-app项目,vue3/vite模板
hy2356891299
vue3vue.jsuni-app
官网地址:https://uniapp.dcloud.net.cn/quickstart-cli.html1.首先,安装脚手架:npminstall-g@vue/cli注意:Vue3/Vite版要求node版本^14.18.0||>=16.0.0(我用的是nodev16.0.0)2.下载模板,因为我使用官网命令安装失败,所以直接下载的压缩包使用js下载地址https://gitee.com/dcl
- 快速上手:C OpenCvSharp Yolov8 人脸关键点检测工具
卢枫岱
快速上手:C#OpenCvSharpYolov8人脸关键点检测工具COpenCvSharpYolov8FaceLandmarks.rar项目地址:https://gitcode.com/open-source-toolkit/4d2a0项目介绍在当今的数字化时代,人脸识别和关键点检测技术已经成为许多应用的核心组成部分。无论是安防监控、人机交互还是虚拟现实,准确且高效的人脸关键点检测都是不可或缺的。
- 探索未来视频创作:Tune-A-Video项目深度解析
刘通双Elsie
探索未来视频创作:Tune-A-Video项目深度解析Tune-A-Video[ICCV2023]Tune-A-Video:One-ShotTuningofImageDiffusionModelsforText-to-VideoGeneration项目地址:https://gitcode.com/gh_mirrors/tu/Tune-A-Video在数字艺术与人工智能的交汇点上,Tune-A-Vi
- AI Agent的技术选型:从个人项目到企业级应用
人工智能机器学习
说实话,每次有人问我"开发AIAgent应该用什么技术栈?",我都觉得挺难回答的。因为不同的场景,最佳的技术选择可能完全不同。今天就来聊聊我在不同项目中的技术选型经历,希望能给大家一些参考。从个人项目说起去年我开始研究AIAgent的时候,第一个练手项目是给自己做一个代码助手。需求很简单:能读懂我的项目代码,帮我重构和写测试。那时候,我的技术选型是这样的:模型选择:OpenAIGPT-3.5便宜,
- 软件工程的熵减:AI代码生成器如何降低系统复杂度
前端
软件开发的世界,如同一个不断膨胀的宇宙。随着项目规模的增长,代码库日益庞大,系统复杂度也随之水涨船高。维护、扩展和协作的难度成倍增加,这如同物理学中的熵增原理一样,系统朝着混乱无序的方向发展。为了对抗这种“熵增”,我们需要寻找有效的手段,而AI代码生成器的出现,为我们提供了一种强大的武器。在传统的软件开发模式下,开发者花费大量时间处理重复性工作,例如编写大量的样板代码,这不仅效率低下,而且容易引入
- Yocto项目-全面的工具链能力
嵌入式Jerry
Yoctolinux嵌入式硬件开发语言物联网系统架构
工具链是嵌入式系统开发中的核心组成部分,它决定了从源代码到可运行二进制文件的转化效率和最终质量。在诸多嵌入式构建系统中,Yocto项目以其灵活、强大且全面的工具链能力成为行业的佼佼者。本文将全面解析Yocto项目的工具链能力,同时对比其他常见构建系统,帮助读者更清晰地了解Yocto项目的优势和适用场景。1.什么是工具链?工具链(Toolchain)是嵌入式开发的核心,它由一组工具组成,用于将源代码
- Flutter ListView进阶:如何实现根据索引值滚动到列表特定位置
md_1008
flutterjavascript前端
在Flutter开发中,ListView是一个非常常用的组件,它允许我们展示一系列的项目。然而,有时候我们需要根据特定的索引值滚动到ListView中的某个项目位置,以便提供更好的用户体验。本文将详细介绍如何在Flutter中实现这一功能。一、基础准备首先,我们需要确保我们的ListView是可滚动的。在Flutter中,常用的可滚动ListView包括ListView、ListView.buil
- Python调用另一个py文件并传递参数的全面解析
cda2024
pythonjava服务器
在Python编程的世界里,模块化和代码复用是提高开发效率的重要手段。当你面对复杂的项目时,将功能拆分成多个文件不仅有助于团队协作,还能提升代码的可读性和可维护性。然而,如何在一个py文件中调用另一个py文件,并且能够传递参数呢?这正是本文要探讨的核心问题。通过本文,你将了解到几种常见的方法及其应用场景,帮助你在实际开发中更加游刃有余。1.使用import语句1.1基本用法最直观的方法就是使用im
- RV1126+FFMPEG推流项目(9)AI和AENC模块绑定,并且开启线程采集
学习嵌入式的小羊~
ffmpeg音视频
前面两篇已经交代AI和AENC模块的配置,这篇就让这两个模块绑定起来,绑定的原因是,Aenc从Ai模块拿到采集的原始数据进行编码。使用RK_MPI_SYS_Bind把AI节点和AENC进行绑定,其中enModId是模块ID号选择的是RK_ID_AI、s32ChnId是通道号,通道号则从容器AENC容器获取。开启AENC线程采集每一帧视频编码数据并存储到音频队列。绑定的函数是有rv1126通过的,R
- RV1126+FFMPEG推流项目(1)总体框架讲解
学习嵌入式的小羊~
ffmpeg音视频
音视频推流项目的讲解项目介绍本项目通过RV1126采集摄像头和麦克风数据,采用H.264/H.265视频编码技术和AAC音频编码技术进行压缩和合成复合流,然后推送到流媒体服务器。项目框图下图展示了整个项目的总体流程图,核心部分包括:暂时无法在飞书文档外展示此内容2.1视频采集与编码使用RV1126的API对CMOS摄像头进行采集,并进行H.264/H.265编码。编码后的视频数据存放到视频编码队列
- QtDelegate委托的使用
Mr.攻城狮
QT
概念:不同于模型-视图-控制器模式,模型/视图设计不包括用于管理与用户交互的一个完全独立的组件。一般情况,视图负责将模型数据呈现给用户以及处理用户输入。为了输入更加具有灵活性,则由委托来执行交互。这些组件提供输入功能,且在一些视图中还负责渲染个别项目。控制委托的标准接口在QAbstractItemDelegate类中定义。简单基础部件的委托可以继承QItemDelegate,并使用这些函数的默认实
- 生成目录结构(tree)
刘小二Start
编辑器
生成目录结构(tree)本操作使用场景:MacOS,Homebrew1.安装(tree)工具brewinstalltree2.Tree操作说明安装完成后,可直接运行:tree,既可自动生成当前目录文件下目录结构。输入treehelp可查看tree项目可操作命令,具体命令结构如下:$tree--helpusage:tree[-adfghilnpqrstuvxACDFNS][-HbaseHREF][-
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam