- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- cesium 加载本地json、GeoJson数据
前端熊猫
Cesiumjson前端
GeoJSON是一种用于编码地理数据结构的格式{"type":"Feature","geometry":{"type":"Point","coordinates":[125.6,10.1]},"properties":{"name":"某地点"}}一、直接加载GeoJSON文件//方式1:通过GeoJsonDataSource加载viewer.dataSources.add(Cesium.GeoJ
- Cesium高级开发教程之四十:分层分户单体化
CesiumMaster
Cesium开发教程前端javascriptCesiumhtml
一、效果图1、单体化定义:将三维场景中的对象从整体中分离出来,使其能够单独进行操作、查询、显示等,比如将一个小区中的每栋楼、每一层、每个房间都作为独立的个体进行处理。实现方式通过数据内部属性单体化:利用3DTiles数据本身包含的属性信息,对数据进行分类和筛选,来实现单体化效果。例如在Cesium官网案例中,可通过对3DTiles的某个属性进行分段达到分类目的。矢量面叠加单体化:先添加3DTile
- Cesium中级开发教程之三十四:单体化模型
CesiumMaster
Cesium开发教程前端javascriptCesiumhtml
一、效果图在3D地理场景中,数据通常以群体的形式呈现,例如城市中的建筑可能是一个整体的3D模型。单体化就是将这些群体数据中的每个独立对象分离出来,使其能够被单独识别和操作。这样可以为用户提供更精细的交互体验,比如单独选中某一栋建筑进行信息查询,或者对某一个设施进行高亮显示。1、数据格式基础语义信息嵌入:支持单体化的数据格式,如i3dm、pnts、b3dm等,会在数据结构里嵌入每个独立对象的语义信息
- Cesium高级开发教程之三十五:预警扩散圆
Thomaz529
Cesium开发教程javascript前端htmlCesium
为订阅该专栏的粉丝提供依赖库和售后服务!1.应用场景与需求背景在地理信息系统(GIS)和相关可视化应用中,预警扩散圆常被用于表示一些具有扩散性的事件或危险区域,比如:自然灾害预警:地震引发的震动波扩散、洪水的蔓延范围、火山喷发的影响区域等。公共安全事件:如化学物质泄漏时污染区域的扩散、疫情传播范围等。军事场景:炸弹爆炸的杀伤范围、雷达扫描范围的动态展示等。2.实现原理Cesium是一个基于WebG
- three.js 低代码, 组态,封装编辑器实现降本增效
2201_75964656
编辑器智慧城市低代码javascript前端
学习基础three.js案例预览地址:https://z2586300277.github.io/three-cesium-examples国内站点预览:http://threehub.cngithub地址:https://github.com/z2586300277/three-cesium-examples开发历程预览查看https://z2586300277.github.io/three-
- 60秒看懂GIS开发高薪真相!!!
新中地GIS开发老师
javascriptarcgiswebgisGIS开发地信地理信息科学大学生
你是否还在为GIS开发的学习方向迷茫?是否因为缺乏实战经验而错失心仪offer?学校教ArcMap,企业却要WebGIS全栈开发跟着B站教程做项目,结果连坐标系转换都踩坑!想冲高薪岗位,但招聘要求上写的WebGIS、Cesium完全没接触过新中地GIS开发特训营,助你打破瓶颈,快速进阶!我们有企业级项目实战覆盖智慧城市、智慧地铁、智慧校园等实战项目,带你从需求分析到项目落地,掌握完整开发流程。名师
- Cesium 离线加载瓦片图
一只理智恩
arcgis前端javascript
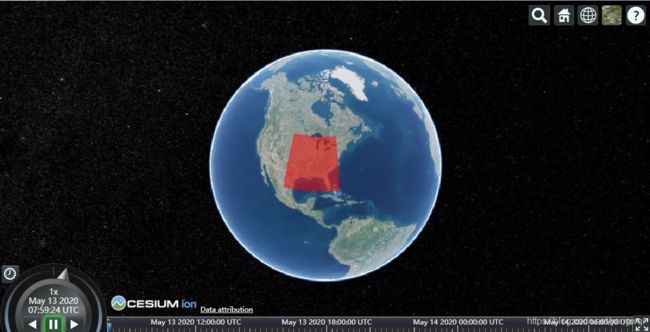
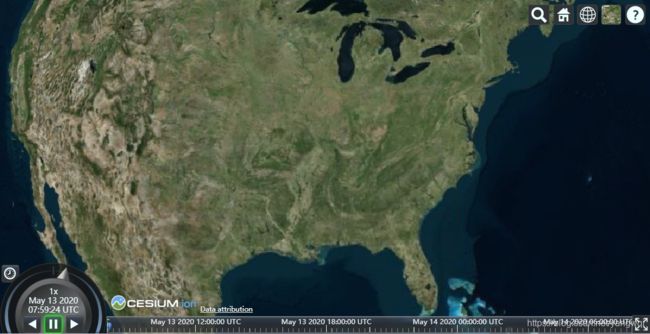
在一些特定的应用场景中,如军事、科研、野外勘探等,网络环境可能受限,这就需要Cesium能够离线加载瓦片图来实现地理信息的可视化展示。本文将详细介绍Cesium离线加载瓦片图的原理、步骤以及一个可直接运行的案例。原理Cesium离线加载瓦片图主要是通过将预先下载好的地图瓦片数据存储在本地,然后在Cesium中配置相应的瓦片加载器,使其能够从本地读取并显示这些瓦片数据。这些瓦片数据通常按照一定的规则
