CSS选择器详解
(1)#### (1)结构伪类选择器
1):first-child、:last-child、:nth-child(index)、:nth-last-child(index)
先创建一个列表:
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
<li>7li>
<li>8li>
<li>9li>
<li>10li>
ul>
接下来选中元素添加背景色:
ul li{
margin-bottom: 10px;
}
ul li:first-child{
background-color: #ccc;
}
ul li:last-child{
background-color: lightpink;
}
ul li:nth-child(2){
/*从1开始计数*/
background-color: lightgreen;
}
ul li:nth-last-child(2){
background-color: lightblue;
}
此时在浏览器中的显示效果为:
2):nth-child(odd|even)
ul li:nth-child(even){
background-color: yellow;
}
ul li:nth-child(odd){
background-color: purple;
}
此时在浏览器中的显示效果为:
配合:hover()可实现各行换色的效果:
/*隔行换色*/
ul li:nth-child(even):hover{
background-color: yellow;
}
ul li:nth-child(odd):hover{
background-color: green;
}
此时在浏览器中的显示效果为:
3):nth-child(2n)、:nth-child(2n+1)
可实现与:nth-child(odd|even)同样的效果
/*选中奇偶行*/
ul li:nth-child(2n){
background-color: yellowgreen;
}
ul li:nth-child(2n+1){
background-color: red;
}
此时在浏览器中的显示效果为:
ul li:nth-child(2n):hover{
background-color: lightpink;
}
ul li:nth-child(2n+1):hover{
background-color: lightgreen;
}
在浏览器中的显示效果为:
4):nth-last-child(-n+index)
这里n是从1开始的,取n的相反数,index为多少,整体即为从最后一个算起往上取几个数。如想要选取最后一个和倒数第二个元素,则选择器应为:nth-last-child(-n+2)
/*选中最后两个元素*/
ul li:nth-last-child(-n+2){
background-color: orange;
}
在浏览器中的显示效果为:
(2)链接伪类
针对的不同状态进行取值,实现效果
a:link|visited|hover|active 依次分布表示链接未访问、已访问、鼠标悬停、鼠标按下时的状态
(3)交集、并集选择器
先添加html标签
<div class="first">
<p>Talk is easy,show me the code!p>
div>
<div class="second">
<p>Talk is easy,show me the code!p>
div>
<div class="third">
<span>Talk is easy,show me the code!span>
div>
<h2>Talk is easy,show me the code!h2>
<h1>Talk is easy,show me the code!h1>
使用交集、并集选择器选中元素,然后添加样式:
div{
height:20px;
background-color: #ccc;
margin-bottom: 10px;
}
/*交集选择器*/
div.first{
color:red;
}
/*并集选择器*/
span,h1,h2{
color: green;
}
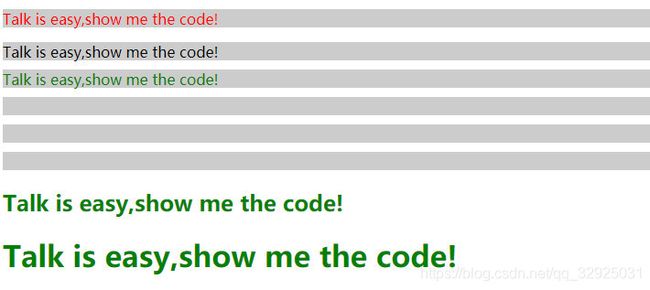
在浏览器中的显示效果为:
(4)后代、直接后代选择器
区别在于:后代选择器包括其子选择器中嵌套的元素,而直接后代选择器则不包含子选择器中嵌套的元素
<div class="frist">
<div>
<h1>Talk is easy,show me the code!h1>
div>
<h1>Talk is easy,show me the code!h1>
div>
选中’class=frist’的div的后代为其添加背景色,选中其直接后代为字体添加颜色:
/*后代选择器*/
.frist h1{
background: lightblue;
}
/*直接后代选择器*/
.frist > h1{
color:red;
}
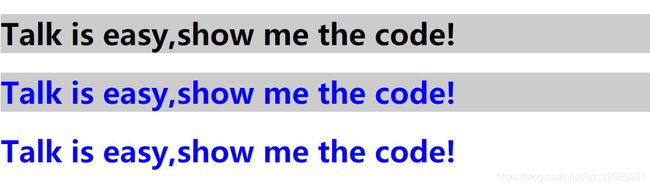
在浏览器中的显示效果为:
(5)属性选择器
[attr]包含某属性
[type=attr]包含某属性,且值等于指定值
