Vue项目自动转换 px 为 rem
Vue项目自动转换 px 为 rem
前提条件
1.脚手架vue-cli 搭建好
2.vue项目可以正常运行
1、创建rem.js文件
创建一个utils文件,添加一个rem.js文件
** 基准大小 和 rootValue 值相对应
// 基准大小
const baseSize = 32
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 750
// 设置页面根节点字体大小
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
2、在main.js中引入rem.js
import './utils/rem'
二、下一步我们就配置一下webpack,自动转换px为对应的rem值。
postcss-pxtorem 是一款 postcss 插件,用于将单位转化为 rem
1、npm 安装 postcss-pxtorem
$ npm install postcss-pxtorem -D
2、修改根目录 .postcssrc.js 文件
//假设设计稿750宽,这里设置简单说明一下(没说的是我还没弄明白或者是不重要的?):
"postcss-pxtorem": {
"rootValue": 32, //如果rootValue(配率)10 ==> 相当于20px == 20/10 == 2rem
"propList": ["*"]
}
//rootValue为75,说是对根元素大小进行设置。可能类似px2rem中的remUnit参数吧
//propList是一个存储哪些将被转换的属性列表,这里设置为['*']全部
原本样式
.company-name {
line-height: 80px;
color: grey;
border-bottom: 1px solid #f4f4f4;
}
转换后样式
.company-name{
line-height: 2.5rem;
color: grey;
border-bottom: 0.03125rem solid #f4f4f4;
}
注意:此方法支持import 和 .vue单文件中style。不支持标签里面style样式!!!
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2020.08.23更新 => 转载与我的掘金
https://juejin.im/post/6859632621530546189
移动端自适应布局布3种方式
1.传统布局 => rem
//方式一
const deviceWidth = document.documentElement.clientWidth || document.body.clientWidth;
document.querySelector('html').style.fontSize = deviceWidth / 7.5 + 'px';
//方式二
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + "px";
window.addEventListener(
"resize",
function() {
document.documentElement.style.fontSize =
document.documentElement.clientWidth / 7.5 + "px";
},
false
);
//方式一和方式二 效果一样
2.只希望看到一种单位,那就是 => px
方案一:lib-flexible+postcss-pxtorem
不足:
1.两个插件需要配套使用,而且rootValue设置的值不好理解
2.字体单位来布局,并不是太合适
安装步骤:
lib-flexible已停止维护,可使用amfe-flexible代替
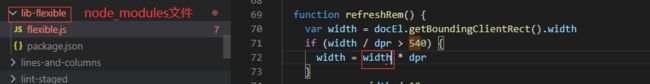
** 如果安装 lib-flexible,需要在node_modules文件中 找到lib-flexible文件 修改width值
1.这里预先定义了,大于540宽度(除以像素比之后就是设备宽度了)的基本就不是mobile设备了,可能是平板或者电脑了。
1.首先,我们来安装一下这两个包
npm安装
npm install lib-flexible --save
npm install postcss-px2rem --save-dev
yarn安装
yarn add lib-flexible
yarn add postcss-px2rem --dev
- 在main.js中引入lib-flexible
import 'lib-flexible'
3.配置postcss-pxtorem
cli2的配置-----在.postcss.js文件中的plugins下新增postcss-pxtorem的配置
module.exports = {
css: {
loaderOptions: {
css: {
},
postcss: {
plugins: [
require('postcss-px2rem')({
remUnit: 37.5
})
]
}
}
},
}
vue-cli3配置方式:在根路径下新增postcss.config.js文件
module.exports = {
css: {
loaderOptions: {
css: {
},
postcss: {
plugins: [
require('postcss-px2rem')({
remUnit: 37.5
})
]
}
}
},
}
方案二:viewport==> postcss-px-to-viewport插件
在vue项目中引入试试
1.我们先把它安装到项目的开发环境中:
npm i postcss-px-to-viewport -D
2.在项目根目录下添加.postcssrc.js文件
//添加如下配置:
module.exports = {
plugins: {
autoprefixer: {
}, // 用来给不同的浏览器自动添加相应前缀,如-webkit-,-moz-等等
"postcss-px-to-viewport": {
unitToConvert: "px", // 要转化的单位
viewportWidth: 750, // UI设计稿的宽度
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
landscape: false // 是否处理横屏情况
}
}
};
3.重新运行项目,使配置文件生效
//我们写一段测试代码来验证一下:
<template>
<div class="test-viewport">测试转换div>
template>
<style lang="less" scoped>
.test-viewport {
width: 750px;
height: 100px;
font-size: 40px;
text-align: center;
line-height: 100px;
background: #13b5b1;
}
style>
4.打开控制台,可以看到已经进行了转换
需要注意的配置:
propList: 当有些属性的单位我们不希望转换的时候,可以添加在数组后面,并在前面加上!号,如propList: ["*","!letter-spacing"],这表示:所有css属性的属性的单位都进行转化,除了letter-spacing的
selectorBlackList:转换的黑名单,在黑名单里面的我们可以写入字符串,只要类名包含有这个字符串,就不会被匹配。比如selectorBlackList: [‘wrap’],它表示形如wrap,my-wrap,wrapper这样的类名的单位,都不会被转换
关于兼容第三方UI库
当然,当我们引入一些第三方库的时候,比如vant,上面配置的exclude去掉,表示全部内容进行vw转换,会遇到这样的问题:
变得非常的小,被压扁了
其实—vant团队的是根据375px的设计稿去做的,理想视口宽度为375px。
解决方案:
让我们回到webpack本身,重新看一下这份.postcssrc.js文件,它除了暴露一个对象,也可以暴露一个函数,无论暴露什么,在webpack运行时,都会被我们配置的海量文件读取并执行
改写.postcssrc.js文件配置如下:
module.exports = ({
file }) => {
const designWidth = file.dirname.includes('node_modules/vant') ? 375 : 750;
return {
plugins: {
autoprefixer: {
},
"postcss-px-to-viewport": {
unitToConvert: "px",
viewportWidth: designWidth,
unitPrecision: 6,
propList: ["*"],
viewportUnit: "vw",
fontViewportUnit: "vw",
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: true,
exclude: [],
landscape: false
}
}
}
}
重新运行后发现,不仅vant相关组件的单位被转换成了vw,而且其比例也是完全正确的。
----------------------------- 2021.01.14 ---------------------------
有些高精度仪器,硬件设备 光调像素比不能显示想要的效果 还要结合密度
<script>
var metaEl = document.createElement('meta');
var w=document.documentElement.clientWidth || document.body.clientWidth || window.innerWidth;
var scale = w/500;
metaEl.setAttribute('name', 'viewport');
metaEl.setAttribute('content', 'width=device-width,initial-scale=' + scale + ',user-scalable=no');
if (document.documentElement.firstElementChild) {
document.documentElement.firstElementChild.appendChild(metaEl);
} else {
var wrap = document.createElement('div');
wrap.appendChild(metaEl);
document.write(wrap.innerHTML);
}
</script>