- Cesium高级开发教程之三十:Mesh
Thomaz529
Cesium开发教程javascriptCesiumhtml前端
教程示例网站:https://thomaz529.github.io在计算机图形学领域,Mesh(网格)是用于表示三维物体表面的一种数据结构。它由顶点(Vertices)、边(Edges)和面(Faces)构成。顶点是三维空间中的点,边连接这些顶点,而面则由多个边围成,最常见的面是三角形,因为三角形是最简单的多边形,并且任何复杂的多边形都可以分解为多个三角形。一、效果图
- 021:vue+leaflet 加载Stadia地图(多种形式)
还是大剑师兰特
#leaflet综合教程150+leaflet教程stadia地图大剑师leaflet学习leaflet入门教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第021个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共94行)五、相关文章参考一、
- vue3+vite 在已有项目集成mars3d
不喝可乐_
前端笔记
引入按照mars3d官网的环境要求和版本下载依赖我本地环境是nodev20.x.x,npmv10.x.x,vite依赖版本“vite”:“5.3.2”,“mars3d”:“~3.8.0”,“mars3d-cesium”:“~1.120.0”,需要下载vite-plugin-mars3d在vue.config.js中引入import{mars3dPlugin}from"vite-plugin-mar
- Cesium服务部署,并导入显示本地3dtiles数据
CHPCWWHSU
Cesium+三维C++3d
Cesium服务部署,并导入显示本地3dtiles数据本文是对B站上Cesium一小时极速入门(音量调大)_哔哩哔哩_bilibili的学习结果本文主要解决以下问题:Cesium的部署本地3dtiles的加载目录1前言2CesiumJs本地部署3Cesium显示本地3dtiles数据内容前言3DTiles是用于流式传输大规模异构3D地理空间数据集的开放规范,3DTiles将用于流式传输3D内容,包
- React+Cesium基础教程(003):加载3D建筑物和创建标签
叁拾舞
Ceisumreact.jscesium
文章目录03-加载3D建筑物和标签方式一方式二完整代码03-加载3D建筑物和标签方式一添加来自OpenStreetMap的建筑物模型,让场景更加丰富和真实:viewer.scene.primitives.add(newCesium.createOsmBuildings());方式二使用Cesiumion资源:
- Cesium实战专栏03.实体信息获取方式
xt3d
jsgiswebgl
前言很多时候我们需要在点击实体的时候,显示实体的某些属性信息,比如监控点位,在点击监控的时候显示监控的名称、ip、状态等信息。要显示实体的信息,首先在创建实体的时候将信息设置到实体的属性上面,点击实体的时候拿到设置的信息进行展示。有两种方式获取点击的实体。1.注册场景鼠标点数事件,通过鼠标点拾取实体对象。2.监听viewer对象的实体选中改变事件,获取选中的实体对象。效果图关键代码//获取实体信息
- Cesium+Vue3教程(011):打造数字城市
叁拾舞
CeisumVue3cesium
文章目录Cesium打造数字城市创建项目加载地球设置底图设置摄像头查看具体位置和方向添加纽约建筑模型并设置样式添加纽约建筑模型设置样式划分城市区域并着色地图标记显示与实现实现飞机巡城完整项目下载Cesium打造数字城市创建项目使用vite创建vue3项目:pnpmcreatevite安装依赖:pnpminstall安装cesium:
[email protected]
- cesium怎么加载kml格式_Cesium加载各类数据总结
weixin_40003478
cesium怎么加载kml格式
接触到的加载数据类型:源地图、shp、Geojson、png、wms、地形底图1、Cesium加载各类源地图(在线的影像服务)#此类加载的本质在于newCesium.ImageryProvider()Apidefination:“Providesimagerytobedisplayedonthesurfaceofanellipsoid.Thistypedescribesaninterfaceand
- cesium学习
qq_45660256
前端
cesium学习一、Cesium初始化CesiumWidget才是核心类\color{red}CesiumWidget才是核心类CesiumWidget才是核心类定义assessTokenCesium.Ion.defaultAccessToken='在Cesium官网中申请的token'实例化cesiumArcGIS影像图层constesri=newCesium.ArcGisMapServerIm
- Cesium ArcGisMapServerImageryProvider API 介绍
WebGISer_白茶乌龙桃
Cesium关键API学习javascript开发语言ecmascript
作为一名GIS研究生,WebGIS技术无疑是我们必学的核心之一。说到WebGIS,要提的就是Cesium——这个让3D地球可视化变得简单又强大的工具。为了帮助大家更好地理解和使用Cesium,我决定把我自己在学习Cesium文档过程中的一些心得和收获分享给大家。大家一起交流,一起进步!在Cesium中,ArcGisMapServerImageryProvider是一个非常有用的API,它允许开发者
- cesium 源码修改 支持ArcGIS 服务属性过滤
yanasdf789
cesiumjavascript
@[TOC]#前言功能效果:在cesium中加载arcgis矢量服务,使其通过字段定义过滤图形,如objectid>100,在ArcGISforjs中可以有现成的定义参数definitionExpression,ceisumz必须修改源码#一、比对URLarcgisapiforjs请求:http://localhost:6080/arcgis/rest/services/02_01_2019_ot
- Cesium Cesium3DTile API 介绍
WebGISer_白茶乌龙桃
Cesium关键API学习3d前端vue.jswebgl前端框架javascript
在Cesium中,Cesium3DTile是与3DTiles数据集中的单个瓦片(tile)相关的类。3DTiles是用于展示大规模城市建模、点云数据等3D数据的标准格式。而Cesium3DTile类正是代表这些数据集中的每一个单独的瓦片。理解这个类对于处理大规模3D数据的加载和展示非常重要。Cesium3DTile是什么?Cesium3DTile是一个表示单个3DTiles瓦片的类。在3DTile
- Cesium地图小控件(底图设置),点线面
⊙∀⊙!哦我的天哪
前端
首先我们先来看一下地图小控件this.viewer=newCesium.Viewer('cesiumContainer',{geocoder:true,//搜索按钮(可以搜索地区)timeline:true,//底部时间轴animation:true,//左下角仪表盘baseLayerPicker:true,//底图切换按钮fullscreenButton:true,//全屏按钮(毋庸置疑就是全屏
- ThreeJS入门(233):THREE.DirectionalLightHelper 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第233篇入门文章文章目录特性构造函数方法`update()`使用示例注意事项
- Cesium 中那些改变视角的方法,带你彻底了解 cesium 相机
WebGIS小智
Cesium高阶教学cesiumcameraflyto三维开发
对于cesium的初学者来讲,相机是不可饶过的一部分知识,这篇文章我们就来彻底的玩一下cesium里的相机。首先要搞清楚一个问题,cesium视角的变动不止一个方法可以完成哦,viewer本身就是有flyTo的方法的。不过viewer的flyTo和camera的flyTo还是有些区别的。首先viewer的flyTo的参数及用法如下:viewer.flyTo(target,options)这里面的t
- 适合画地图的js库对比整理,Leaflet,Google Maps,Mapbox GL JS,OpenLayers,Cesium,D3.js等对应官方网站、Github项目地址、特点、使用场景及应用
飞火流星02027
前台地图GISjavascript地图库LeafletD3.jsMapboxGLJSGoogleMapsOpenLayers
摘要适合画地图的js库对比整理,Leaflet,GoogleMapsJavaScriptAPI,MapboxGLJS,OpenLayers,Cesium,D3.js及对应官方网站、Github项目地址、特点、使用场景地图库对比整理明细表说明维度库名Github项目特点使用场景LeafletLeaflet/Leaflet轻量级、易于使用、功能丰富。支持各种地图服务(如OpenStreetMap、Ma
- 基于 React hooks + Typescript + Cesium 实现通视分析
jiegiser#
webgiscesium通视分析webgis三维可视化typescriptreacthooks
文章目录效果截图功能介绍实现思路实现步骤核心代码插值计算绘制分析线效果截图先上截图:功能介绍通视分析是指以某一点为观察点,研究某一区域通视情况的地形分析。用户在模型上选取任意两点之间是否可以互相可见的技术方法,主要用于判断任意两点之间能否通视;图层管理(√)dom点扩散(√)轨迹回放(√)测量(√)坐标拾取(√)加载模型数据,拾取三维模型(√)geoserver结合实现属性查询(√)geoserv
- React+Cesium基础教程(002):创建基于React和Cesium的加载第三方地图服务及地图叠加
叁拾舞
Ceisumreact.js前端框架Cesium
文章目录加载第三方地图服务加载OpenStreetMap加载高德地图加载天地图加载矢量地图加载影像地图加载地形图地图叠加加载第三方地图服务在Cesium中,可以加载第三方地图服务(如高德地图、天地图、OpenStreetMap)作为底图。Cesium提供了多种方式来加载瓦片地图,包括ImageryLayer和TileMapServiceImageryProvider等。在Cesium中加载第三方地
- Cesium+Vue3教程(009):基于Vue3+Cesium加载渲染GeoJson数据
叁拾舞
CeisumCesiumVue3
文章目录加载渲染GeoJson数据使用GeoJsonDataSource加载GeoJSON数据自定义样式注意事项加载渲染GeoJson数据在Cesium中,可以使用Cesium.GeoJsonDataSource来加载和显示GeoJSON数据。GeoJSON是一种广泛使用的地理空间数据格式,可以包含点、线、面等地理要素以及相关属性。使用GeoJsonDataSource加载GeoJSON数据示例代
- Cesium+Vue3教程(010):基于Vue3+Cesium的KML数据和CZML数据介绍
叁拾舞
CeisumCesiumVue3
文章目录09-KML数据生成全球科学研究所地理标记10-KMZ数据加载GDP数据11-CZML数据介绍初始CZML数据加载CZML09-KML数据生成全球科学研究所地理标记在Cesium中,可以使用Cesium.KmlDataSource来加载和显示KML数据。KML(KeyholeMarkupLanguage)是一种常用的地理数据格式,支持点、线、面以及图标和样式定义。实现代码://加载kml数
- Cesium 无人机航线规划(航点航线)
白嫖叫上我
Cesium无人机cesium
航线规划实现定制航线,一键巡检功能小镜头模拟的是此方向的拍照效果,觉得合适可以打个拍照印记设置里可调控参数------------------------------------------------------2025-01-10--------------------------------------------------------改进了一下,加入多个动作组,可设置每个航点的动作动作组
- Cesium-坐标转换(屏幕坐标、世界坐标、经纬度之间的转换)
如影随从
CesiumCesium坐标转换
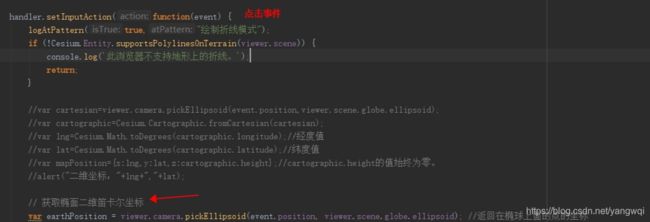
一、经纬度转换为世界坐标//方法一Cesium.Cartesian3.fromDegrees(longitude,latitude,height,ellipsoid,result)//方法二varellipsoid=viewer.scene.globe.ellipsoid;varcartographic=Cesium.Cartographic.fromDegrees(lng,lat,alt);va
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include