<input type="text" checked="checked">
<input type="text">
<input type="submit">
添加CSS样式:
input[checked]{
background-color: red;
}
input[type=submit]{
background-color: lightgreen;
}
在浏览器中的显示效果为:
[type^=attr]属性以给定值开头
[type$=attr]属性以给定值结尾
[type*=attr]属性包含给定字段
<div class="flten">
<h1>Talk is easy,show me the code!h1>
div>
<div class="fltenwall">
<h1>Talk is easy,show me the code!h1>
div>
<div class="itfltenwall">
<h1>Talk is easy,show me the code!h1>
div>
选中class以"flten"开头的元素,并设置背景色:
div[class^=flten]{
background-color:#ccc;
}
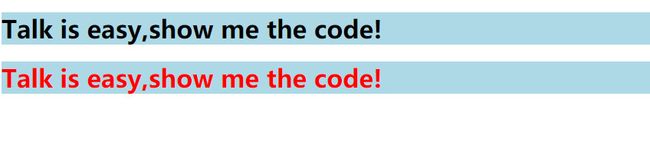
在浏览器中的显示效果为:
再上面的基础上再选中class以"flten“结尾的元素,并设置字体颜色:
div[class$=wall]{
color:blue;
}
在浏览器中的显示效果为:

再上面的基础上再选中class包含"flten“字段的元素,并设置字体大小:
div[class*=ten]{
font-size:24px;
}
在浏览器中的显示效果为:
(6)伪元素选择器
从形式上区别伪元素选择器与伪类选择器,一个是":",一个是"::"
1)::first-letter
选中文本第一个字符,常用于设置首字母下沉
<p>Talk is easy,show me the code!p>
给上面
的文本设置首字母下沉:
p::first-letter{
font-size:50px;
color:blue;
float: left;
line-height: 50px;
}
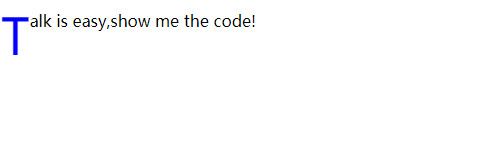
在浏览器中的显示效果为:
2)::first-line
选中文本首行
<p>JavaScript诞生于1995年。起初它的主要目的是处理以前由服务器端负责的一些表单验证。在那个绝大多数用户都在使用调制解调器上网的时代,用户填写完一个表单点击提交,需要等待几十秒,完了服务器反馈给你说某个地方填错了......在当时如果能在客户端完成一些基本的验证绝对是令人兴奋的。当时走在技术革新最前沿的Netscape(网景)公司,决定着手开发一种客户端语言,用来处理这种装简单的验证。当时就职于Netscape公司的布兰登·艾奇开始着手计划将1995年2月发布的LiveScript同时在浏览器和服务器中使用。为了赶在发布日期前完成LiveScript的开发,Netscape与Sun公司成立了一个开发联盟。而此时,Netscape为了搭上媒体热炒Java的顺风车,临时把LiveScript改名为JavaScript,所以从本质上来说JavaScript和Java没什么关系。p>
给上面
的文本首行设置样式:
p::first-line{
font-size:18px;
color:lightgreen;
}
在浏览器中的显示效果为:
3)::before和::after
分布表示在给定元素前后添加内容:
<p>Talk is easy,show me the code!p>
给上面
标签前后都添加文本:
p::before{
content:'这是添加在前面的内容';
color:blue;
}
p::after{
content:'这是添加在后面的内容';
color:red;
}
在浏览器中的显示效果为:
::after和也常用于解决float引起的问题,用于清除浮动带来的影响
4)::selection
用于将选中的文本突出显示,仅有两个属性值:color和background
<p>JavaScript诞生于1995年。起初它的主要目的是处理以前由服务器端负责的一些表单验证。在那个绝大多数用户都在使用调制解调器上网的时代,用户填写完一个表单点击提交,需要等待几十秒,完了服务器反馈给你说某个地方填错了......在当时如果能在客户端完成一些基本的验证绝对是令人兴奋的。当时走在技术革新最前沿的Netscape(网景)公司,决定着手开发一种客户端语言,用来处理这种装简单的验证。当时就职于Netscape公司的布兰登·艾奇开始着手计划将1995年2月发布的LiveScript同时在浏览器和服务器中使用。为了赶在发布日期前完成LiveScript的开发,Netscape与Sun公司成立了一个开发联盟。而此时,Netscape为了搭上媒体热炒Java的顺风车,临时把LiveScript改名为JavaScript,所以从本质上来说JavaScript和Java没什么关系。p>
为这段文本添加::selection伪元素:
::selection{
color:red;
}
在浏览器中显示效果为: